
『SWELLブロック』の機能を知っていますか?
SWELLブロックとは、WordPress5.0から標準搭載されているブロックエディタで使用できるSWELL専用機能です。
「あのサイトと同じ装飾がしたい」「見やすい記事を書きたい」「オシャレなサイトにしたい」
あなたの願望は、機能を知ることで叶えることができます。
本記事ではSWELLブロックの用途と使用例をかんたんに、わかりやすく説明していきます。
 ケイ
ケイ使い方を覚えて、理想のサイトを目指しましょう!
▼本記事の内容
- SWELLブロックの機能がわかる
- SWELLブロックの使い方がわかる
- SWELLブロックの使用例でイメージが湧く
SWELLブロックは全部で何種類?



SWELL専用のブロックは何種類あるの?



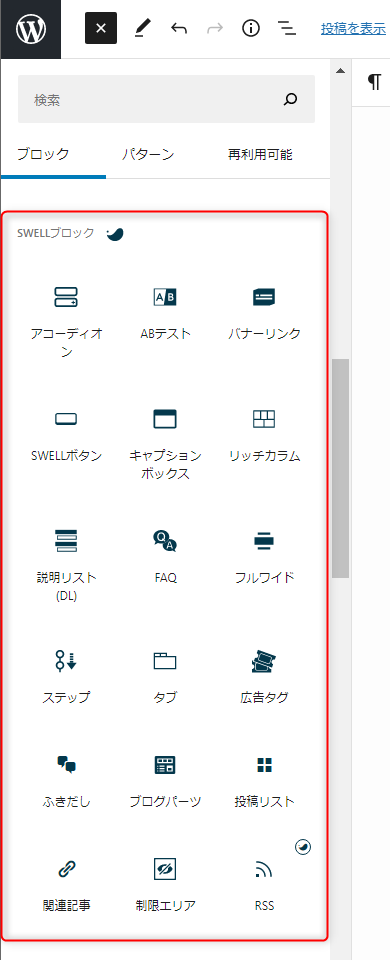
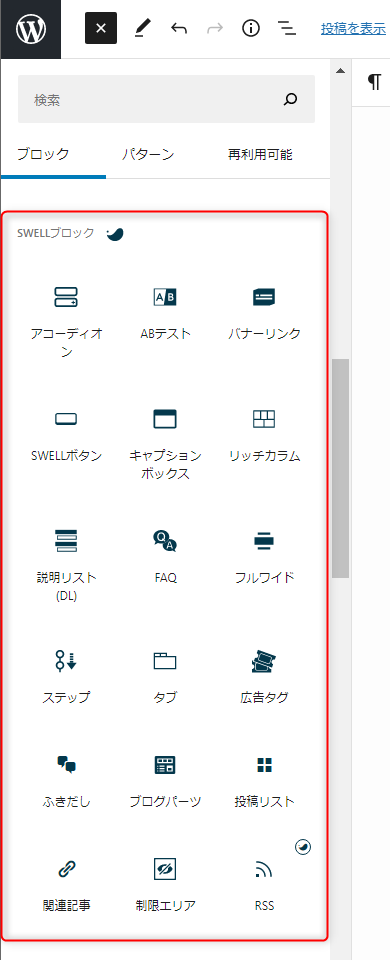
SWELLブロックは、全部で22種類。
アップデートで、増えていくことがあるよ。



22種類……。
そんなに覚えられるかなぁ?



大丈夫。
ここでは、誰でも簡単にわかりやすく説明していくよ。
上から順番に説明していくので、先に知りたいことがある方は、目次から選んでください。
SWELLブロックの使い方
SWELLブロックの呼び出し方は、簡単!




