
 悩子ちゃん
悩子ちゃんSWELLに移行したいけど、難しそう。
失敗してデータが消えちゃったらどうしよう……。
こんな悩みにお答えします。
本記事は、「移行前にやるべきこと」→「移行方法」→「移行後にやるべきこと」の順番で、解説していきます。
誰でも安心して移行できます。



それでは、やってみましょう。
移行プラグインとは
今使っているテーマのオリジナルブロックがあると思います。
(例:Cocoonなら、Cocoonブロック)
移行をする際にそのブロックが消えたり、
文字化けしたりします。
それを最小限にとどめてくれるのが
「移行プラグイン」になります。
移行プラグインを使っても、反映されない装飾もあります。



cocoonから移行する方は、必ず使用しましょう!
現在(2022/03/13)独自の移行プラグインがあるテーマは「SWELL」のみとなっています。
移行プラグイン対応テーマ
移行プラグインは、すべてのテーマに対応しているわけではございません。
対応しているテーマは下記になります。
- Cocoon
- JIN
- SANGO
- THE THOR
- AFFINGER5
- STORK
※AFFINGER6には、対応していません。
※STORK19には、対応していません。
移行前に準備しておくこと
移行する前に準備しておきたいことは、「ディスクリプション」をメモなどにコピーすることです。
移行後にディスクリプションは全て消えてしまいます。



移行前にコピーするのを忘れずに行いましょう。
CocoonからSWELLへの移行方法
移行方法を確認していきましょう。
Cocoon→SWELLへの移行方法は、5ステップ。



これだけで移行できるんだ。
思ったよりも簡単そう。



一つ一つ解説していくから、安心してね。
SWELLの購入方法
SWELLの購入には、クレジットカードまたは、バンドルカードが必要です。
バンドルカードとは、誰でも作れる
Visaプリペイドカードアプリです。
クレジットカードをお持ちでいない方は、こちらを使用してください。
それでは、解説していきます。
SWELL公式サイト


利用規約に同意します。にチェックを入れて、「SWELLを購入する」をクリック。


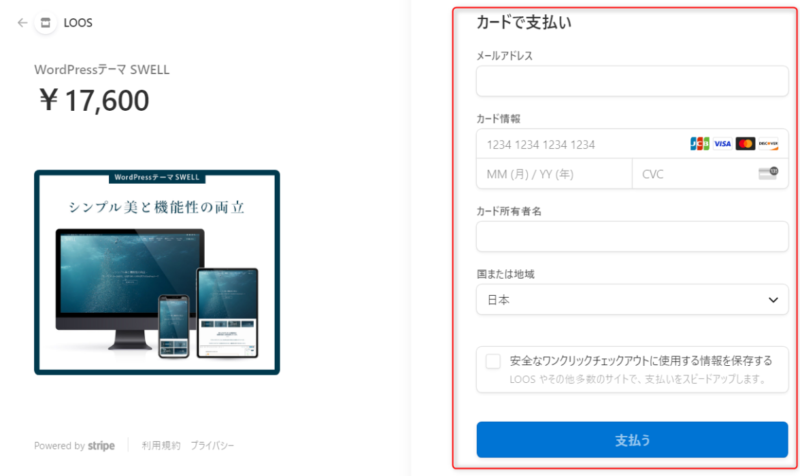
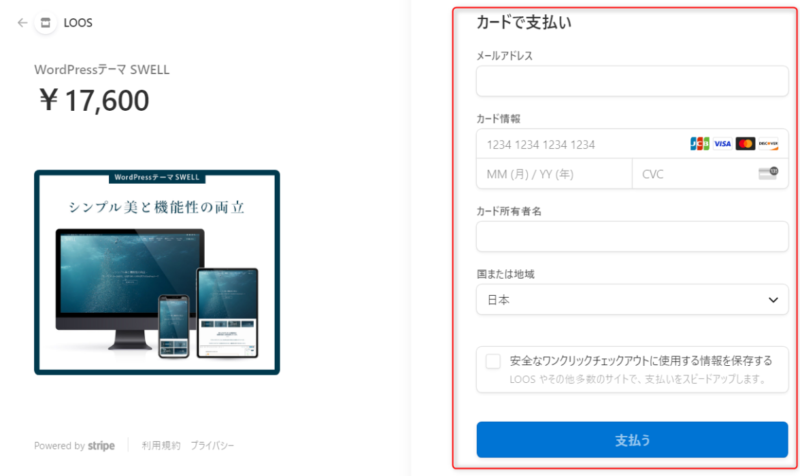
メールアドレスとクレジットカード情報を入力して、「支払う」をクリックすれば購入完了です。
(安全なワンクリックチェックアウトに使用する情報を保存する。)
こちらのチェックは、してもしなくても購入できます。


支払いが完了したら入力したメールアドレスにSWELLの公式からメールが届きます。
※重要:大切に保管してください。
- 「SWELLダウンロードリンク」
- 「購入者パスワード」
- 「SWELLコミュニティーの招待URL」



メールが届かない方は、迷惑メールと勘違いされている場合があります。
別のメールボックスを確認してみてください。
ダウンロードが終わったら、
SWELLに公式サイト戻り、「フォーラム」をクリックします。


フォーラムに移動したら、下記の矢印
(どちらでも可)をクリックし、会員登録をしてください。


SWELLのダウンロード方法
- SWELL本体
- 最新版子テーマ
- 乗り換えサポートプラグインCocoon用
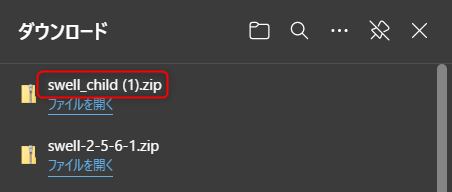
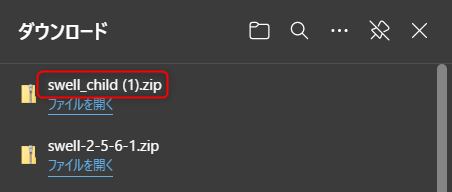
赤枠内のファイルをダウンロードしたら、Wordpressのダッシュボードに戻ります。
(Cocoon以外からの移行もご自身のテーマ用の
乗り換えサポートプラグインをダウンロードすれば同じやり方でできます)


乗り換えサポートプラグインを有効化する
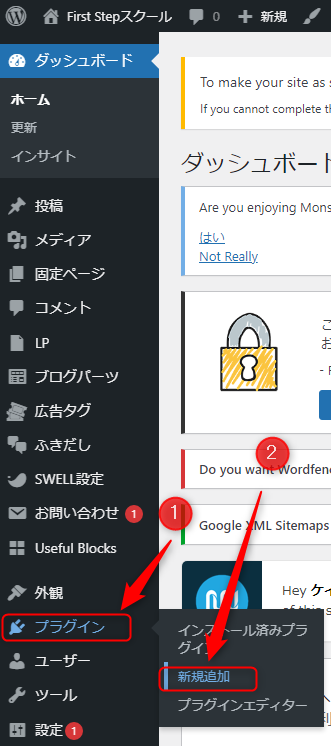
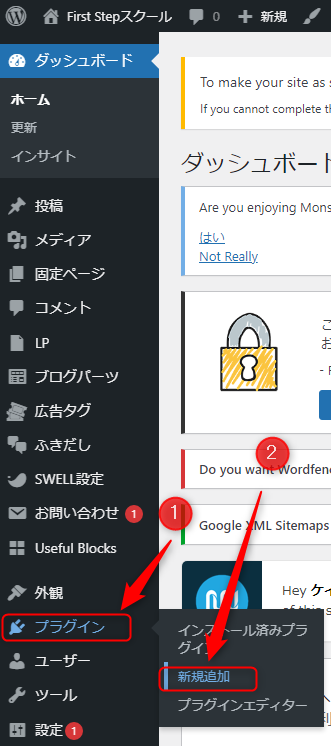
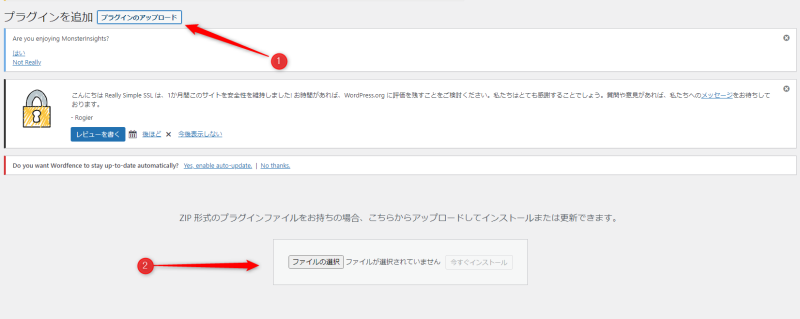
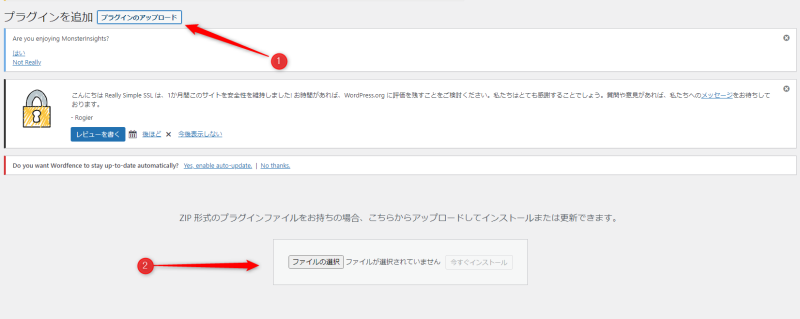
WordPressのダッシュボードを開き、「プラグイン」→「新規追加」をクリック。


