SWELLで、簡単にオシャレなデザインにする方法ないかなぁ?
デモサイトには、どんなデザインがあるの?
デモサイトに着せ替えるのって難しそう。
SWELLのデモデザインの着せ替えは、パソコン初心者でも
簡単!
『約10分』で、着せ替えが終わります!
この記事を読み終わったら、あなたのブログもおしゃれなブログの仲間入りしています。
SWELLの購入方法が知りたい方は、
【SWELL】購入方法とダウンロードから移行する方法!にて解説しています。
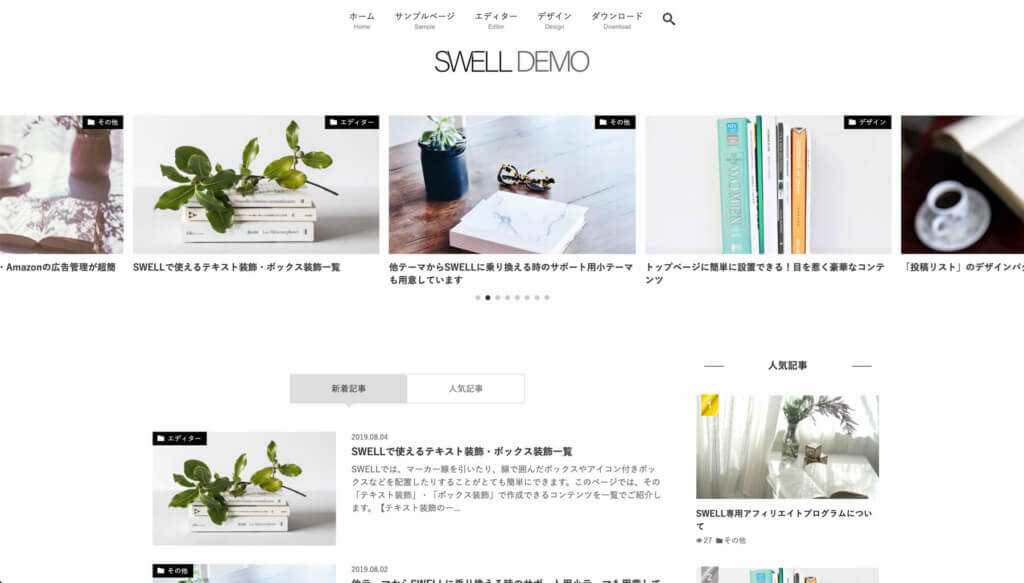
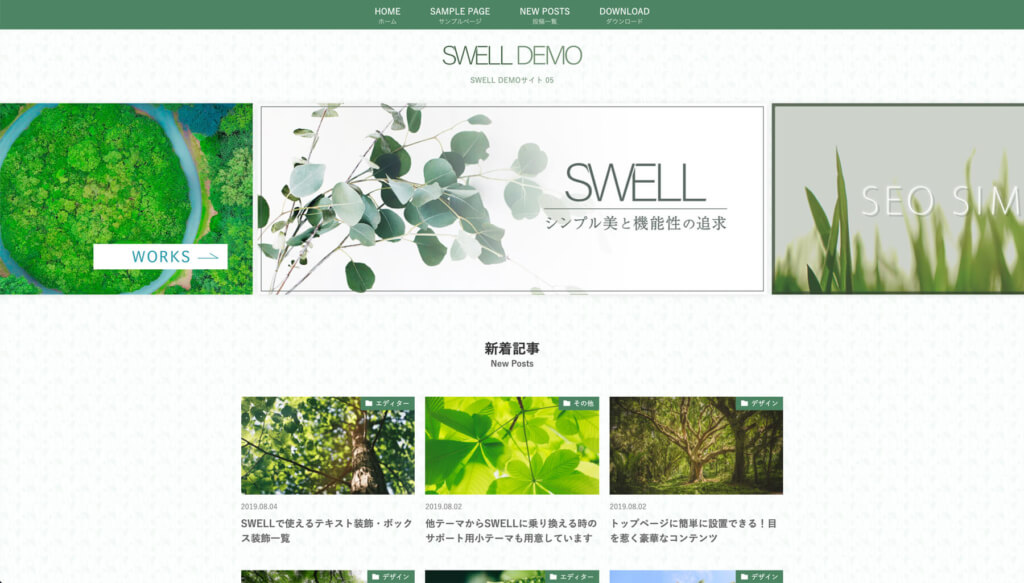
【公式】SWELLのデモデザイン集!全部で6種類
DEMO01
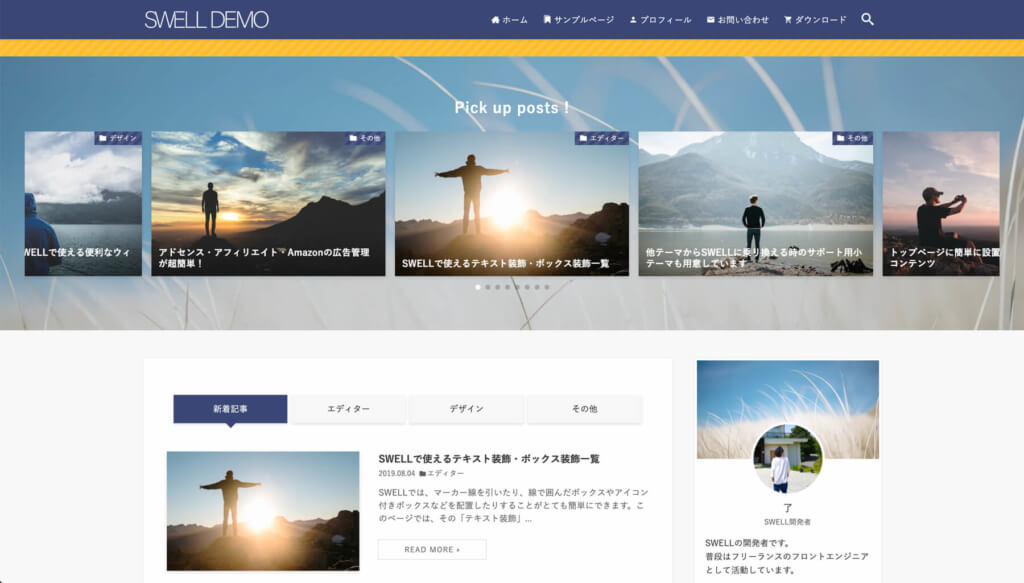
DEMO02
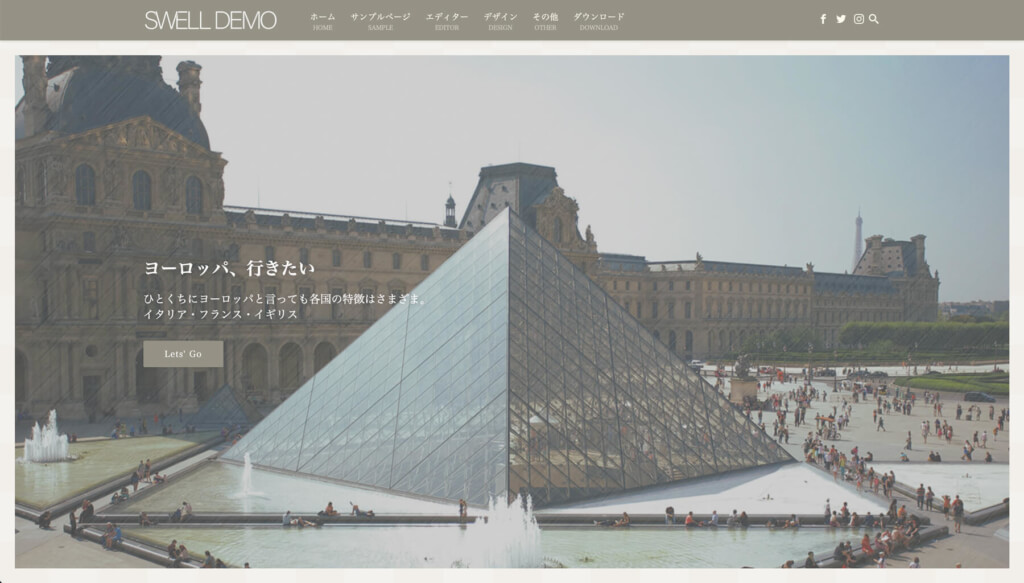
DEMO03