キーボード操作で呼び出す方法
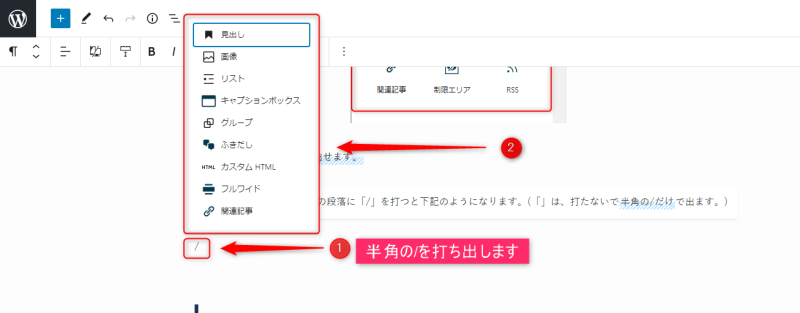
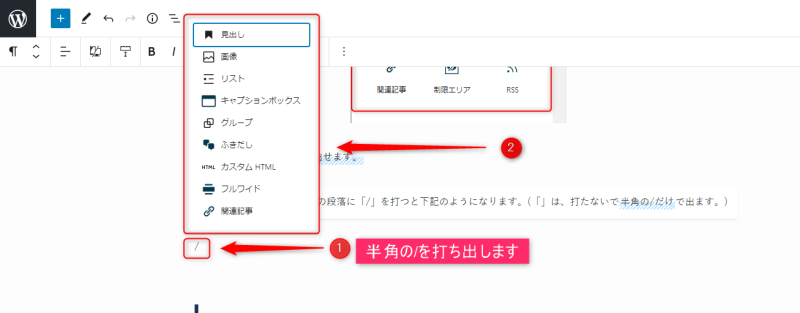
何も書いていない状態の段落に「/」を打つと下記のようになります。
(「」は、打たないで半角の/だけ打ち出せば出ます。)


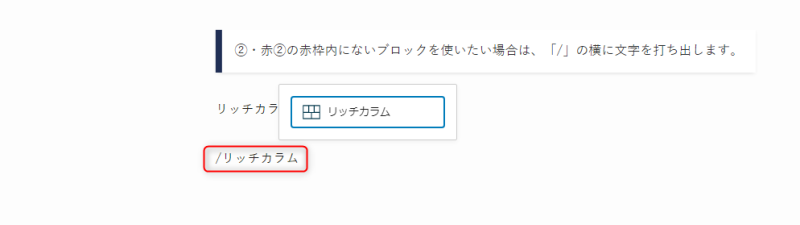
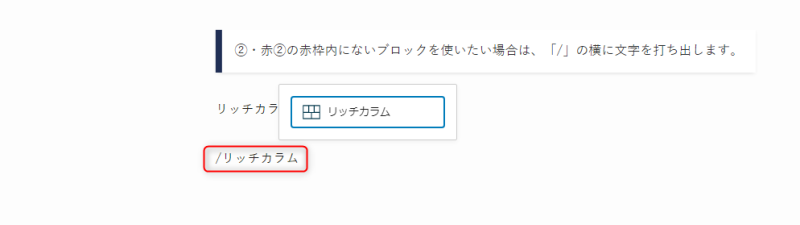
step1の②の赤枠内に無いブロックを使いたい場合は、「/」の横に文字を打ち出します。
例:リッチカラムが使いたい場合


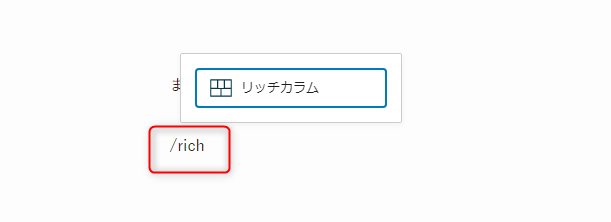
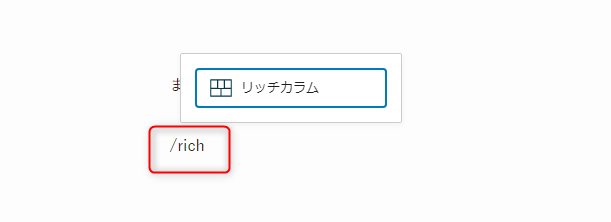
ローマ字で出すこともできます。