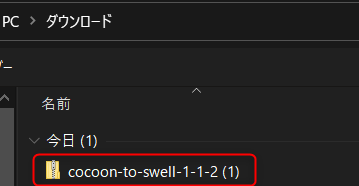
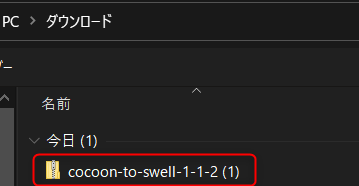
プラグインのアップロードをクリックし、「ファイルの選択」をクリック。
「cocoon-to-swell-」を選択します。
今すぐインストールをクリックし
有効化してください。




SWELLをインストールする方法
SWELLの親テーマをインストールする。
ダッシュボードに戻ります。
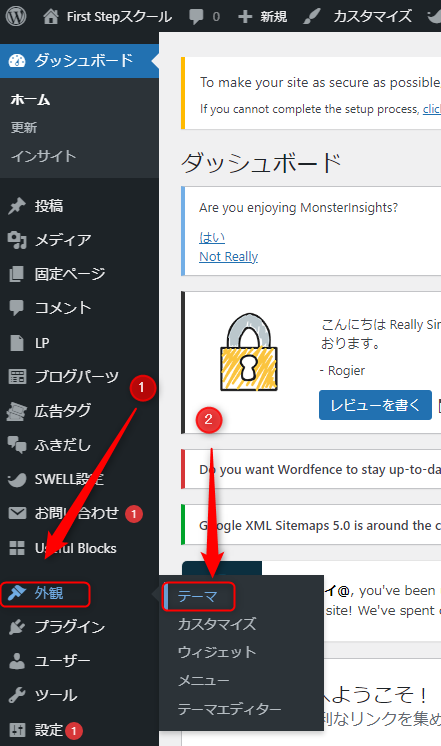
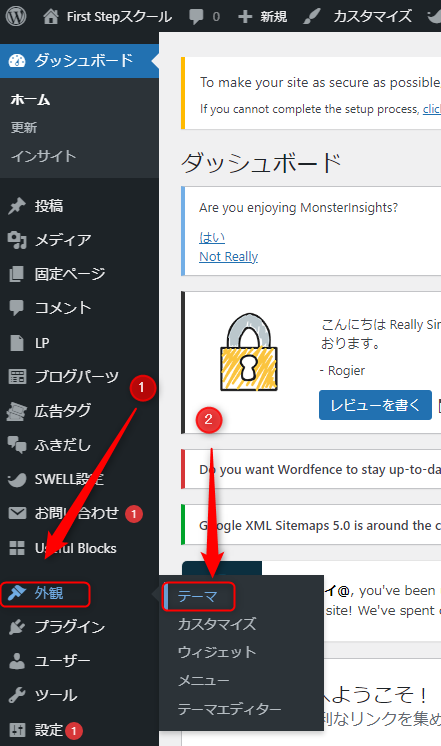
「外観」→「テーマ」をクリックしてください。


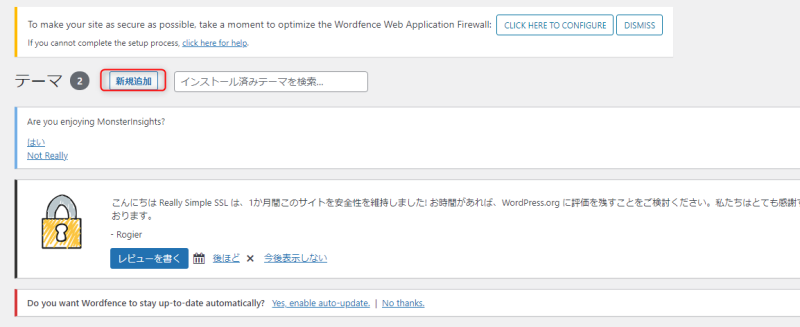
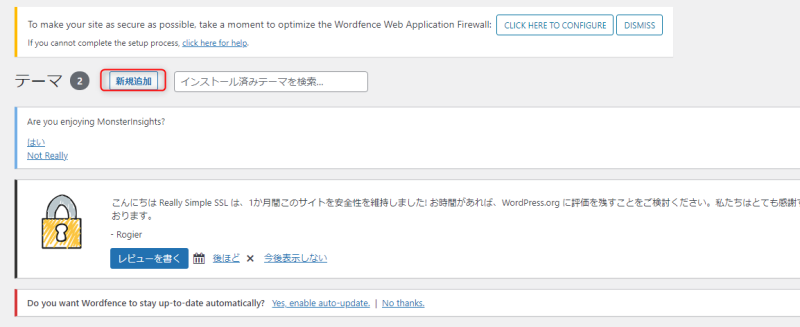
「新規追加」をクリック。


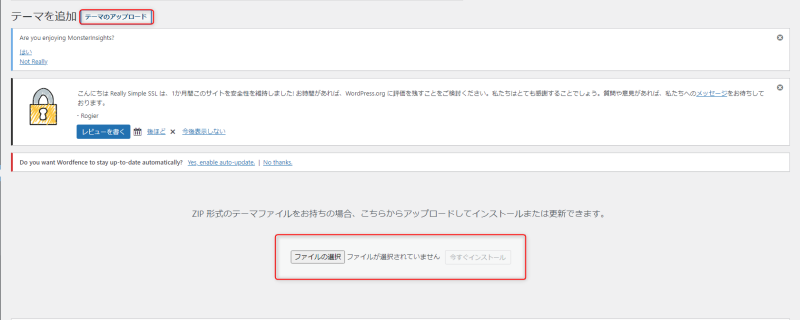
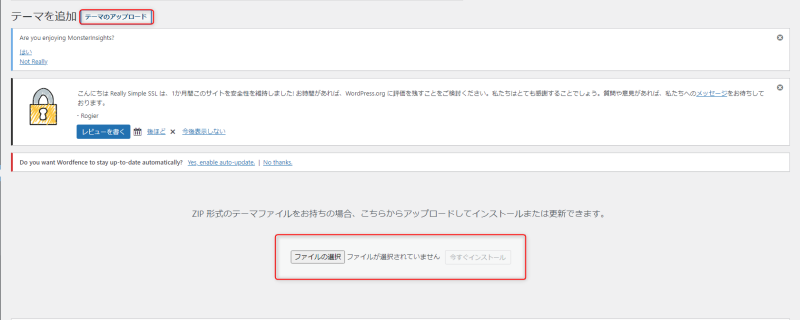
「テーマのアップロード」をクリックし、ファイルの選択をクリック。


