
 悩子ちゃん
悩子ちゃんSWELLボタンを使ってみたいけど、使い方がわからない……。
SWELLボタンはアフィリエイト広告を貼ったり、別記事のリンクを貼ったり、さまざまな使い方ができます。
本記事ではSWELLボタンの設定方法だけでなく、アフィリエイト広告の貼り方や、計測の確認方法を解説しています。



やり方を覚えれば簡単に使えるから一緒にやってみよう!
SWELLの他のブロックの使い方を知りたい方…
【SWELLブロック】全20種類の使い方!初心者向けにわかりやすく解説をご覧ください。
SWELLの購入を検討中の方…
【話題沸騰】有料テーマSWELLの評判は本当なのか?噂を徹底レビュー
SWELLの購入・移行方法が知りたい方…
【迷わずできる移行方法】CocoonからSWELLへの乗り換え手順と注意点
SWELLボタンの設定方法
SWELLボタンは自分好みにカスタマイズすることができます。



自分好みのボタンを作成しよう!
▼SWELLボタンの設定方法
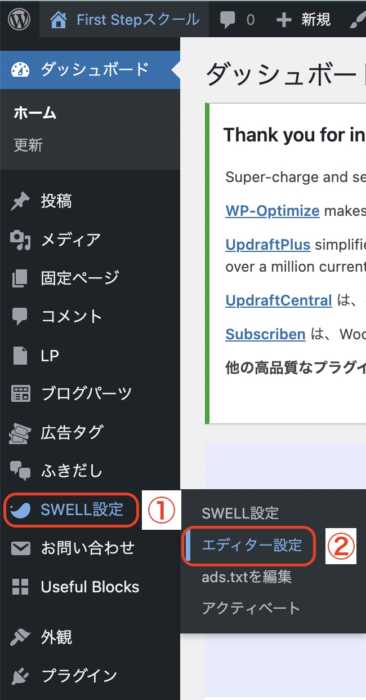
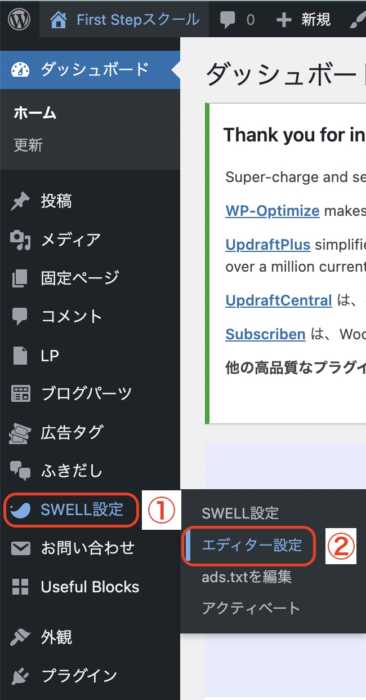
- 「ダッシュボード」→「SWELL設定」→「エディター設定」をクリックする。
- 「ボタン」をクリックする。
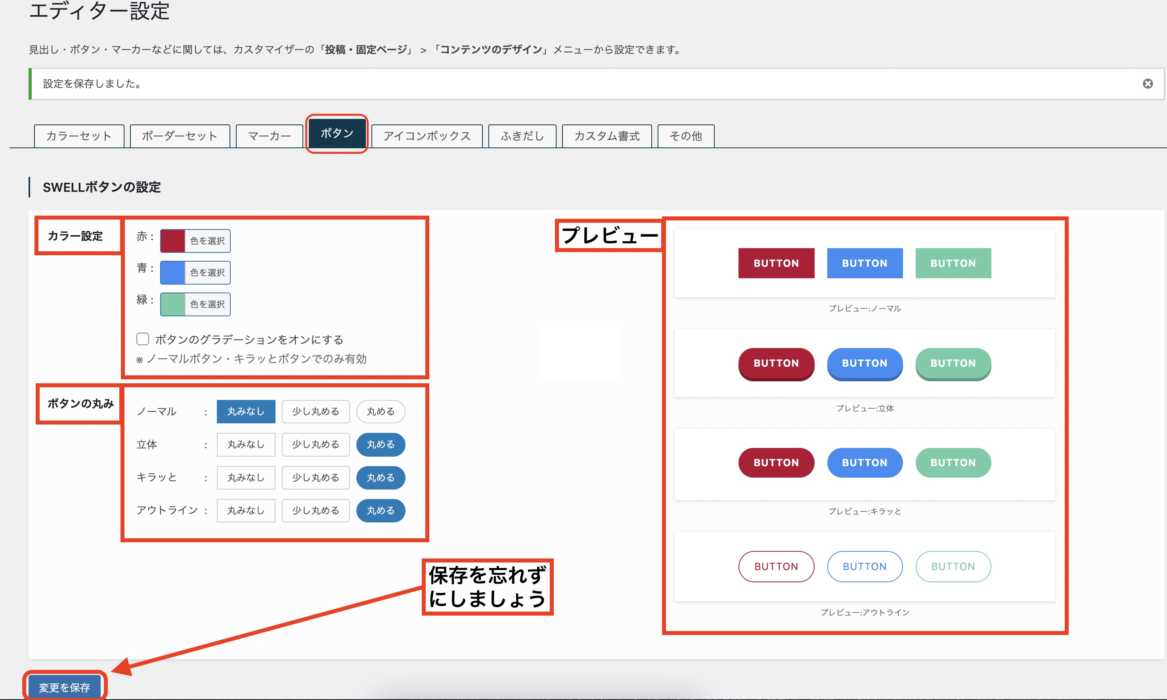
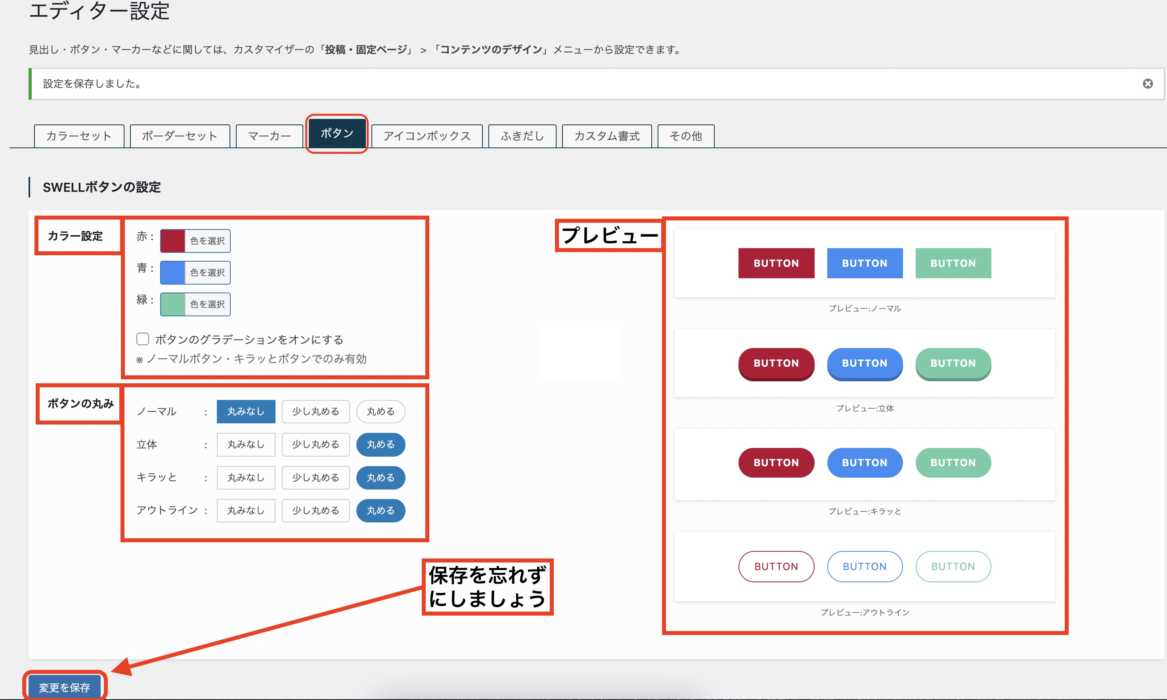
- 色や形を設定し、保存する。