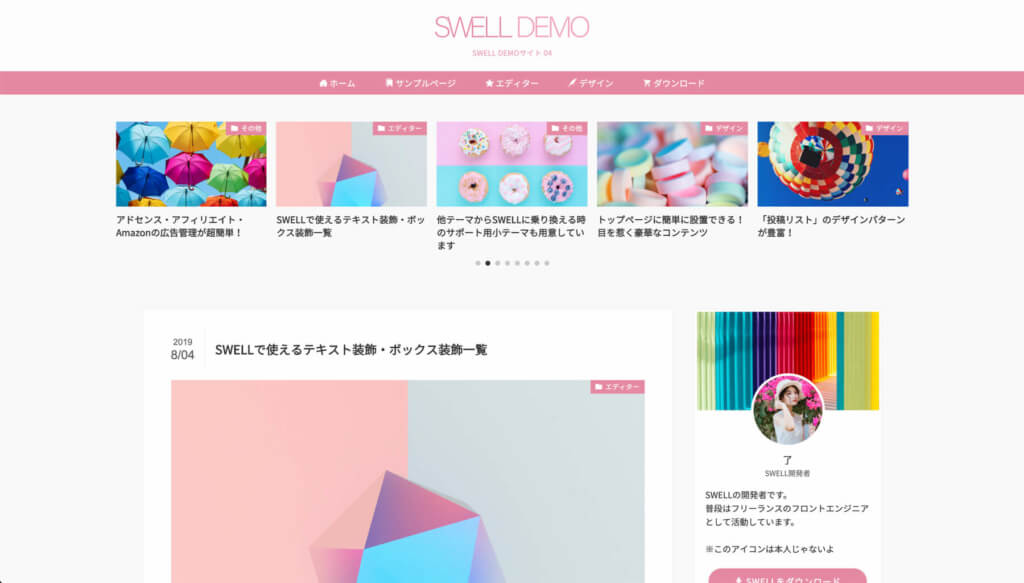
DEMO04
DEIMO05
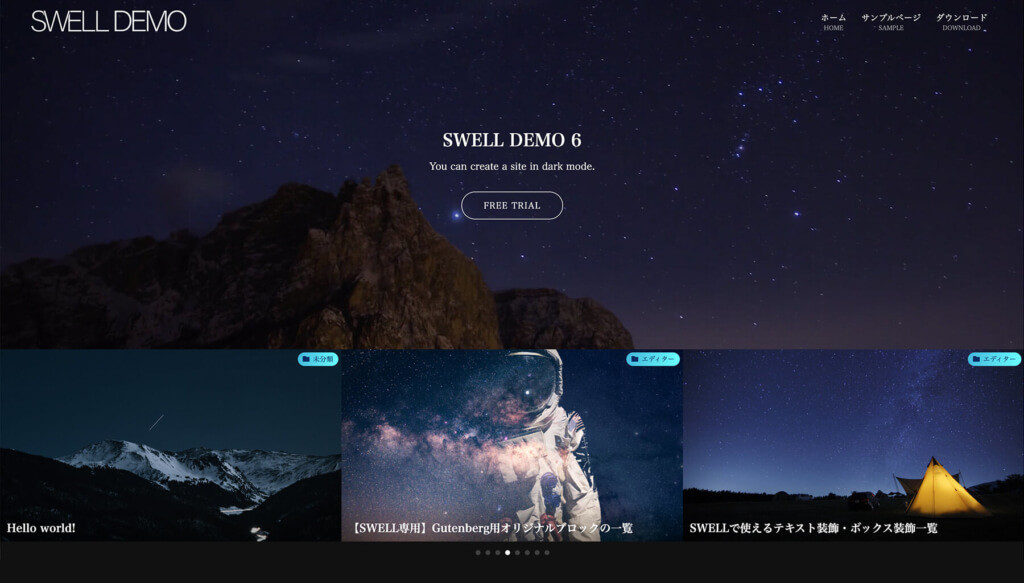
DEMO06
気になるデザインは、ありましたか?
 ケイ
ケイ気に入ったデザインを確認したら、着せ替えましょう。
10分でできる!デモデザインへの着せ替え方法
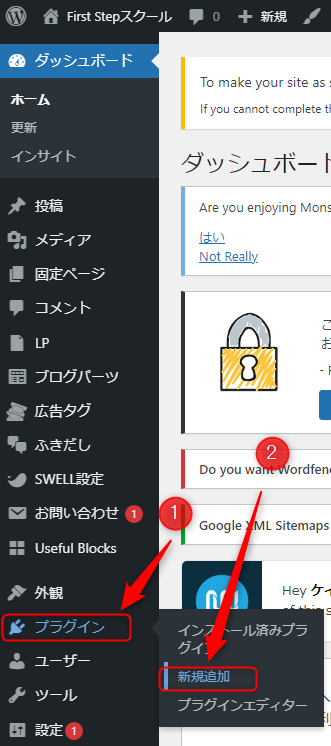
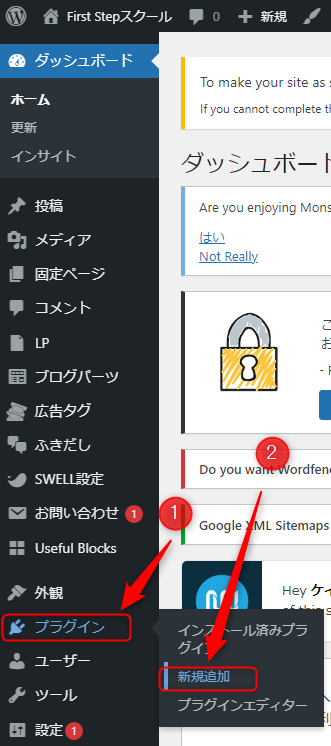
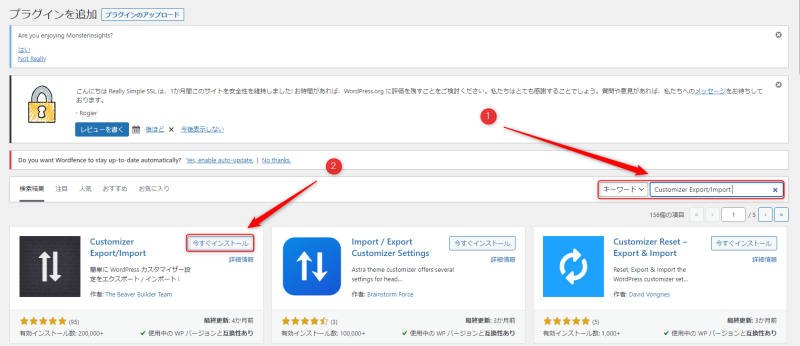
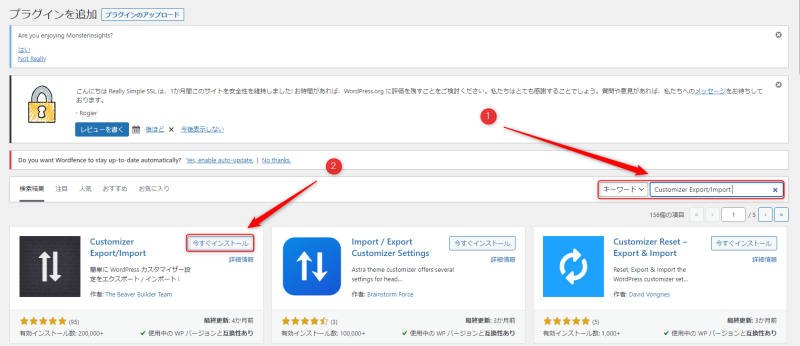
「Customizer Export/Import」というプラグインをインストールして、有効化する。
最初に、Wordpressのダッシュボードにある「プラグイン」→「新規追加」を
クリックします。