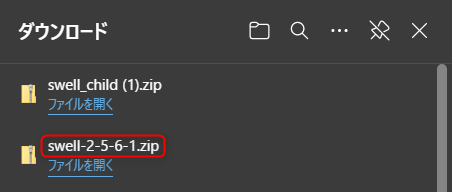
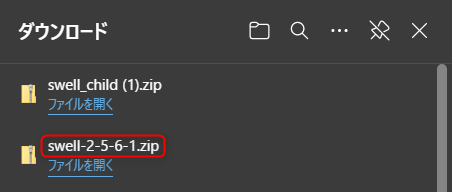
下記のファイルを選択し、
「今すぐインストール」をクリックして、SWELLの親テーマを
インストールしてください。


先に親テーマをインストールしないと、子テーマをインストールできません。
SWELLの子テーマをインストールし、
有効化する。
下記の画面に戻り、ファイルの選択を
クリック。


下記のファイルを選択し、
「今すぐインストール」をクリックし、
SWELLの子テーマをインストールしてください。


ダッシュボードに戻り、
「外観」→「テーマ」をクリック。
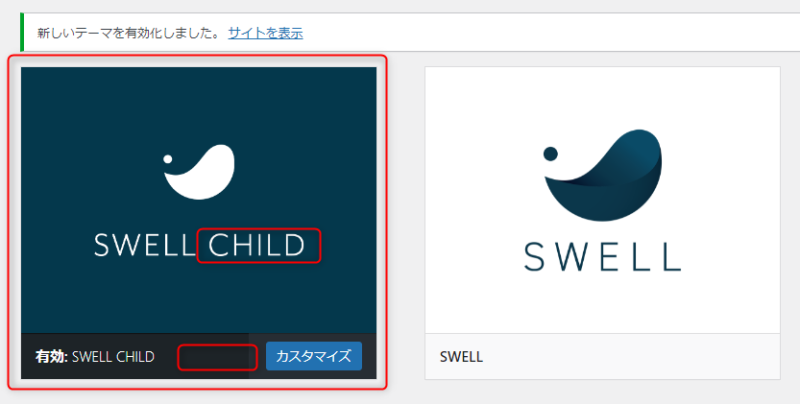
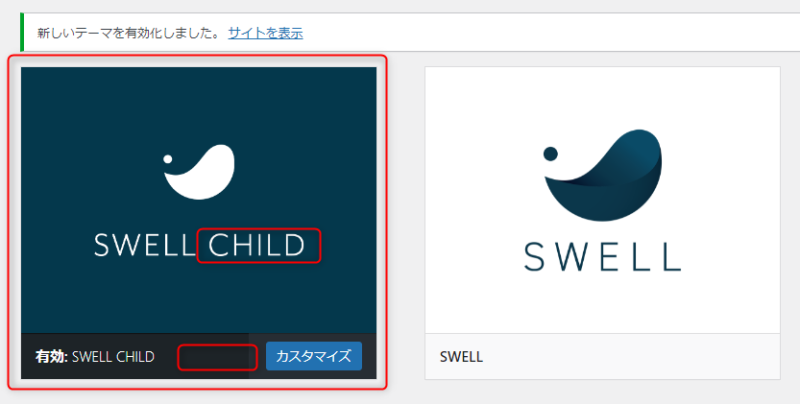
下記のSWELLCHILDの有効化を
クリックして、移行は完了です。
(有効化は、カスタマイズの左にある赤枠の場所にあります)


移行したら、絶対にやるべきこと!
SWELLのユーザー認証の登録方法
ユーザー認証をしないとアップデートが
できないので、必ずしましょう。
- ダッシュボードを開く
- SWELL設定→アクティベートを
クリックする - ユーザー認証にメールアドレスを
登録する - 認証リクエストを送信をクリックする
- 届いたメールを確認し、ユーザー
認証を完了させる
プラグインの整理
WordPressのテーマには、
相性の良いプラグインと相性の悪いプラグインがあります。
相性の悪いプラグインを入れたままにしておくと、
不具合を起こす・サイトスピードに支障が出る場合があります。
SWELLは、標準装備で目次やふきだし.
ブロックエディタがついているのでかぶっているプラグインは、削除しましょう。
- SEO SIMPLE PACK(シンプルなSEOプラグイン)
- Useful Blocks(おしゃれで便利なブロックを集めたプラグイン)
- Pochipp(アフィリエイトリンクを管理できるプラグイン)


