
余白がかんたんにできることがSWELLの魅力の1つでもありますが、実際にどんなふうに使っているか、知りたい方もいるのではないでしょうか?
余白を使用することで、記事の読みやすさがアップしたり離脱率にも繋がっていきます。
本記事では使用方法の他にも、実際にどのように使っているか、スペーサーを再利用ブロックを使用してカスタムする方法を解説しています。
 ケイ@
ケイ@どちらもすごく簡単なので、まだ使っていない方はこの機会にぜひ使ってみてください。
SWELLを使っていない方や購入を検討している方は、【正直レビュー】SWELLは圧倒的な使いやすさ!デメリットは?でSWELLの良し悪しを解説しています。
ブロック下の余白量を設定する必要性
ブロック下の余白量を調整することで、記事の読みやすさ・見やすさが格段に変わります。
記事の読みやすさは離脱率とも関わってくるので、意識して調整していきたいですね。
ブロック下の余白を設定する方法
ブロック下の余白を設定できる場所は、2カ所あります。
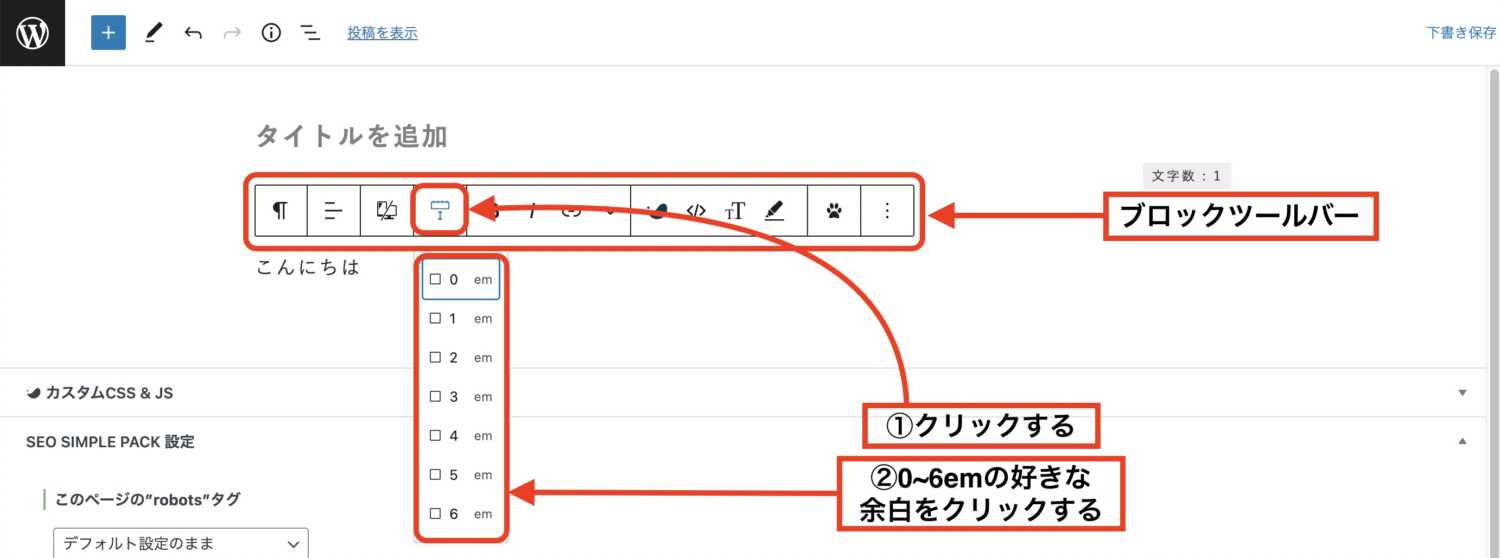
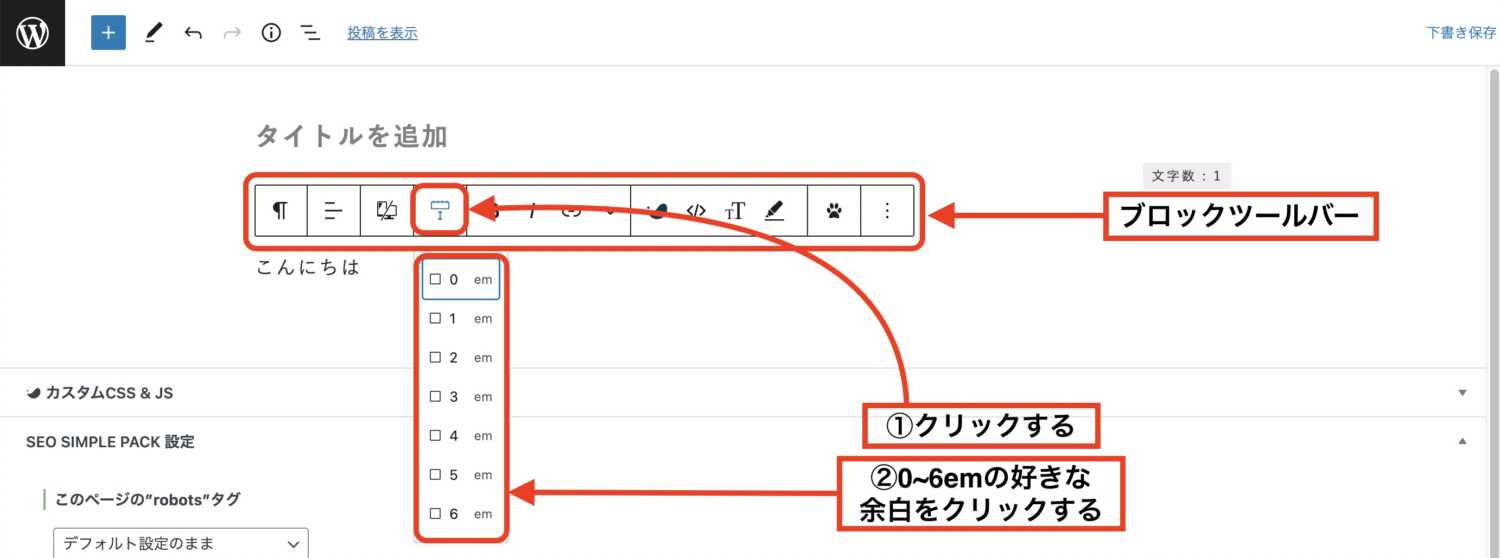
1つ目は、ブロックツールバーから設定する方法


上記のようにたったの2クリックで、余白が設定することができます。
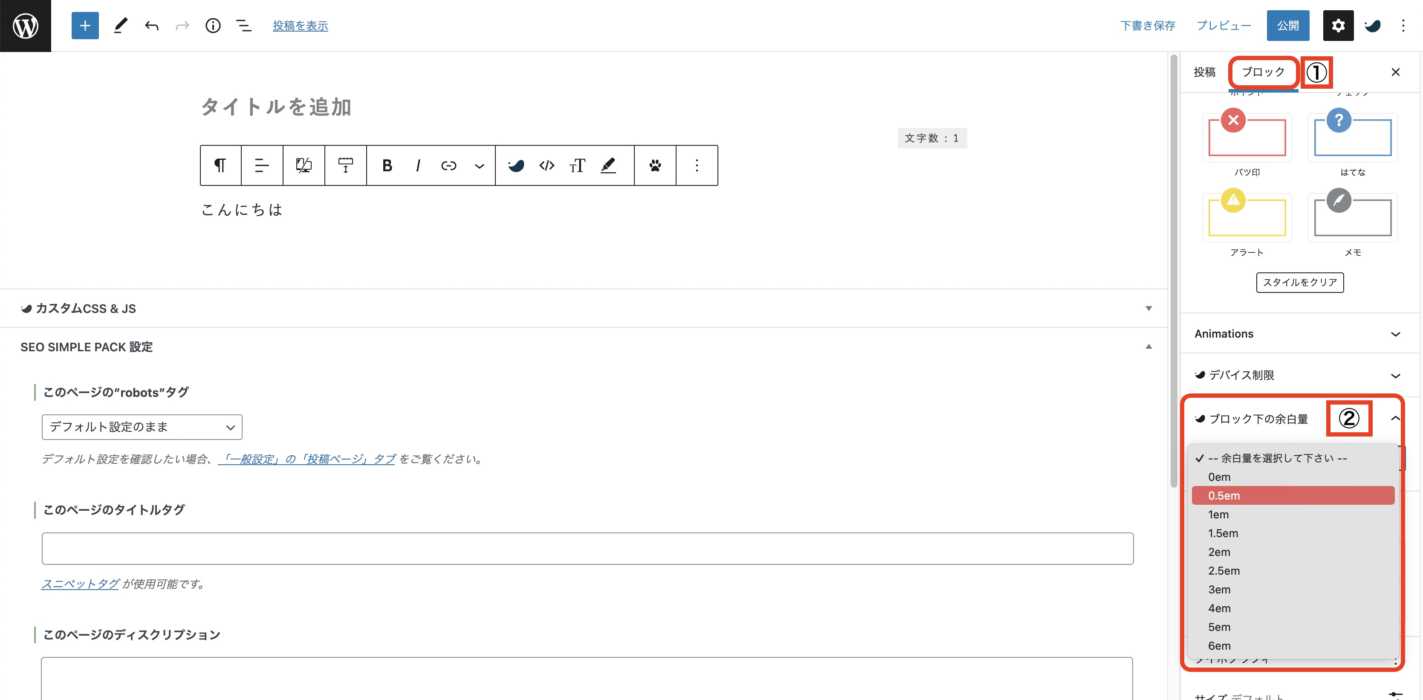
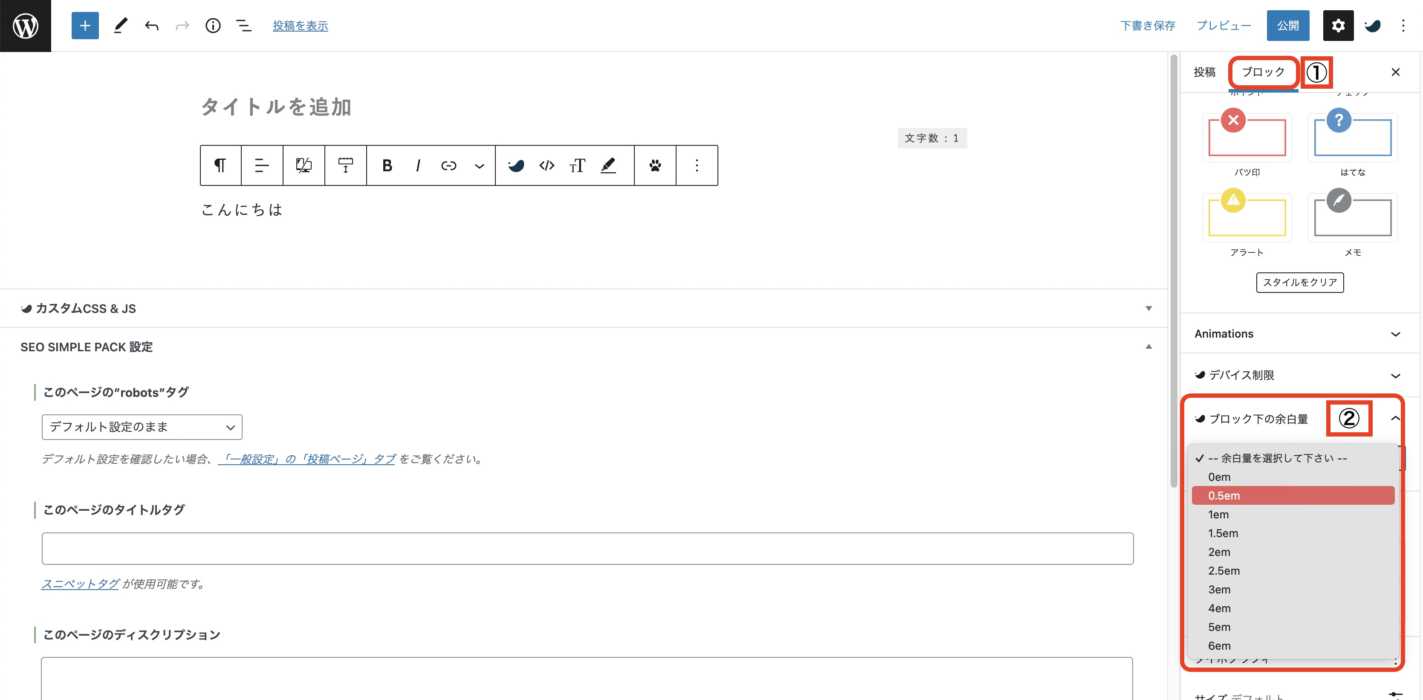
2つ目は、右側にあるブロックの設定から余白の調整をする方法
- 右側の設定がブロックになっていることを確認する。
- 下にスクロールし、「ブロックしたの余白量」から好きな余白を選択する。


こちらも2クリックで、余白を設定することができます。
ブロックツールバーからの設定との違いは、「0.5em」「1.5em」「2.5em」の選択ができることです。



これだけでできるんだ!



