
 悩子ちゃん
悩子ちゃんカスタム書式ってどうやって使うの?
太文字を使い分けるってどういうこと?
こんな悩みにお答えします。
カスタム書式を使うと、「マーカー+太文字」や「赤文字+太文字」などが一括でできるようになります。
CSSを使用しなくても、簡単に登録できます。
カスタム書式では、CSSを使って設定もできます。
太文字には、2種類のタグが存在することをご存知ですか?
strongタグとboldタグです。
strongタグは、意味を強調するタグ
boldタグは、見た目を強調するタグ
ふたつのタグを使い分けることが、SEOに効果的と言われる時代がありました。
2022年の昨今では、効果がなくなったと言われていますが、Googleのことを全て知っている人は存在しません。
やり方を覚えておくだけで、対応ができるようになるので、覚えておきましょう。
カスタム書式の設定方法(CSS使用なし)
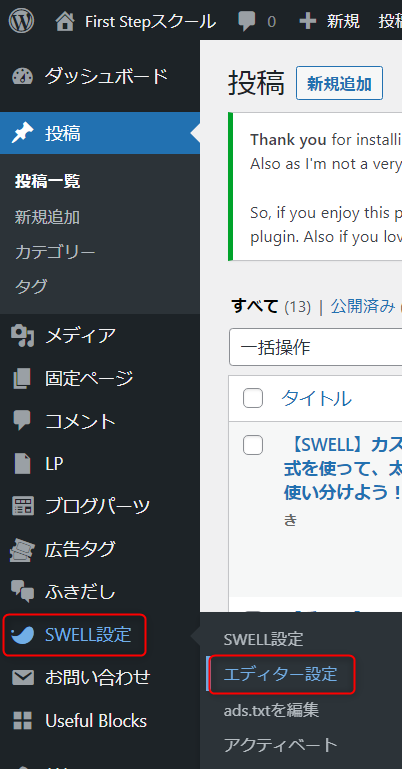