詳しい内容は、【SWELL公式】推奨・非推奨のプラグインをご覧ください。
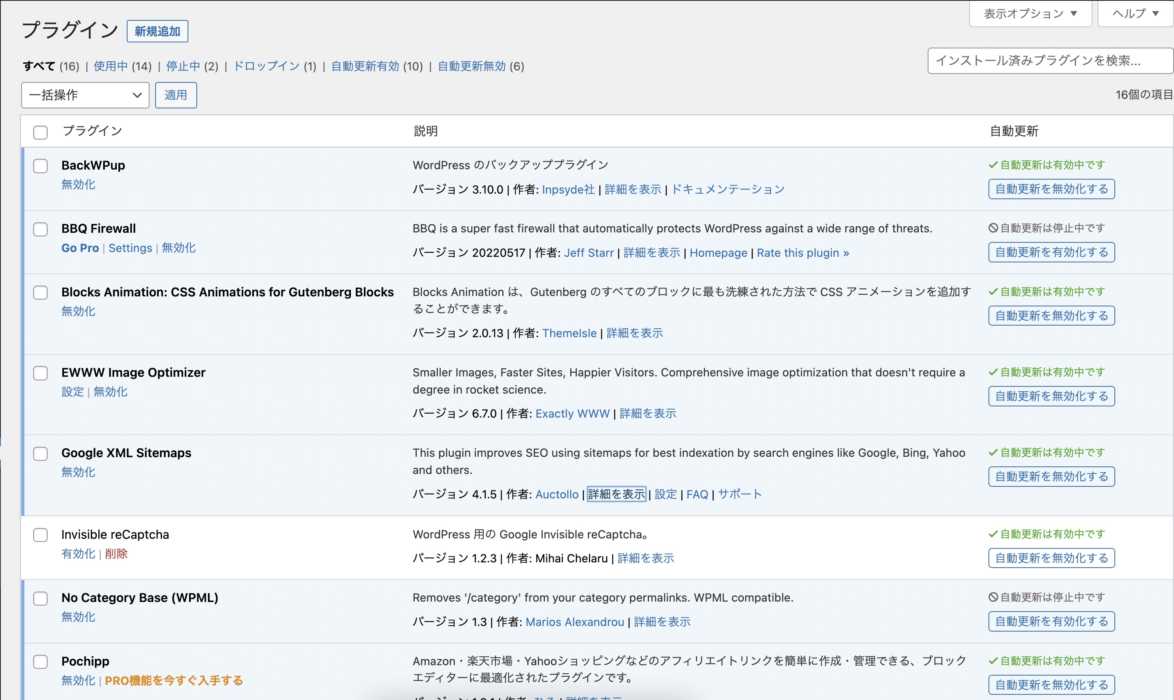
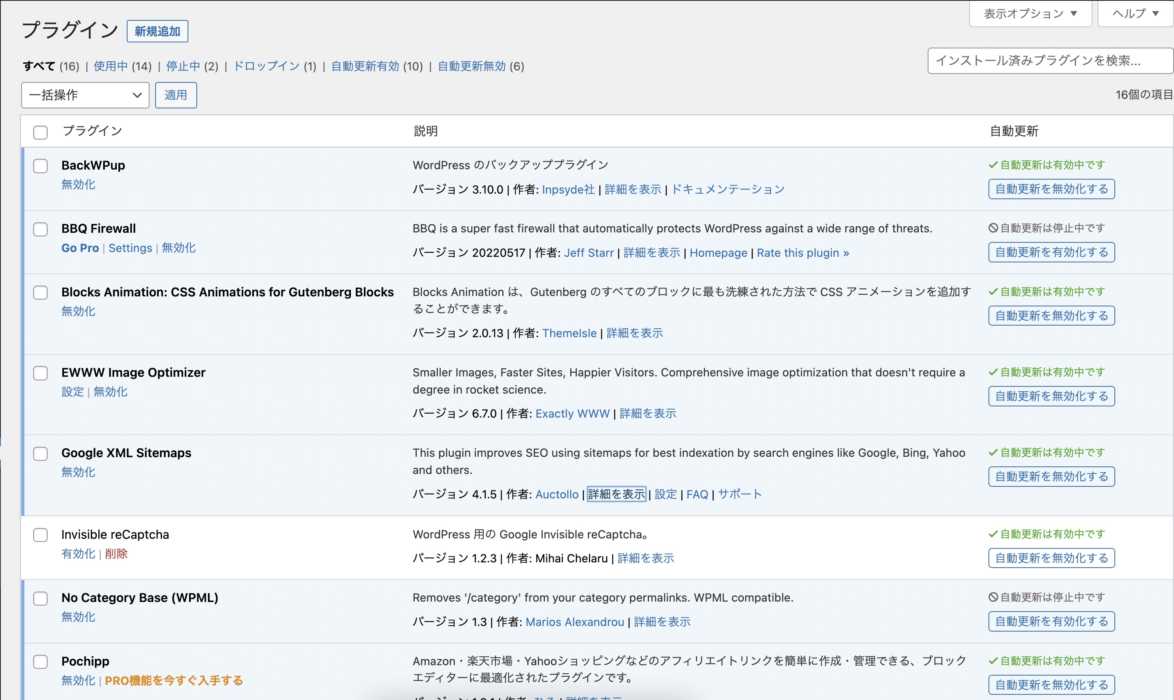
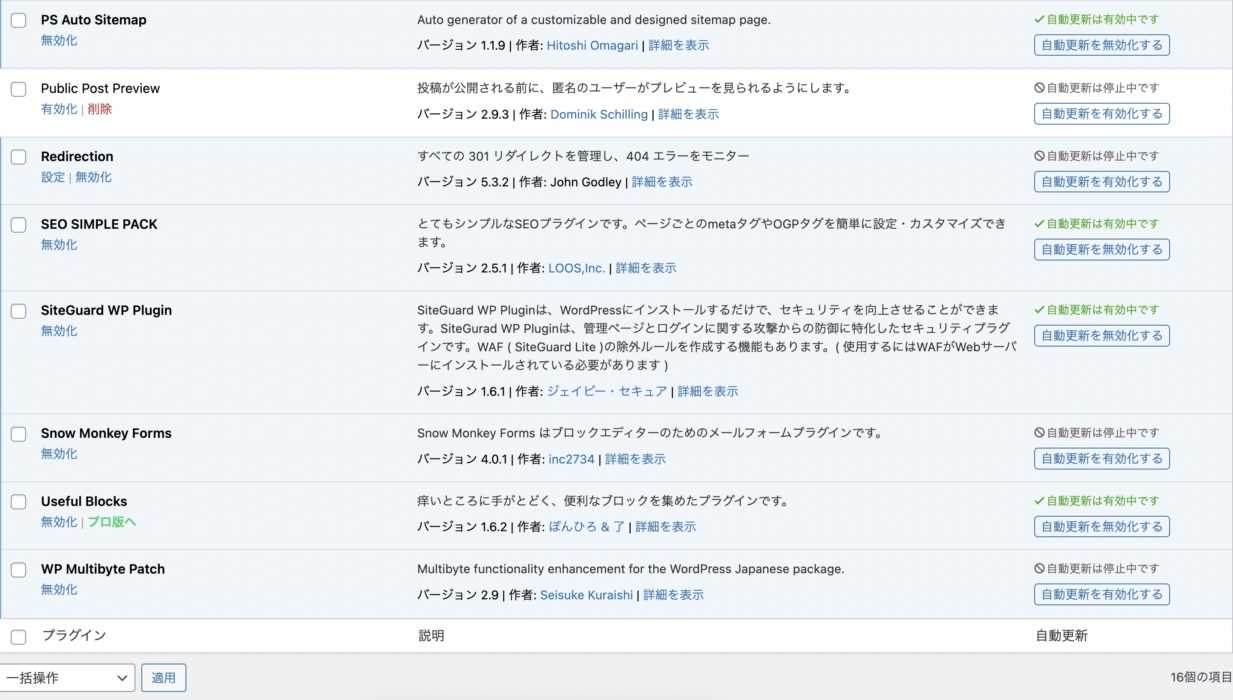
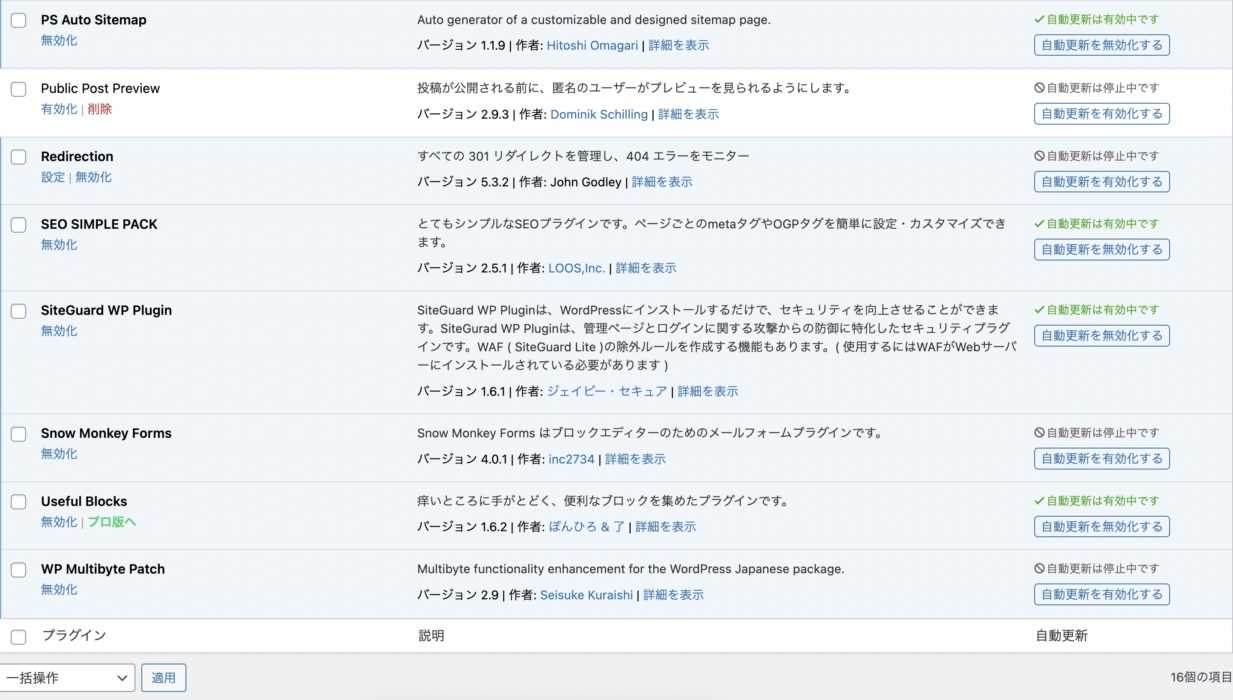
当サイトのプラグイン



当サイトで使用しているプラグインを紹介するよ。
※わたしはプラグインの専門家ではありません。
初心者の方より少しプラグインに詳しい程度の知識しかありません。
サイトスピードが上がらない方は参考にしてみてください。
▼当サイトのサイトスピード