| ブロック名 | 呼び出しキーワード |
|---|---|
| リスト入りグループ | /list.group |
| ボックスメニュー | /box.menu |
| SWELLボタン | /swell.buttonまたは/button |
| キャプションボックス | /cap.block |
| テーブル | /table |
| スペーサー | /spacer |
| ステップ | /step |
| ふきだし | /balloon |
| ブログパーツ | /blogpartsまたは/parts |
| 関連記事 | /blogcard |
かな入力で呼びたい場合は「/+表にあるブロック名」を入力すると呼び出せます。
ローマ字の場合は、表の右側のキーワードで呼べます。
ちなみに、区切りに使用する記号は「.」以外にも「-」「^」「@」「;」「:」が使用できます。



自分が打ちやすい記号を使って執筆スピードの向上を目指しましょう。
アコーディオンブロックの使い方
アコーディオンブロックのスタイルは、何種類?
デフォルト
シンプル
囲い枠
メインカラーの4種類。
ご自分の好みのスタイルを選んで使用できます。
アコーディオンブロックの使い方は?
アコーディオンブロックは、Q&Aや漫画レビューなどのネタバレ・長文の人物紹介や作品紹介で使用します。
長文を隠すことで、離脱率を下げたり、ネタバレを隠して読者満足度を上げることができます。
アコーディオンブロックの使い方を知りたい方は、こちら


ABテストブロックの使い方
ABテストブロックの実際の使用例
上記のように、ふたつのパターンを作成すると、この二つのパターンがランダムに表示されるようになります。
しかも、広告タグやSWELLボタンを使用することで、クリック率まで測定することができます。
バナーリンクブロックの使い方
バナーリンクブロックの実際の使用例
デフォルト
ブラー効果をつける(背景をぼかせます)
影をつける(画像に影が付きます)
画像を丸くする
このような見た目に設定できます。
そのほかに、「テキストカラー」「オーバーレイカラー」「オーバーレイの不透明度」を変えることができます。
SWELLボタンブロックの使い方
SWELLボタンブロックの実際の使用例
デフォルト
立体
キラッと
アウトライン
MOREボタン
ボタンのサイズ
大
標準
小
SWELLボタンの設定画面から、広告を貼ることができます。
下記の、赤枠内に広告タグ(HTML)を入力することで、ボタン型の広告が作れるようになります。


SWELLボタンの詳しい使い方は下記の記事にて解説しています。


キャプションボックスブロックの使い方
キャプションボックスブロック実際の使用例
デフォルト
小
枠上
枠上2
枠内
浮き出し
内テキスト
上記の7種類のスタイルを選択でき、4種類のカラーがあります。
リッチカラムブロックの使い方
リッチカラムブロックの実際の使用例
画像サイズ(パソコンのみ全サイズ表示されています)








余白なし








カルムの幅の変更








上記のように、画像サイズの変更や、カラム幅・空白の幅が簡単に調整できます。
また、画像にリンクを貼り付けたりもできます。
説明リストブロック(DL)の使い方



わたしは、ずっとダウンロードだと思っていました。(恥)
説明リストの実際の使用例
- 説明リストとは
-
項目と内容が一つになっているリストです。
上記の
「説明リストとは」が、項目
「項目と内容が一つになっているリストです」が内容の部分になります。
FAQブロックの使い方
FAQブロックの実際の使用例
- パソコン初心者でも、有料テーマにしたほうがいいですか?
-
パソコン初心者の方ほど、有料テーマのほうが向いています。
- なぜパソコン初心者のほうが、有料テーマに向いているんですか?
-
かんたんに装飾や、カスタマイズができるように設計されているからです。
フルワイドブロックの使い方
フルワイドブロックの実際の使用例
画像を貼る
画像を貼る
斜線
円
波
ジグザグ
上記のように、ブロックの形を変えて使用することもできます。
「斜線」「円」「波」「ジグザグ」は、境界線レベルを調整して高さを変えられます。
ステップブロックの使い方
ステップブロックの実際の使用例
スッテプブロックの使い方
上記のように、スッテプ内の色を変えたり、画像や動画なども貼ることができます。
スタイルも全部で3種類あります。
タブブロックの使い方
タブブロックの実際の使用例
このように、新着記事と人気記事をわかりやすく分けることができます。
広告タグブロックの使い方
広告タグブロックの実際の使用例
バナー型
アフィリエイト型
Amazon型
ランキング型
ダッシュボードから広告タグの設定をすることで、クリック数の測定や、上記のような見た目に
カスタマイズできます。
コードをいじれないわたしが唯一おすすめする活用方法をお伝えします!
広告タグは、テキストリンクがおすすめ!
テキストリンクを「カスタムHTML」で貼ろうとすると、下記のよう離れてしまいます。


