
 悩子ちゃん
悩子ちゃんおしゃれなブログが作りたい!
でも、デザインセンスがなくても、大丈夫かなぁ?



わたしもデザイン本を読んで、
おしゃれなブログを作れたよ。
今回はその本も紹介しちゃいます。
当サイトは、
WordPressの有料テーマ【SWELL】を使用しています。
SWELLを使うことで、
かんたんにおしゃれなデザインのブログを作ることができます。
SWELLへの移行方法が知りたい方は、【初めてでも簡単にできる】cocoonからSWELLへの移行手順!にて
詳しく解説しています。



トップページは固定記事で書いていくよ。



固定記事で書く?
どういう意味?



わからなくても大丈夫!
この記事を読めば誰でも簡単にサイト型のトップページが作れるよ。
- 当サイトのトップページの作り方
- サイト型のホームページの作り方
- デザインセンスがなくてもできたデザイン勉強方法
当サイトの項目
- グローバルメニュー
- ヘッダー
- お知らせバー
- メインビジュアル
- カテゴリー
- 新着記事・人気記事
- プロフィール
- 問い合わせ
- SWELLのアフィリエイト
- フッター
- コピーライト












この記事は、⑤から⑨の項目のやり方を説明していきます。
①から④と⑩・⑪の項目は、別記事でまとめますので、公開までしばらくお待ちください。
- カテゴリー画像×カテゴリーの数(220px×220px)
- プロフィール用画像(512px×512px)
- 各項目のタイトル画像×項目の数(1500px×500px)
- 新着記事用の固定ページ
(固定ページのURLをのちほど使用します) - お問い合わせ用のプラグイン
(Contact Form7)をインストールし、有効化する。
自分で画像を作る方法
当サイトは、「canva」を使用して画像を作成しています。
canvaとは、
デザイン作成ツールのことで多くのブロガーが採用しています。
canvaには、無料に使える「canva」と
月または、年契約で使用できる「Canva Pro
![]()
![]()
あります。
無料とproは、テンプレートの種類の数がちがい、proの方がかわいいと思うものは多いです。
また、「画像のサイズ変更」や「背景透過」などのオプションもproしか使えません。
「Canva Pro
![]()
![]()
あります。
トップページをカスタマイズする際は、この無料期間を利用して、画像を作り満足できなければ解約し無料のものを使うことをおすすめします。
わたしが、canvaを使用するにあたって参考にしたブログを紹介します。
きゃりー@ブログ5カ月目さん (@enkura_carrie) / Twitter


(2) せれねこ@ブロガーさん (@SerenecoBlog) / Twitter


この2人の記事は、とてもわかりやすいのでこれを読めば、素敵なアイキャッチ画像を作れるようになると思います。
デザインセンスがなくてもおしゃれな画像を作る方法
わたしが、このブログのデザインを作るにあたって参考にしたもの。
それは、
「デザイン本」です!
ブログの勉強をするとき本を購入して勉強しますよね。
その感覚で、本を買ってみたら、自分でも納得いくデザインができたのでその本を紹介します!
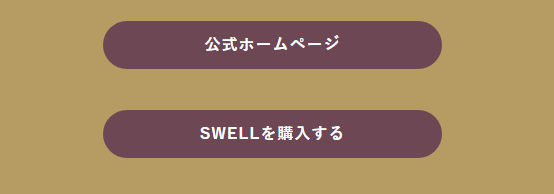
わたしが、本を購入する前のトップページがこちらになります。


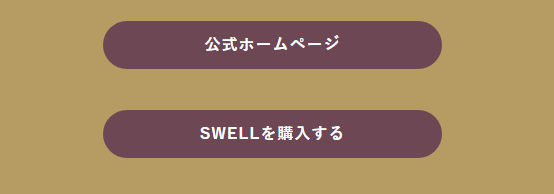
本を購入した後のトップページ







本を買う前は、色のバランスがうまく取れなかったけど、買った後のデザインは、うまくまとまった気がするなぁ。



色の統一感が出て、見やすくなったね。
わたしが、購入した本はこちら。
この本を読めば、色合いやデザインがイメージしやすくなるのでおすすめです。
不安な方は、本屋さんで中身を確認してから
購入してください。
各項目のタイトル画像を貼る方法
タイトルで作成する画像は、フルワイドの背景の色を何にするか決めてから、作成してください。
- フルワイドの背景の色を決める。
- 背景の色に合う文字の色を決める。
- 画像作成時に「透過背景」を使用
する。または、タイトル画像の背景の色をフルワイドの色に合わせる。
- タイトル画像(1500px×500px)
- 項目の文字(1000px×240px)
- サブタイトル(250px×50px)
文字の長さによって少し変わりますが、
これを目安にして作成しました。
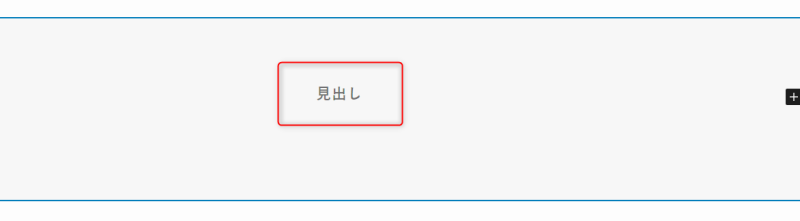
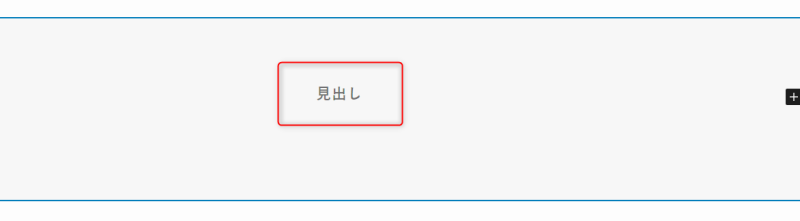
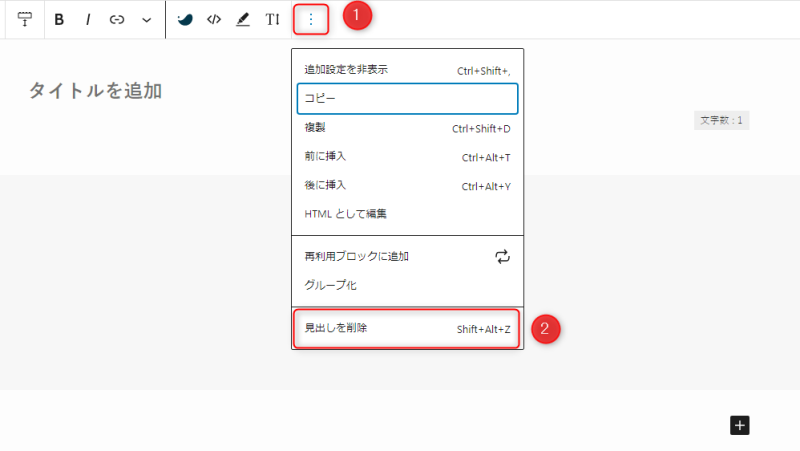
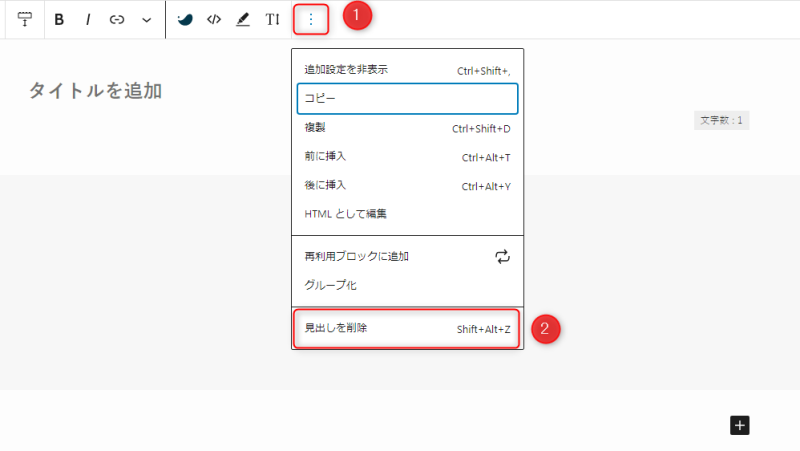
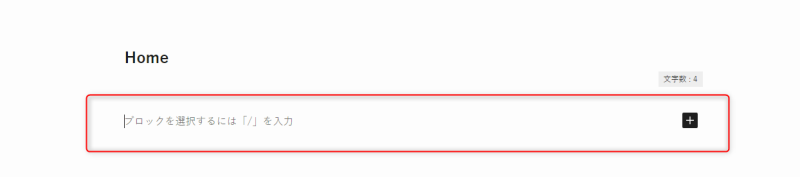
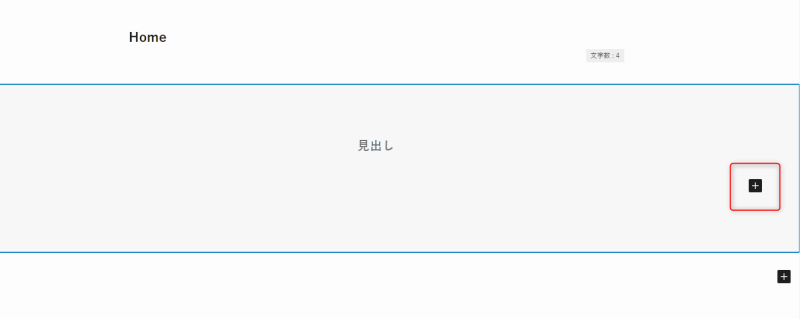
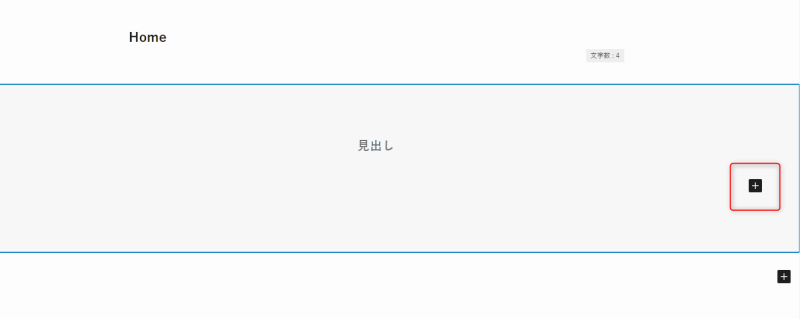
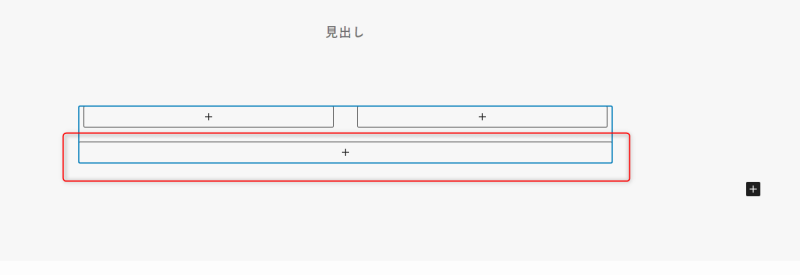
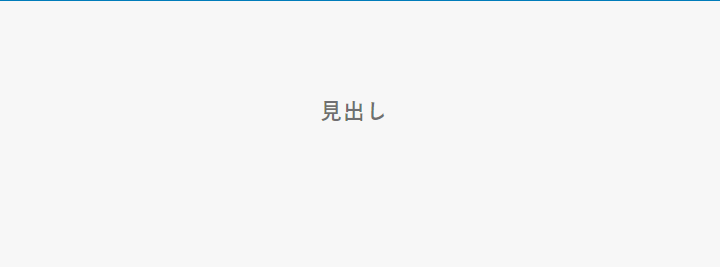
見出しを削除する。
赤枠内の見出しをクリックする。