すごくかんたんだから、使ってみてね。
余白の見た目の違いを確認してみよう
余白量0em


余白量0.5em


余白量1em


余白量1.5em


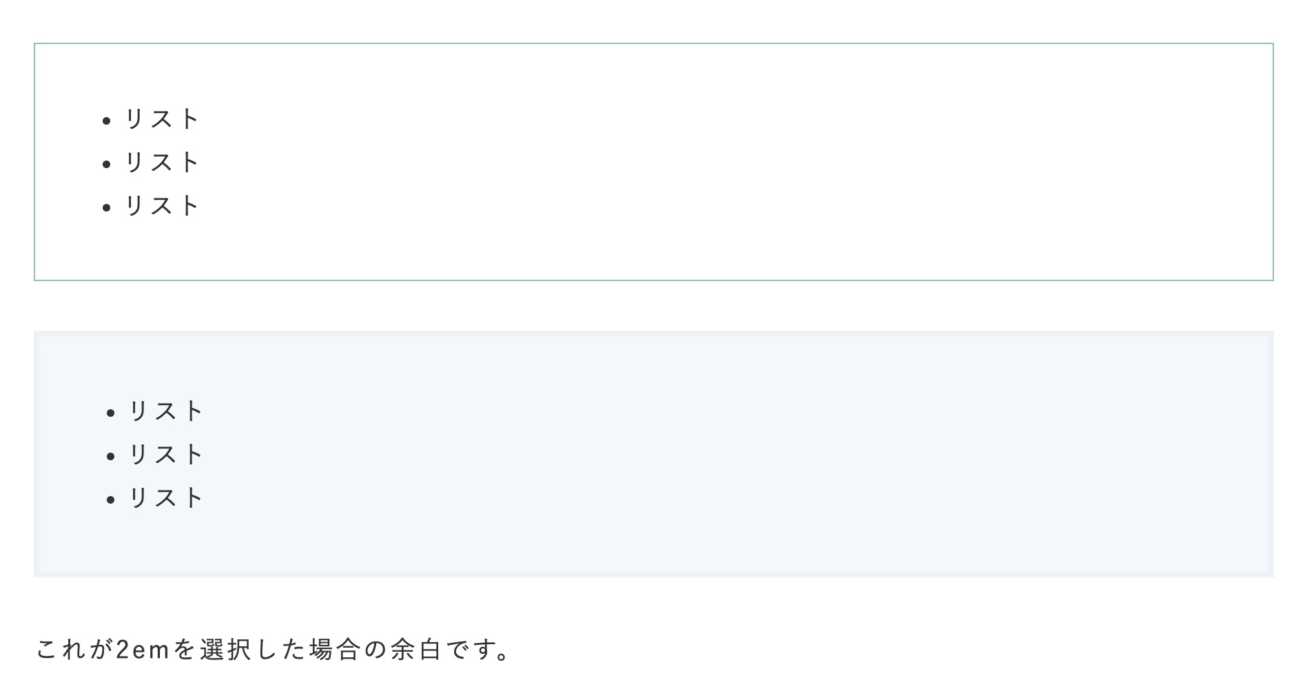
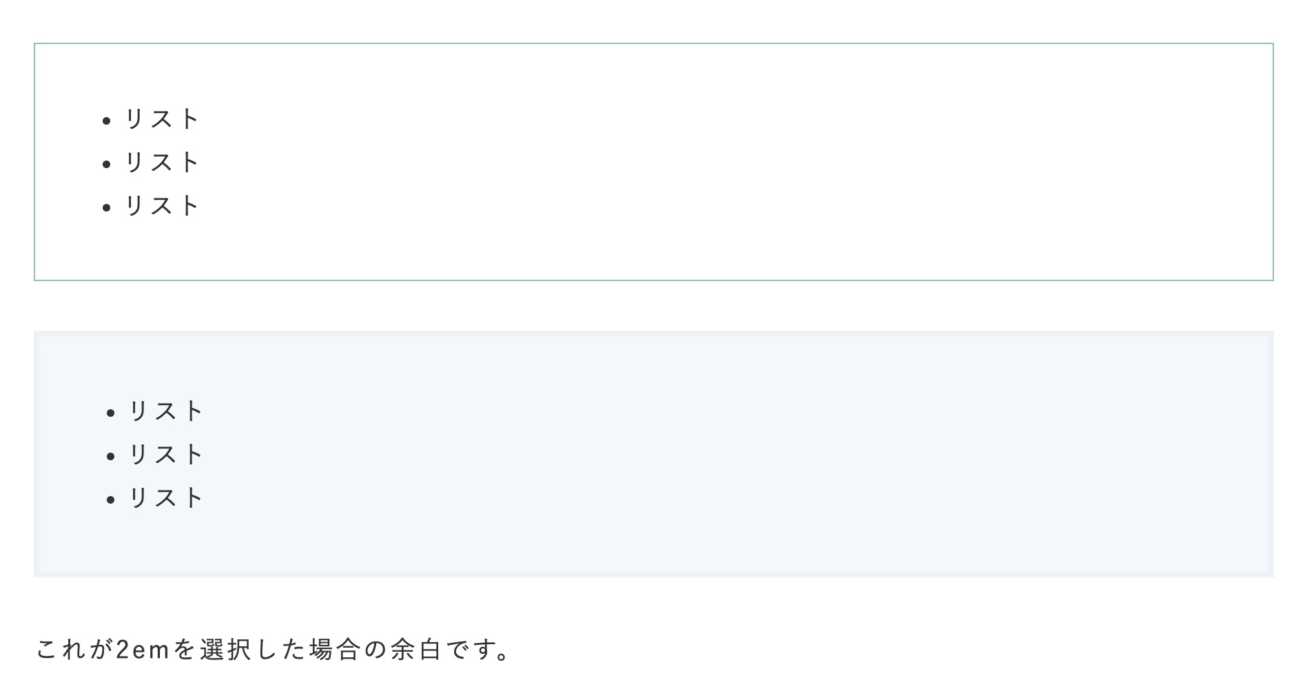
余白量2em


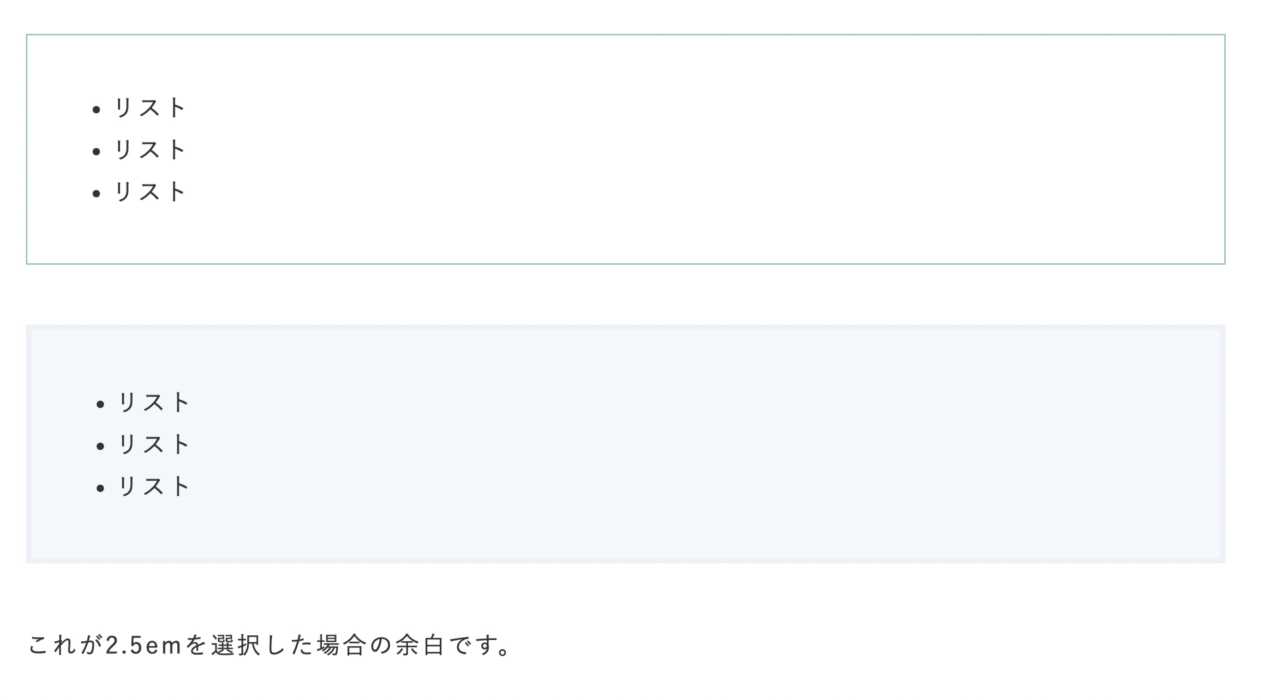
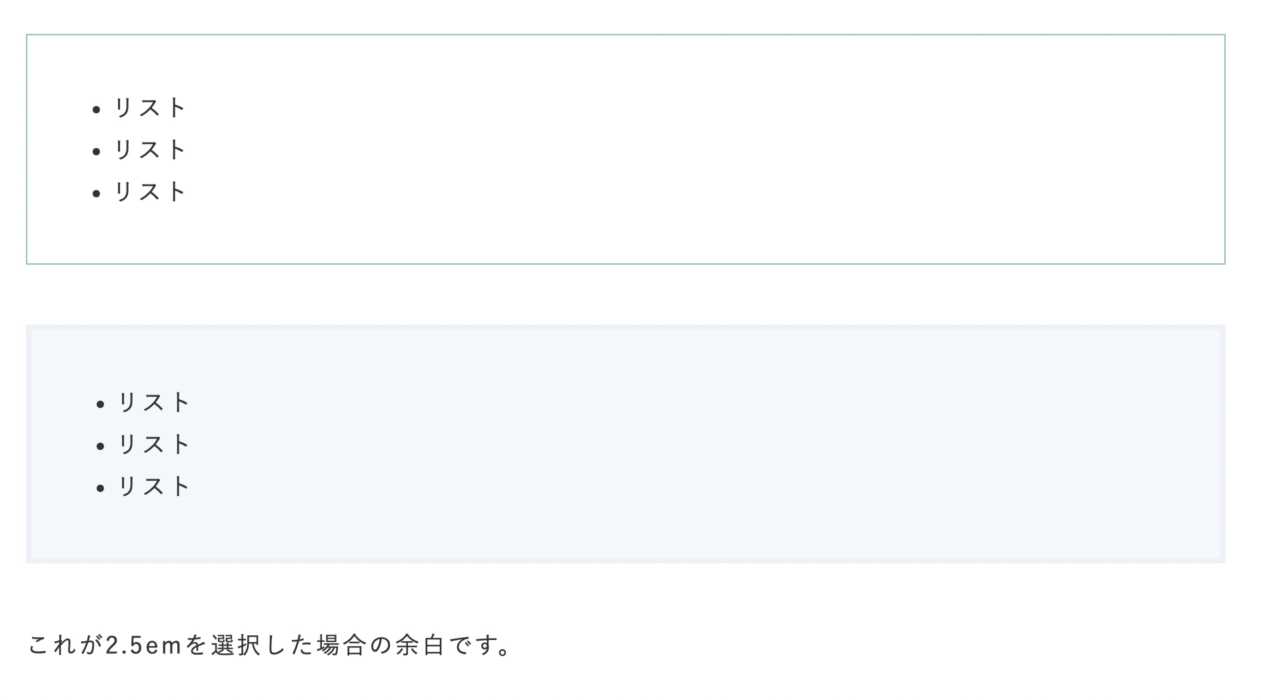
余白量2.5em


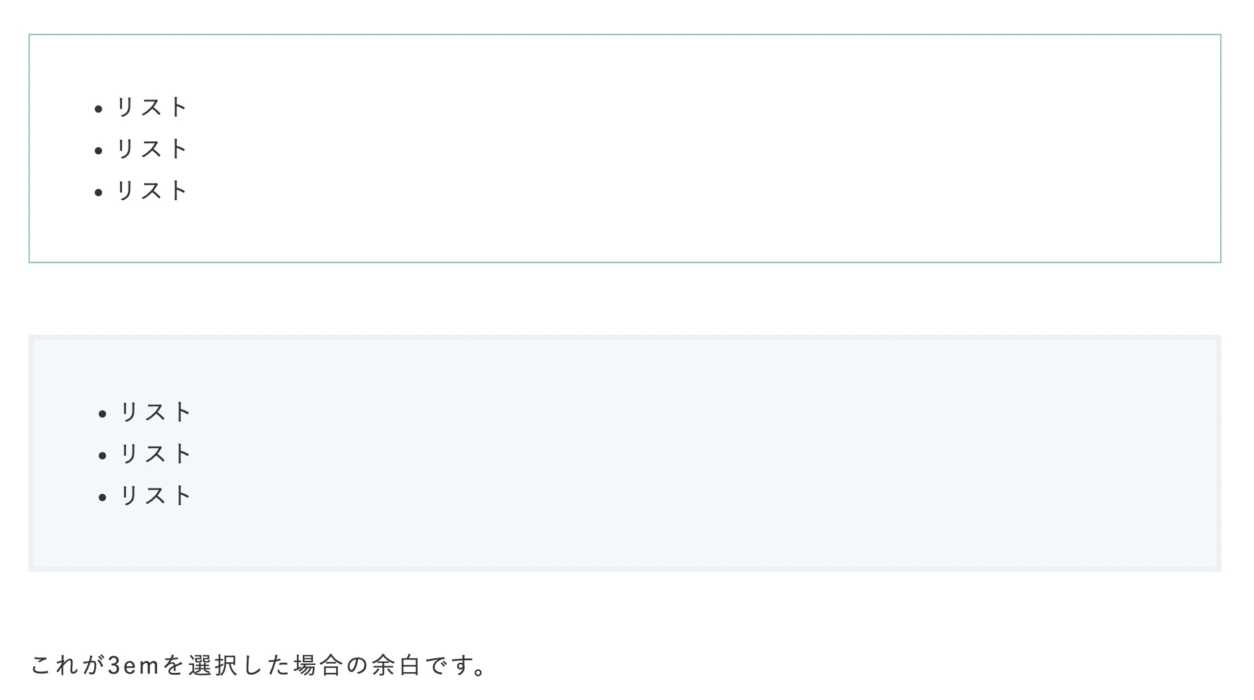
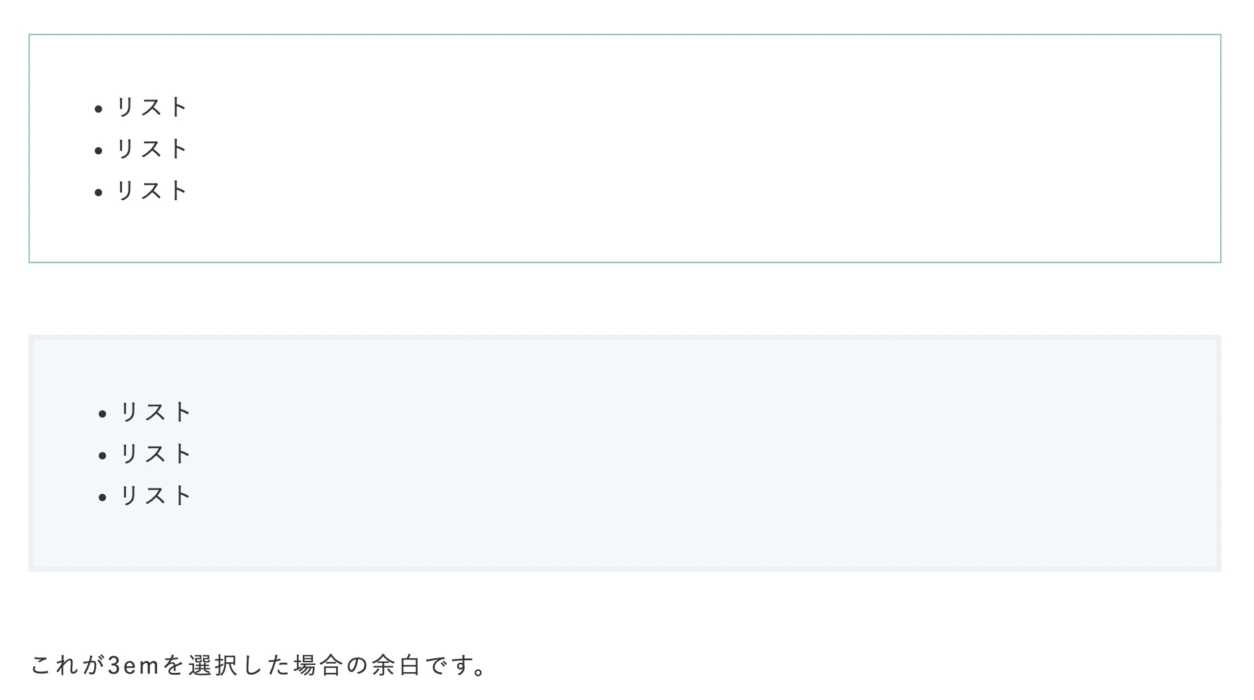
余白量3em