しかし、広告タグを使用すると、


上記のように、繋げて使うことができます。
詳しい広告タグの使い方は、【SWELL】広告タグの使い方とすぐにできるクリック率の測定方法をご覧ください。
ふきだしブロックの使い方
ふきだしブロックの実際の使用例
発言



テキストの枠がとんがってるよ。
心の声



テキストの枠がもくもくしてるわ。
左右の調整



わたしだけ、右側(泣)
上記のように、枠のパターンや、色などが変えられます。
ふきだしブロックは、ダッシュボードから設定すると
マウスを3クリックするだけで
使えちゃいます!
ふきだしは、毎記事必ず使うので、この短縮はかなり助かっています。
ふきだしブロックの登録方法や詳しい使いかたは、こちら


ブログパーツブロックの使い方
ブログパーツブロックの実際の使用例
\パソコン初心者におすすめ/
ダッシュボードで登録しておくと、上記のボタンが「5クリック」でできます。
- 記事内(固定記事・投稿記事)
- ウィジェット内
- タグページ内
- カテゴリーページ内
- CTA内
- その他
ブログパーツはとても便利なブロックですが、パソコン初心者には少し難しいブロックです。
パソコン初心者でも理解できる使い方を解説しています。
【初心者向け】ブログパーツの使い方から使用例を紹介しますをご覧ください。
投稿リストブロックの使い方
投稿リストブロックの実際の使用例
カード型
リスト型
リスト型(左右交互)
サムネイル型
テキスト型
上記のように、レイアウトが変更できます。
ほかにも
表示順(新着順・人気順等)
表示設(公開日・更新日・pv数等)
カテゴリーの表示設定
カテゴリーで分ける
タグで分ける
などもできます。
関連記事ブロックの使い方
関連記事ブロックの実際の使用例
内部リンク
IDやキーワードを入力するだけで選べて作成できます。


外部リンク
URLを入力するだけで、下記のように作成してくれます。


そのほかに、
テキストリンクで表示する
画像を非表示にする
抜粋文を非表示にする
ことができます。
制限エリアブロックの使い方
制限エリアブロックの実際の使用例
ログインしている人だけ、見ることができます。
上には、何も表示されていないですが、実際は


上記のように、画像を入れてます。
視聴できるユーザーを指定もできます。
- 管理者
- 編集者
- 投稿者
- 寄稿者
- 購読者
など、指定できるので有料コンテンツの購入者限定記事を載せたり、外注さんにお願いするときに使用したりもできると思います。
期間も決めることができます。
今だけ!や、期間限定の情報を提供したいときに使えます。
RSSブロックの使い方
RSSブロックの実際の使用例
上記のように、記載されます。
記事数は、1~10まで選べ「カード型」「リスト型」「テキスト型」を選んでカスタマイズできます。
SWELLのブロックエディタを説明してみて感じたこと。
SWELLブロックは、かんたんに使用できるものも多くあります。
しかし、パソコン初心者には難しいところもありました。
特に、説明リスト(DL)やRSSは意味を調べるのが物凄く大変でした。(笑)
このブログを通じてみなさんの「わからない」を解決していきましょう!