赤枠内をクリックし、見出しを削除する。






背景の浸透化機能を使いたい方は、こちら。
透過画像を簡単作成新着記事用の固定ページの作り方
新規追加をクリックする。



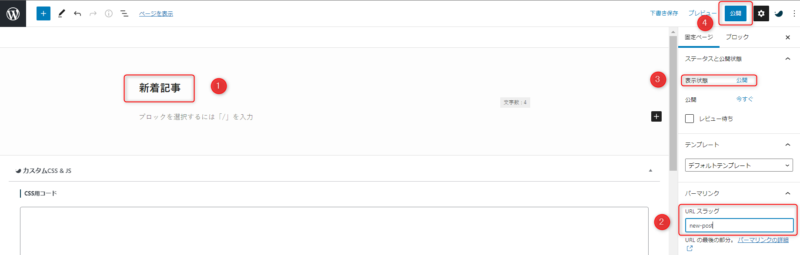
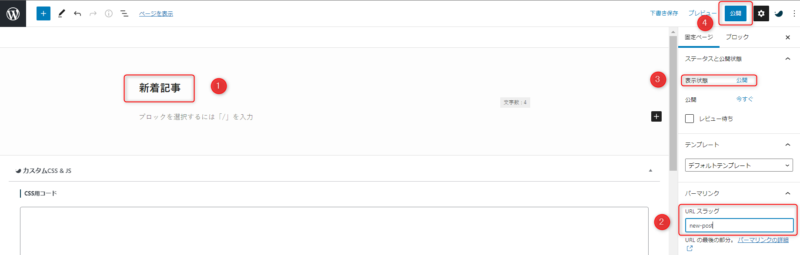
① タイトル
自分のわかりやすいタイトルにする。
わたしは、「新着記事」にしました。
② パーマリンク設定
ここも、わかりやすい英数字を入れる。
「new-post」に設定。(ここで変更したURLを新着記事を作成するときに使うので、覚えていてください)
③ 公開設定
表示状態が「公開」になっているか、確認する。
④ 公開する。
公開をクリックして、この作業は終了です。
トップページを作る(⑤から⑨のエリアを作成します)
固定ページの新規追加から、固定記事を開きタイトルを決める。
タイトルは、自分がわかるようにしましょう。
当サイトのタイトルは、「Home」にしています。


カテゴリーエリアの作り方
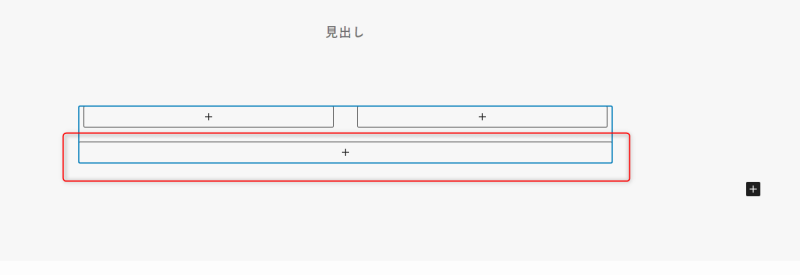
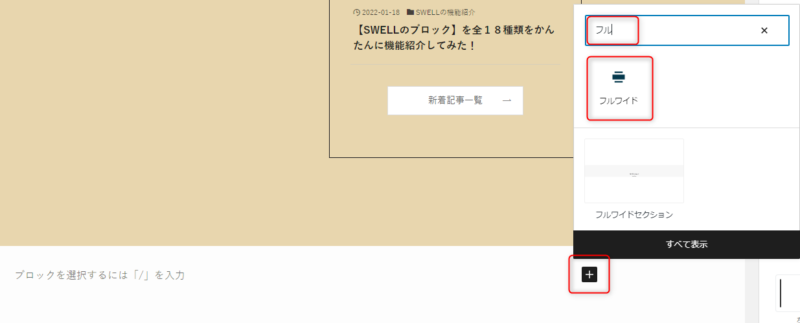
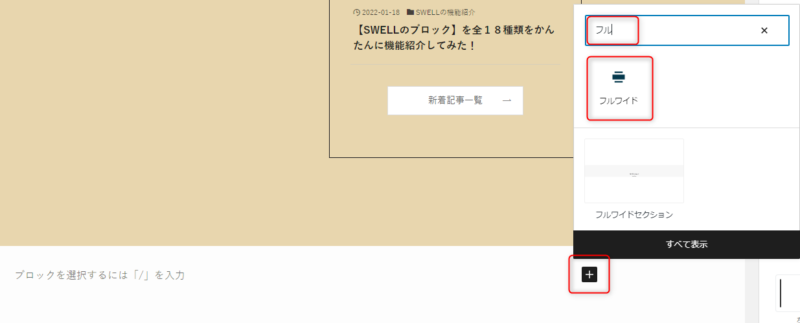
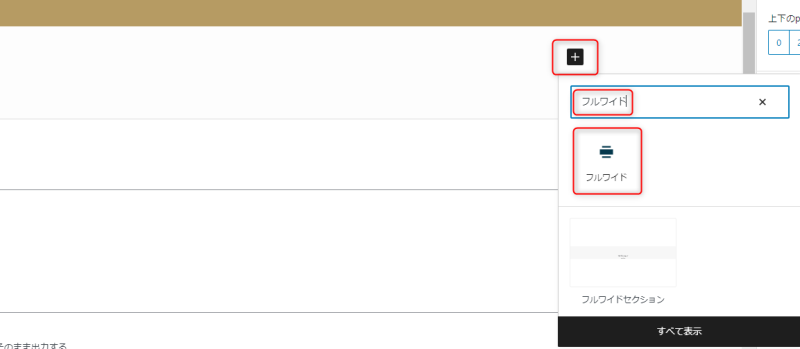
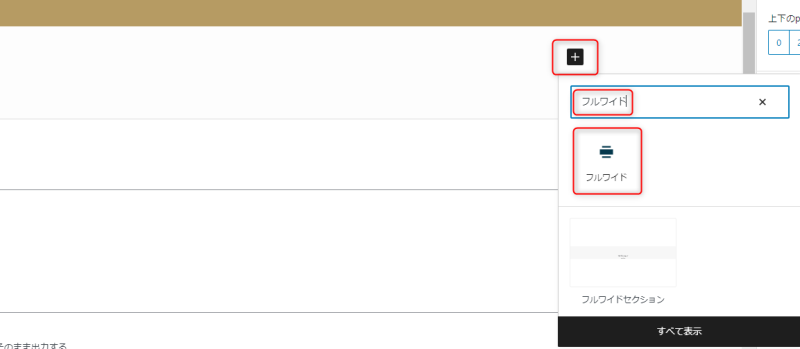
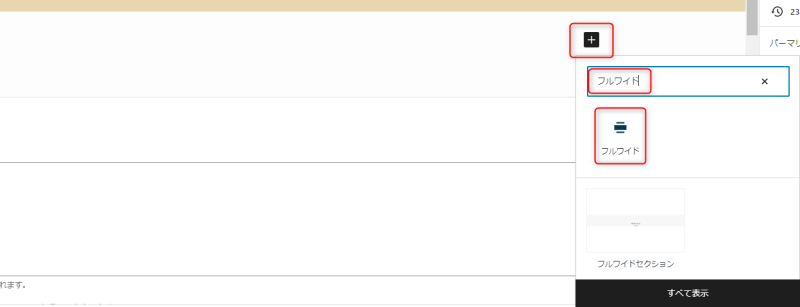
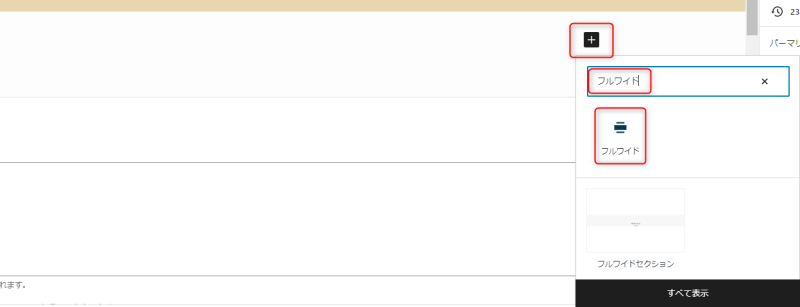
クリックし、フルワイドブロックを選択する。


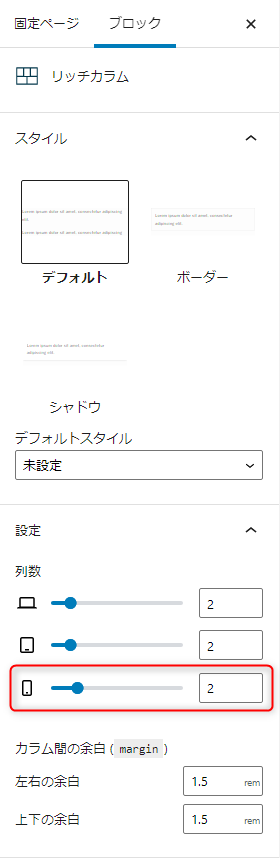
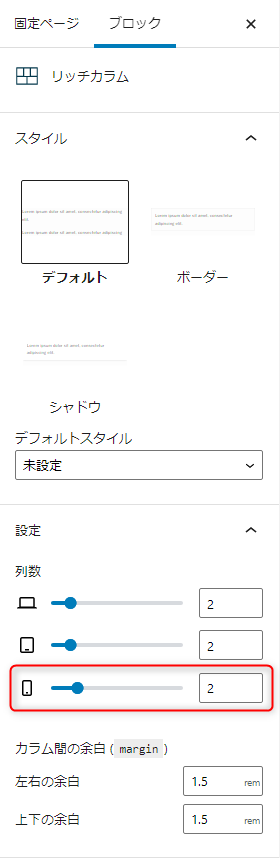
クリックし、リッチカラムを選択する。