①キーワードに
「 Customizer Export/Import 」を
入力。「」内をコピーすると簡単に入力できます。
②の「今すぐインストール」を押してください。
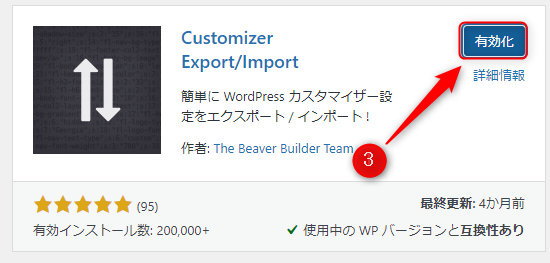
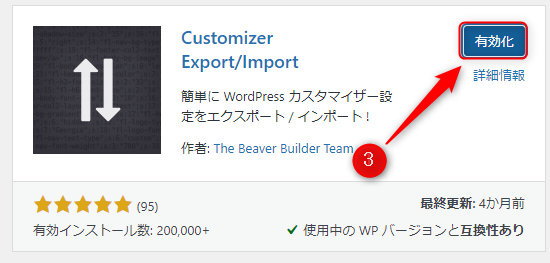
③下の画像の「有効化をクリック」します。




WordPressの作業は、いったん終了して次の
作業に行きます。
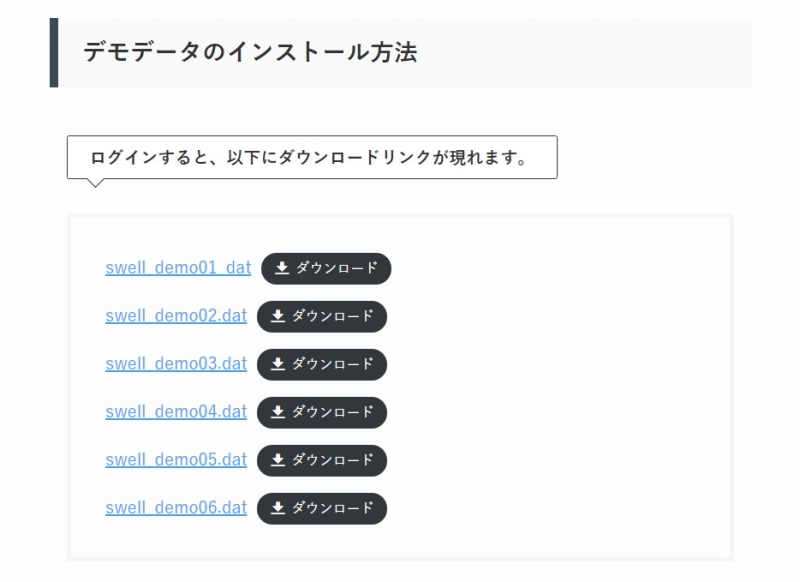
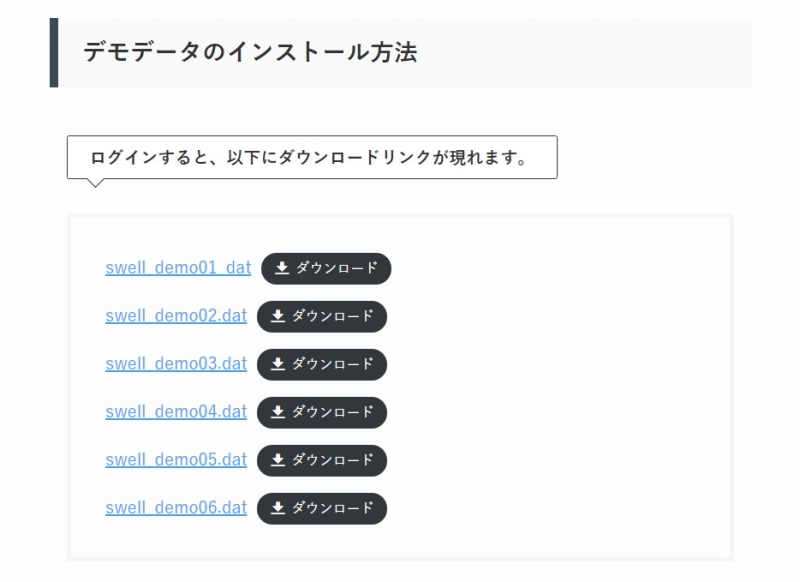
SWELLの会員サイトにログインし、気に入ったデザインをダウンロード
デモのダウンロード