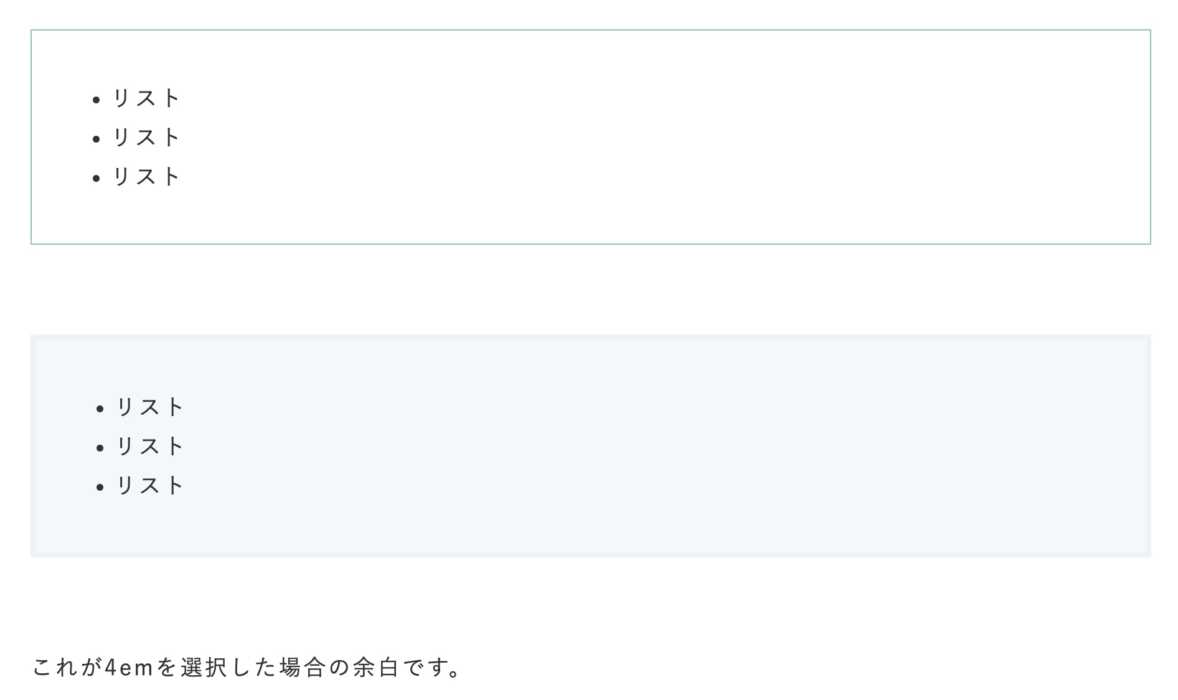
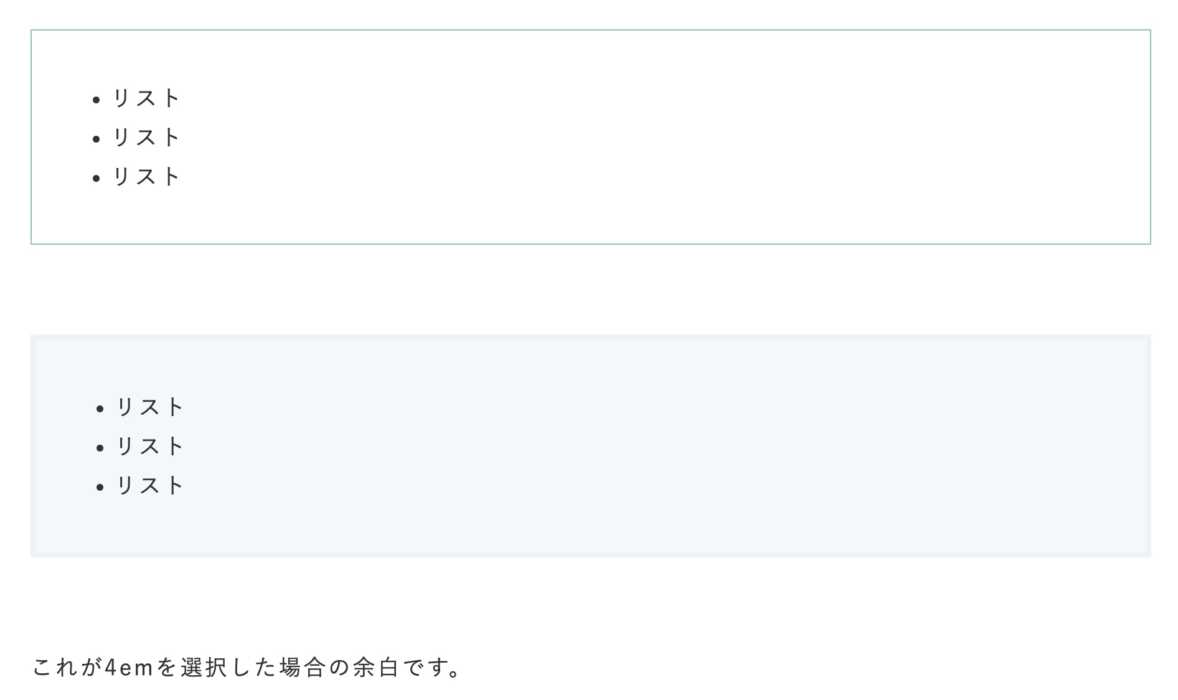
余白量4em


余白量5em


余白量6em





見た目の違いは、イメージできましたか?
イメージができなかった方は、自分の記事をスクロールしてみてください。
スクロールしながら自分の記事を見たときに、自分が読んで欲しい場所を飛ばしてしまった方は、余白で調整する必要があります。



確認してみてね。
余白を設定するときの注意点
ブロックエディタで余白をする際に、
ブロックを重ねて使用するときは注意が必要です。



どういうこと?



画像で説明するから、見てみよう。
枠やステップブロック・カラムブロック等を使用する場合、内側のブロックと外側のブロックがあります。
余白を使用する場合は、枠の中に余白を
作りたいのか、枠と次のブロックの余白を作りたいのかで、選択するブロックが変わるので、注意してください。
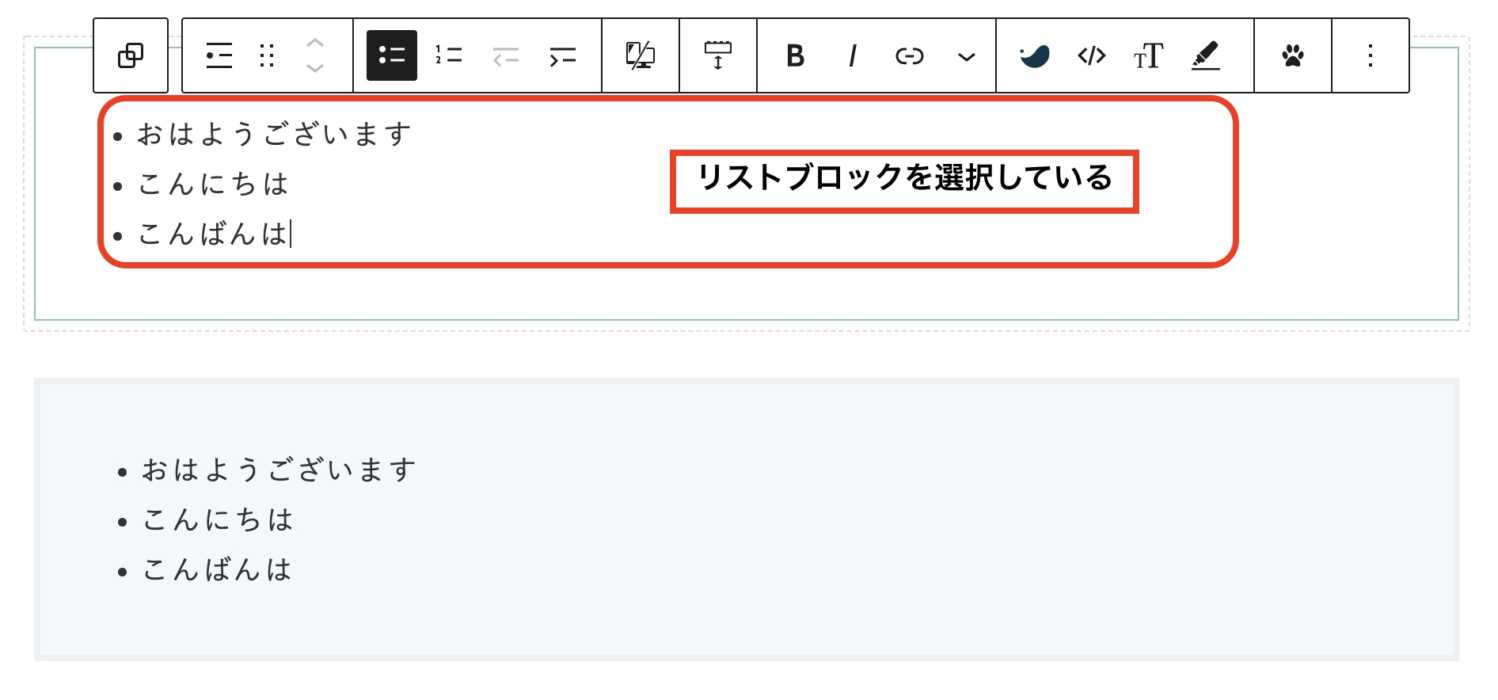
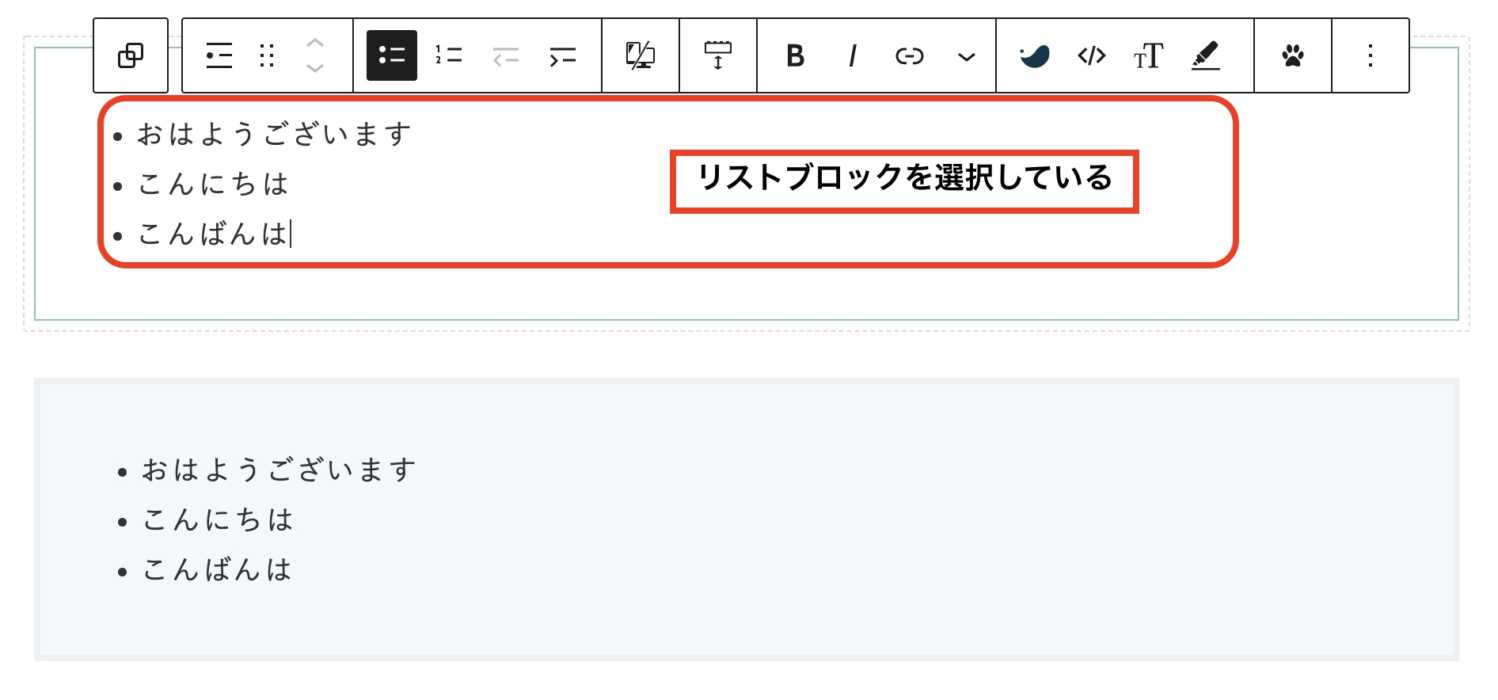
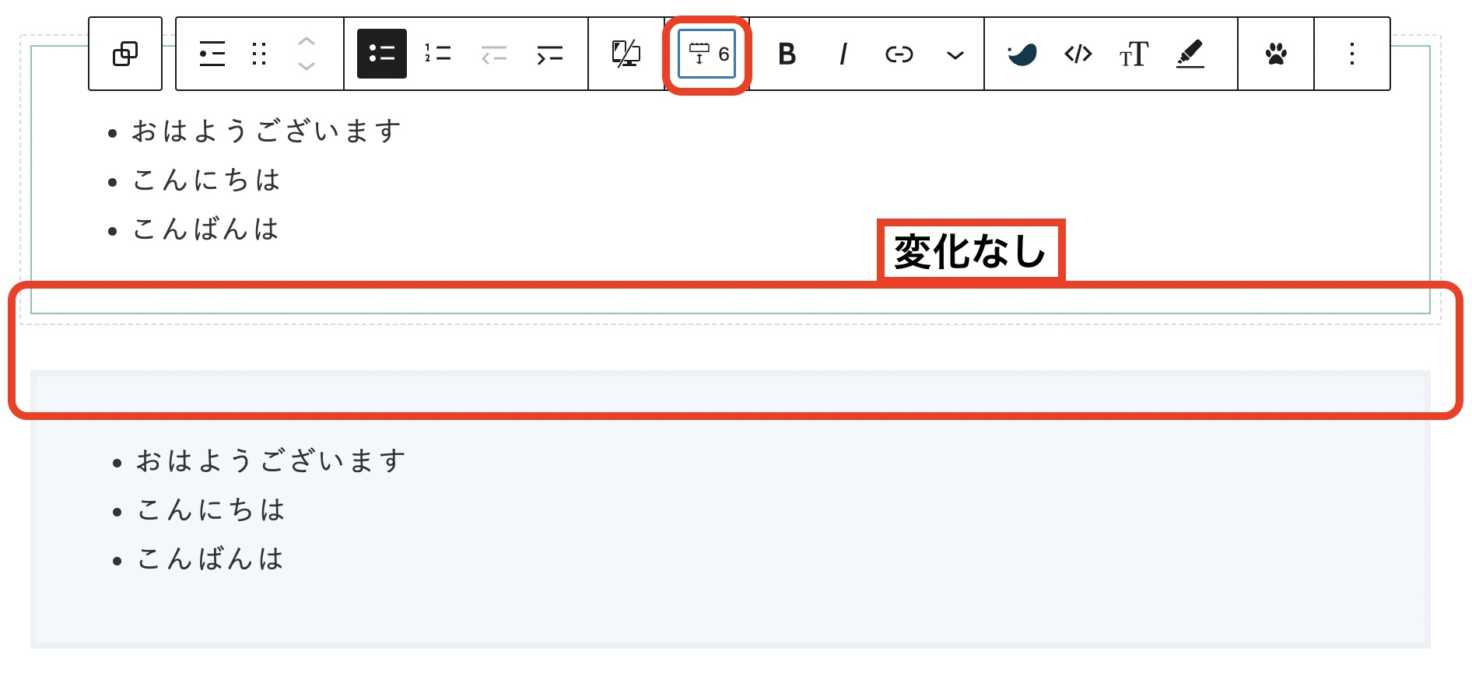
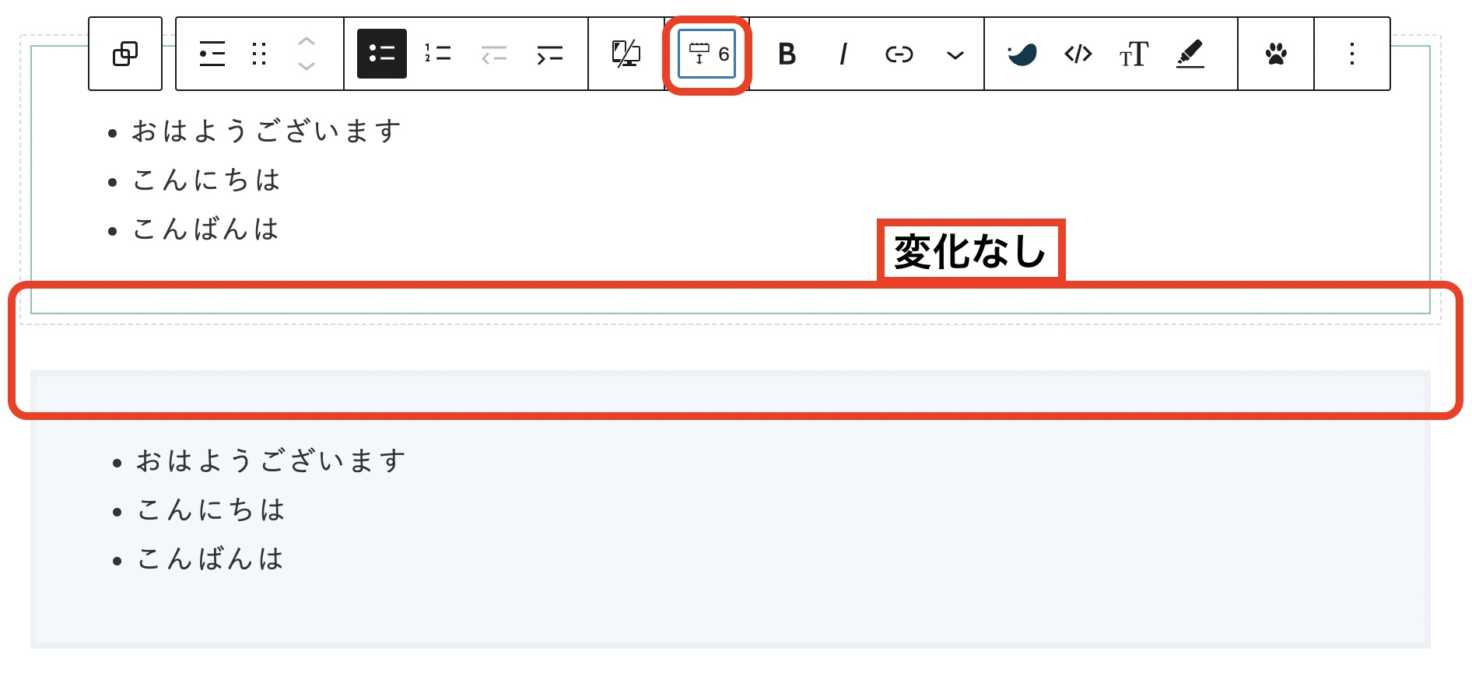
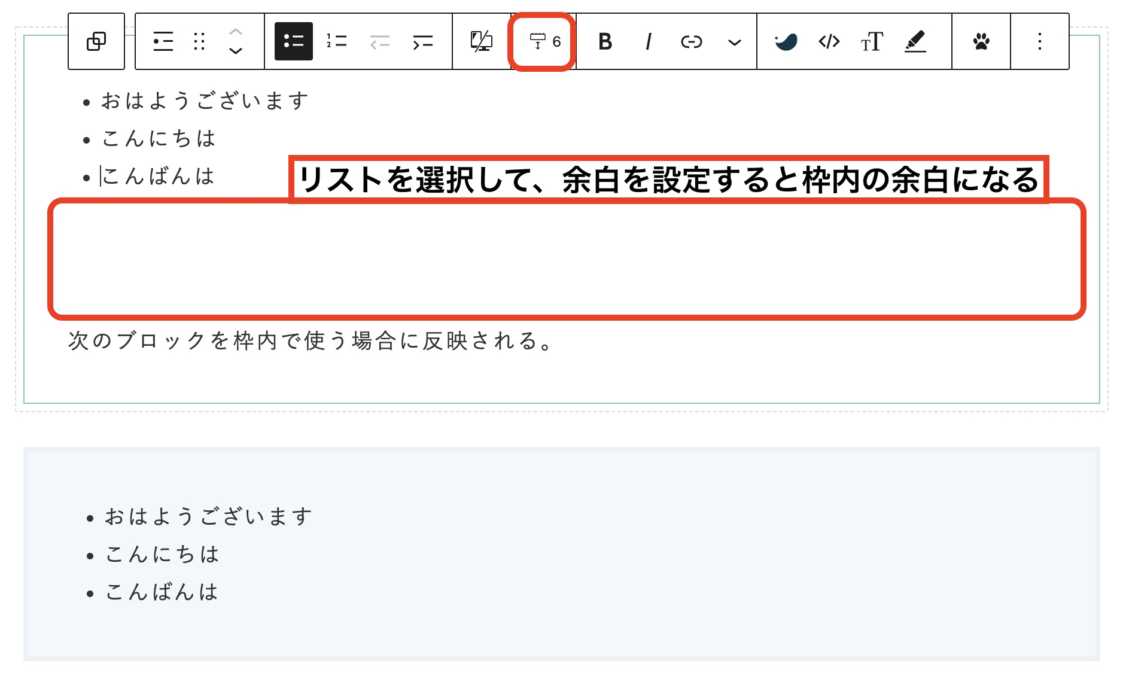
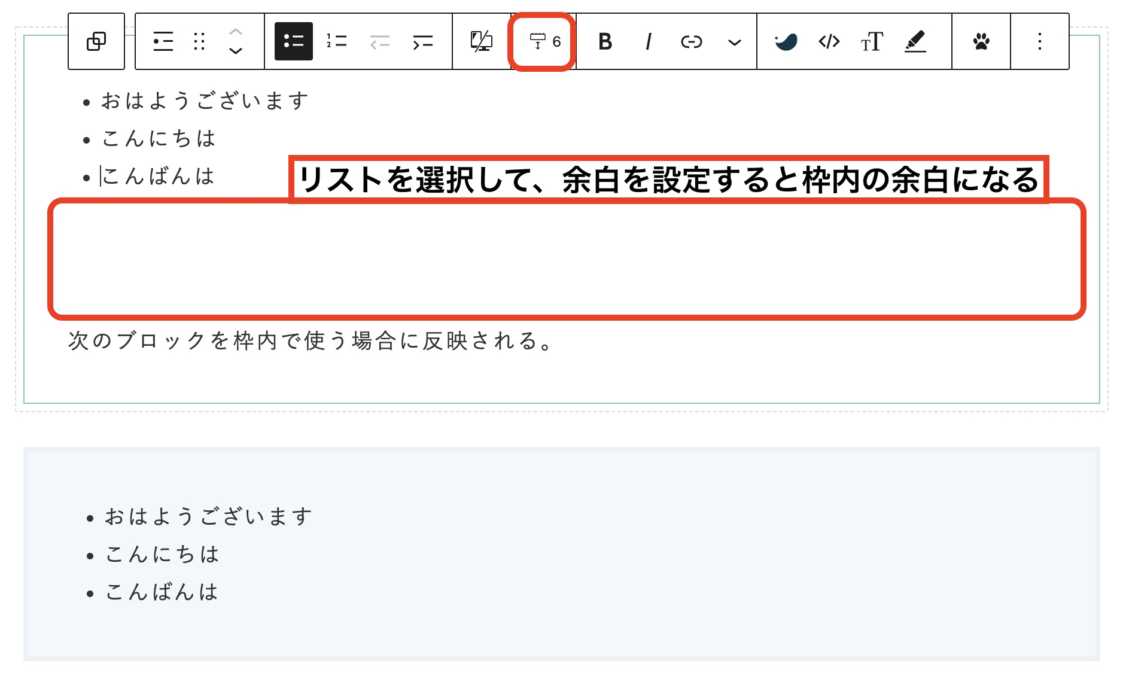
▼枠内のリストを選択して、余白を設定した場合