赤枠内の数字を「1」から「2」に変更して、リッチカラムの設定は完了です。
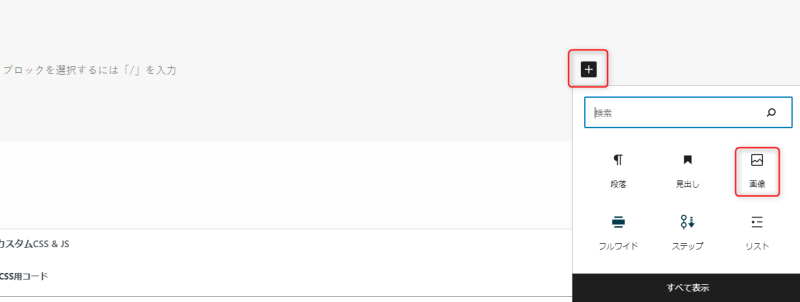
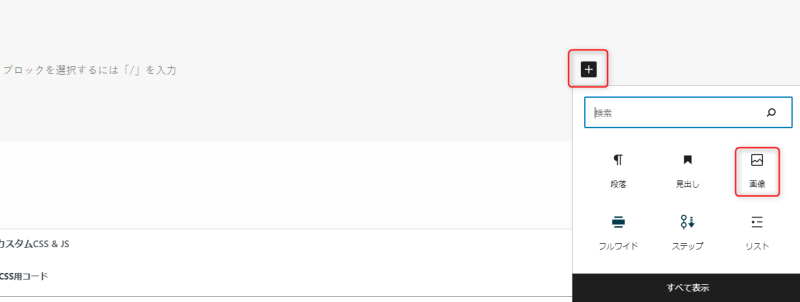
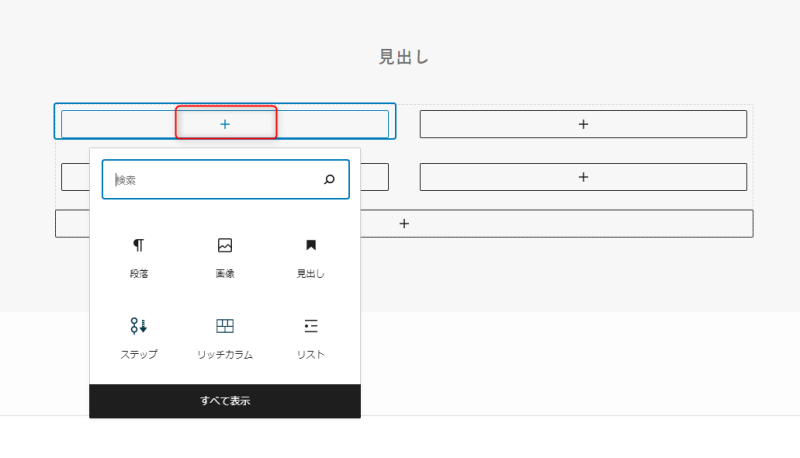
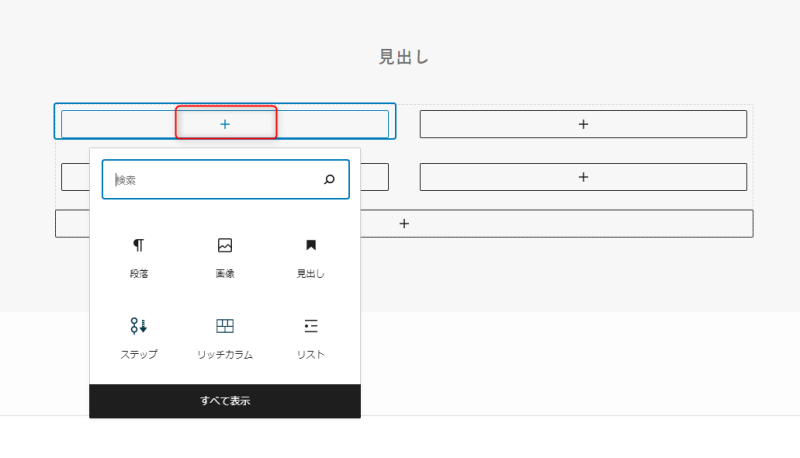
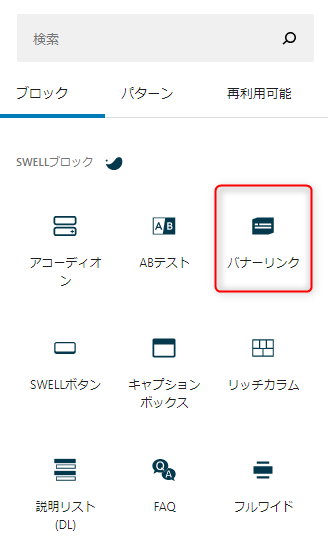
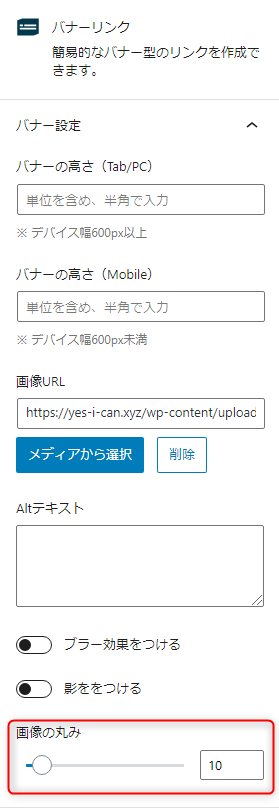
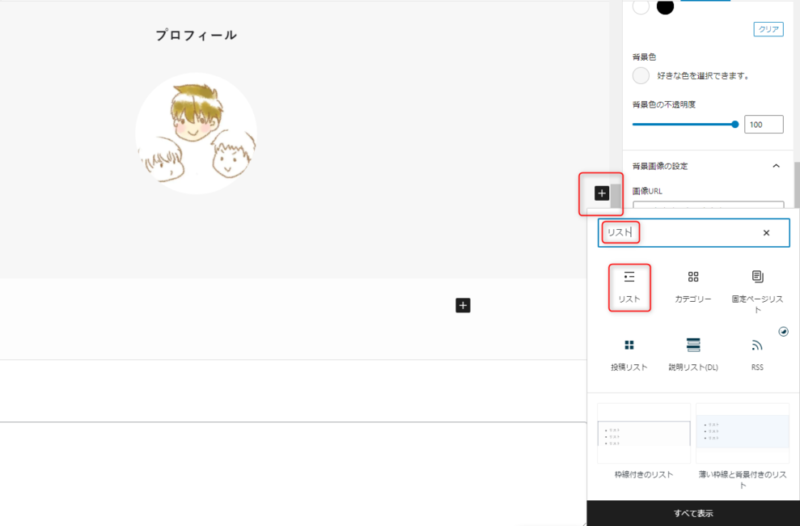
検索に「バナー」と入力後、
バナーリンクを選択する。


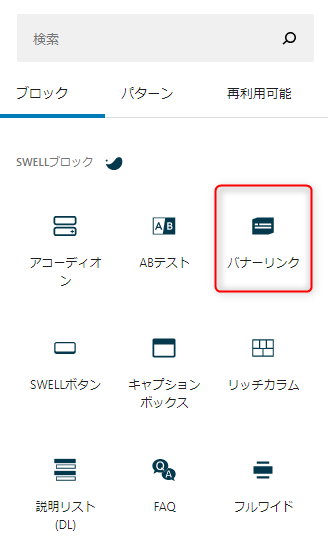
または、「すべて表示」をクリックし、下記のバナーリンクを選択する。








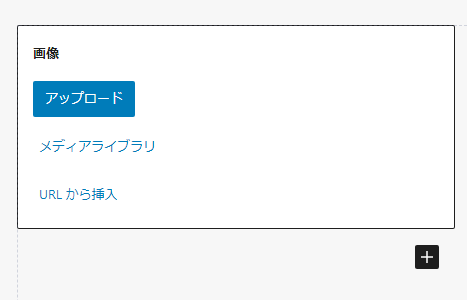
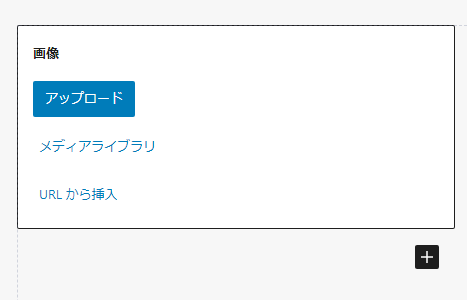
この場合は、SWELLの基礎知識を
クリックすると、リンクが貼れます。


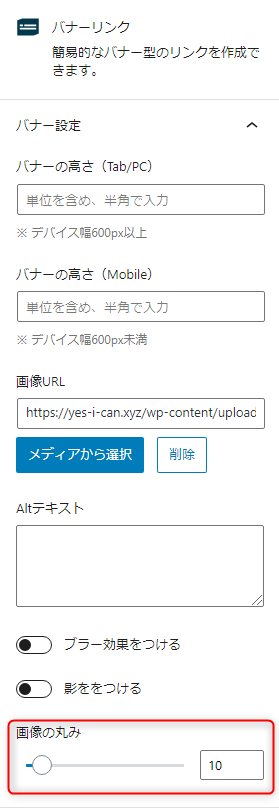
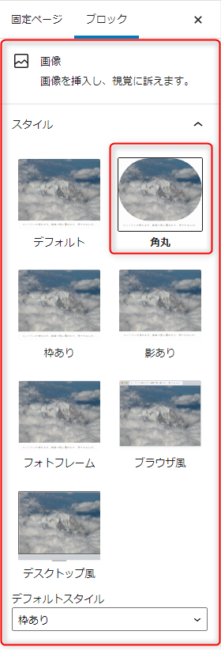
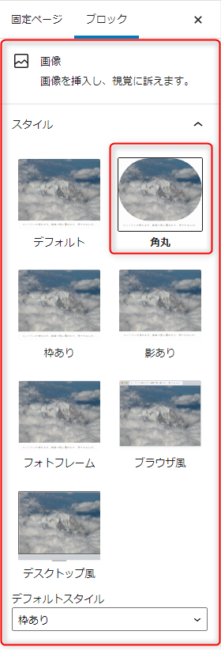
当サイトは、画像の丸みを10に設定しています。
パソコンとスマートフォンで、丸みの雰囲気が変わるので、二つのデバイスで確認してみてください。


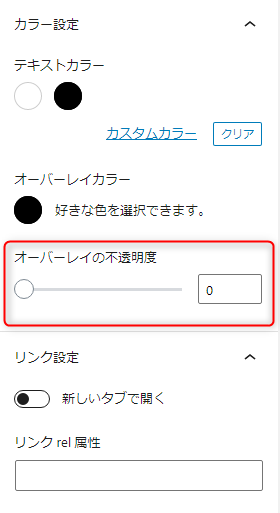
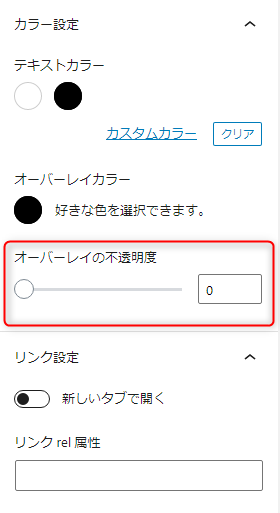
オーバーレイを0にします。
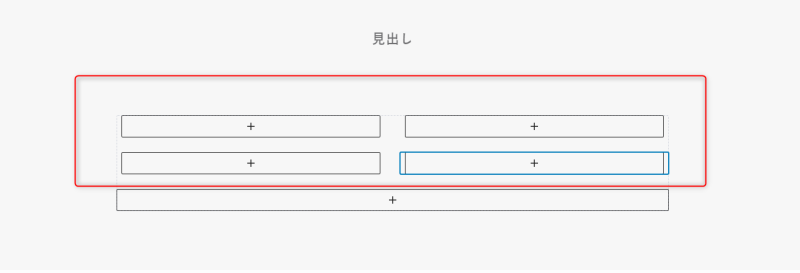
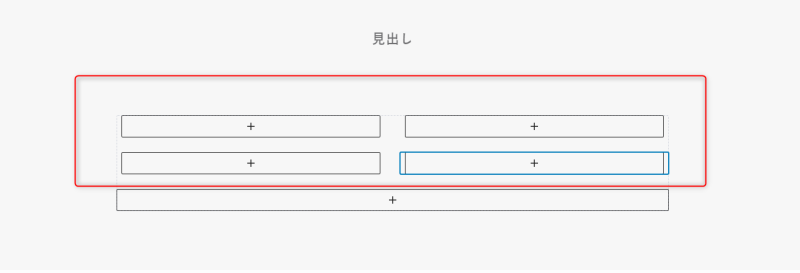
これを4回繰り返してください。