マイページの1番下にある上記の場所をクリックし、
下記の画像の場所から、お好きな番号のデモデザインを選び、ダウンロードをクリックして
ください。


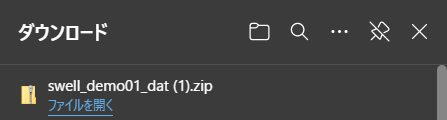
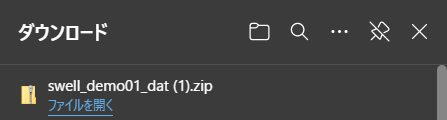
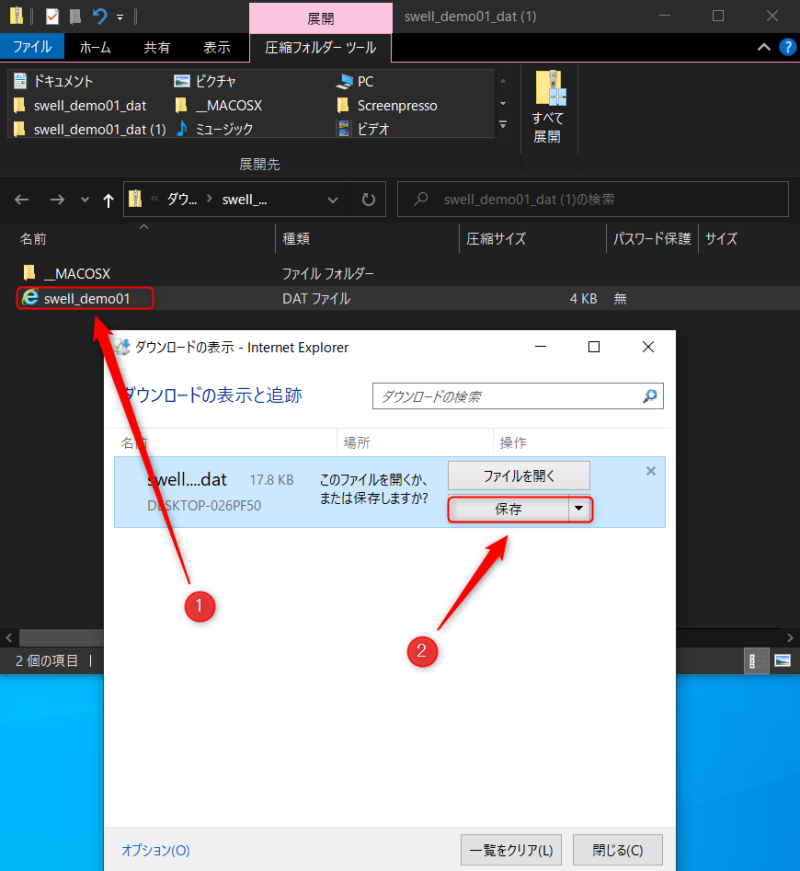
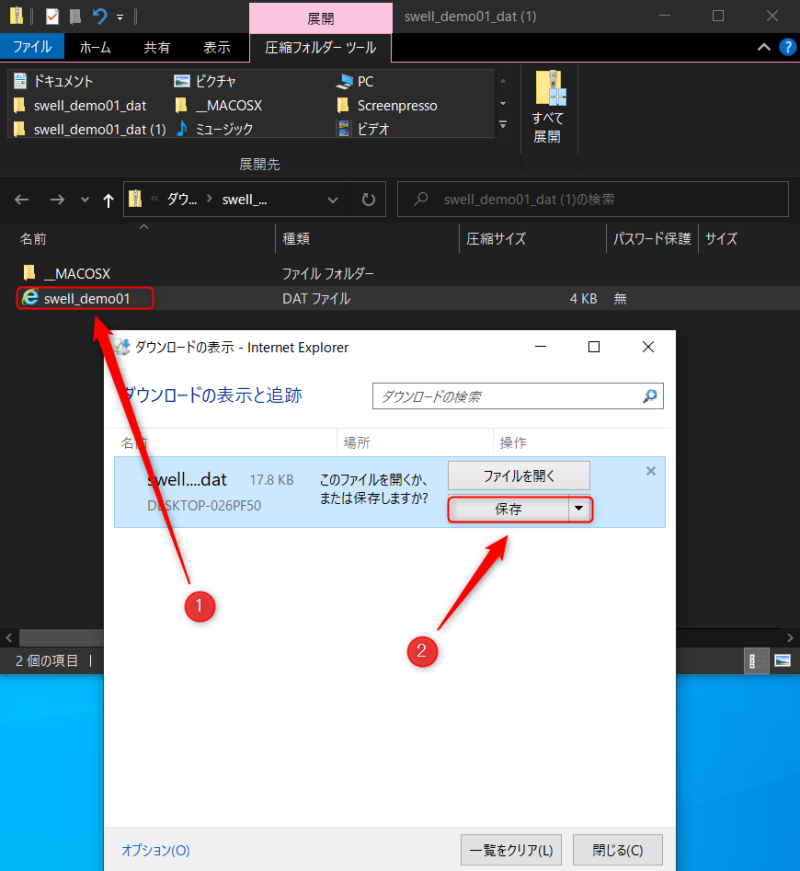
ダウンロードをしたら下記の「ファイルを開く」をクリック。


※ここから、パソコンによって画面と異なる
可能性があります。
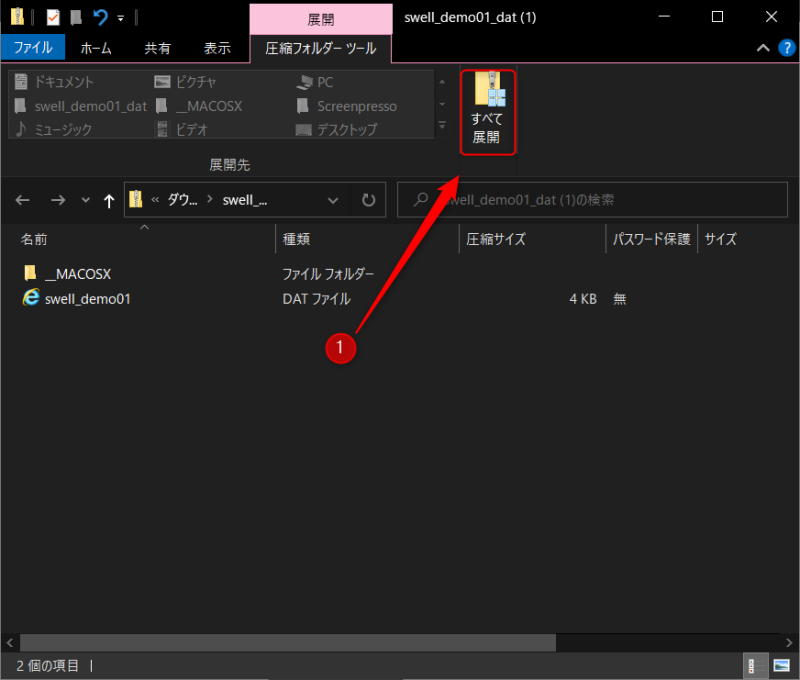
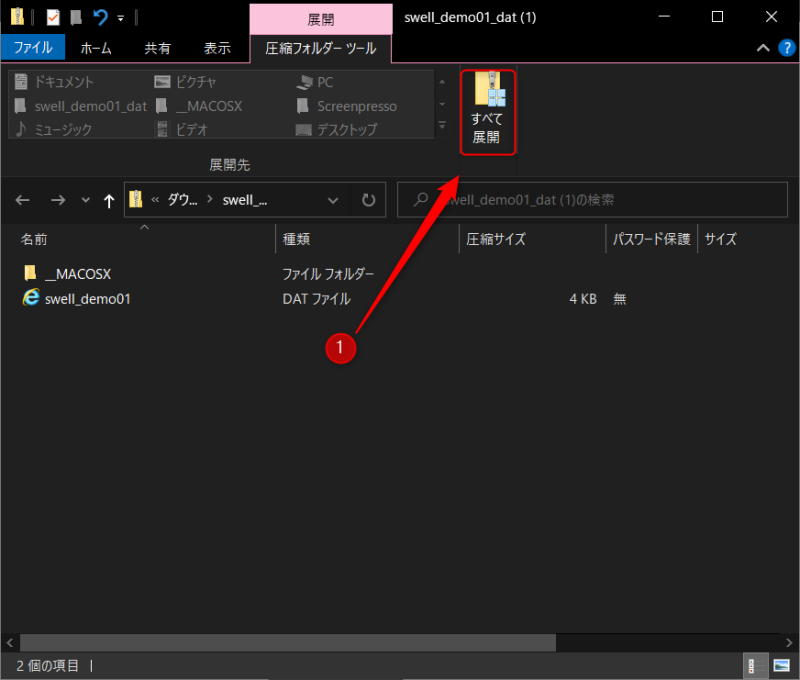
すべて展開をクリックし、保存してください。