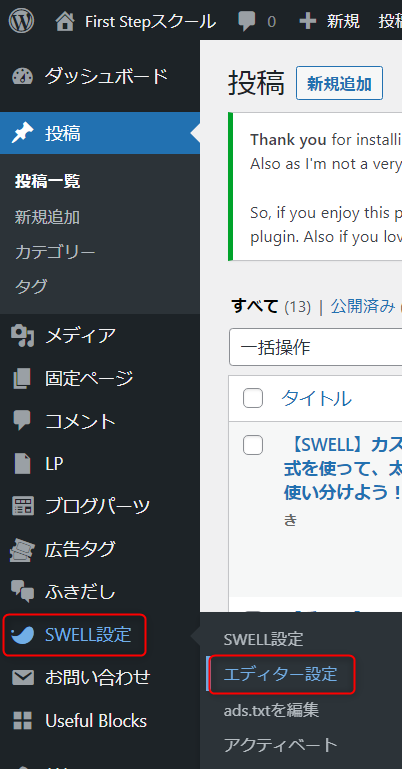
- ダッシュボードにあるSWELL設定から
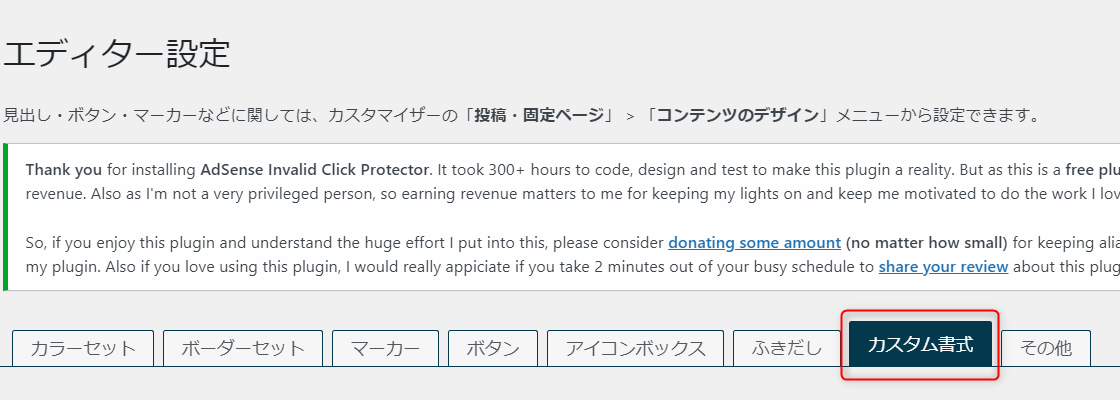
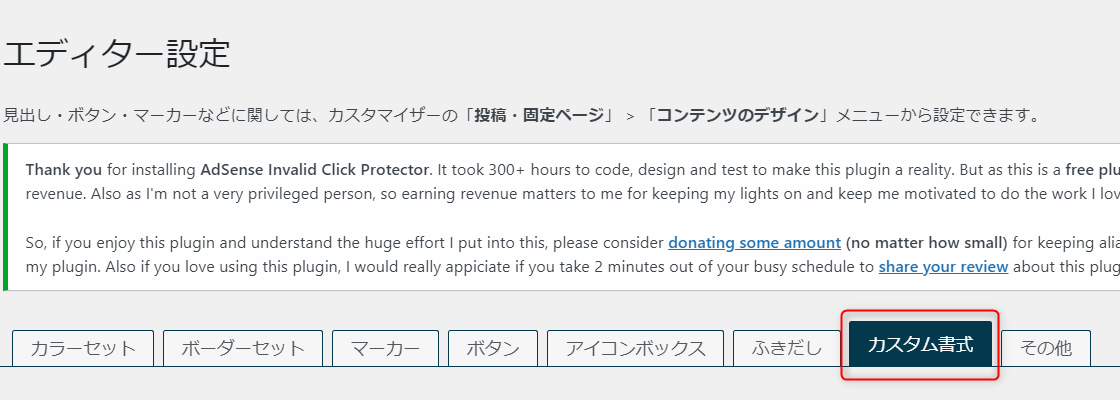
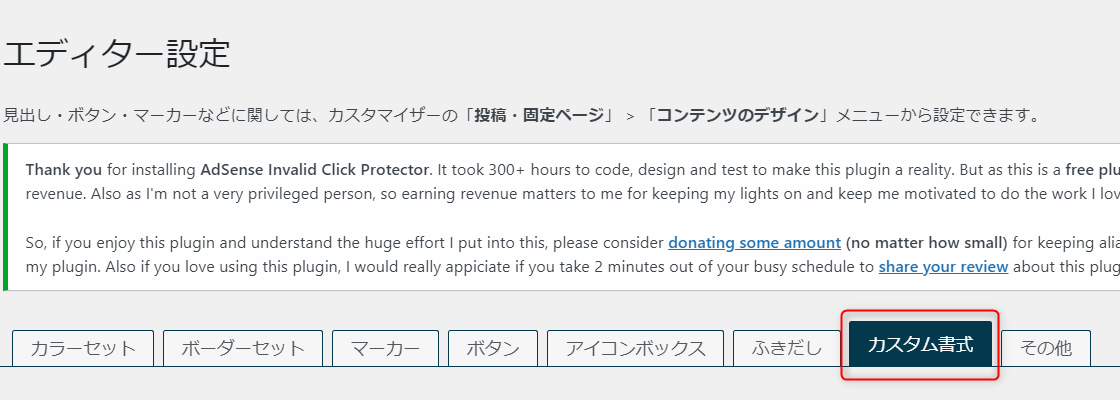
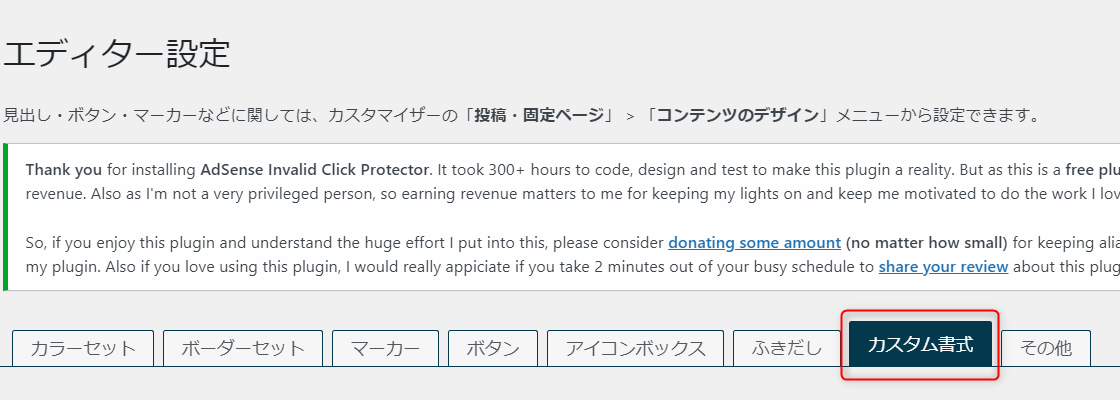