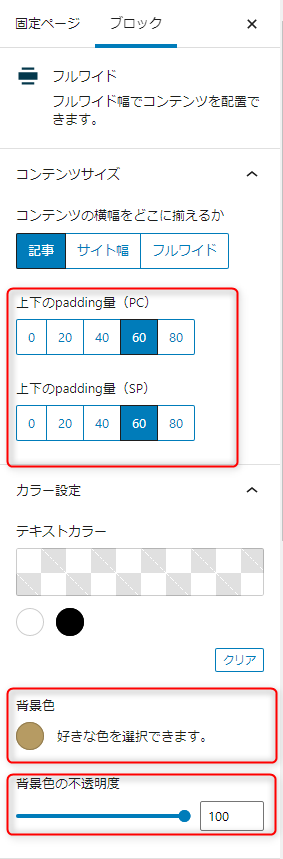
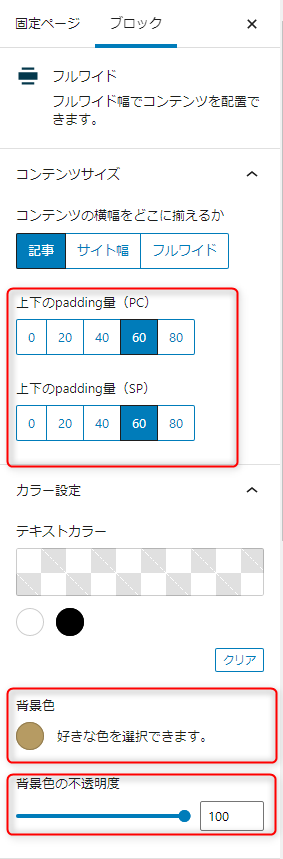
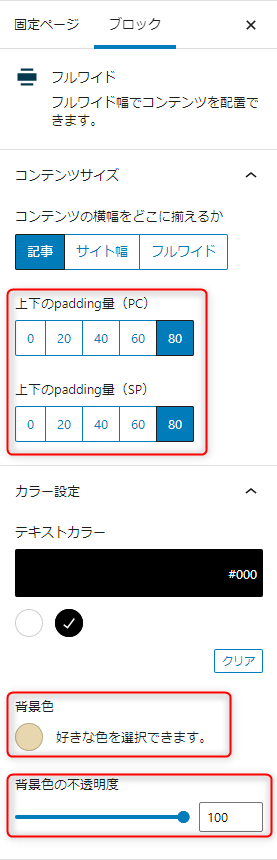
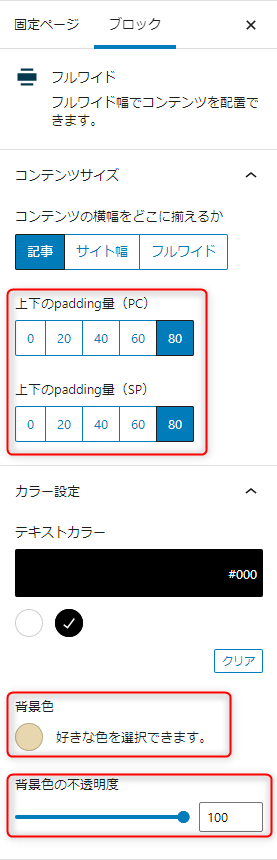
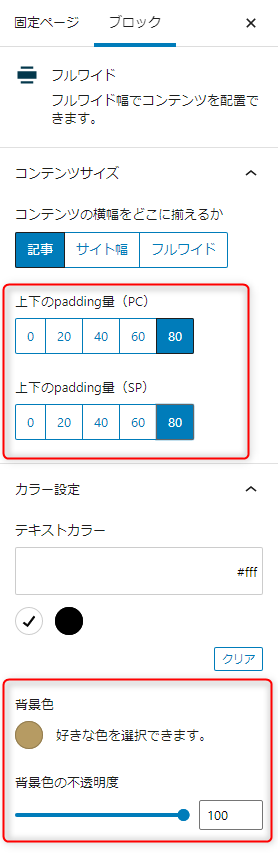
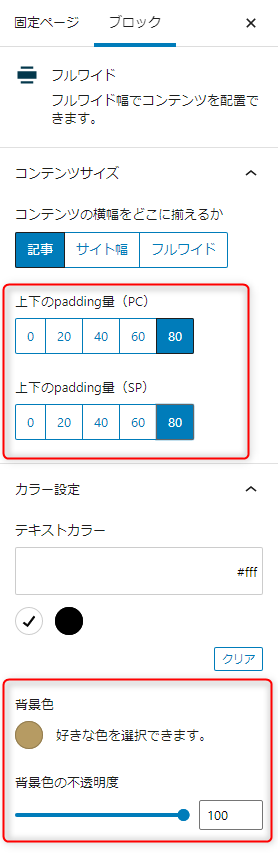
上下のpadding量を(pc)(sp)ともに、
60に設定しています。
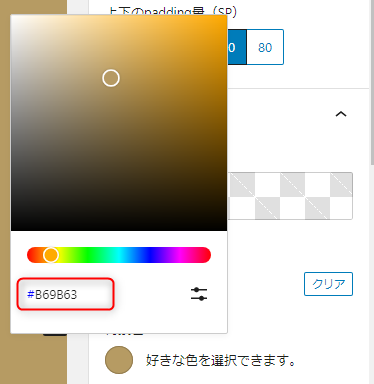
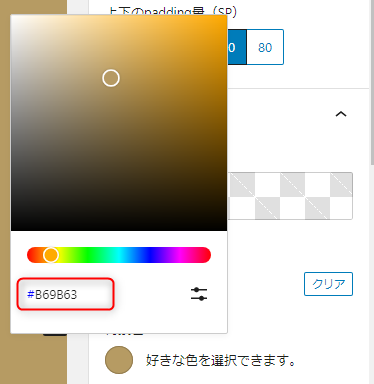
背景色をお好きな色に変えて、
背景色の不透明度を100にしてください。
不透明度を100にすることで、
フルワイドブロックをつなげて使った際に
境界線の色がかぶらなくなります。




そのほかの設定は、変えていません。
当カテゴリーで使用しているカラーコードは、「#B69B63」です。


これで、カテゴリーエリアの作成は完了です。
お疲れ様でした。
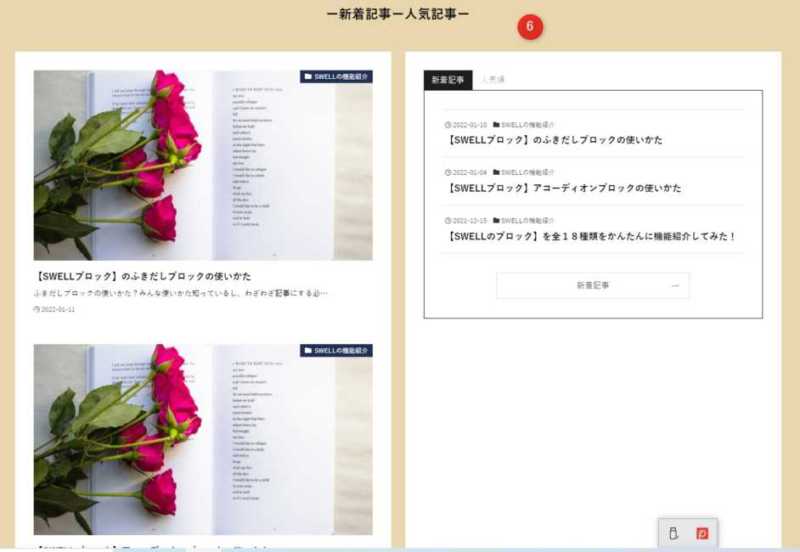
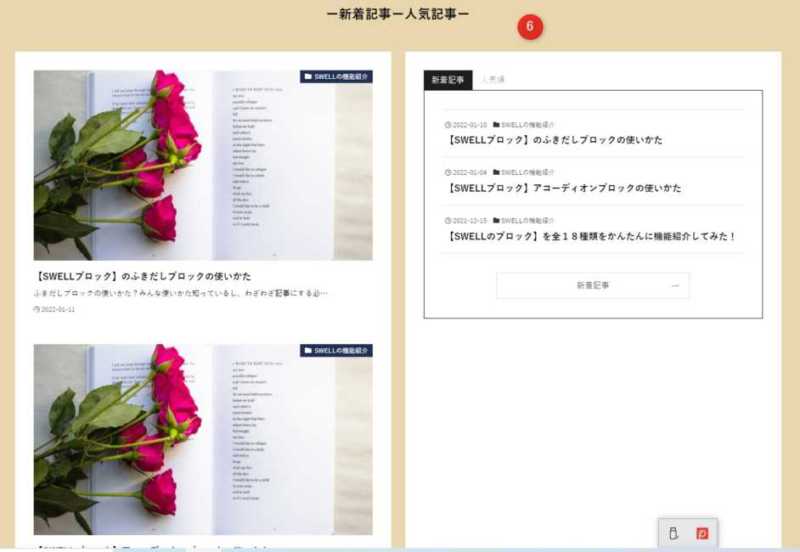
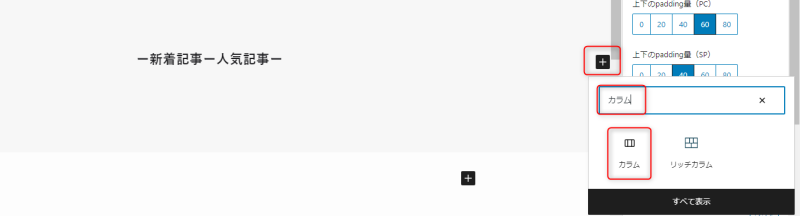
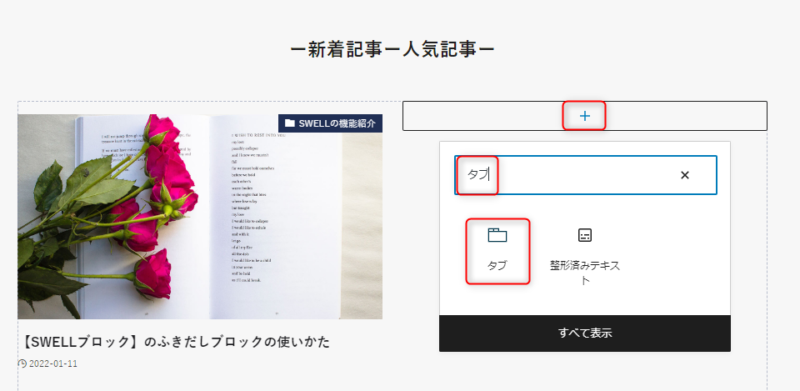
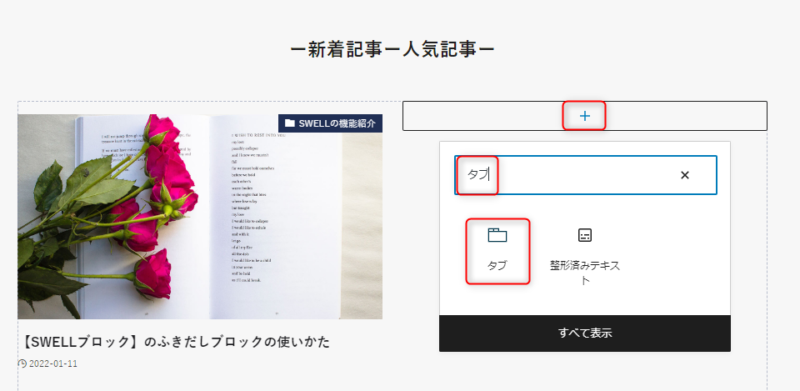
新着記事・人気記事エリアの作り方
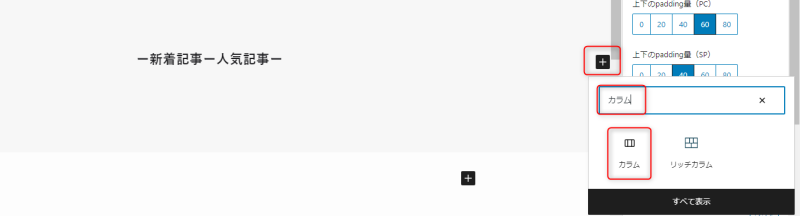
新着記事・人気記事は、フルワイドブロック内に
カラムブロックを使用して、作成しています。