▼当サイトで使用しているプラグイン全16種類




有効化していないプラグインはたまに使用する程度なので、ほとんどの方に必要がないものだと思います。
SWELLの基本設定
SWELLの設定をしていきましょう。
デモデザインの着せ替えをする方は、
簡単にオシャレなブログに!デモデザインへの着せ替え方法にて詳しく解説しています。
SWELLの設定は、公式サイトのSWELLの設定マニュアルに設定方法が記載されているので、確認してください。
SWELLは、プロフィールの設定が2か所あります。
上記のプロフィール設定は、サイドバーに表示する説明です。
下記は、記事下に著作者の情報を表示させる方法を説明しています。
- ダッシュボード→「ユーザー」→「プロフィール」→「あなたについて」にある
プロフィール情報と写真を登録する - ダッシュボード→「外観」→
「カスタイズ」→「投稿・固定ページ」→
「記事下エリア」にある
著者情報を表示にチェックを入れて、公開をクリックする。
SWELLの設定は、すごく多いのでとりあえず
上記の設定はやっておくのがおすすめです。
Googleアナリティクスの設定方法
移行したら、設定がリセットされていることがあるので確認してください。
プラグインSEO SIMPLE PACKを使用するので、インストールしておきましょう。
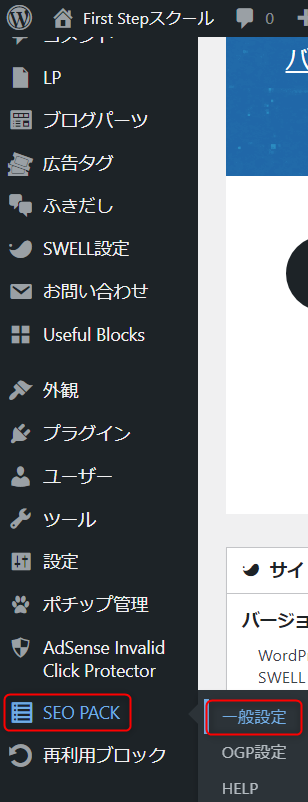
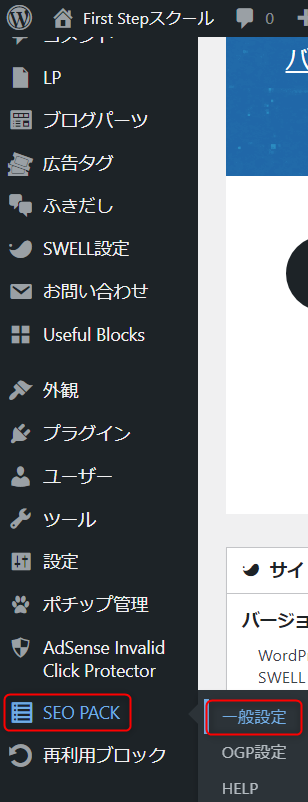
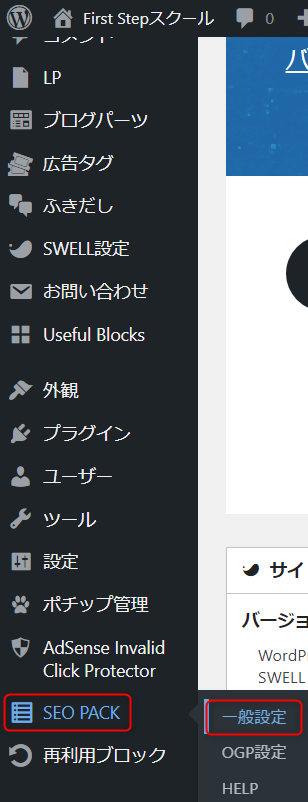
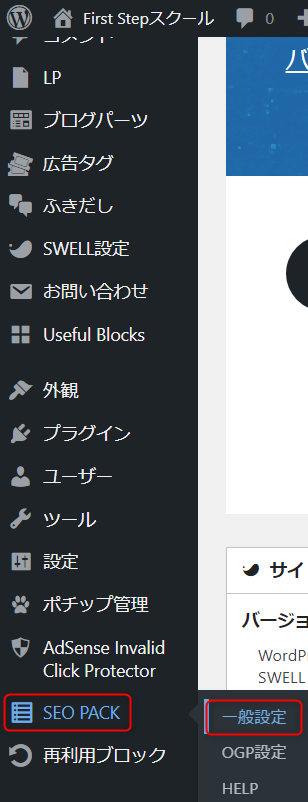
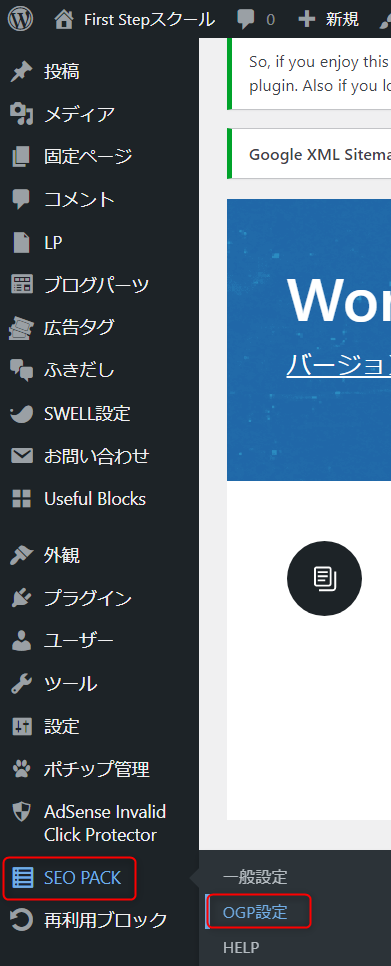
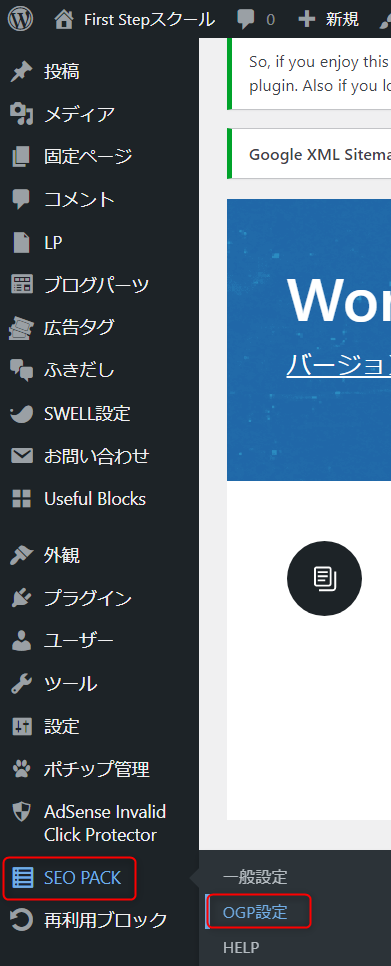
「SEO PACK」→
「一般設定」→
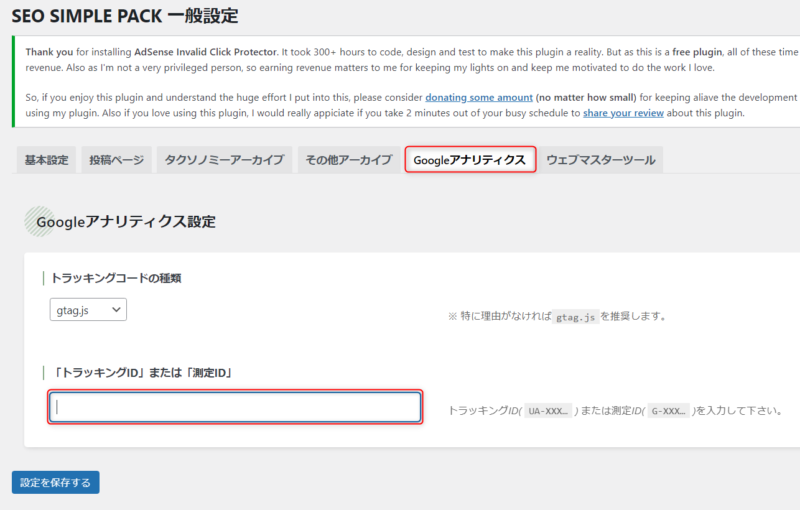
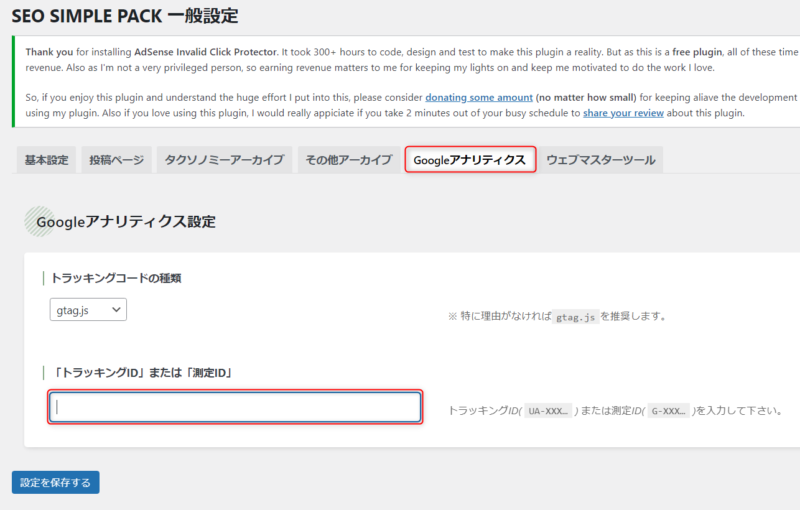
「Googleアナリティクス」の順番でクリック。