エディター設定を表示。 - カスタム書式をクリック。
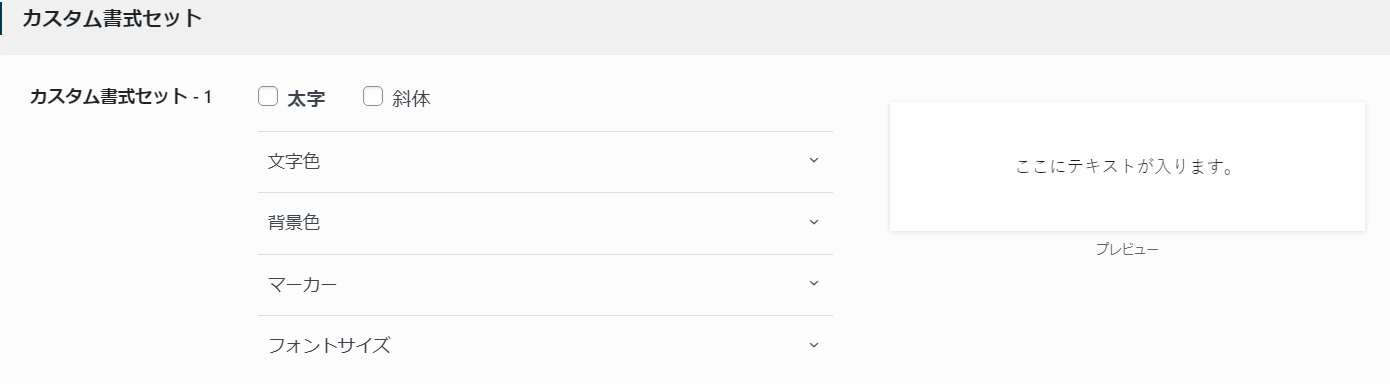
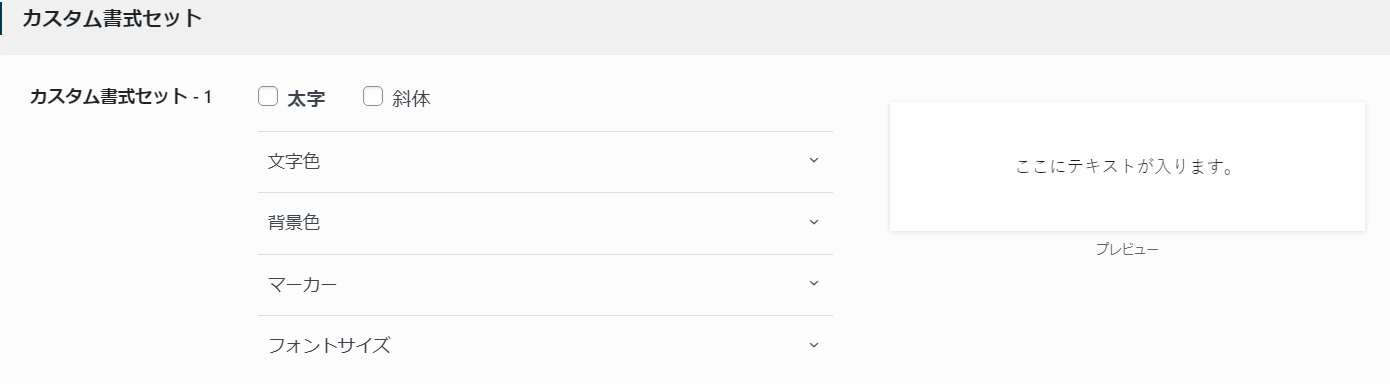
- カスタム書式の設定をする。
設定のエディター設定をクリックする。




「太文字」「文字色」「背景色」「マーカー」「フォントサイズ」の中から好きなものを選んでカスタマイズしていきましょう。


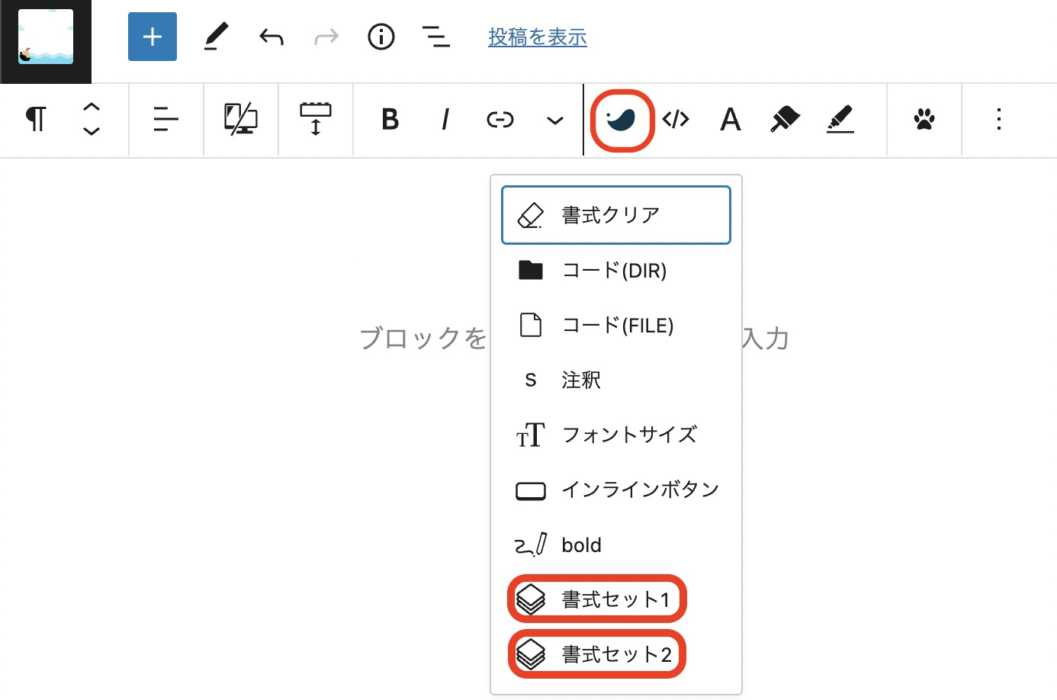