保存したら、自分のWordpressの
ダッシュボードを開いてください。
ダウンロードした、デモデザインをインポート
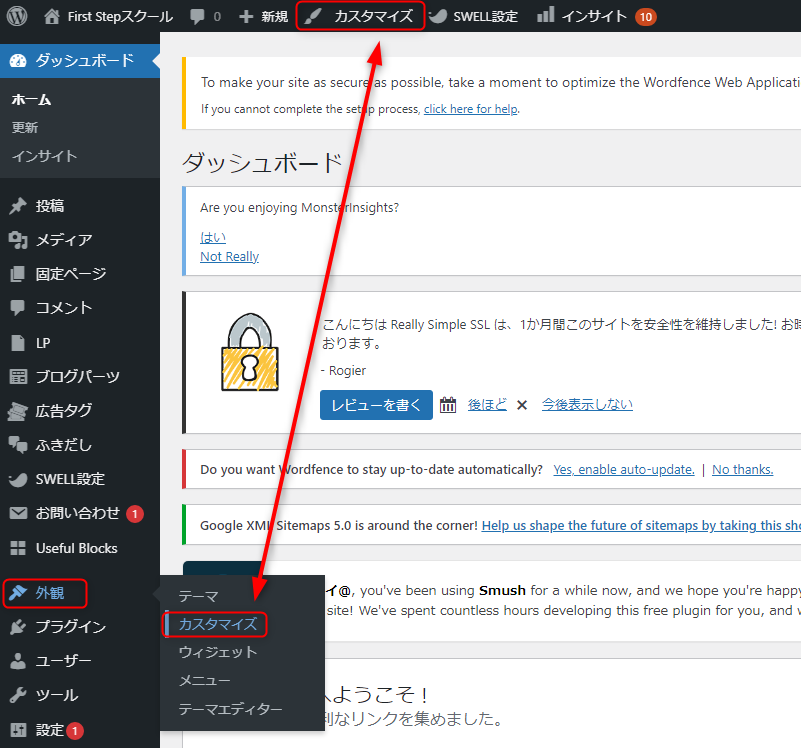
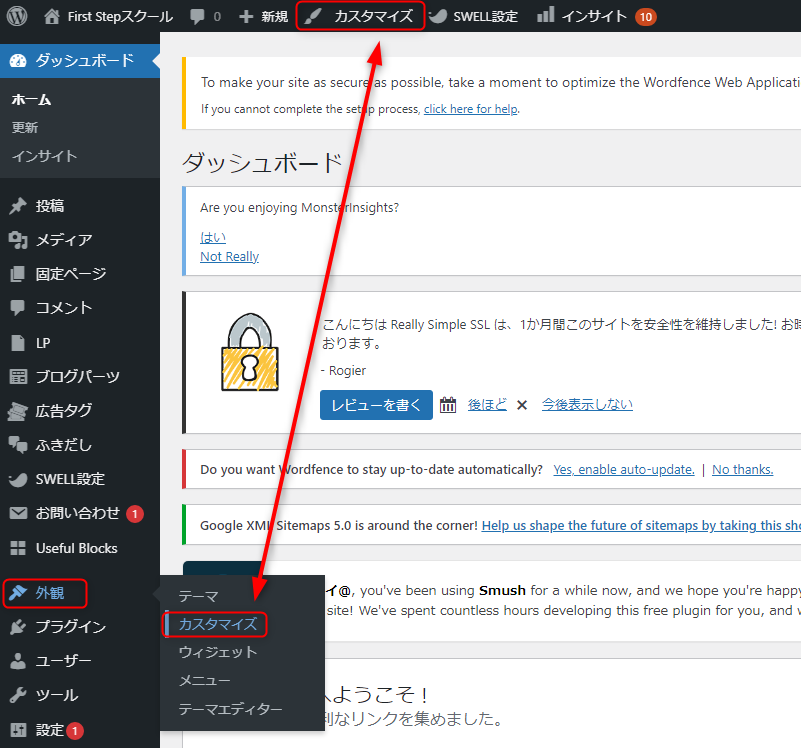
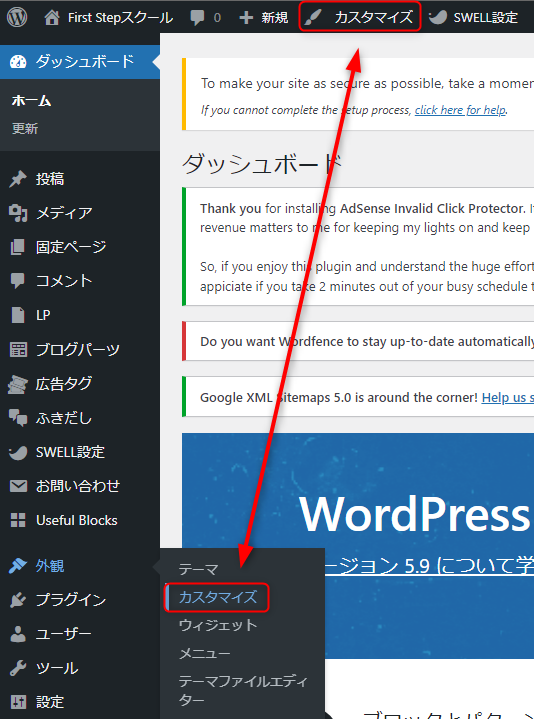
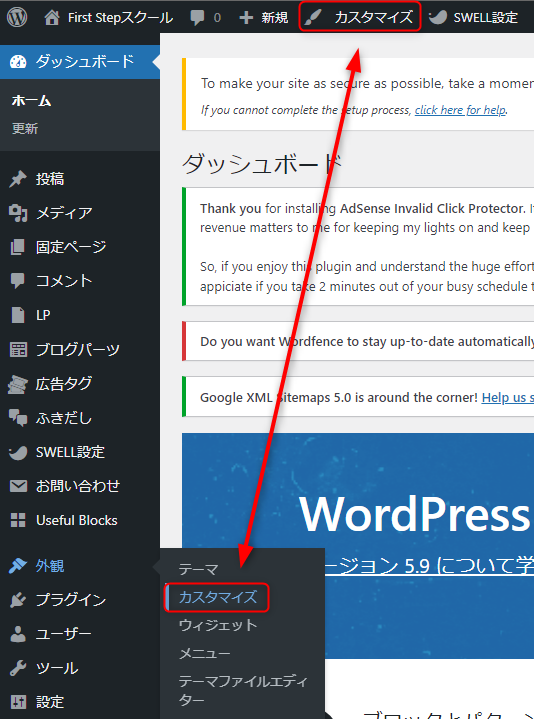
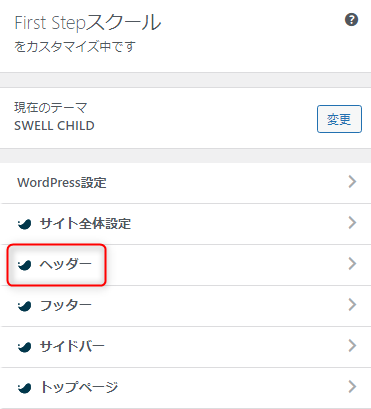
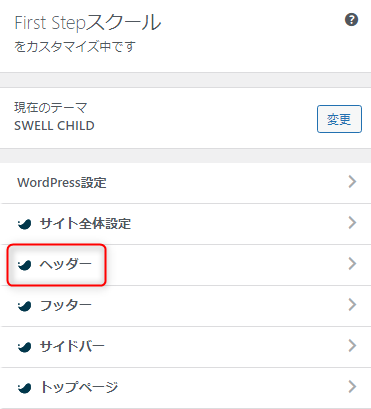