「測定ID」(Gから始まる文字列)を入力して、設定を保存してください。


以上で登録は完了です。
登録が終わったら、測定されているか確認しましょう。
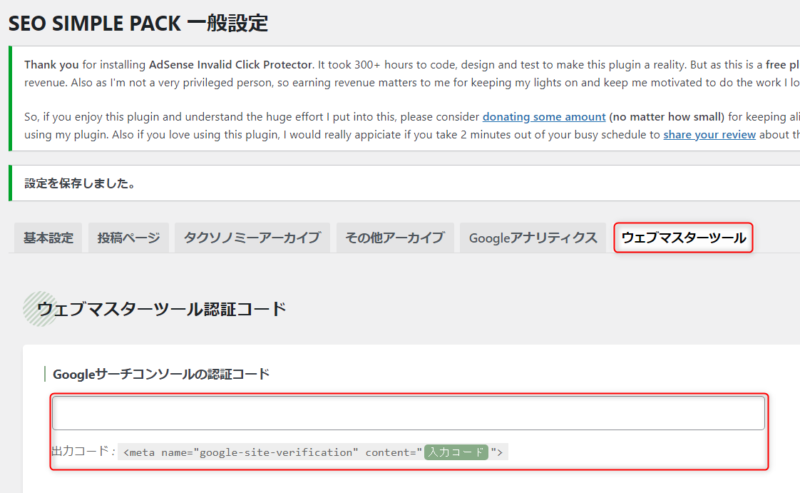
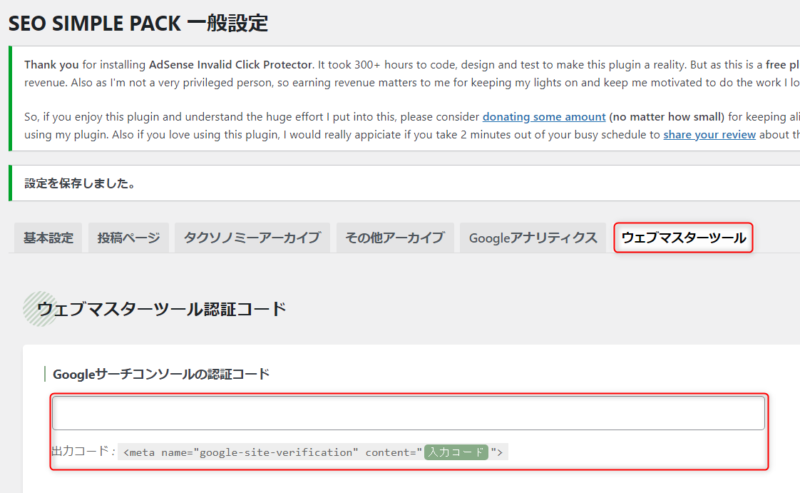
Googleサーチコンソールの設定方法
Googleサーチコンソールの設定もSEO SIMPLE PACKを使用します。
「SEO PACK」→
「一般設定」→
「ウェブマスターツール」の順番でクリック。




登録は以上です。
測定されているか確認して下さい。
Googleアドセンスの設定
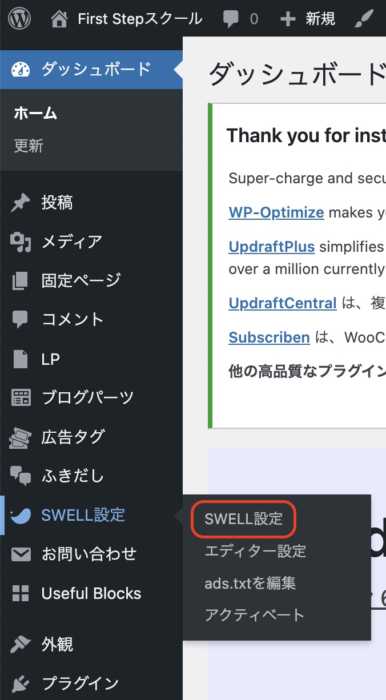
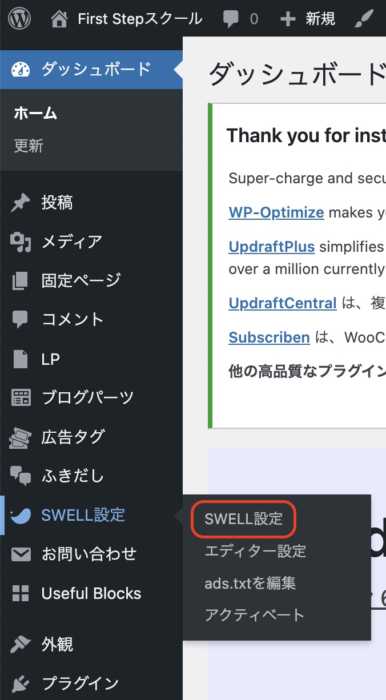
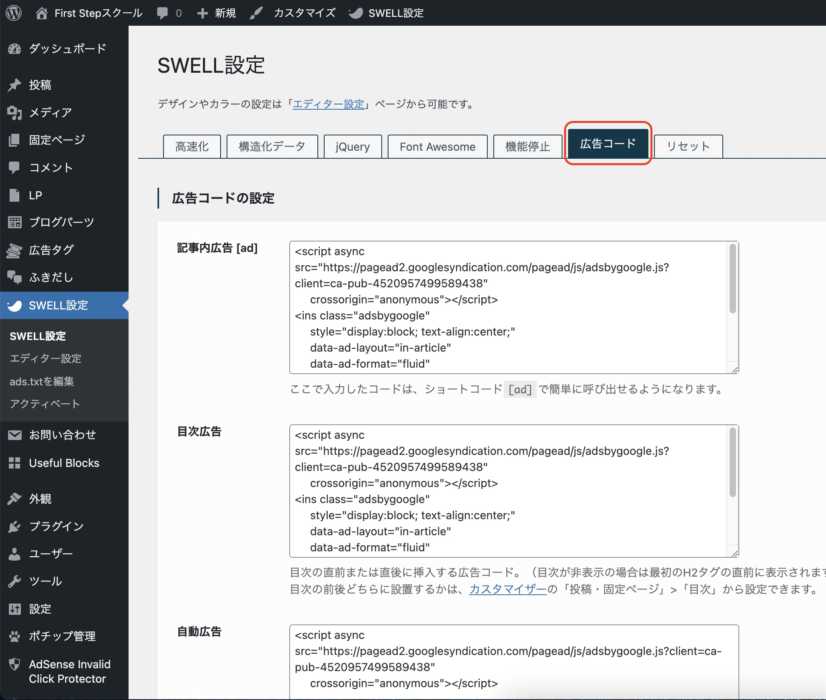
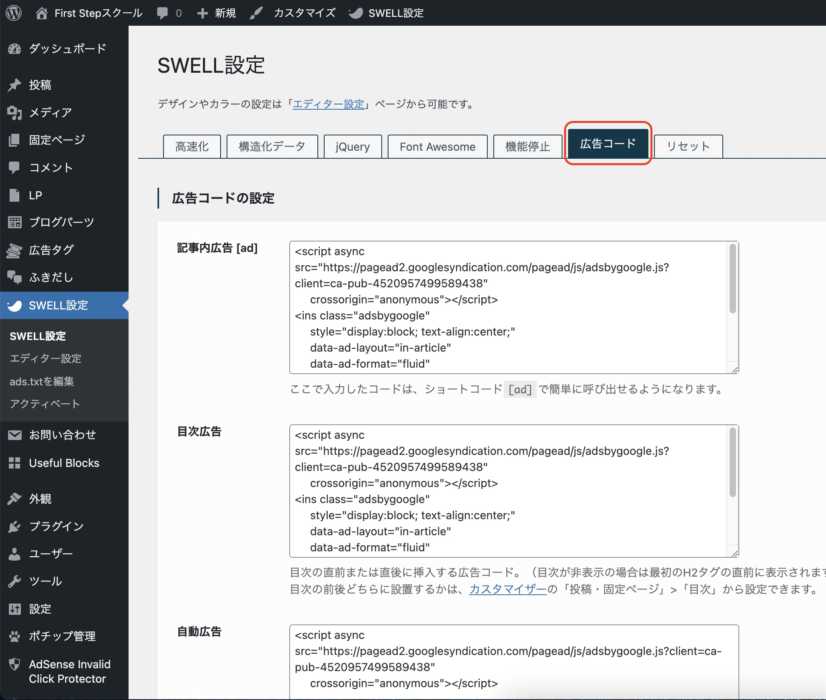
アドセンスコードを貼る場所は、「ダッシュボード」→「SWELL設定」→「広告コード」にあります。