枠内にブロックを使用しないと、変化は現れない。


リストの下に段落などを使用することで、リストと段落間に余白が生まれる。


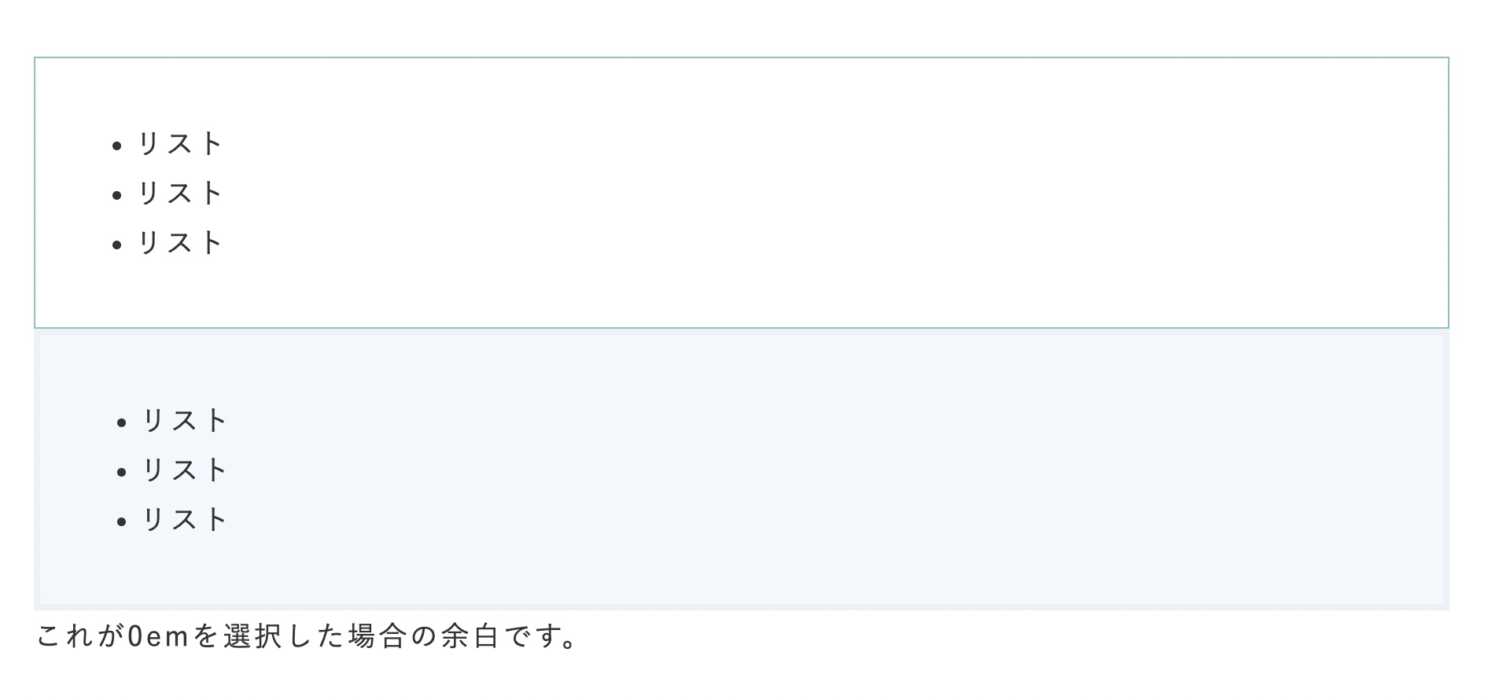
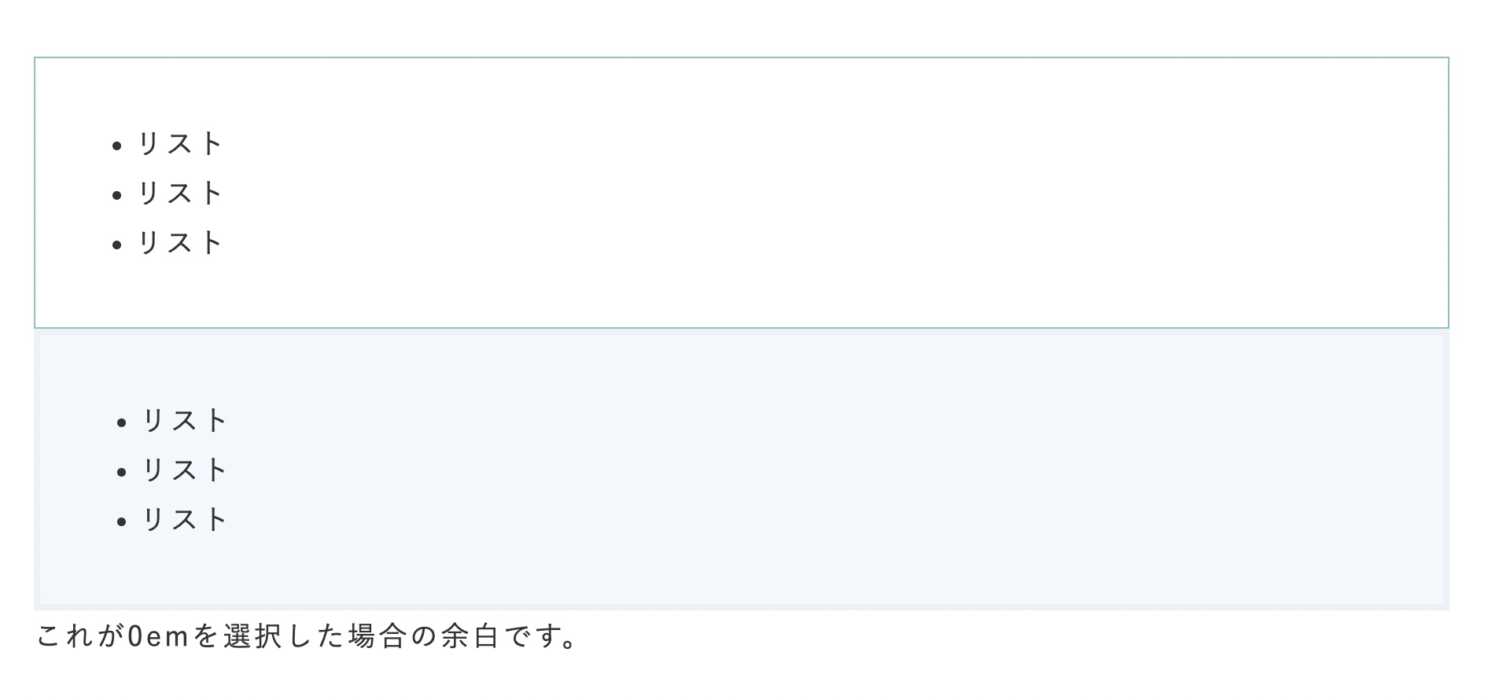
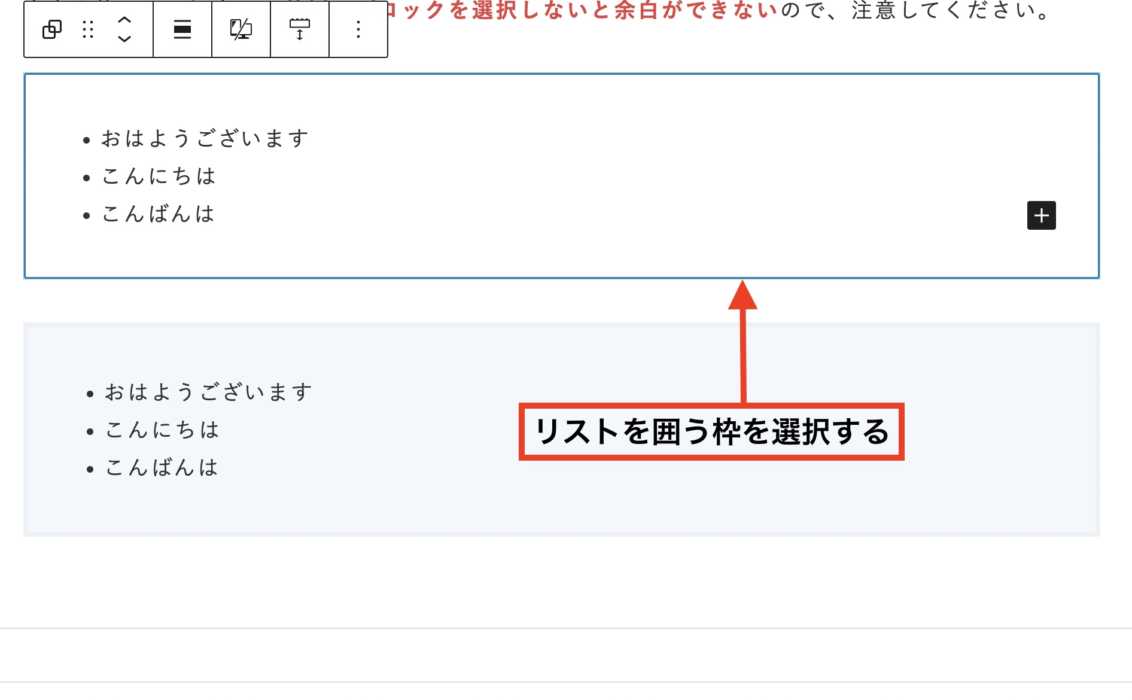
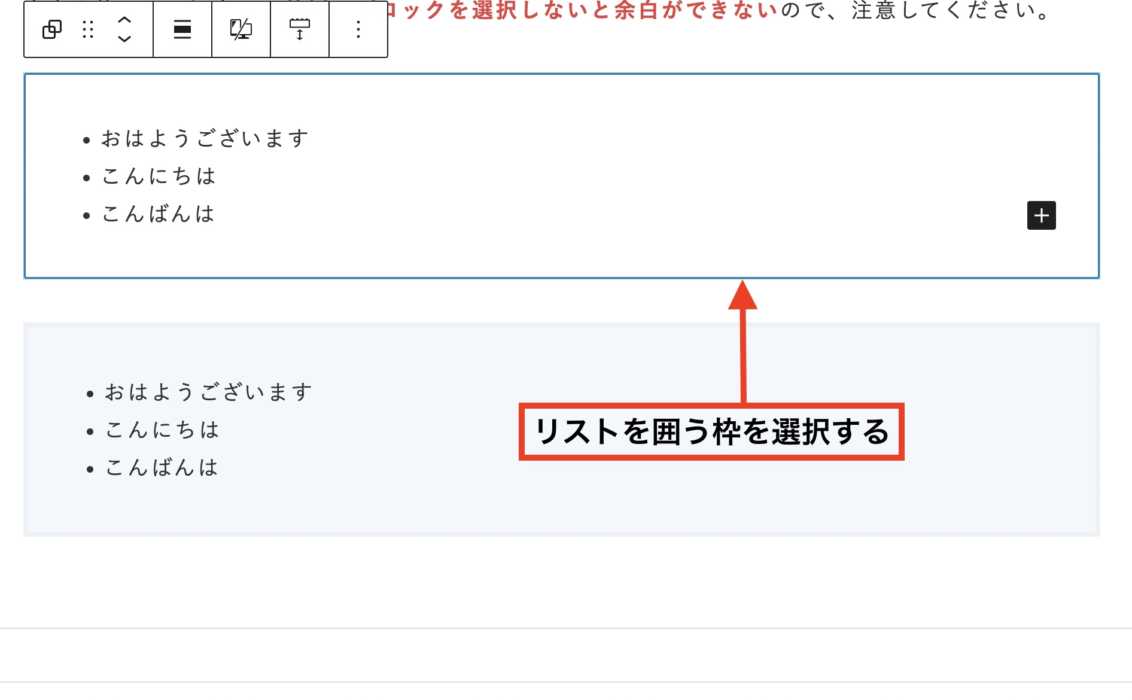
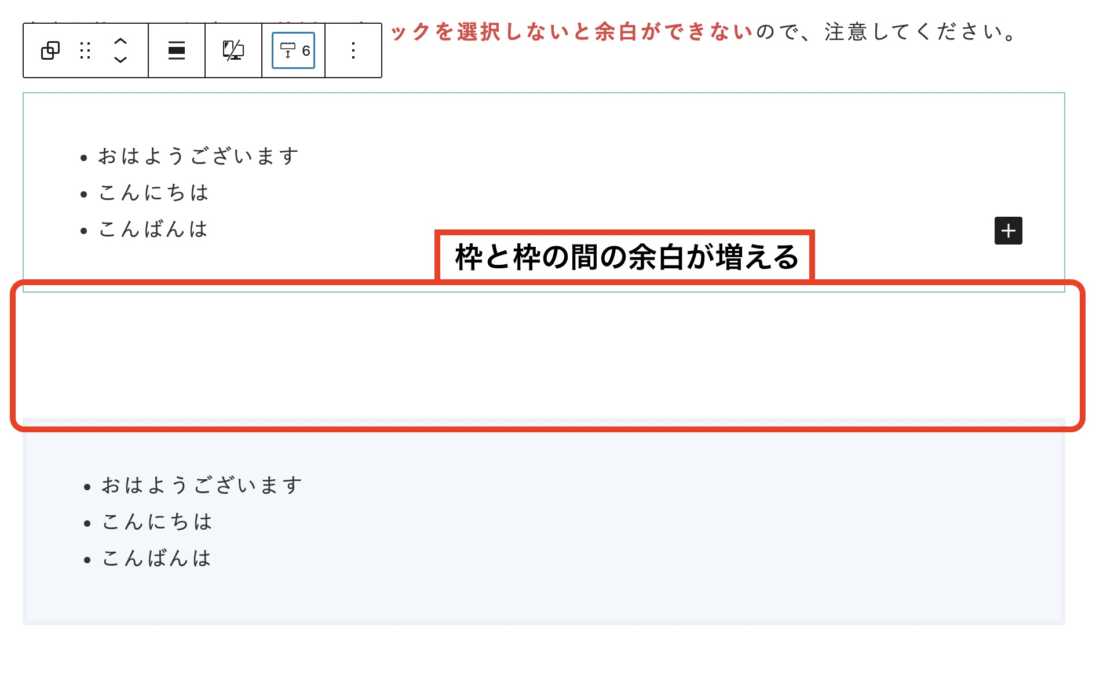
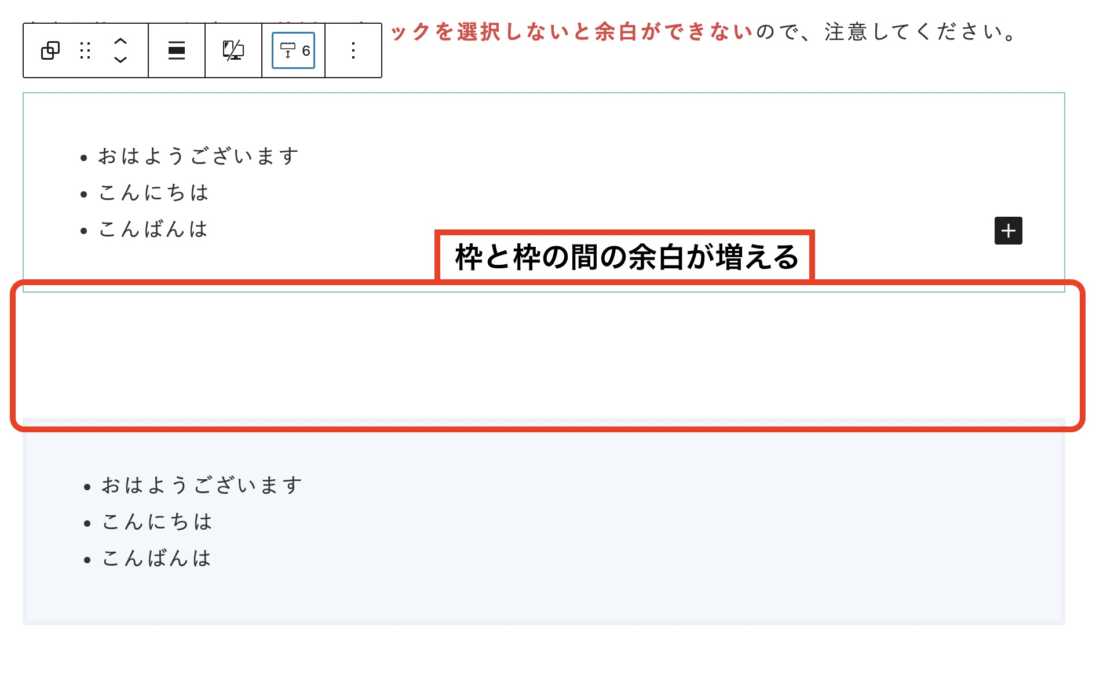
▼枠を選択して余白を設定した場合