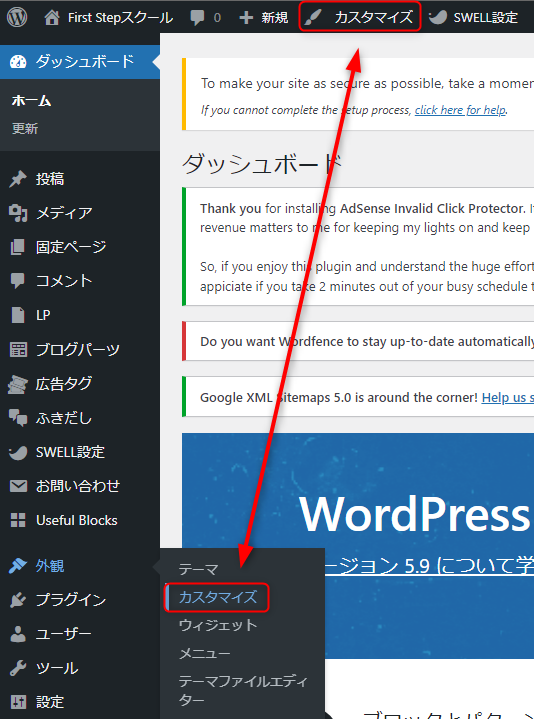
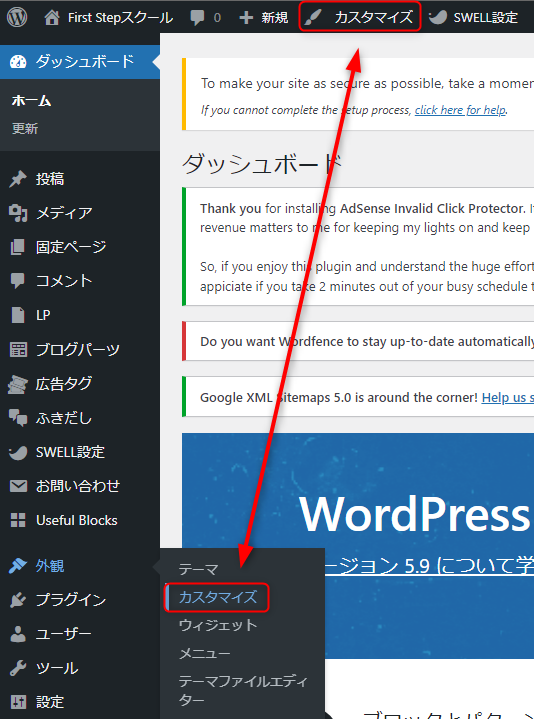
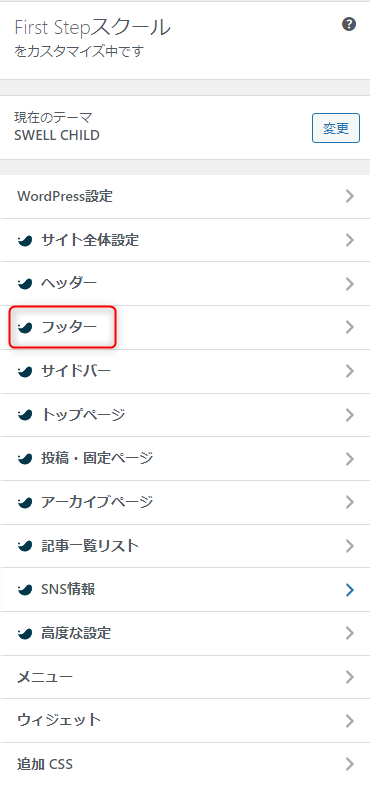
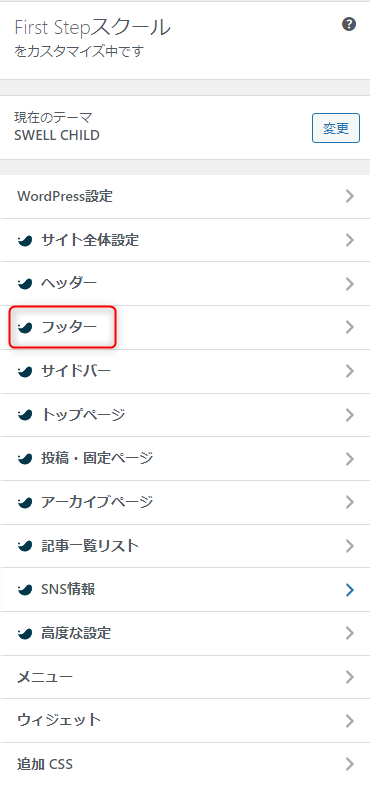
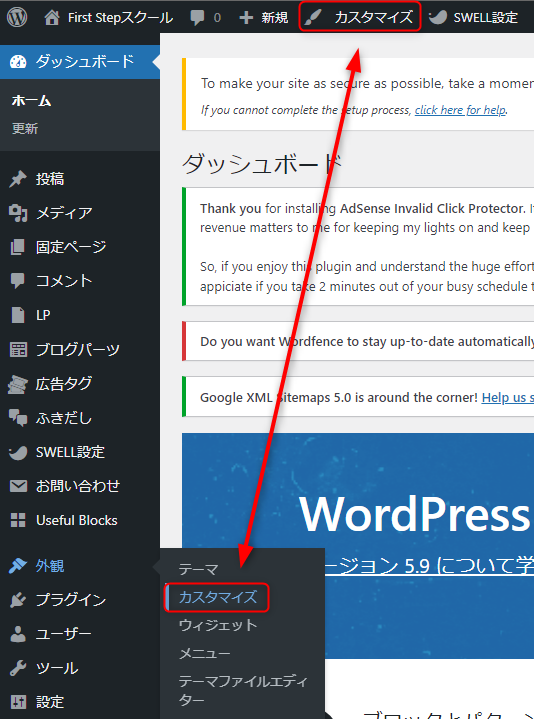
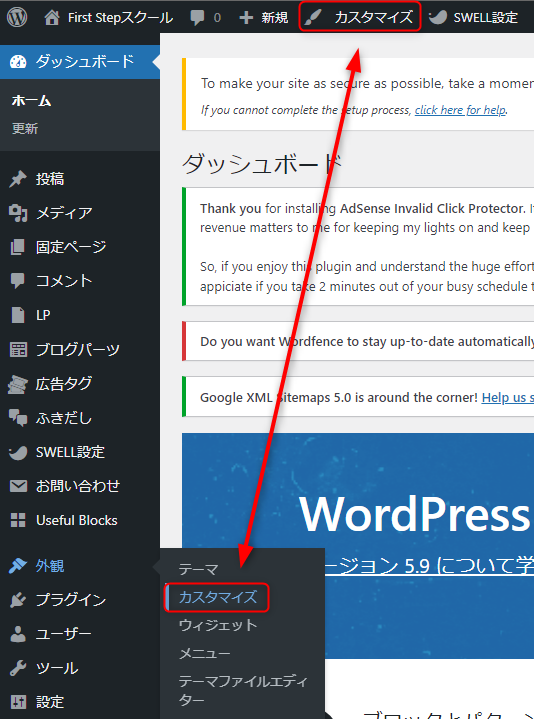
WordPressのダッシュボードに戻ってきたら、カスタマイズをクリックします。
どちらを、クリックしてもかまいません。