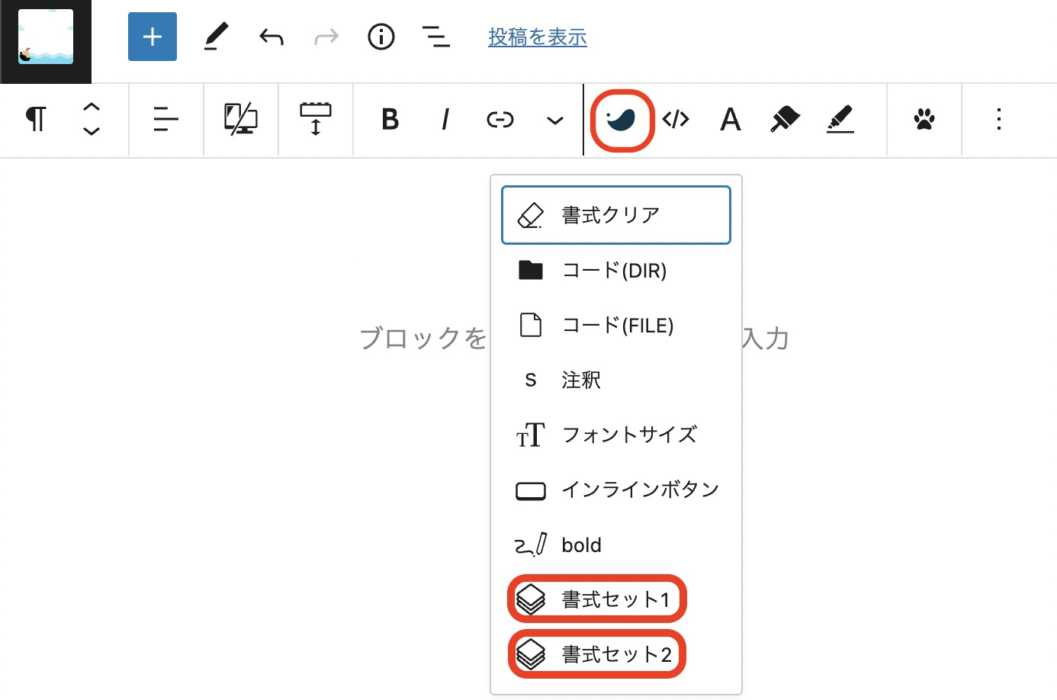
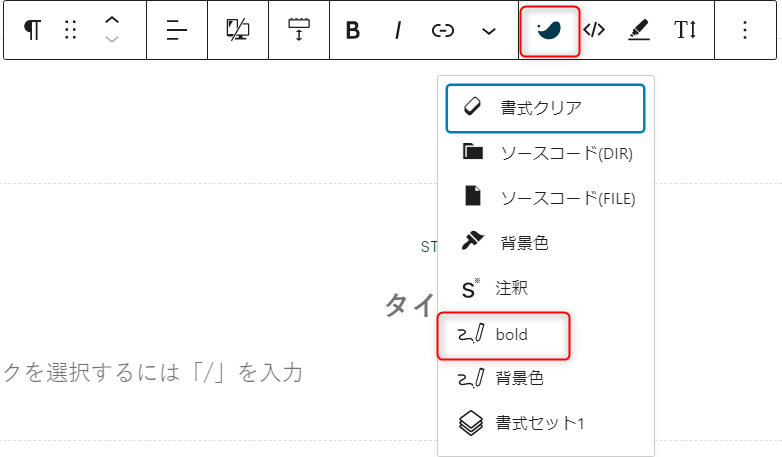
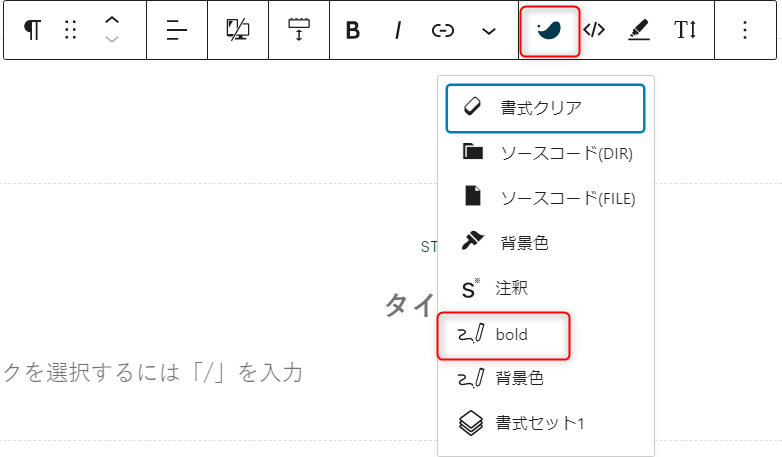
段落を使用すると出てくる「ブロックツールバー」にあるSWELLのマークをクリックして、書式セットが表示されていれば成功です。





カスタム書式で作業効率アップ!