枠と枠の間に余白が生まれる


ブロックをブロック内に使用した場合各ブロックの余白が設定できるので、どのブロックで余白を設定したいか意識して使用しましょう。
再利用ブロックを使用して、スペーサーを使いこなそう



再利用ブロックってなに?



再利用ブロックは、何回も使うブロックをブロックメニューとして作成できるブロックだよ。
再利用ブロックの登録方法
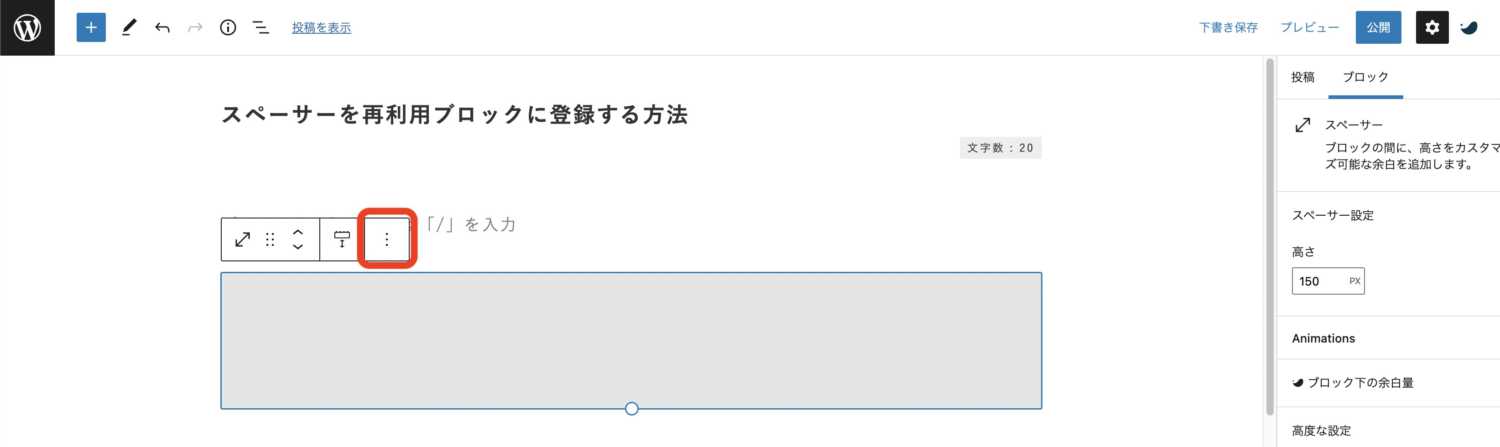
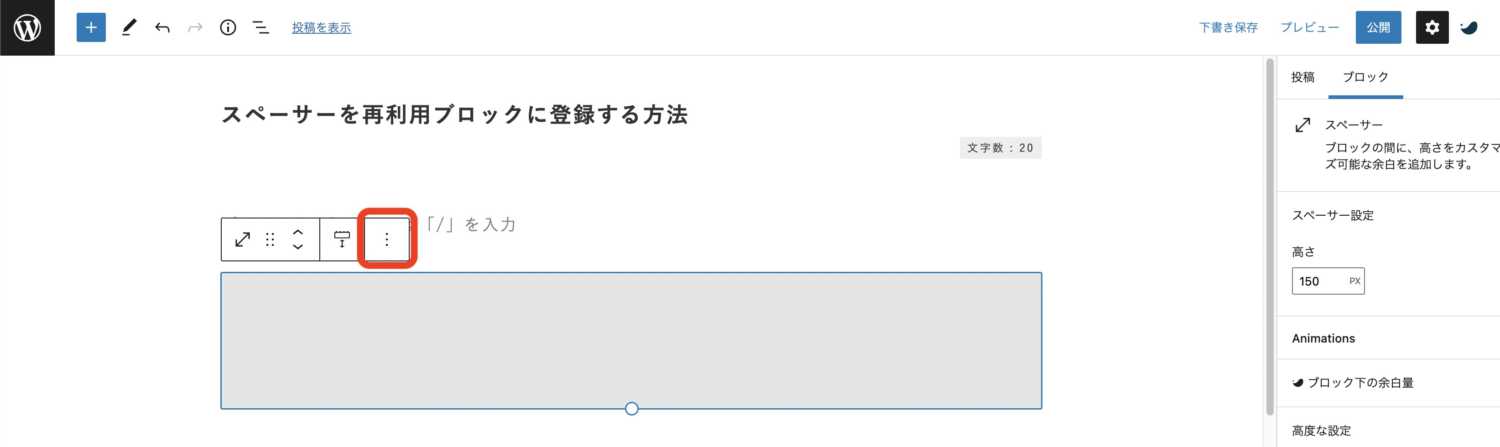
▼再利用ブロックを登録する方法


「︙」のアイコンをクリックする。


クリックする。





これで登録完了です。



登録したらどうやって使うの?