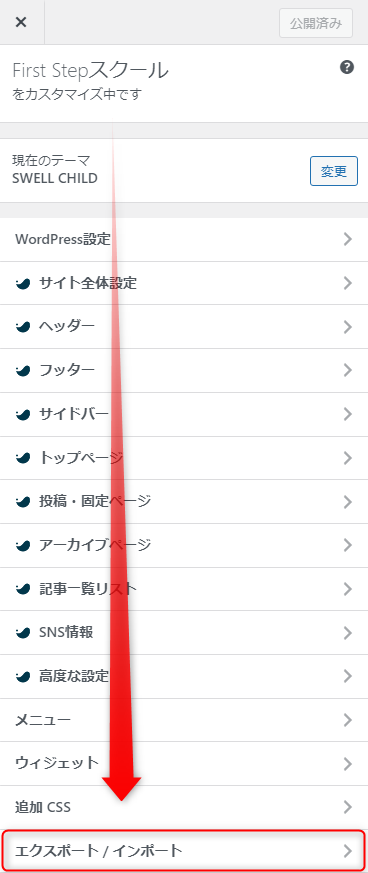
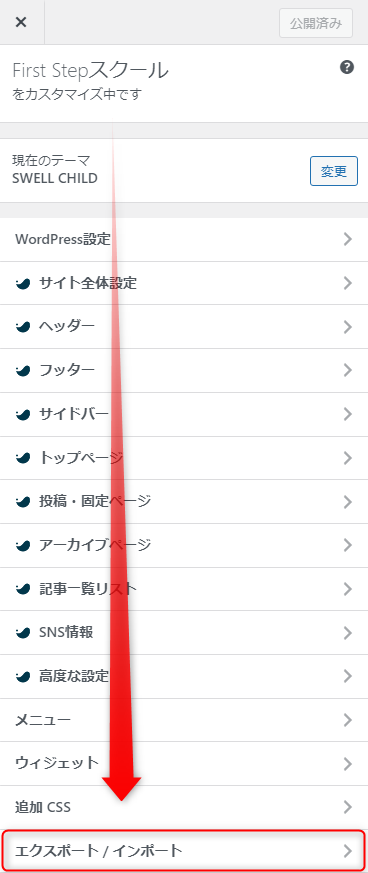
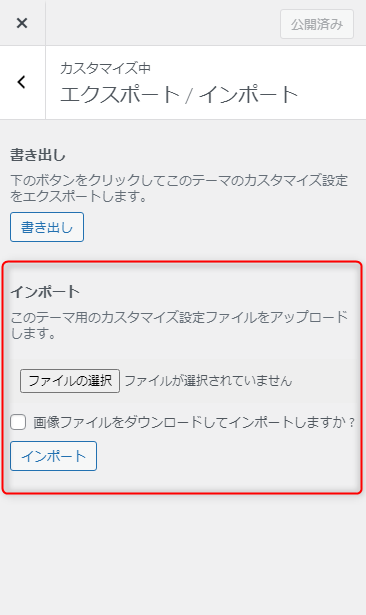
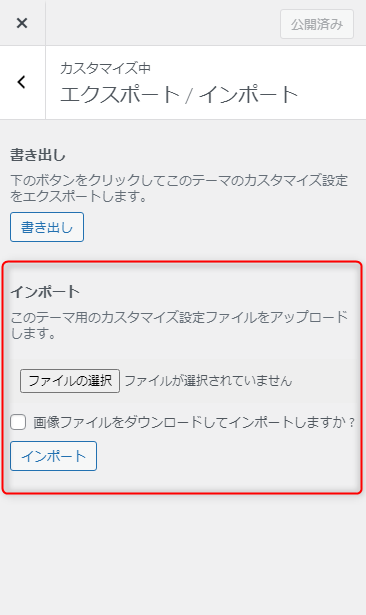
カスタマイズのページにきたら、下のほうへ移動し、エクスポート/インポートをクリック。