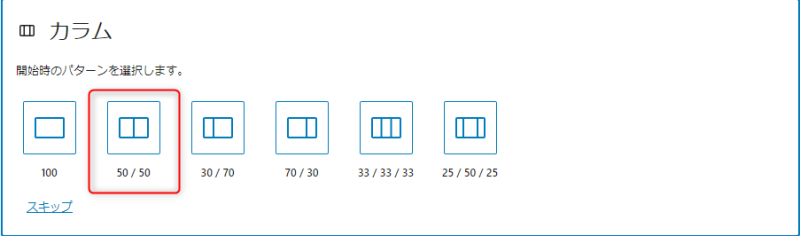
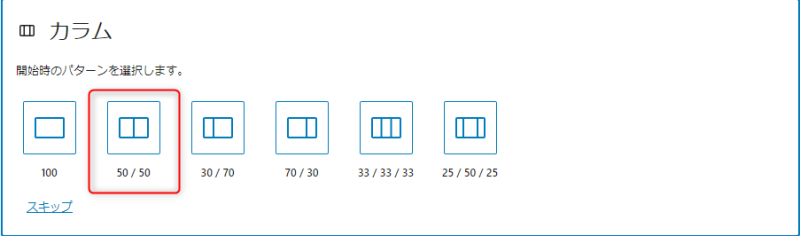
クリックし、カラムを選択する。




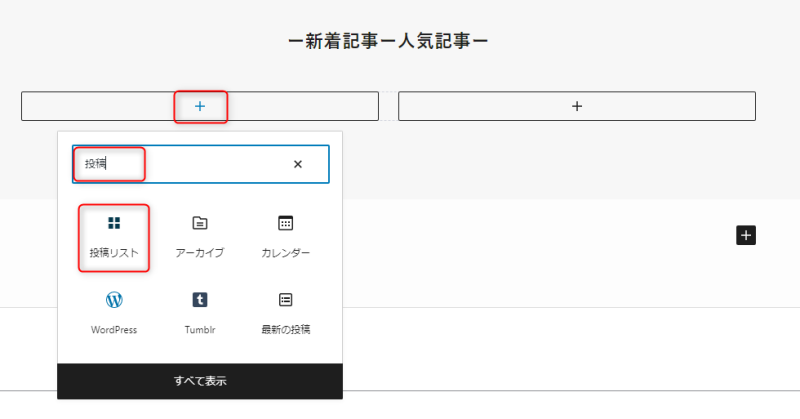
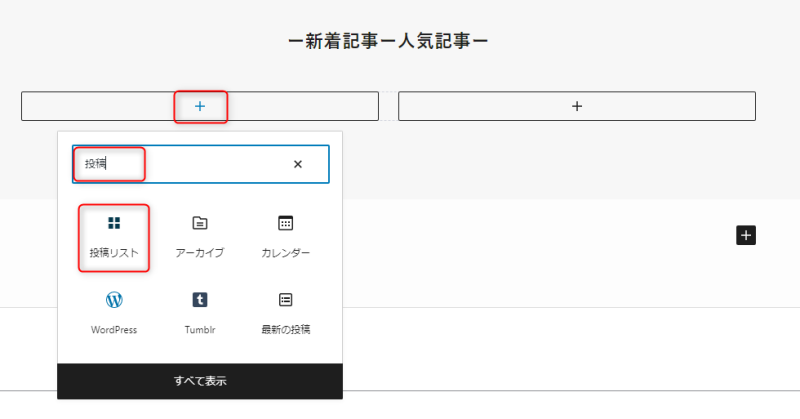
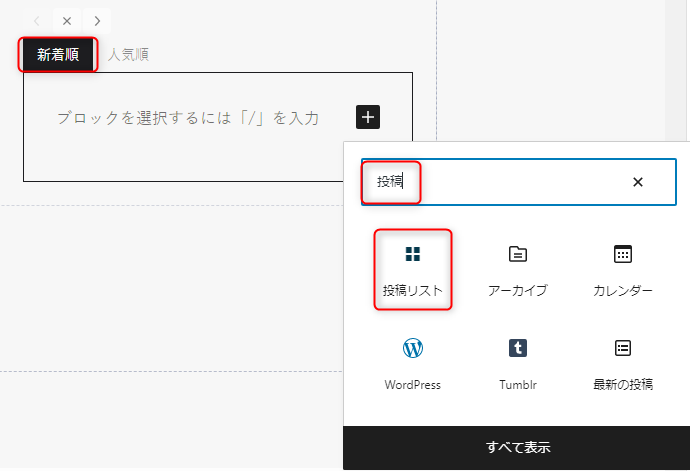
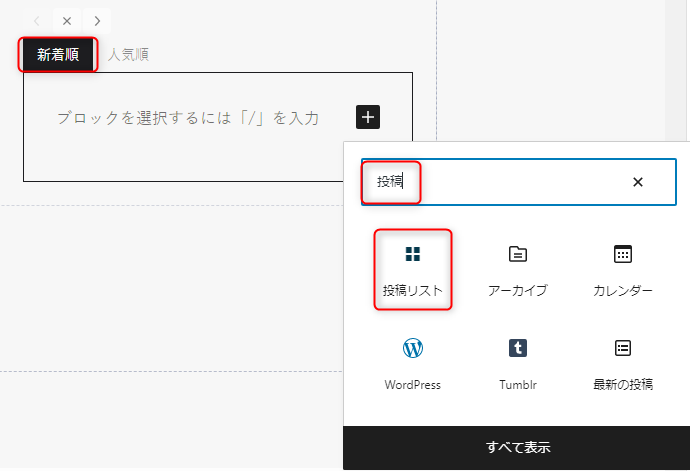
投稿リストを選択する。


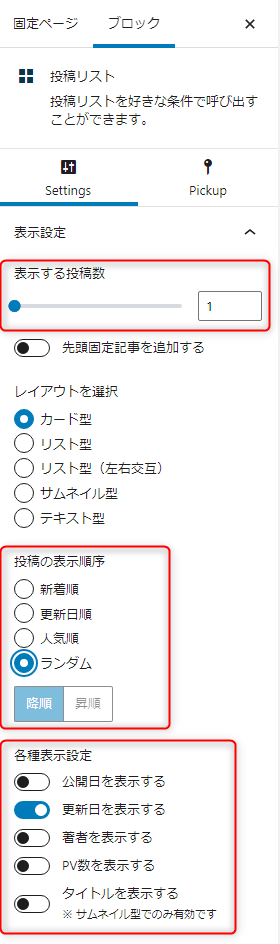
当サイトでは、回遊率を意識して1つの記事をランダム形式で表示しています。


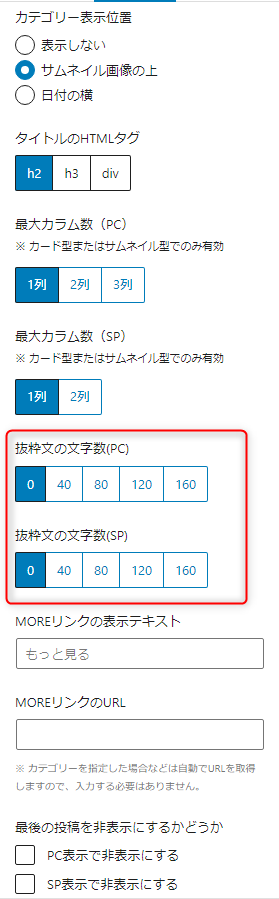
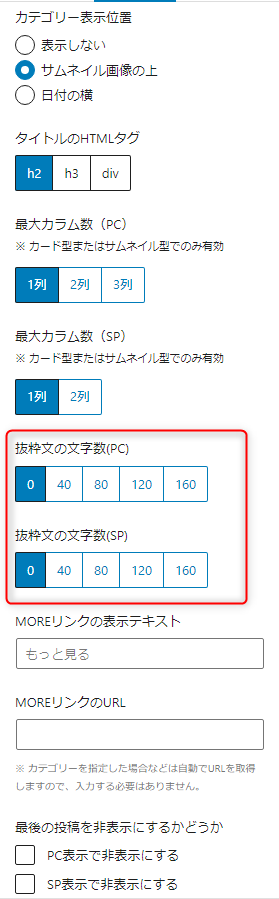
抜粋文は、お好みで設定してください。








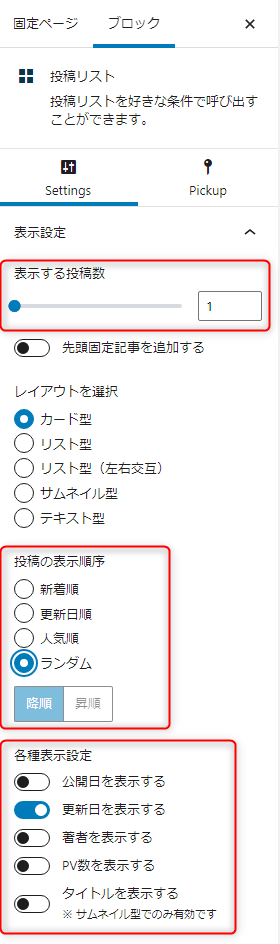
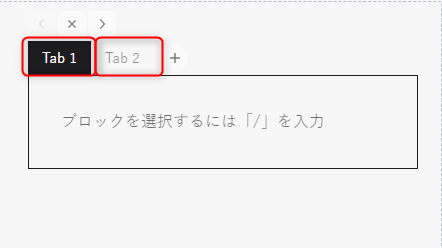
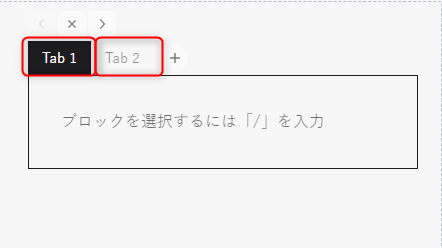
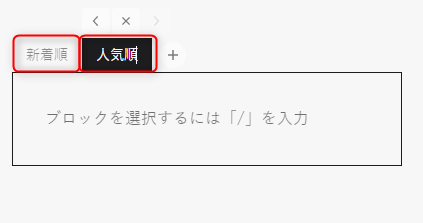
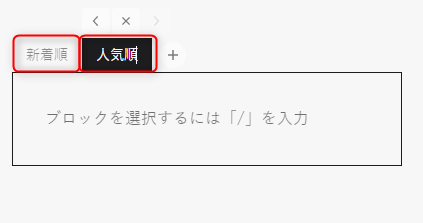
上と下の画像の色の違いは、選択されている
タブが黒くなります。
投稿リストを選択する。


赤枠内の設定を変更しています。
人気順との違いを出すために、テキスト型にしてみました。
投稿表示順を「新着順」にするのを忘れないようにしましょう。


MOREリンクのテキスト名を変更し、
新着記事用の固定ページのURLを貼ります。


投稿リストを選択する。


アイキャッチ画像をみてもらいたくて、リスト型にしました。
投稿の表示順を「人気順」に変えるのを
忘れないようにしましょう。




今回は、padding量を80にしました。
理由は、見た目が一番好みだったからです。
カラーコードは、「e8d6ae」です。
背景の不透明度も、100にしておきましょう。
ブロックとブロックの境界線の色がかぶらなくなります。