広告コードを貼り付けたら、下の方にある保存を忘れずにしましょう。


これで広告を掲載することができるようになります。
審査用のアドセンスコードは、「外観」→「カスタマイズ」→「高度な設定」にある
</head>直前に貼り付ければ完了です。
Twitterとの連携方法と画像の設定
Twitterの連携もSEO SIMPLE PACKを使用します。
「SEO PACK」→
「OGP設定」→
「基本設定」の
順番でクリック。


基本設定では、サイト全体のデフォルト画像を設定できます。
アイキャッチ画像を作成していない記事の画像になったり、Twitterで登校した際に表示されます。


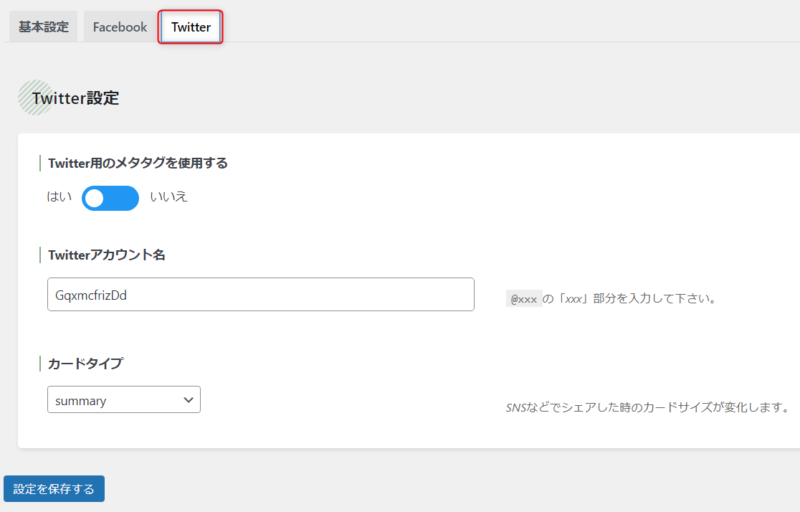
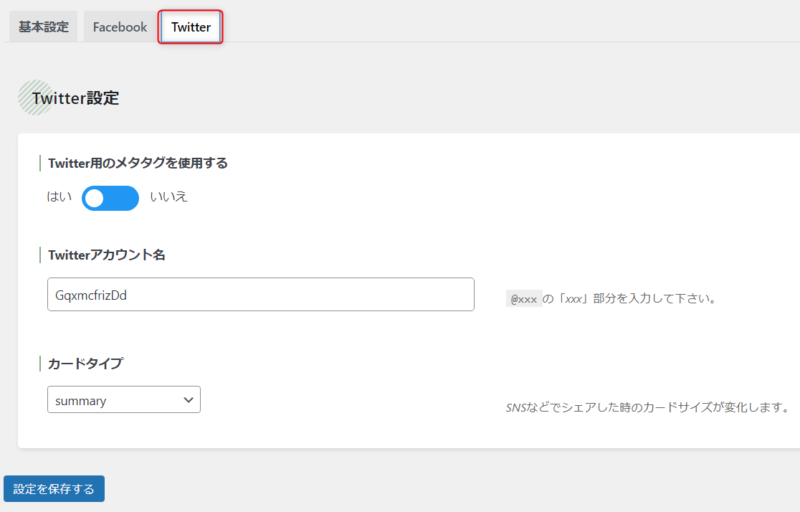
アカウント名を入力し、カードタイプを選択しましょう。


カードタイプには、「summary」と
「summary_large_image」の2種類あります。
好みのカードタイプを選択し、保存してください。
これでTwitterとの連携も完了です。
※Twitterにブログカードがうまく表示されない場合
Twitterが公式で提供しているhttps://cards-dev.twitter.com/validatorで、
ブログカードがうまく表示できているか確認できます。
記事のURLを入力すると表示されるようになります。
高速化機能の設定
高速化の設定を行いましょう。
高速化の設定は、わたしも基本しか知らないので基本のみ解説していきます。
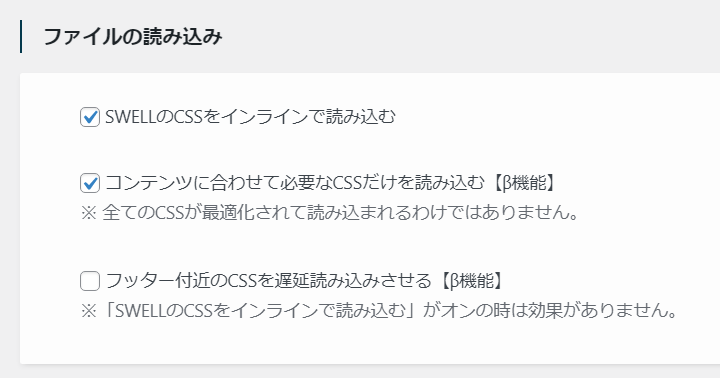
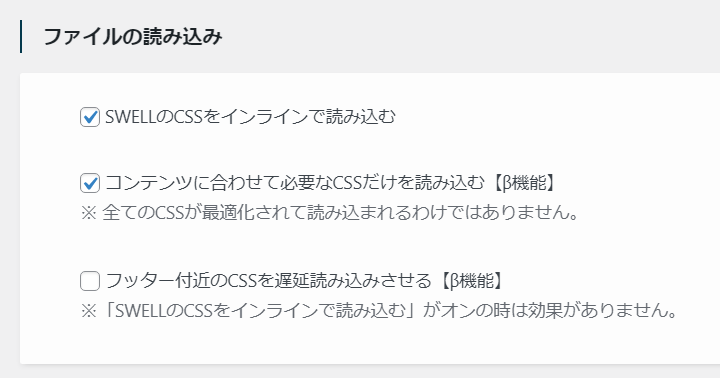
高速化の設定方法
ダッシュボード→「SWELL設定」→「高速化」をクリックする。
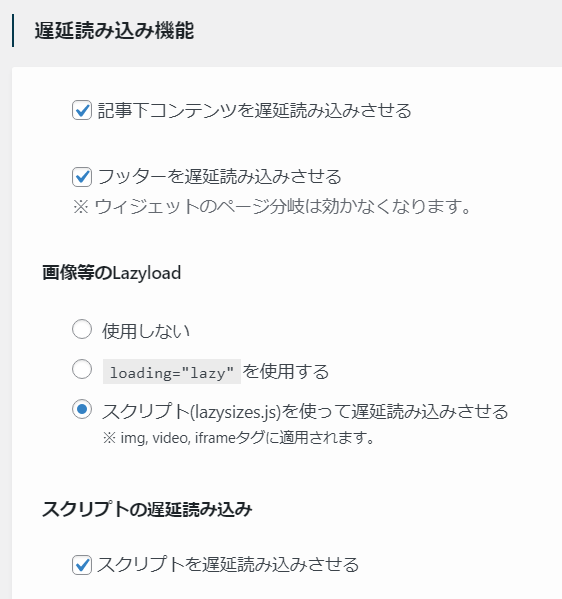
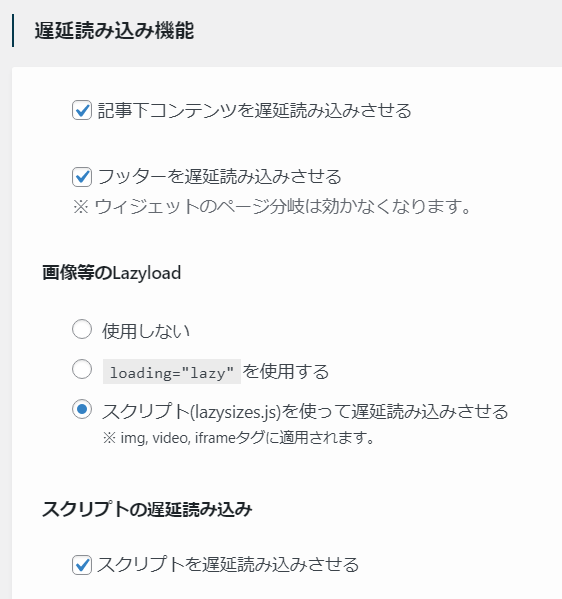
下記の2枚の画像を参照に、チェックを入れてください。