太文字のstrongタグとboldタグの違い
このタグを「ドラえもん」のキャラクターで表現してみましょう。
- strongタグ→ジャイアン
- boldタグ→のび太
- 他の装飾→スネ夫
strongタグは、まさしくジャイアンです!
ジャイアンがいることで、ほかの主張したい
キャラ(スネ夫)などが、サポート役に回ります。
しかし、ジャイアンが主張しすぎるとどうなると思いますか?
ジャイアンが主張しすぎるとき...
それは、あなたの予想通り!
歌を歌おうとしているときです!(笑)
歌を歌おうとしているジャイアンを想像
してみてください。
みんなに嫌がられていますよね。
ストロングタグ使いすぎると、グーグルさんに嫌われるということです。
のび太は、boldタグ!
のび太を1人にしてみましょう。
どうです?
おそらく、部屋であやとりをしていることでしょう。
部屋で遊んでいるので、グーグルさんは気づいてくれません。
のび太やジャイアン・スネ夫がバランスよくいることで、グーグルさんも楽しく過ごしてくれます。
バランスをよくして、ユーザーやグーグルさんが快適に読める環境を整えましょう。
SWELLで太文字を使う場合下記の「B」を使用すると思いますが、こちらがstrongタグの太文字になります。


boldタグの太文字を使用するのに、カスタム
書式の設定をします。
SWELLのカスタム書式の設定方法(太文字のboldタグの場合)
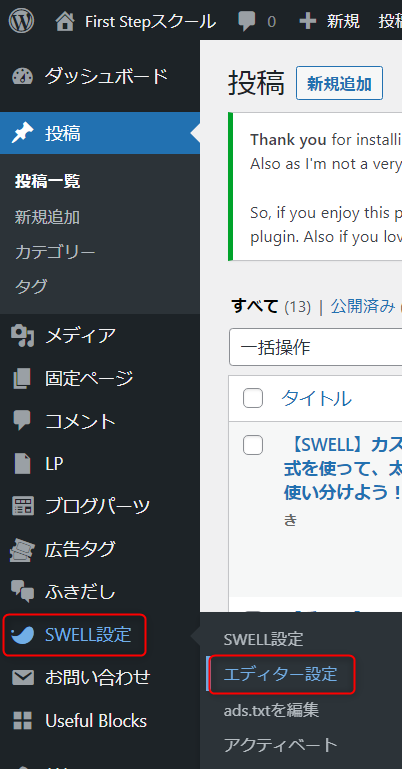
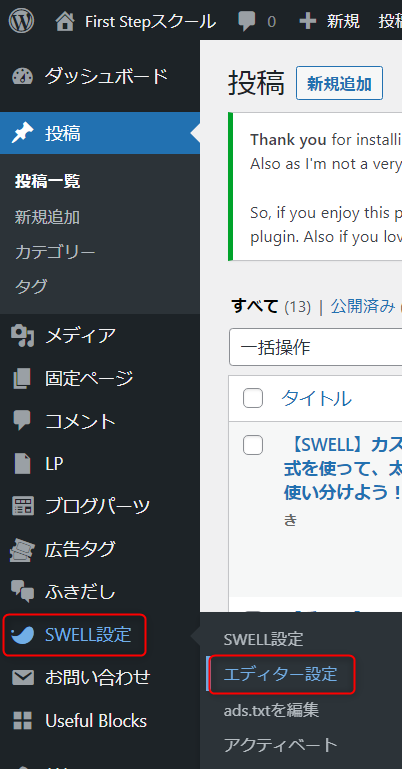