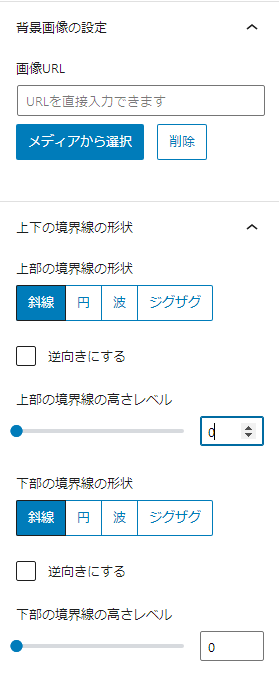
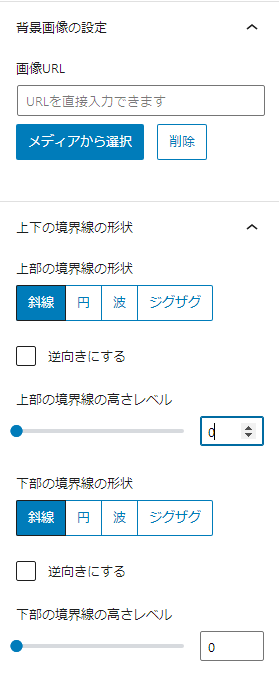
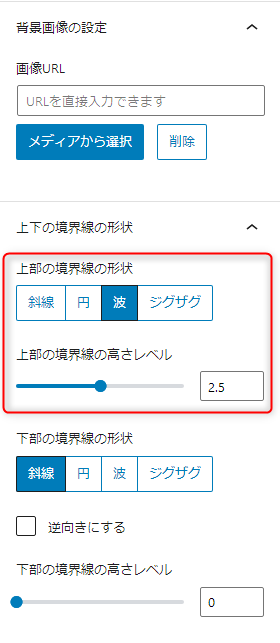
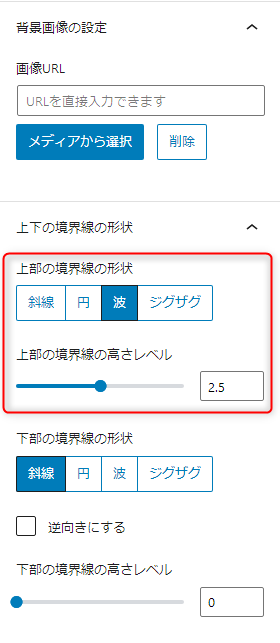
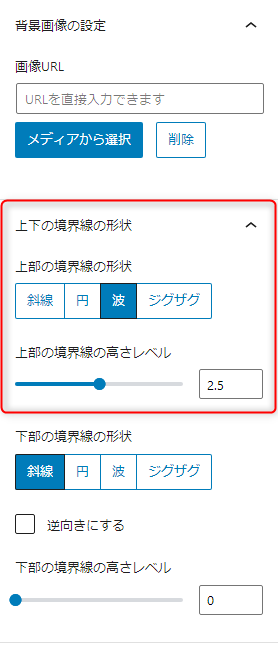
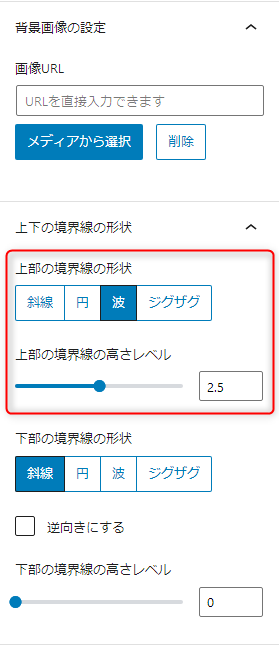
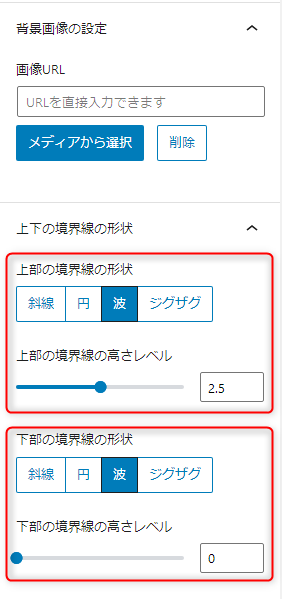
上部の境界線の形状を波にして、高さレベルを2.5にしました。
5が一番上で、波が高くなります。
一番好みだったため、2.5にしています。


新着・人気記事エリアの作成は、完了です。
お疲れ様でした。
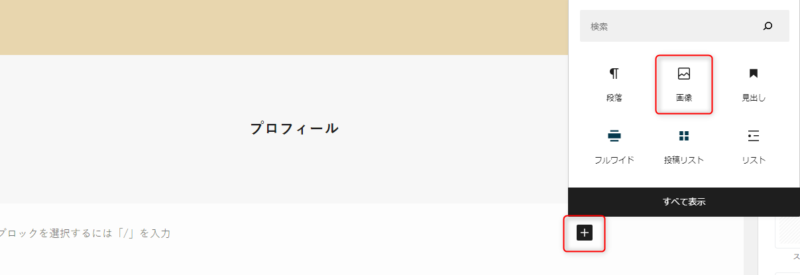
プロフィールエリアの作り方
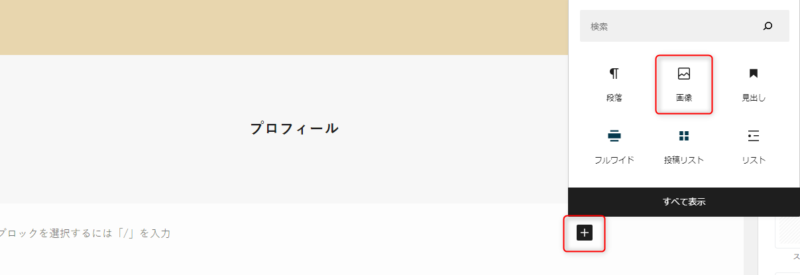
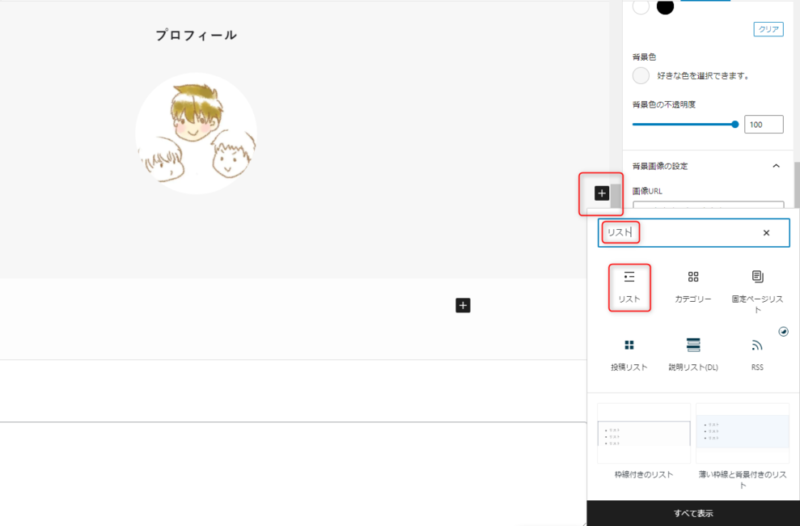
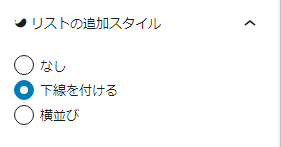
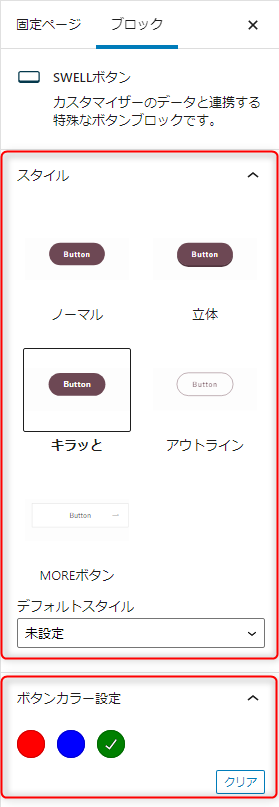
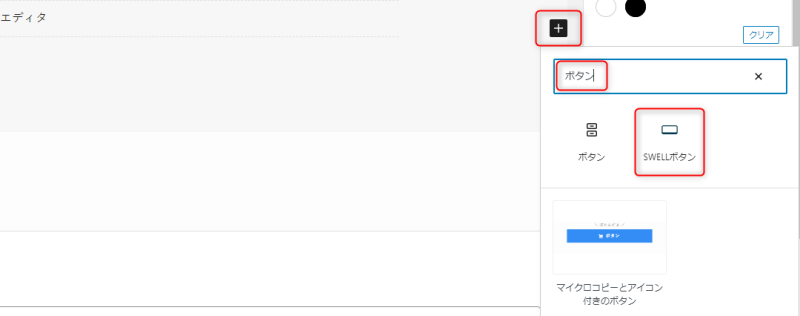
ブロックを選択する。


















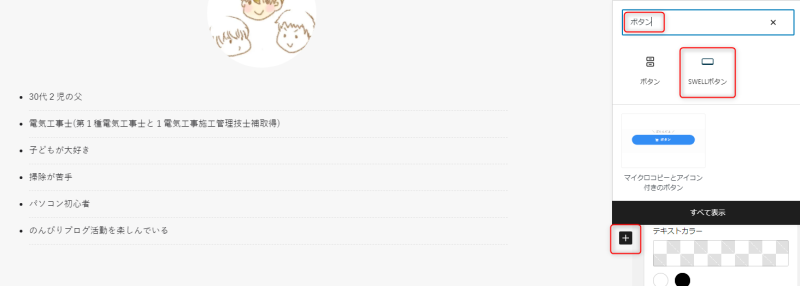
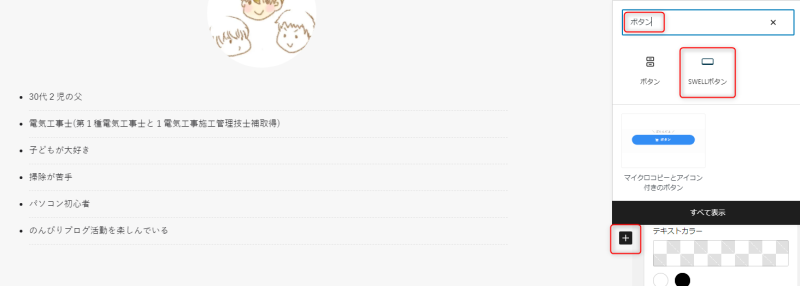
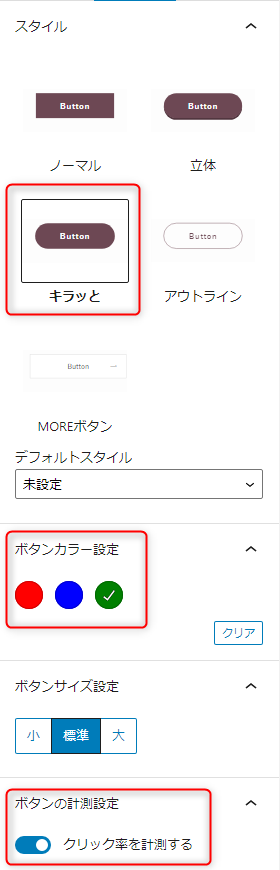
クリックし、SWELLボタンを選択する。