次は、使い方の説明をするよ。
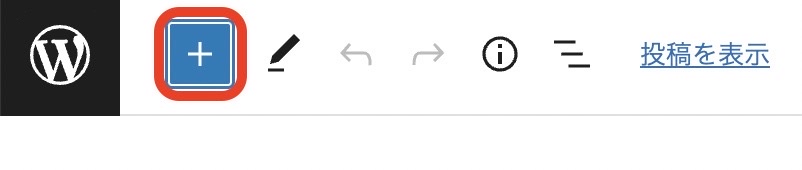
再利用ブロックの使い方①




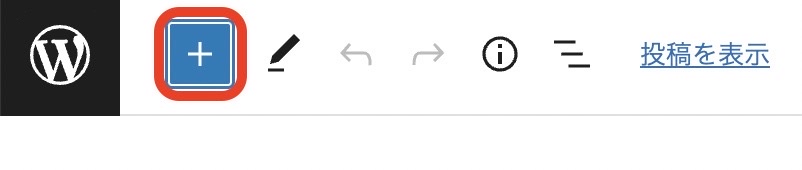
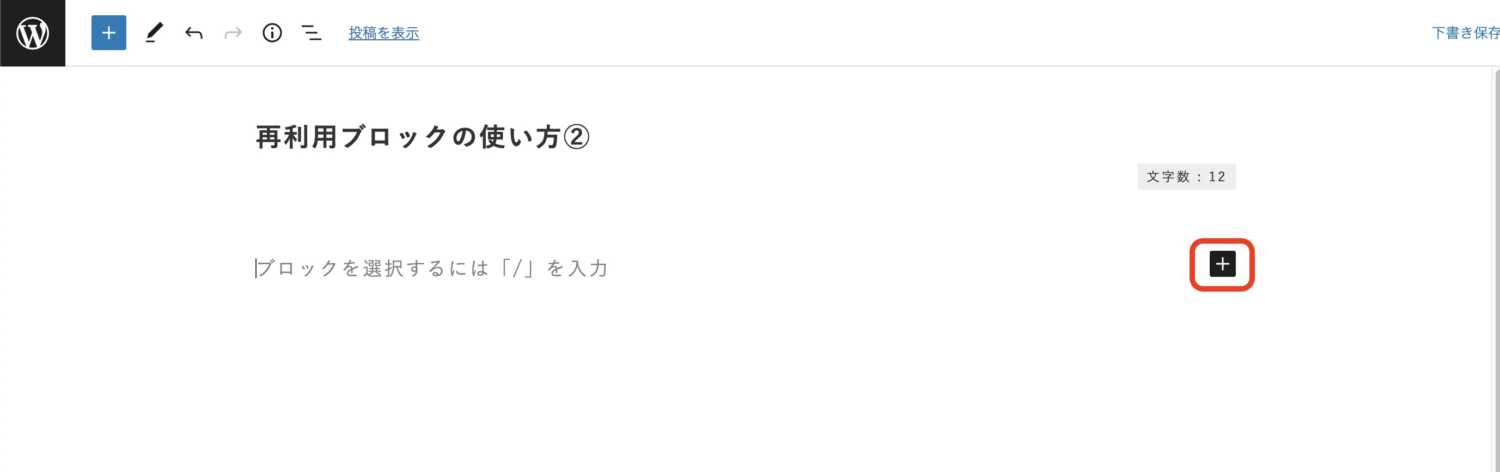
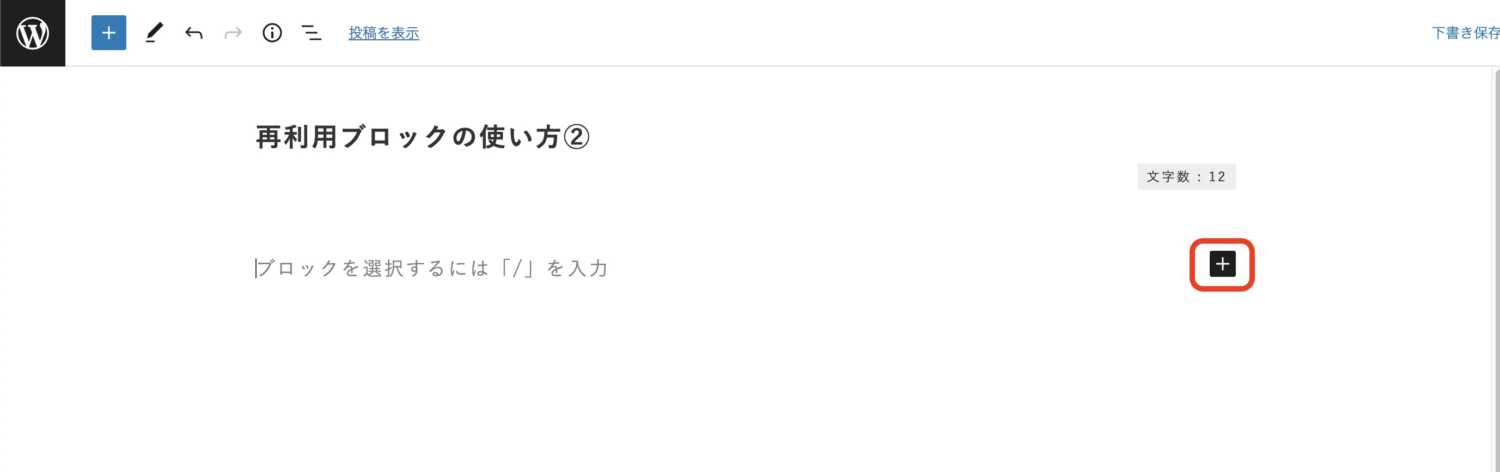
再利用ブロックに使い方②







これでスペーサーを自分の好きなサイズで、使い回すことができるようになります。
余白の使用例



SWELLは余白量がたくさん選べてどう使えばいいかわからない。



今回は、私が使用している余白量の使い方を説明するよ。
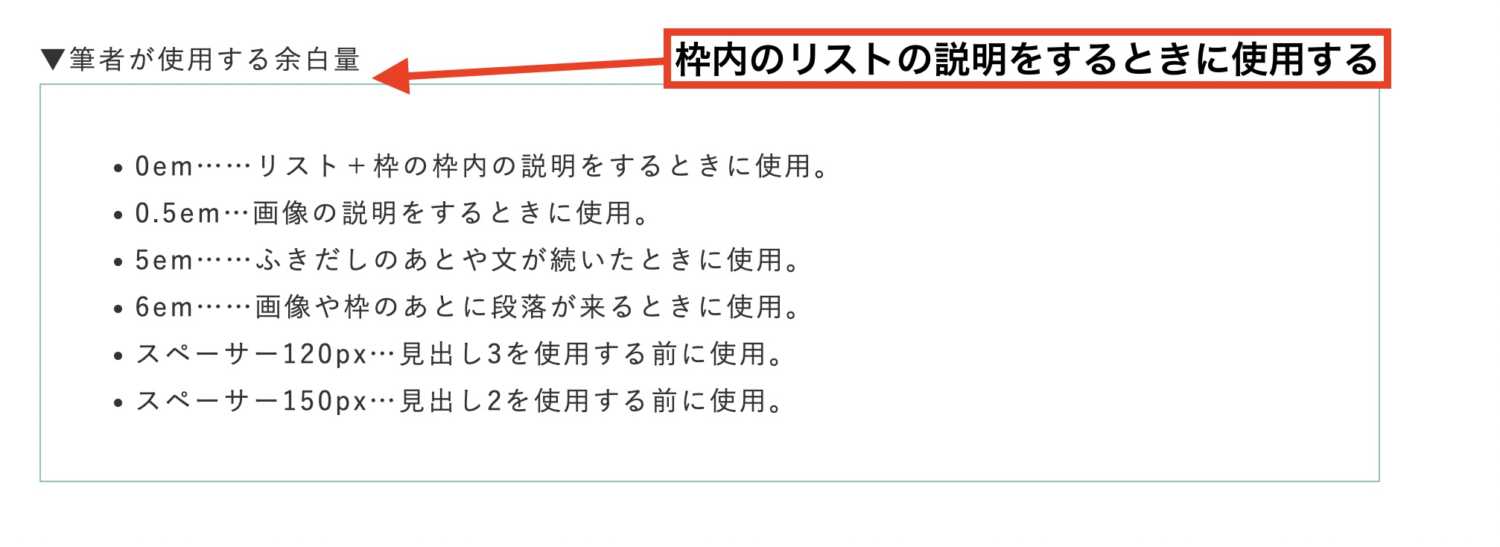
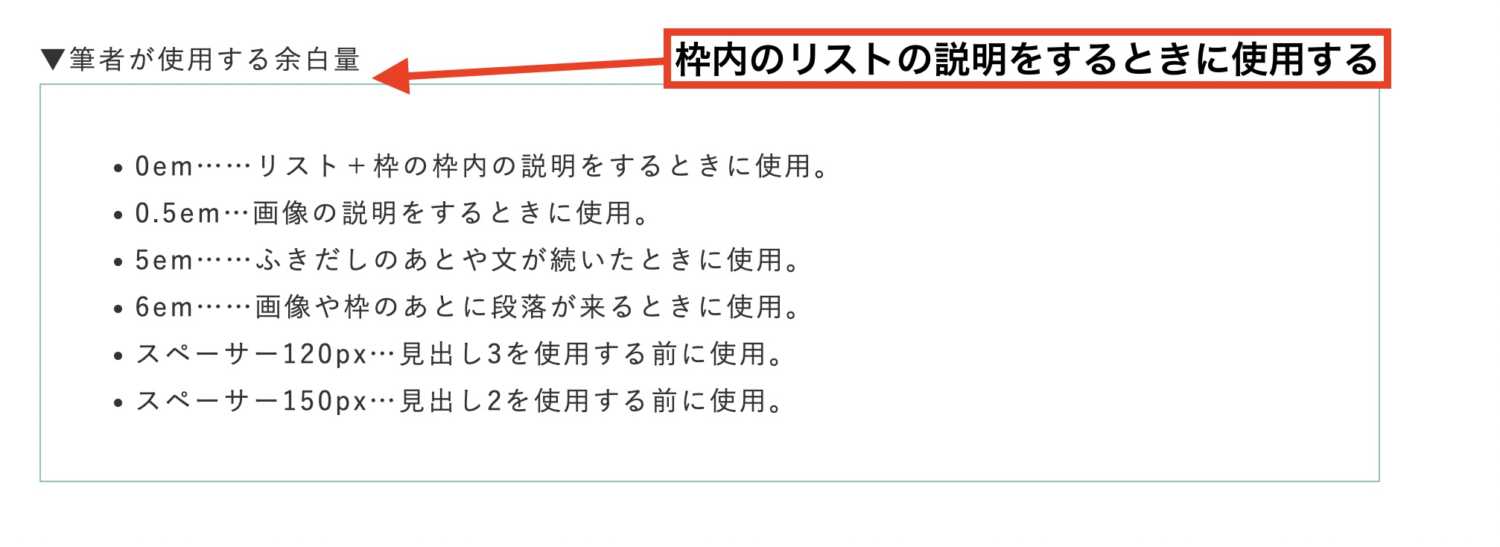
▼筆者が使用する余白量
- 0em……リスト+枠の枠内の
説明をするときに使用。 - 0.5em…画像の説明をするときに使用。
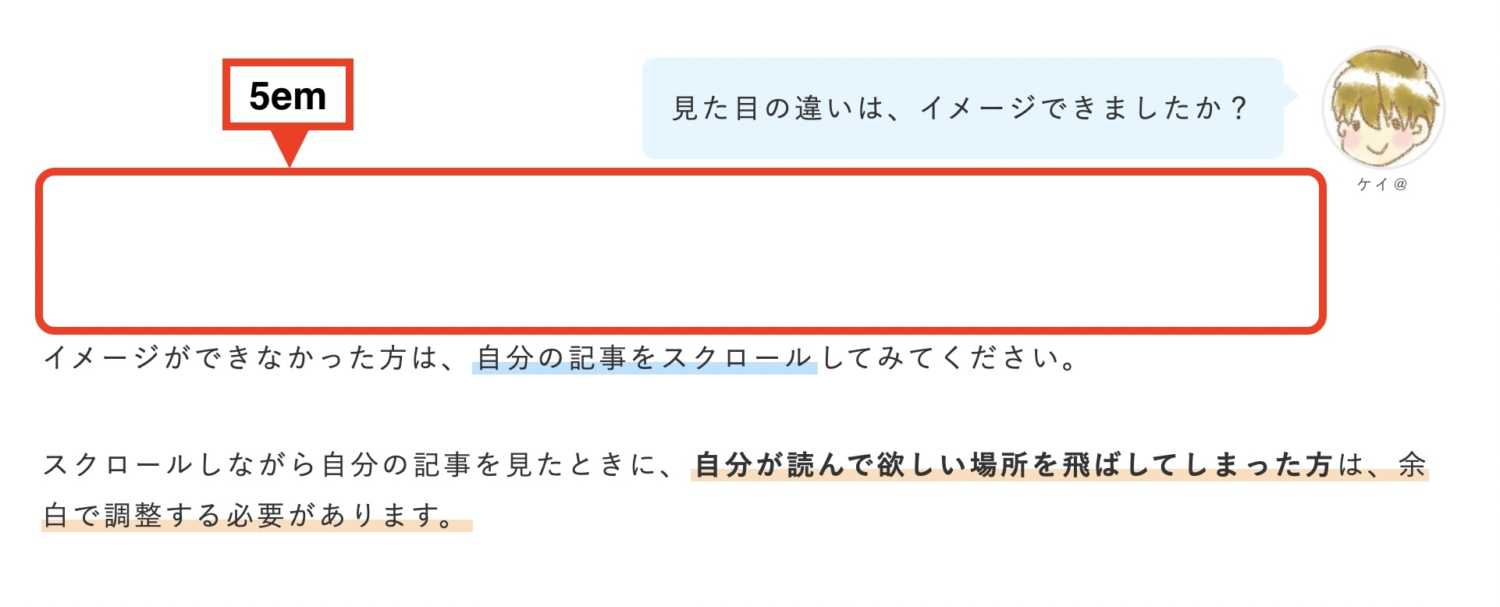
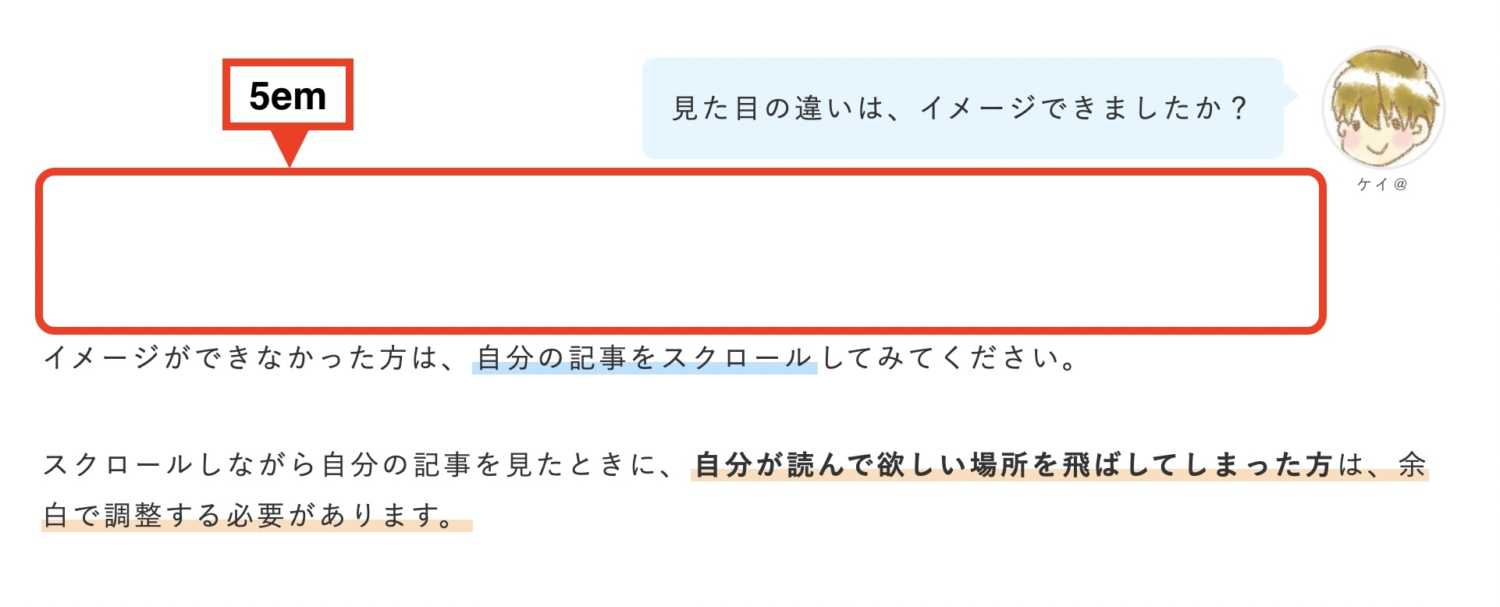
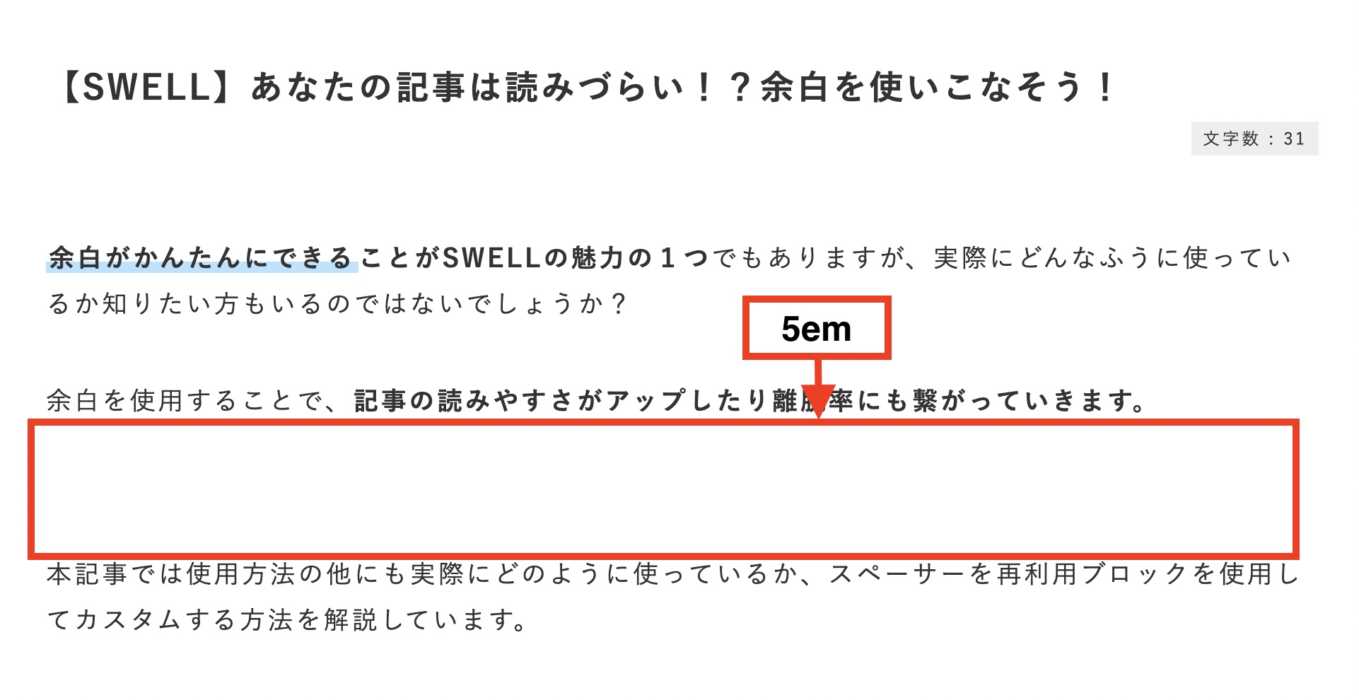
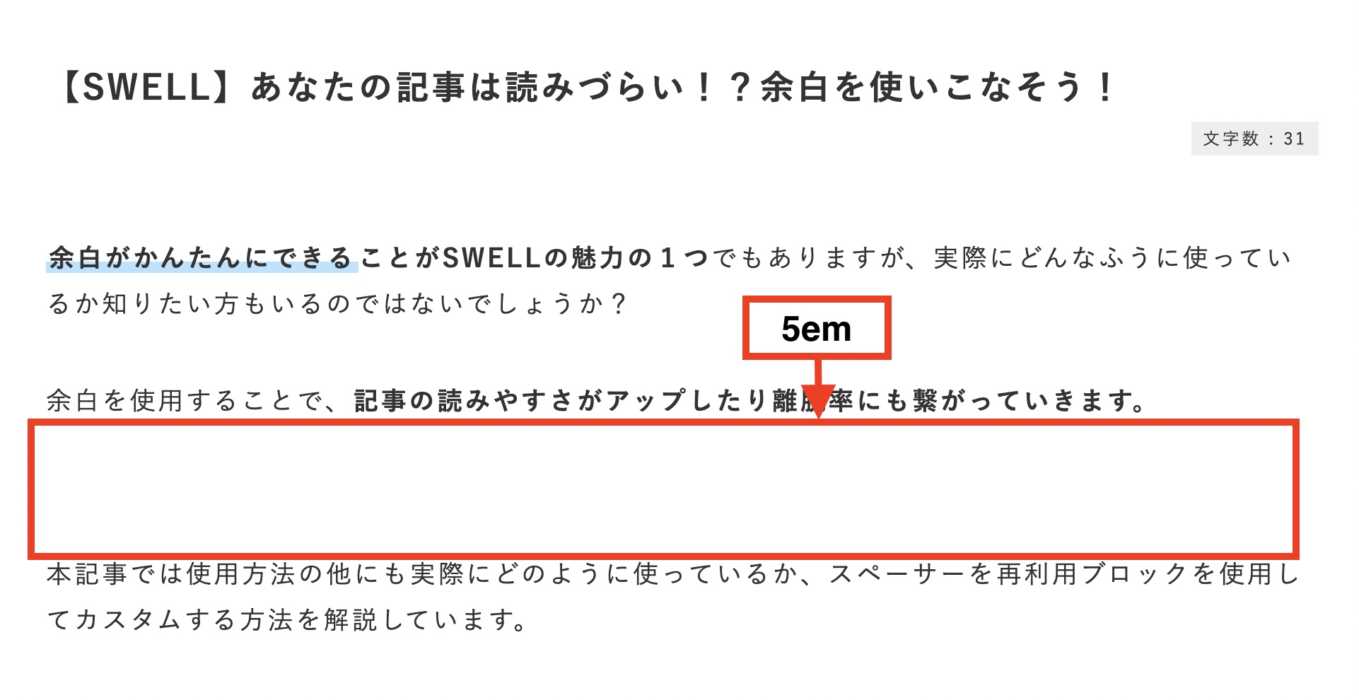
- 5em……ふきだしのあとや
文が続いたときに使用。 - 6em……画像や枠のあとに
段落が来るときに使用。 - スペーサー120px…見出し3を
使用する前に使用。 - スペーサー150px…見出し2を
使用する前に使用。
余白量0emの使用例