- ダッシュボードにあるSWELL設定から
エディター設定を表示。 - カスタム書式をクリック。
- カスタム書式の設定をする。
設定のエディター設定をクリックする。




太文字に、チェックが入っていると思うので、チェックを外してほかは、デフォルトのままにしてください。(チェックを外さないと、strongタグが優先されます)


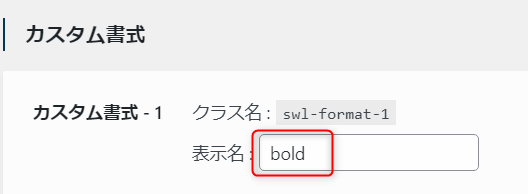
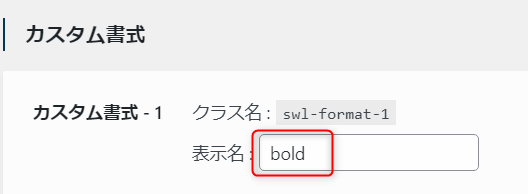
表示名を入力します。
わかりやすくboldにします。


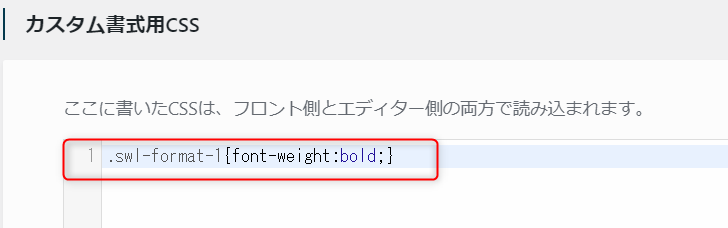
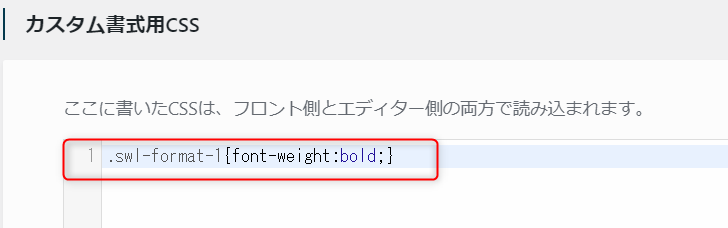
カスタム書式にCSSに
(.swl-format-1{font-weight:bold;})
()内を入力し、保存をクリックすれば完成です。コピーしてそのまま使えます!
カスタム書式ー2で設定する場合は、fotmat-1→format-2に変更してください。


SWELLのアイコンをクリックし、太文字に変えたい文字を選択した状態で、「bold」をクリックして、太文字になれば成功です。


太文字は、はじめに使ったほうが優先されるので、strongタグ→boldタグに変えたい場合や逆の場合も、使用している太文字を解除してから変更してください。
strongタグとboldタグを確認しやすくする方法


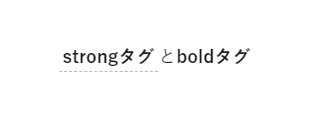