ここで好きな色や形に変更することができます。





簡単に設定できたー。



次は、クリック率の測定をしてみよう。
SWELLボタンでクリック率を測定方法
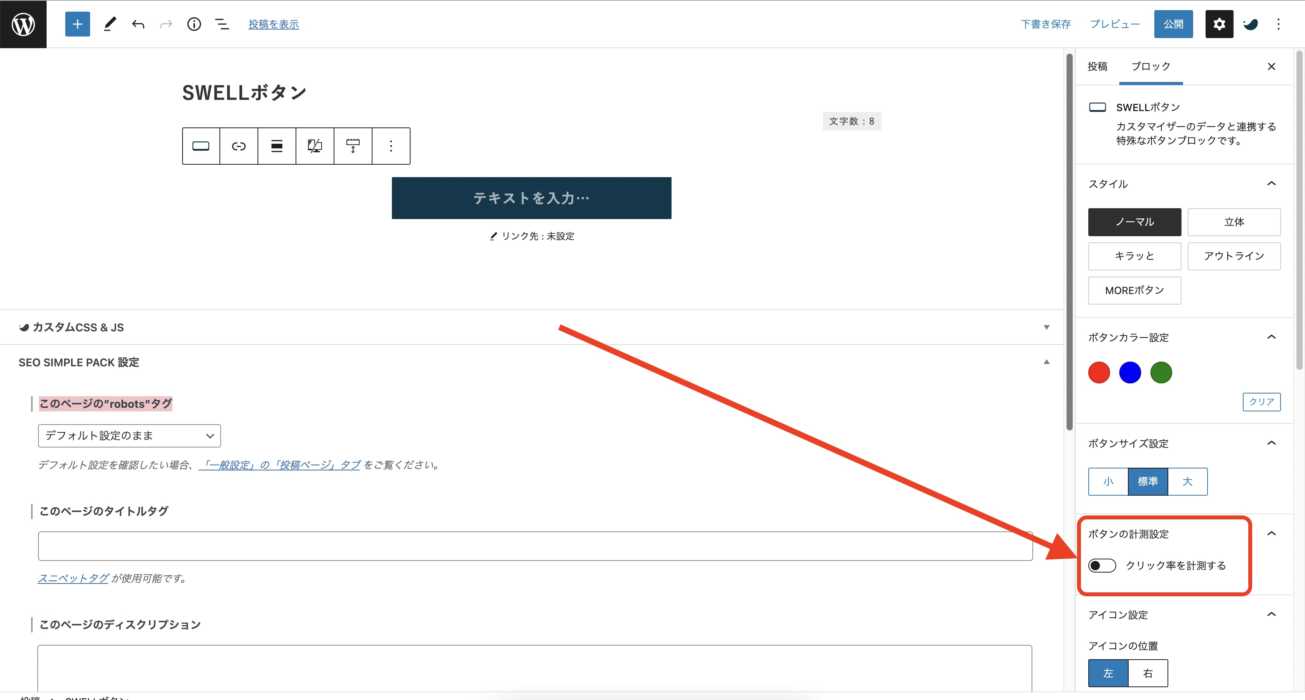
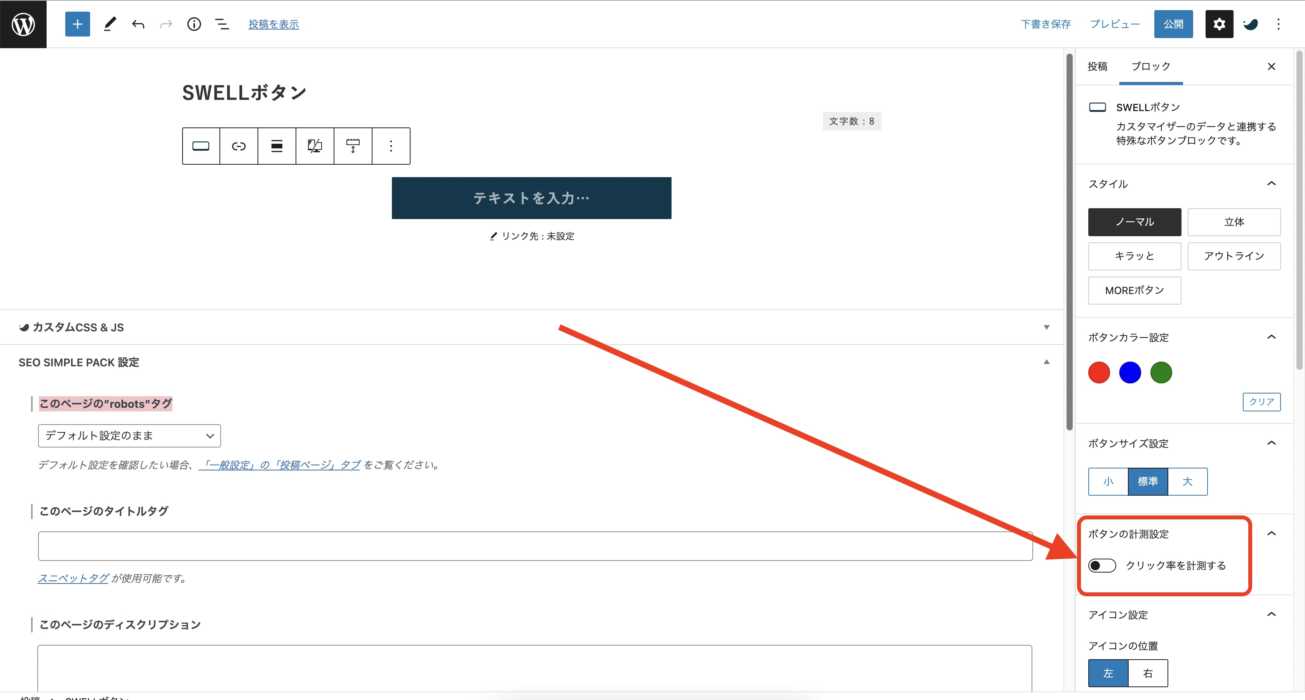
SWELLボタンを使用すると、右側に設定が出ます。
下記の画像の赤枠内を「オン」にすると計測が開始されます。