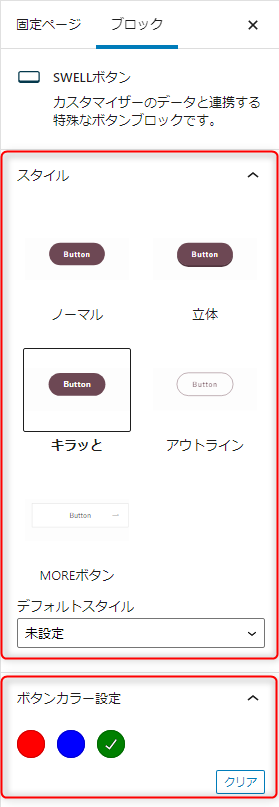
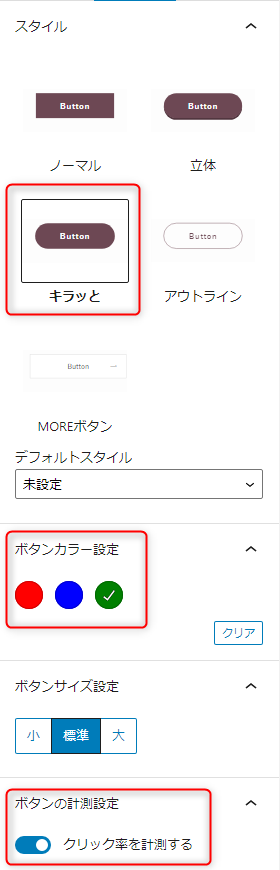
SWELLボタンのカラーを変更したい場合
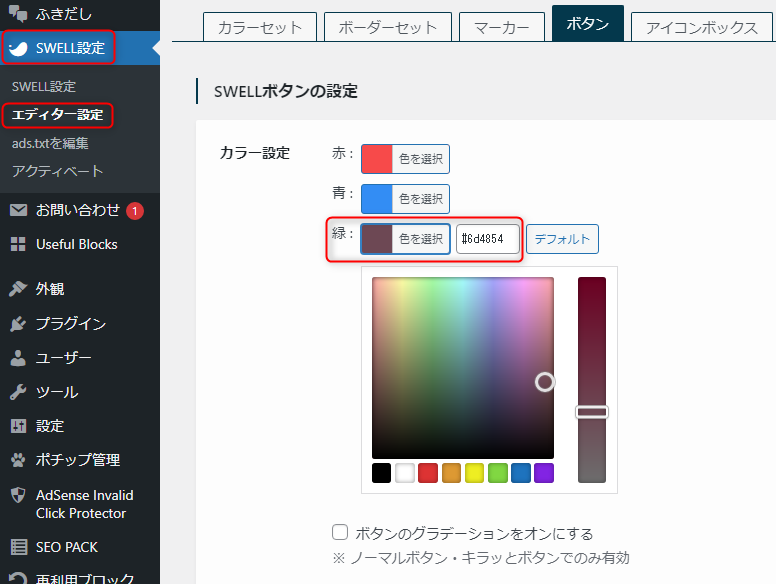
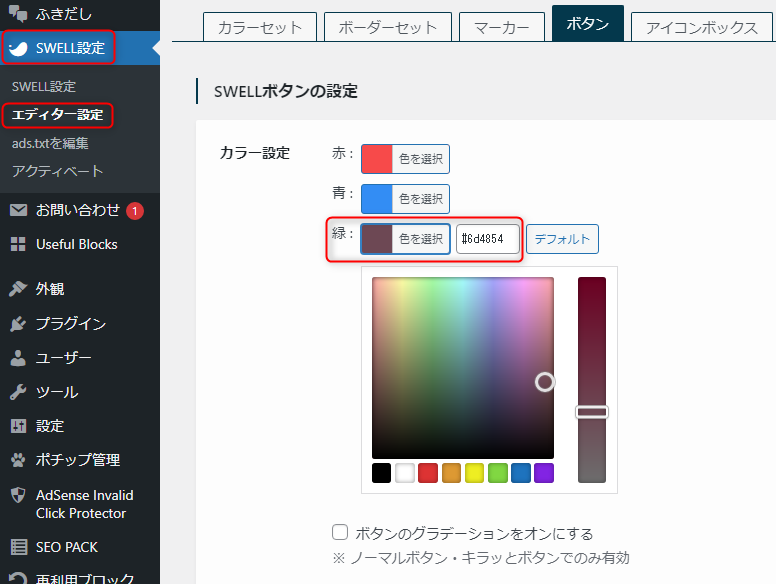
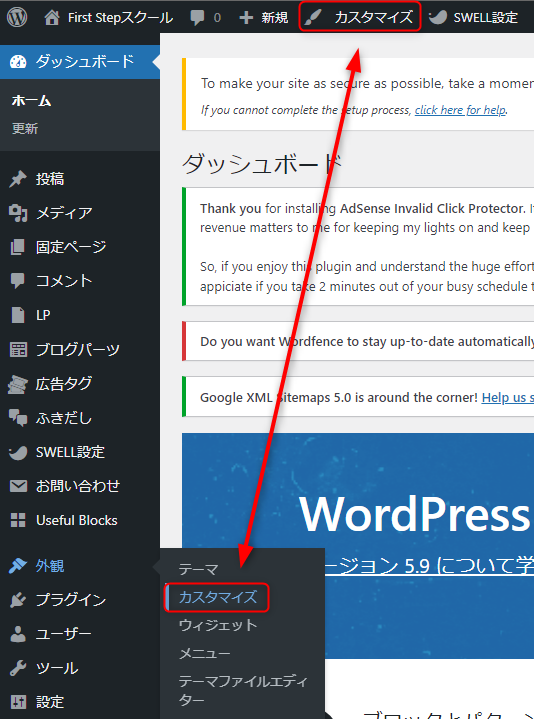
「ダッシュボード」→「SWELL設定」→「エディター設定」→「ボタン」をクリックする。
当サイトは、緑を使う予定はないのでカラーコードを「#6d4854」 に変更しています。


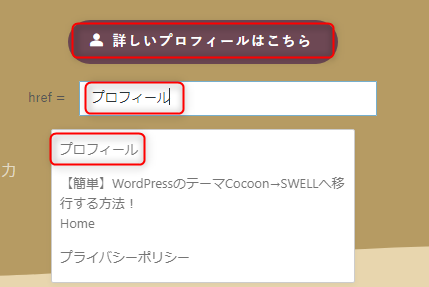
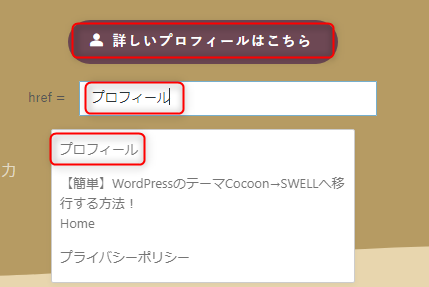
プロフィール記事をリンクする。


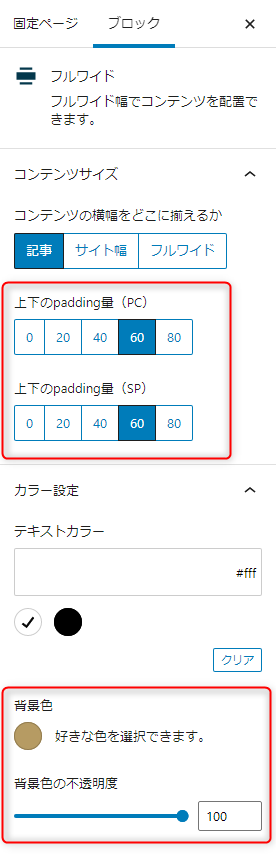
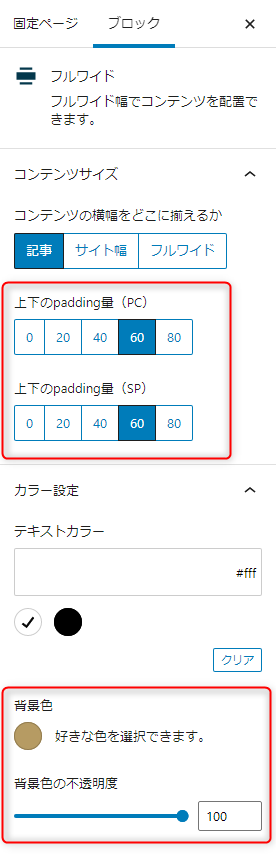
今回は、padding量を60にしました。
理由は、見た目が一番好みだったからです。
カラーコードは、「b69b63」です。
背景の不透明度も、100にしておきましょう。
ブロックとブロックの境界線の色がかぶらなくなります。


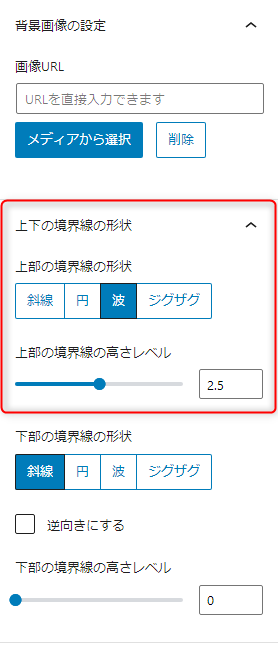
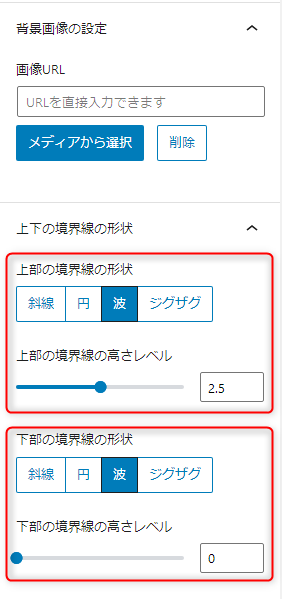
上部の境界線の形状を波にして、高さレベルを2.5にしました。
5が一番上で、波が高くなります。
一番好みだったため、2.5にしています。