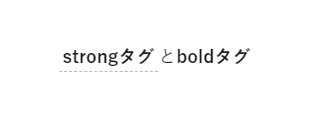
上記のように、strongタグの太文字の下に点線を出すようにして、見分けるやり方があります。
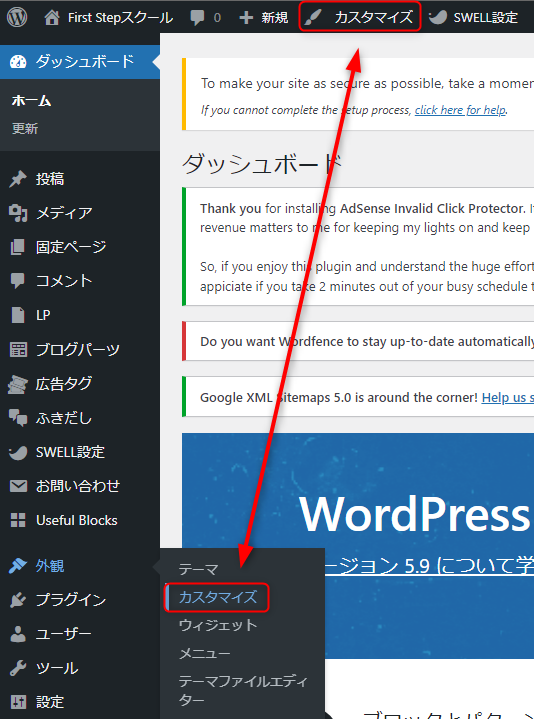
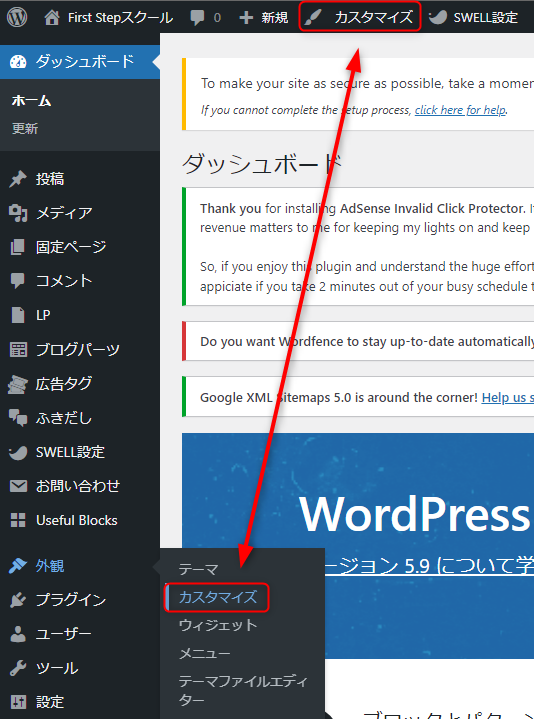
- ダッシュボードからカスタマイズをクリック。
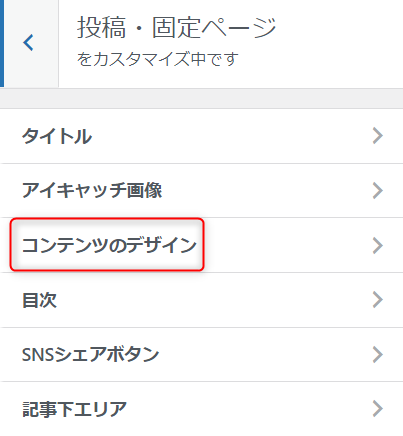
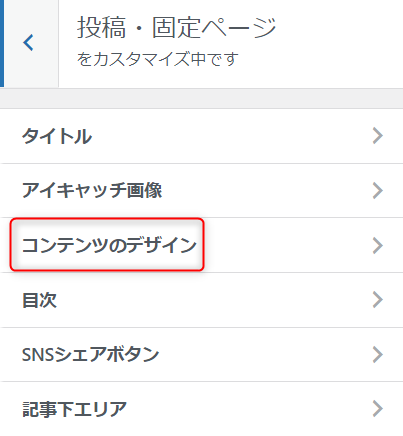
- 投稿・固定ページをクリック。
- コンテンツのデザインをクリック。
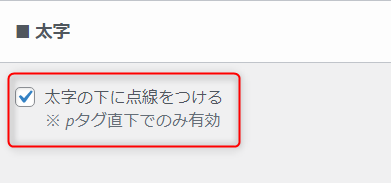
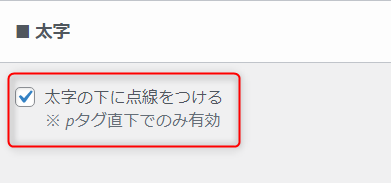
- 「太文字の下に点線をつける」にチェックを入れれば、完成です。
カスタマイズをクリックする。




クリックする。




これで、見分けることができるようになりました。
編集時の時だけ使用するのもおすすめです。
2種類の太文字のタグの違いについて
太文字の違いについて理解出来ましたか?
今は、どちらを使ってもあまり関係ないと
言われていますが、数年前はstrongの太文字を乱用するとペナルティを受ける時代があったようです。
タグ自体に意味があるので、使い分けを意識してみてください。
webライターでは、使い分けをお願いされることもあるようなので、覚えておいて損はないと思います。