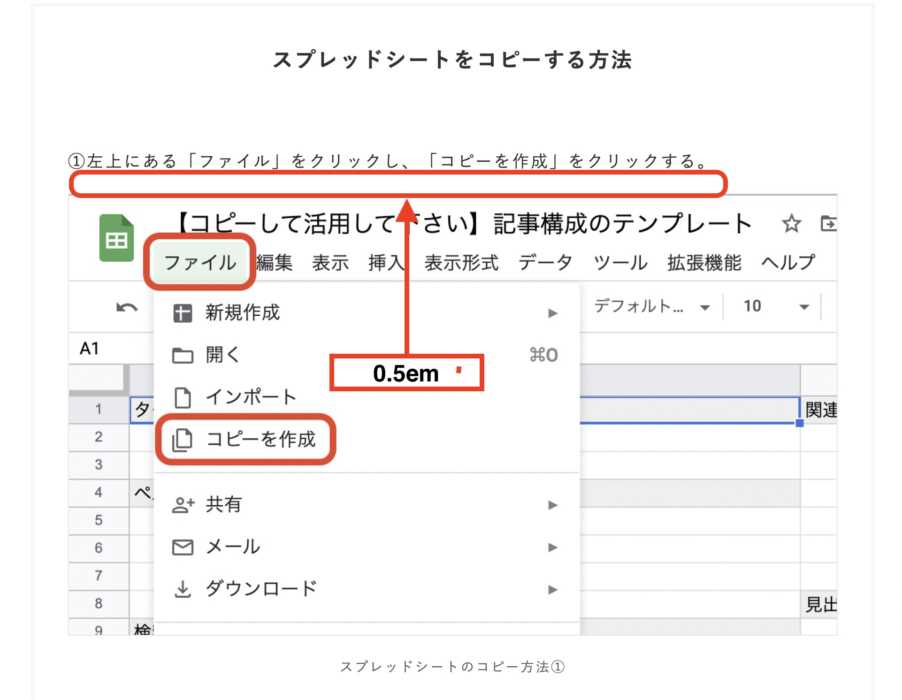
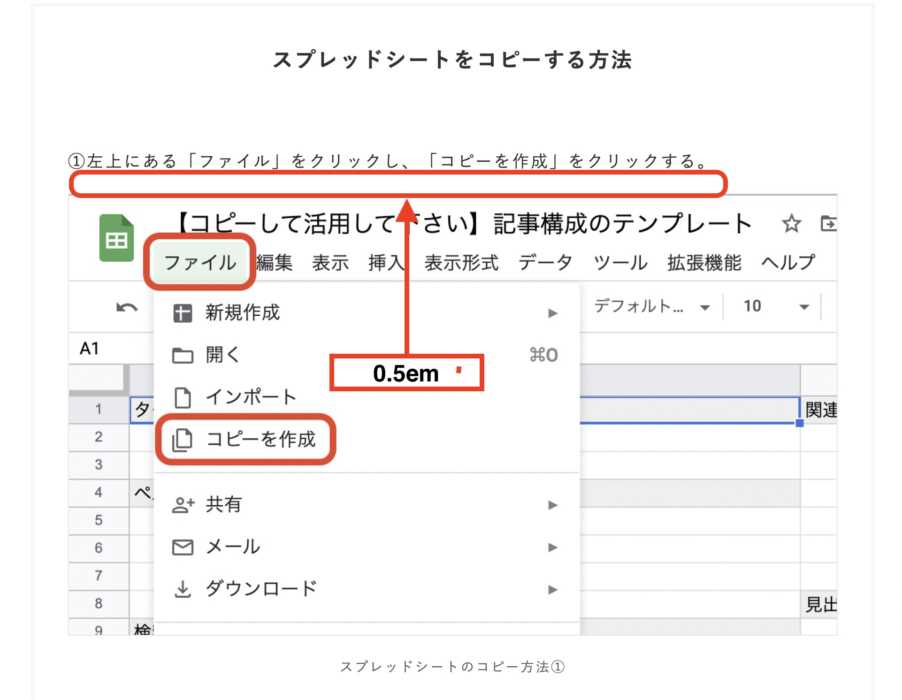
余白量0.5emの使用例
・画像の説明文を書くときに使用する。


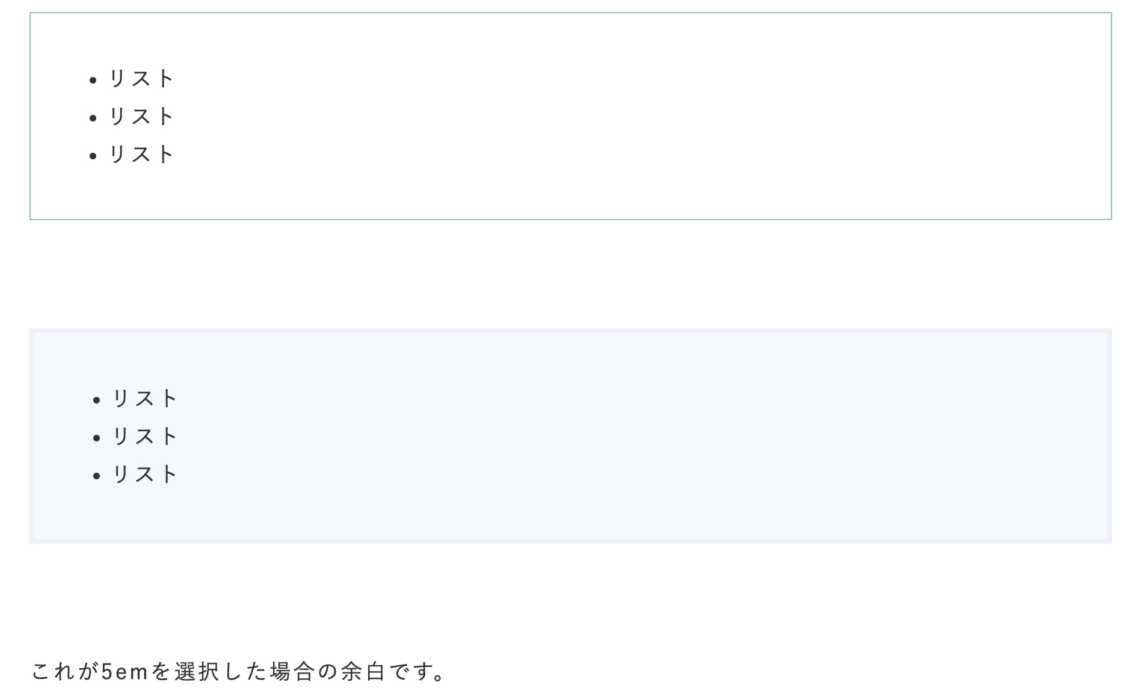
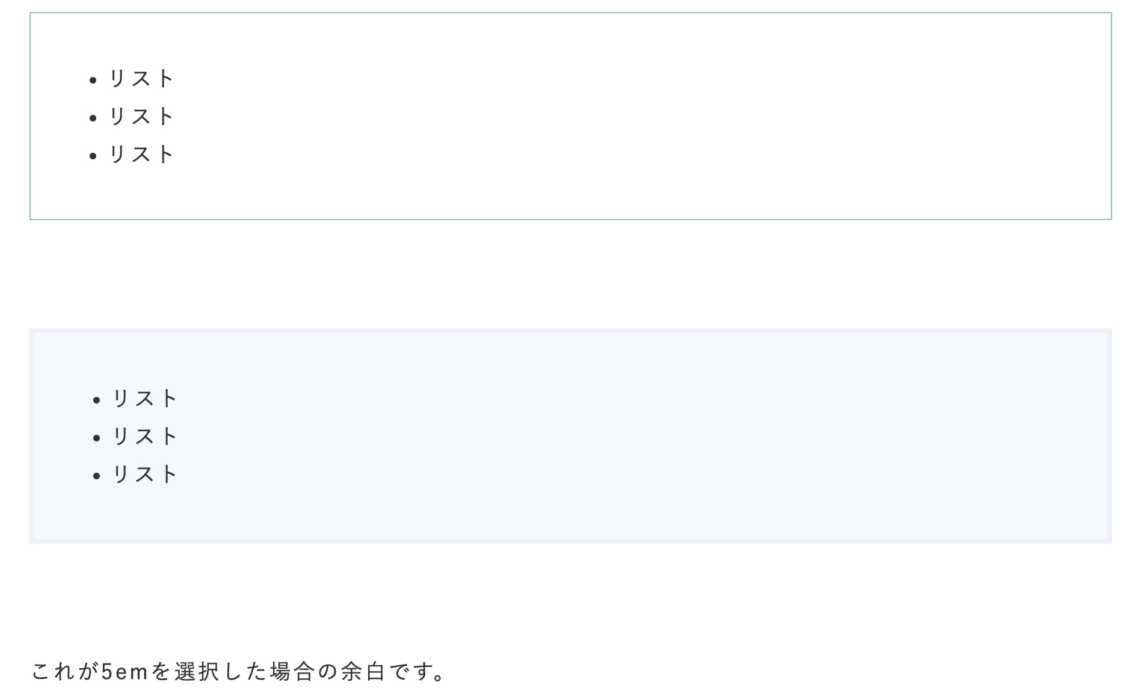
余白量5emの使用例
ふきだしから次の文の始まりの間や文が続いた時に使用する。