下記の、ファイルの選択をクリック。
2枚目の画像の赤枠内のファイルを選択
(デモデザインの種類によって、最後の番号は変わります)
画像ファイルをダウンロードして
インポートしますか?
に、チェックを入れてインポートを
クリックすれば完了です。




完了したら、
「 Customizer Export/Import 」の
プラグインはいらなくなるので、削除しましょう。
下記の、
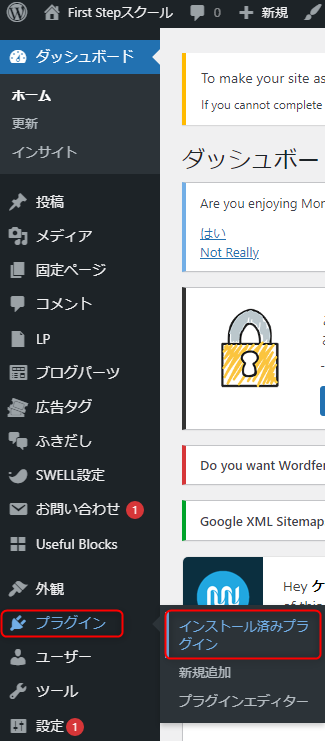
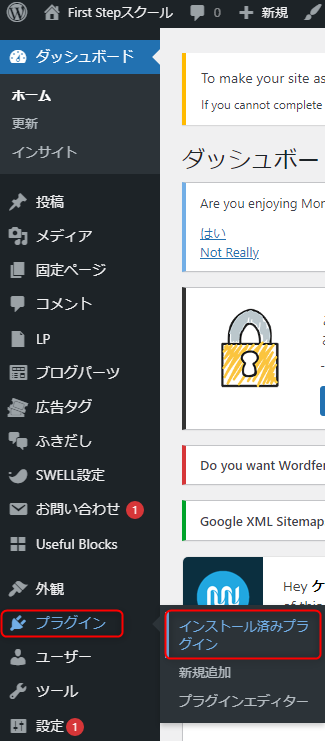
「プラグイン」→「インストール済みプラグイン」


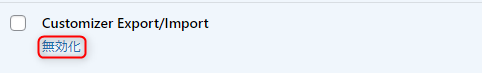
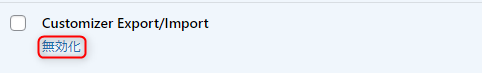
「 Customizer Export/Import 」 の、無効化をクリックして、
もう一度 「 Customizer Export/Import 」 のところへいくと、削除があるので「削除」をクリック
すればこの作業は、終了です。
お疲れ様でした!




デモサイトのデザインへ変更した際の注意点
ヘッダーのロゴがDEMOになっているので、変更しましょう。






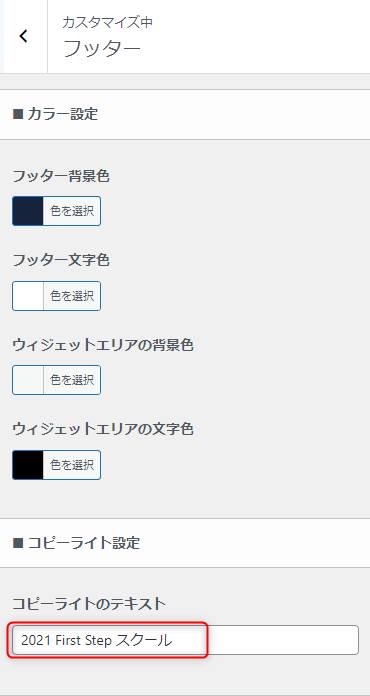
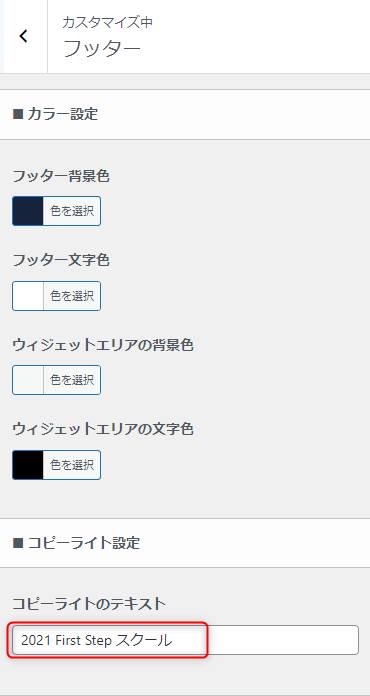
フッターのコピーライトが、DEMOになっているので変更しましょう。




のテキストを変更する。


赤枠内の文字がdemoになっています。
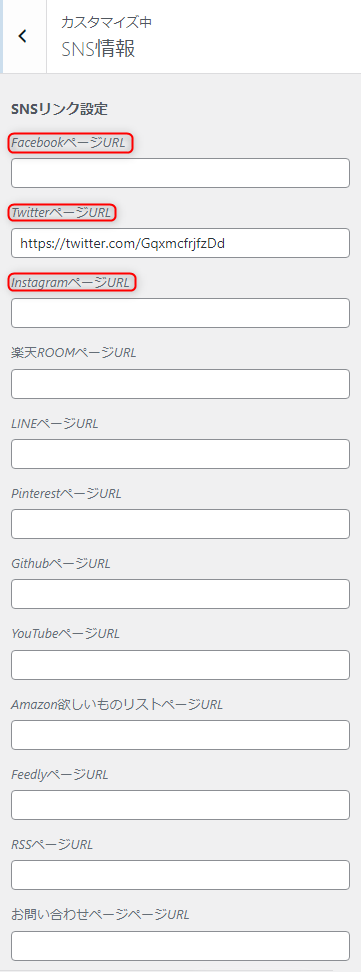
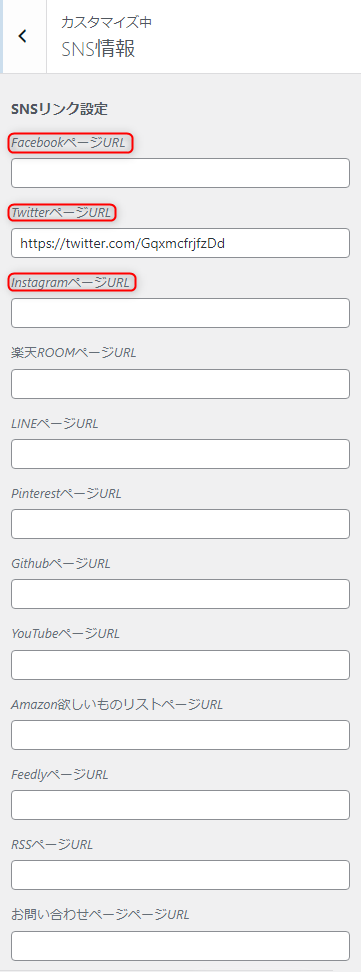
SNS情報の変更
facebookとInstagramのURLが
自分のホームページのリンクになっているので、変更または、削除することをおすすめします。
Twitterは、SWELL開発者さまになっているので、変更または、削除をおすすめします。






デモデザインへ変更を終えて
デモデザインの変更は、出来ましたか?
あなたのブログもおしゃれなブログに変身ですね。(笑)
デザインを変更しても、記事の更新は終わりません。
少しでも、早く記事を執筆できるようにブロックの使い方を勉強しましょう。
SWELLブロックの使い方は、【SWELLブロック】全18種類の使い方!初心者向けにわかりやすく解説にて、
解説しています。