プロフィールエリアの作成は、完了です。
お疲れ様でした。
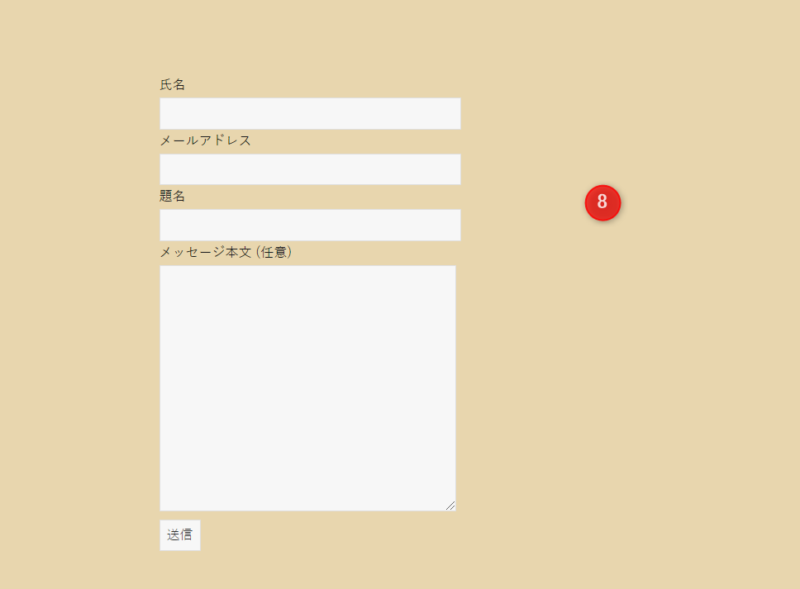
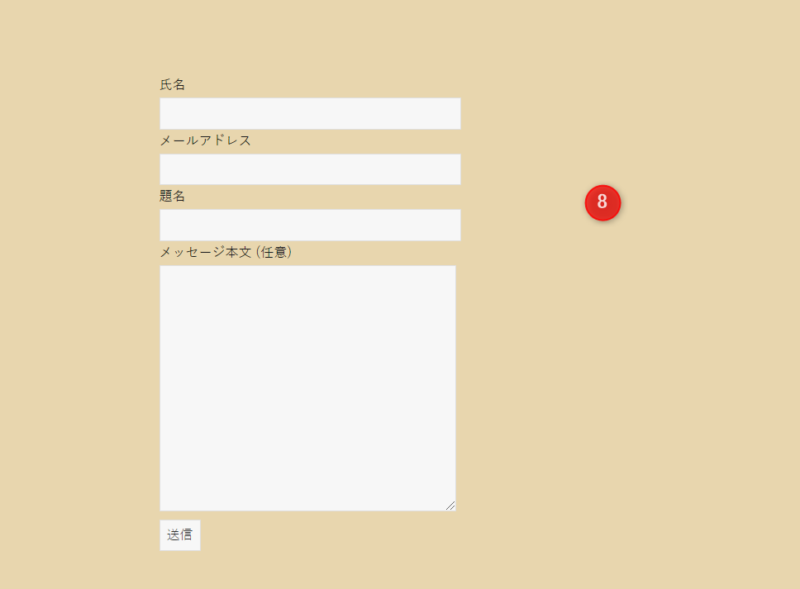
お問い合わせエリアの作り方
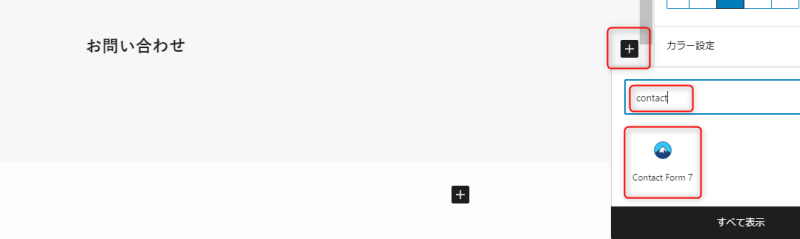
お問い合わせエリアは、「Contact Form 7」
というプラグインを使用しています。
プラグインの設定方法は、こちらの記事を参考にしました。




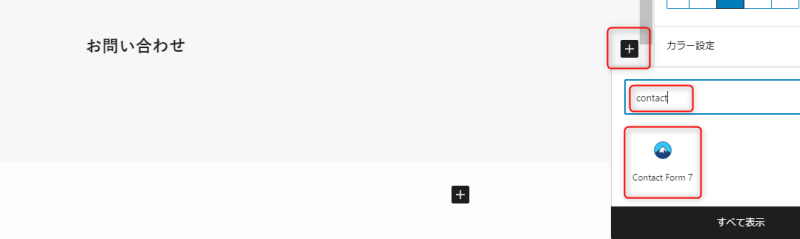
「Contct Form 7」を選択する。


Contct Form 7の設定が終わっていれば、
選択するだけで設置完了です。
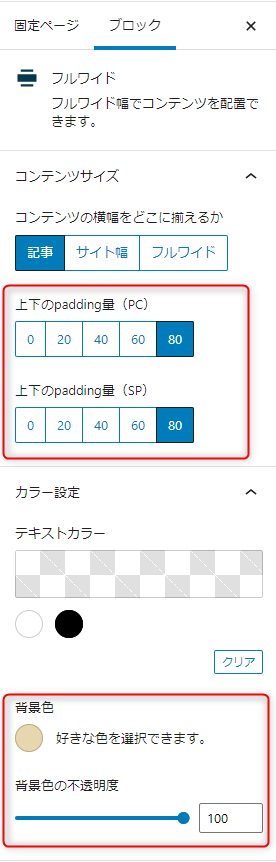
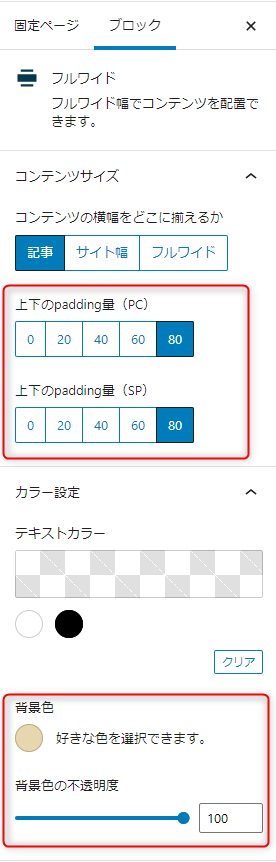
今回は、padding量を80にしました。
カラーコードは、「e8d6ae」です。
背景の不透明度も、100にしておきましょう。
ブロックとブロックの境界線の色がかぶらなくなります。


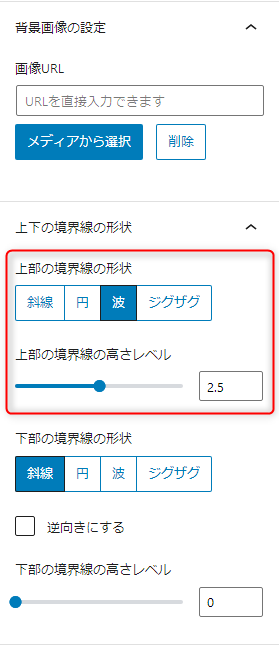
上部の境界線の形状を波にして、高さレベルを2.5にしました。
5が一番上で、波が高くなります。
一番好みだったため、2.5にしています。


お問い合わせエリアの作成は、完了です。
お疲れ様でした。
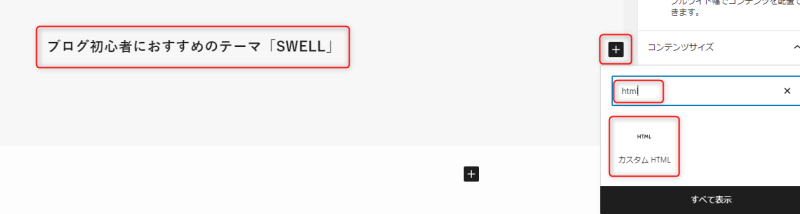
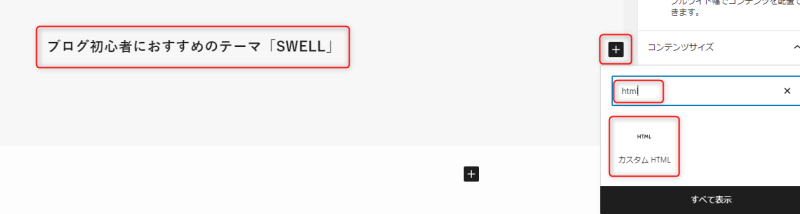
SWELL広告エリア




カスタムHTMLに、もしもアフィリエイトにあるSWELLの広告コードを貼ってください。


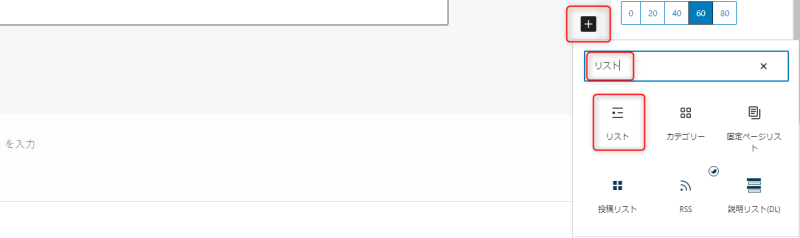
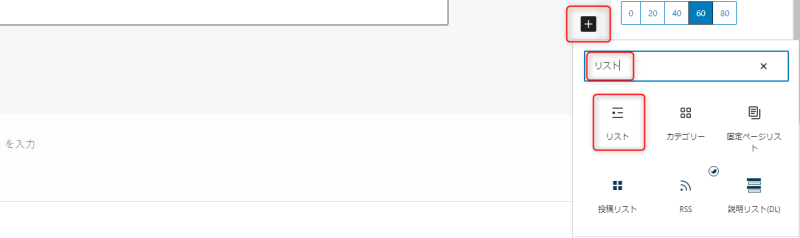
自分が感じるSWELLの魅力を書きだしてください。








もう1種類ボタンを作成したら、
ボタンブロック完成です。
padding量を80にしました。
カラーコードは、「b69b63」です。
背景の不透明度も、100にしておきましょう。
ブロックとブロックの境界線の色がかぶらなくなります。


上部の境界線の形状を波にして、高さレベルを2.5にしました。
5が一番上で、波が高くなります。
一番好みだったため、2.5にしています。


SWELLの広告エリアの作成は、完了です。
以上で、⑤から⑨の項目作成は終了です!
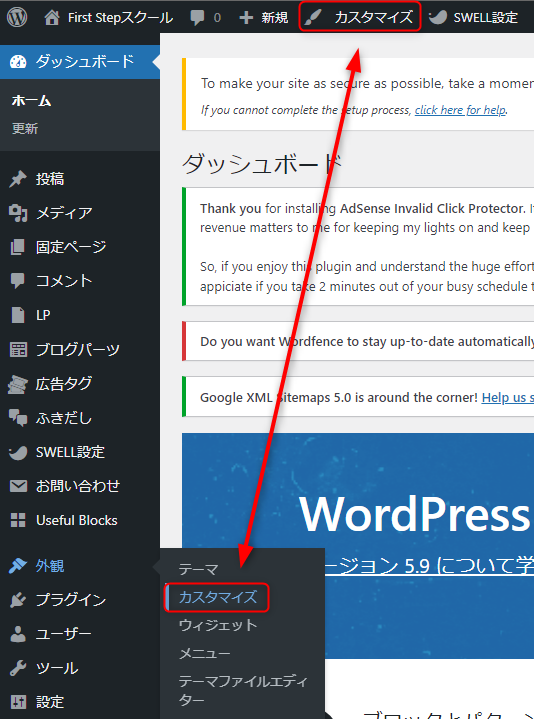
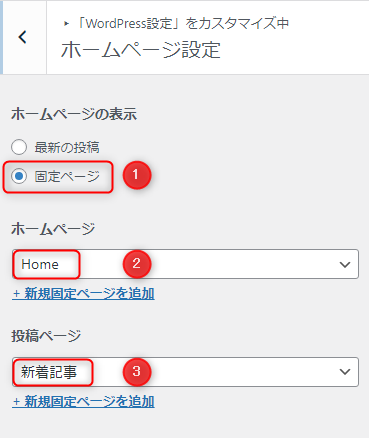
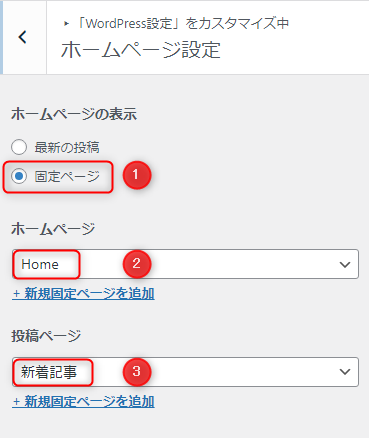
作成した固定記事をトップページに反映させる方法






- 固定ページを選択する。
- 目次の「トップページを作る」で
作成した固定ページのタイトルを選択する。 - 固定ページの新着記事を選択する。


以上で、トップページの完成です!
最後まで見ていただきありがとうございました。
最後に、ブロックを動かしたやり方を参考にした
記事を紹介します。
鰥夫(ヤモヲ)さん (@yamowo_claude) / Twitter
この方のブログは、プロフェッショナルなので一度見てみると病みつきになります!


以上で、トップページのカスタマイズ方法を終わります。(笑)
わかりにくいところがあったら、ケイ@子どもと毎日遊びたい (@GqxmcfrjfzDd) / TwitterにDMをください。
お疲れ様でした。