文が続いたときに、使用する。


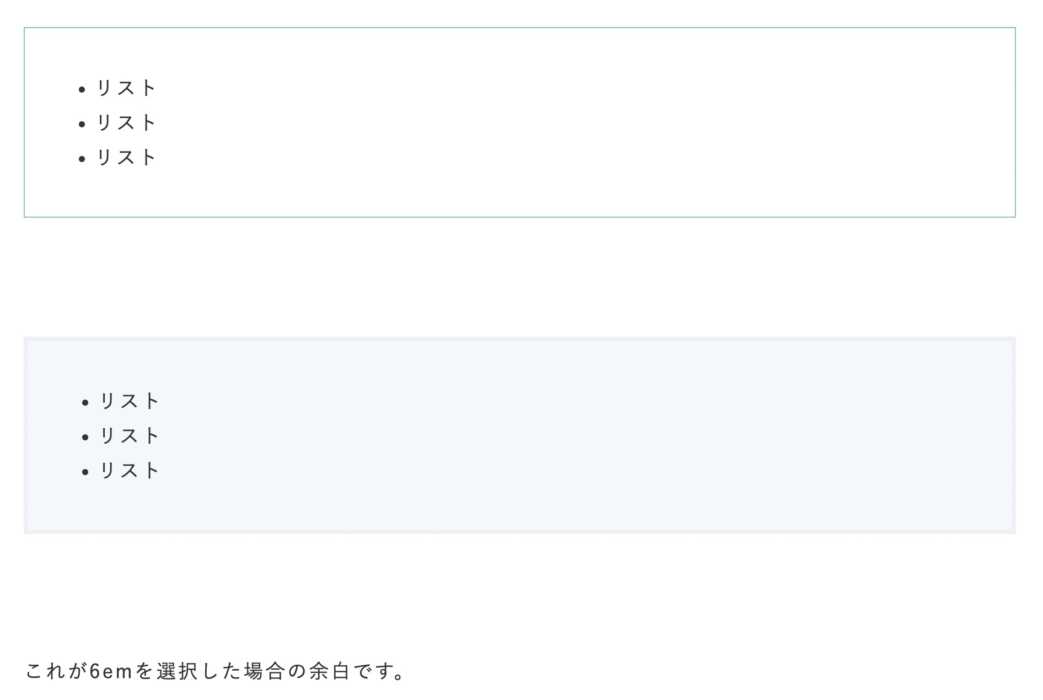
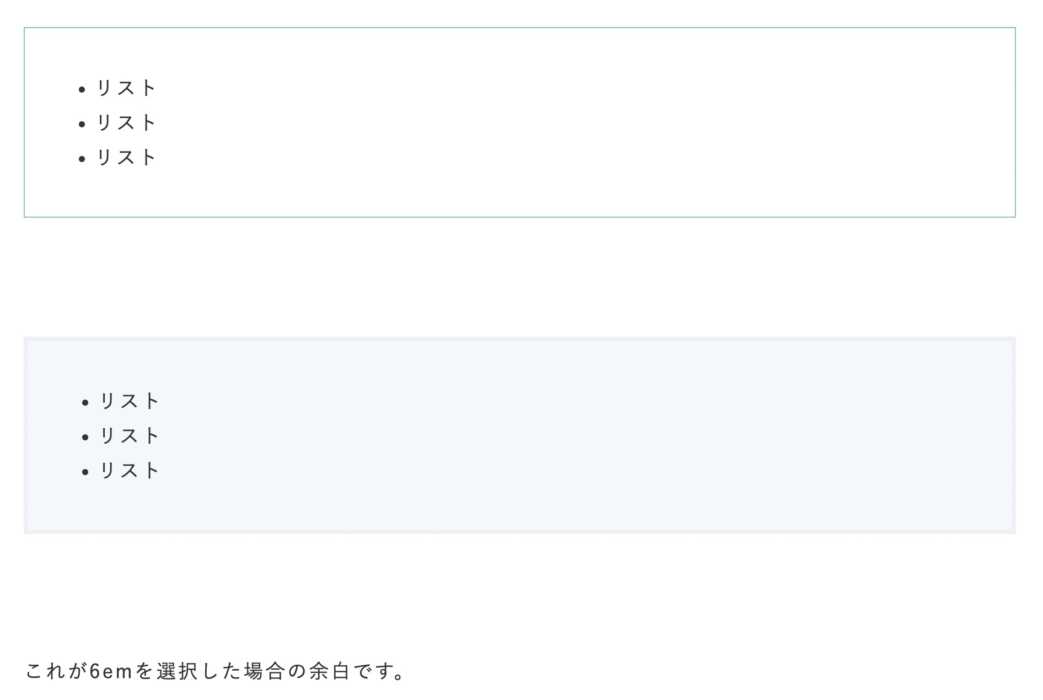
余白量6emの使用例
画像や枠を使用した後に文やふきだしが来るときに使用する。


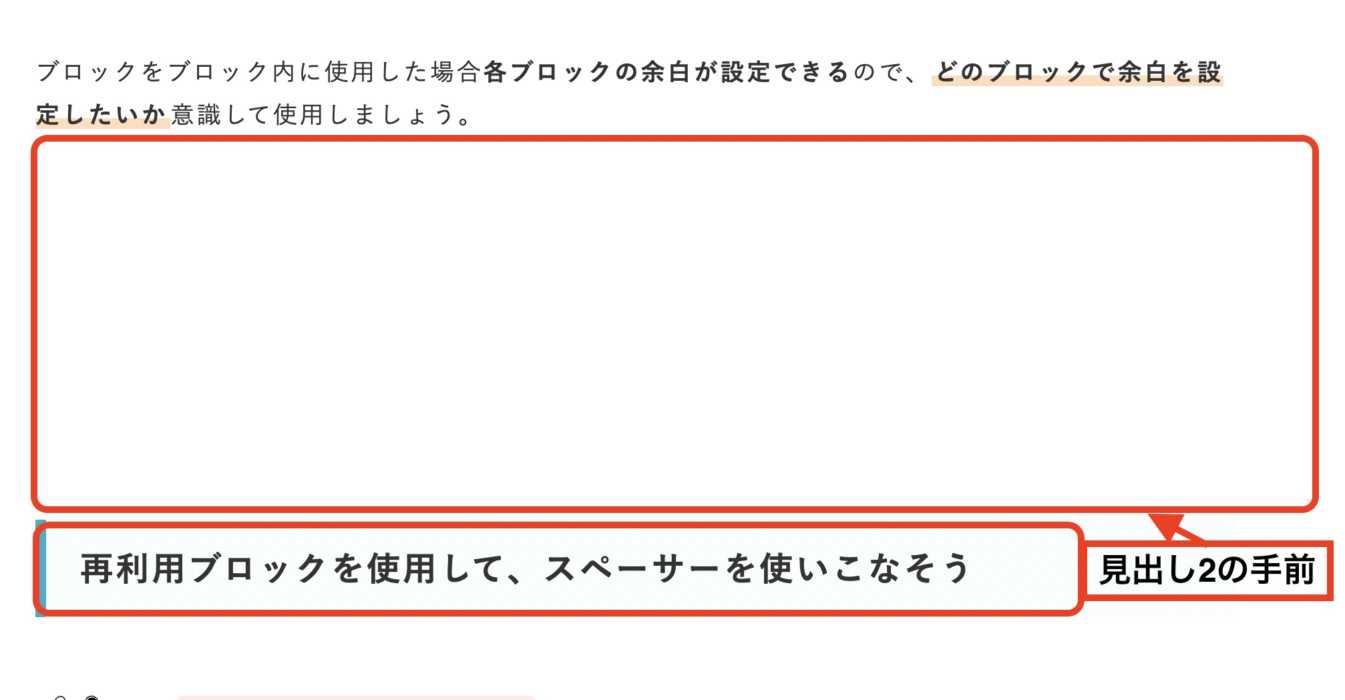
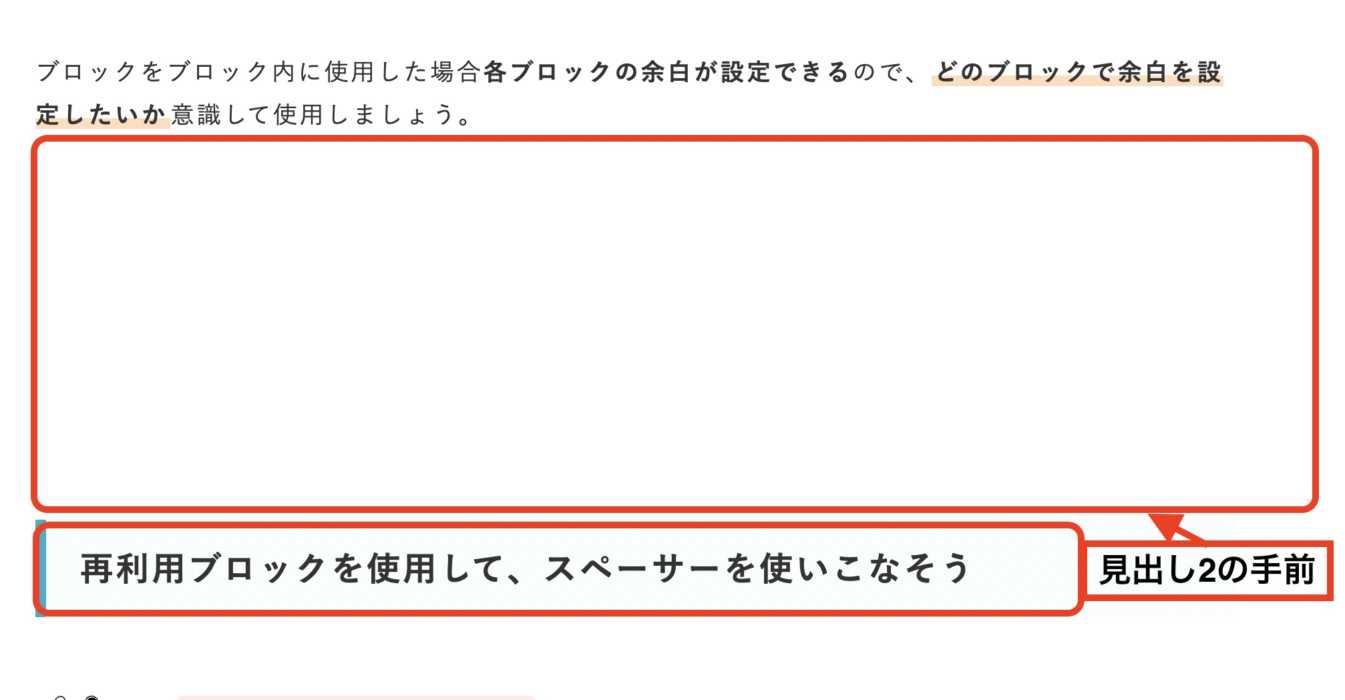
見出し2の前に使用するスペーサー
見出し2の手前に使用するスペーサーは、「150px」で設定しています。


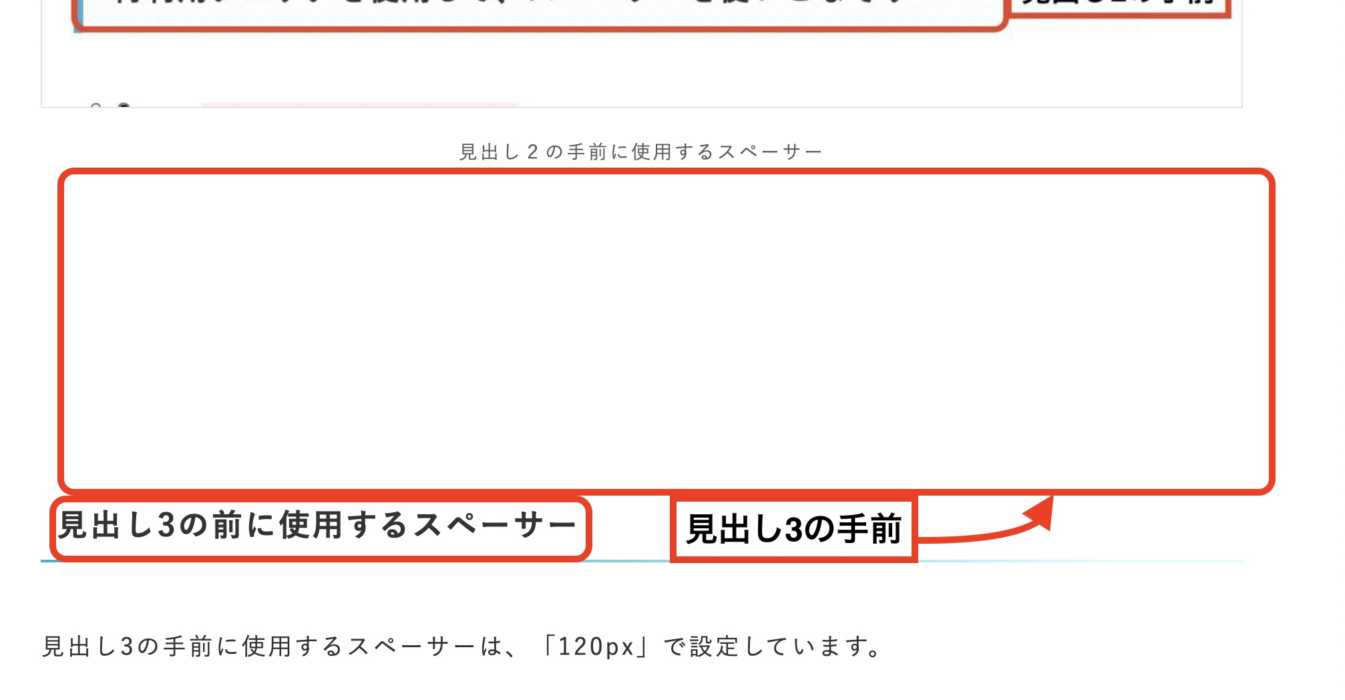
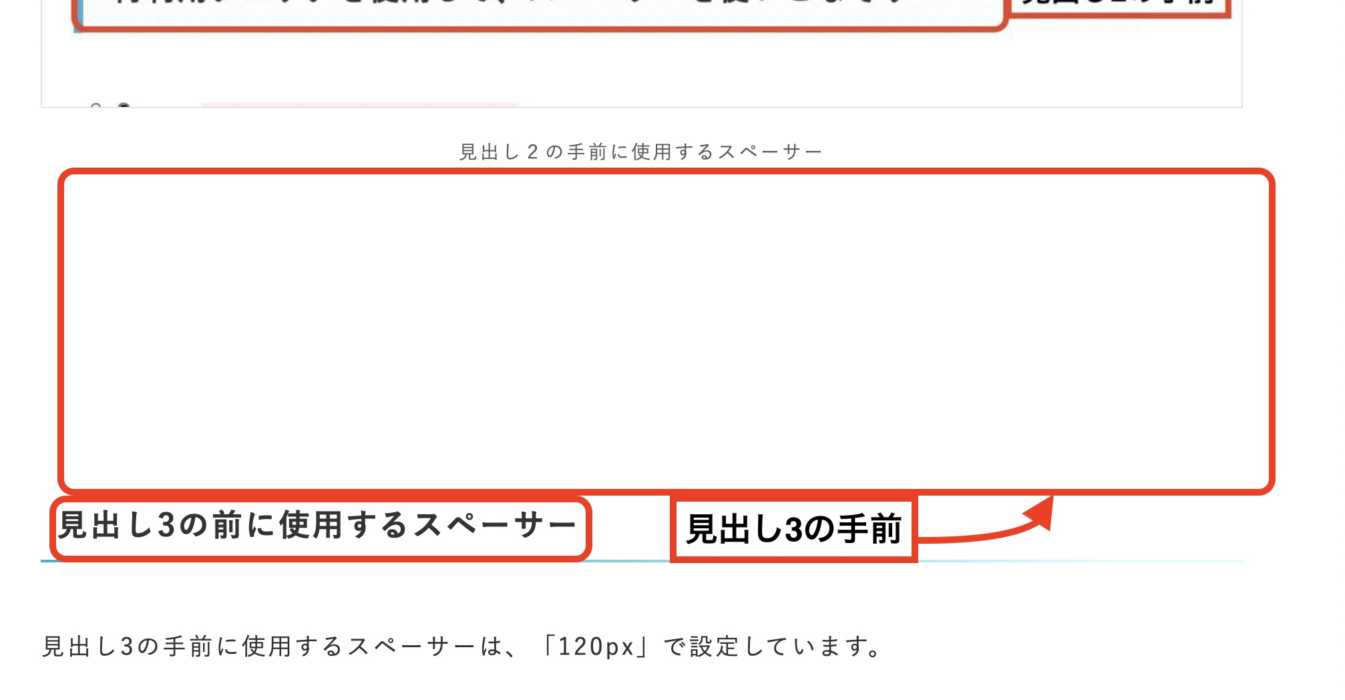
見出し3の前に使用するスペーサー
見出し3の手前に使用するスペーサーは、「120px」で設定しています。





わたしが使用している余白の説明は以上となります。
自分の好みな余白を見つけて使用していきましょう。
SWELLの余白の設定はとてもかんたん!
余白の設定はかんたんにできましたか?
SWELLは余白の設定だけではなく
スマホだけ改行や太文字・マーカー設定などもマウス操作だけでかんたんにできます。
SWELLを使用することで、執筆時間が短縮したり
サイトスピードが
上がったりメリットがたくさんあります。
SWELLに興味がある方は、
【正直レビュー】SWELLは圧倒的な使いやすさ!デメリットは?で詳しく良し悪しを解説しています。
SWELLの購入を検討している方は、
CocoonからSWELLへの移行手順を解説!移行後にやるべきこととは?をご覧ください。