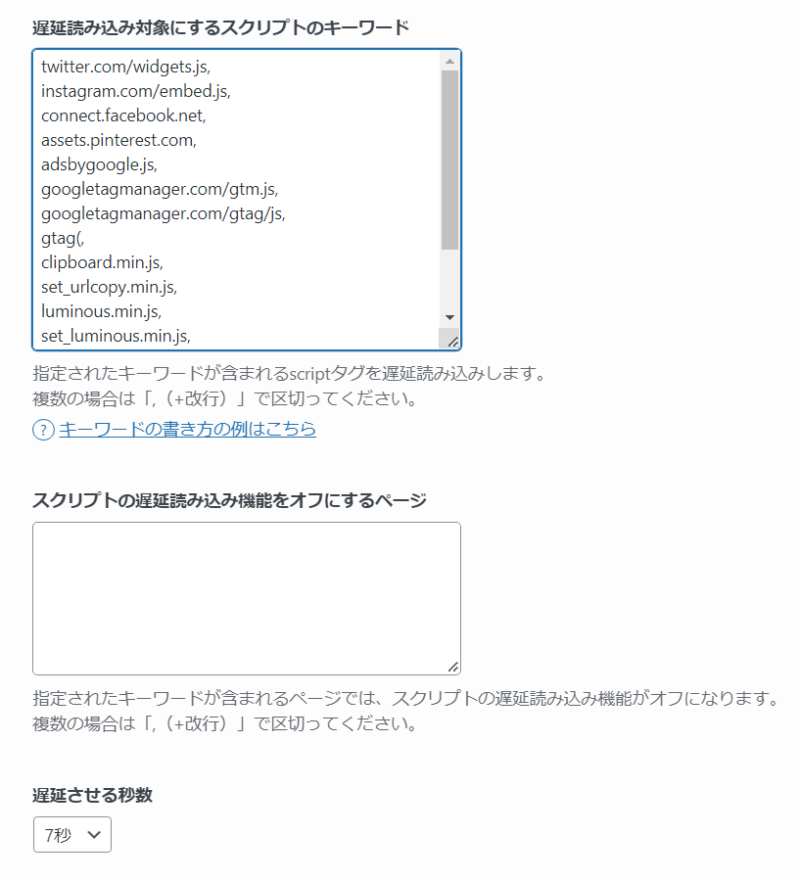
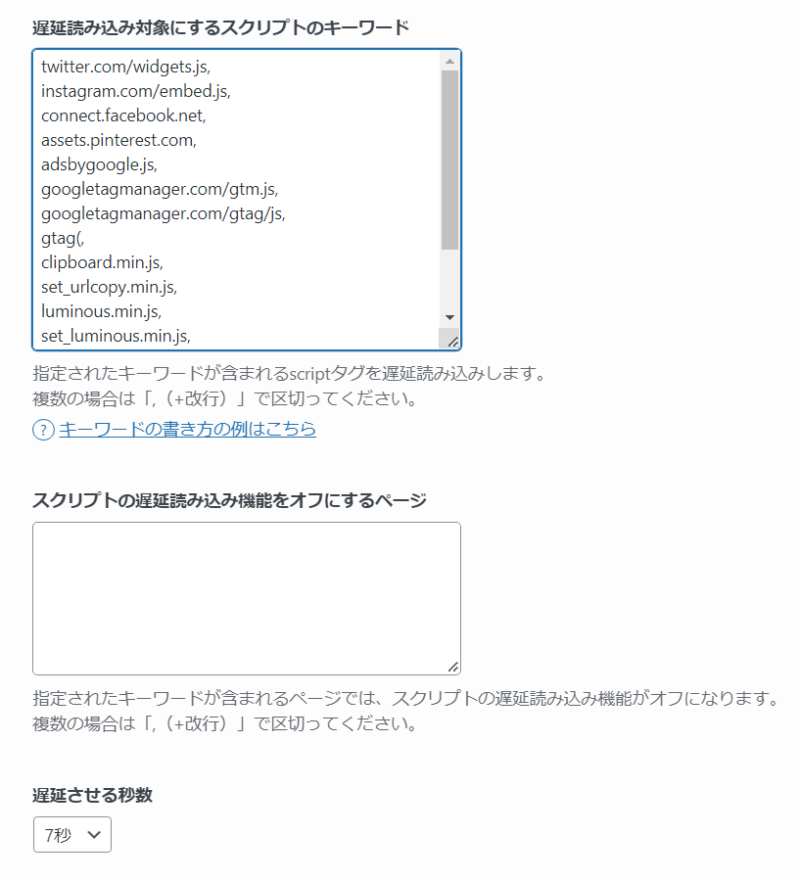
遅延読み込みを対象にするスクリプトの
キーワードを入力します。
公式サイトにやり方が書いてあるものをコピーして貼ります。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtm.js,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
prism.js,
hcb_script.js,
prism.js,
hcb_script.js,
上記をコピーして使用してください。
下記の遅延させる秒数も変更してください。


下記の2枚の画像を参照にチェックを入れてください。




最後に変更を保存をクリックして完了です。
もしもアフィリエイトの設定
SWELLを購入したら参加できるアフィリエイトがあるのをご存じですか?
購入者限定のアフィリエイトが
「もしもアフィリエイト」にあります。
あなたのブログのリンクからSWELLを購入した方がでたら、報酬(2,500円)が支払われます。
もしもアフィリエイトの登録がまだの方は、
登録してみましょう。
もしもアフィリエイトに登録する際は、記事の投稿数が「5記事」必要なので注意してください。
登録はできますが、数日で退会になります。
もしもアフィリエイト
今まで書いた記事のデザインが、
崩れていないかチェック
- 文字の色や、太字
- ふきだし
- ボタン装飾
- アフィリエイトリンク
- プロフィール
などが、崩れていました。
詳しい装飾の崩れや変化を知りたい方は、@_satoshinさとしんさんが、
書いているこちらの記事がとてもわかりやすいです。
参考にしてください。
引用:webnote+
SWELLの移行はとてもかんたん!



SWELLの移行はかんたんにできましたか?
SWELLに移行したあとはリライトが大変ですが、SWELLに移行して上がったモチベーションでのりい切りましょう!
▼SWELLの使い方を学ぼう




コメント