これだけで出来ちゃうから、
ぜひやってみてください。
SWELLボタンに広告を貼る方法
初めに、もしもアフィリエイトで
「どこでもリンク」を作成する。
トップページ→プロモーション検索→
提携中プロモーション→SWELL広告→
どこでもリンクへの順番で作成画面へ行けます。
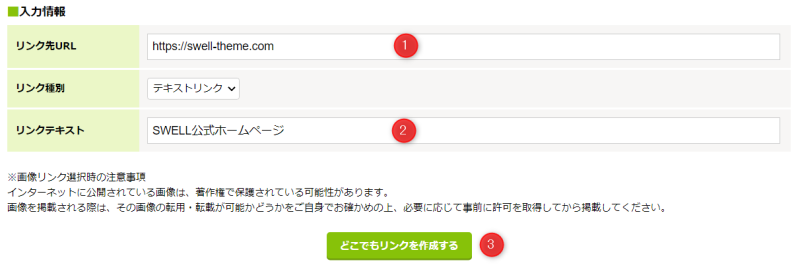
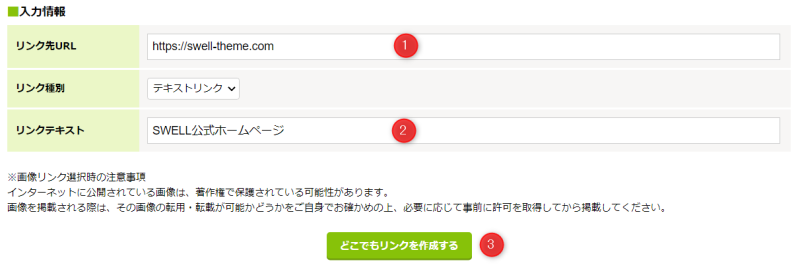
- SWELLのトップページのURLを入力する。
- 好きなタイトルを入力する。
- 「どこでもリンクを作成する」を
クリックし、作成したコードをコピーする。


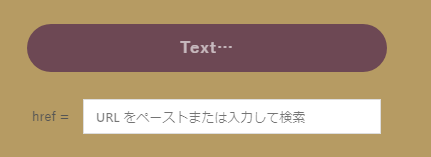
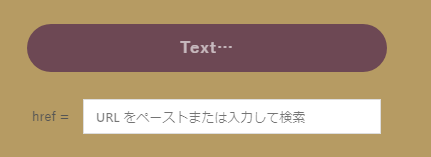
下記の赤枠内に、コピーしたコードを貼る。
「アイコン設定」は、コードを貼ると選択
できなくなります。


コード入力前


コード入力後





どうかなぁ?
やり方がわかると、簡単だと
思うけどできたかな?



もしもアフィリエイト以外のaspでも、出来るの?



他のaspでもテキストリンクを広告タグに貼り付ければできるよ。
ぜひ、挑戦してみてね。
SWELL専用のSWELLボタンは、使い勝手が抜群!
SWELLボタンは、クリック率を測定したり、
アフィリエイト広告を貼れたり、ヘッダーに
置いたりいろいろできる優れものです。
SWELLは、この他にも専用ブロックがたくさんあります!
まだ全部のブロックの使い方を知らない方は、下記の記事をチェックしてみてください。