
 悩子ちゃん
悩子ちゃんブログパーツってどうやって使うの?
便利な使い方があったら知りたい!
こんな悩みにお答えします!



ブログパーツってややこしくてよくわからない。



本記事では、
パソコン初心者でもわかるように解説していくよ。
▼ブログパーツでできる一例
- よく使用するブロックをテンプレート化
- ヘッダー・サイドバー・フッター
にブロックを使用できる - メインビジュアルにカテゴリーやおすすめ記事を配置できる



とても便利なブロックなので、使い方をマスターしましょう。
SWELLのブログパーツ機能とは?
SWELLのブログパーツ機能とは、
好きなブロックの組み合わせやテキストリンクなどを事前にショートコード化することでいろいろな場所で簡単に呼び出すことができる機能です。
自分がよく使用するブロックや文章をブログパーツに登録することで、記事の執筆時間の短縮にもつながります。
クラシックエディタを使用している方は、SWELLの公式サイトに使用方法が記載されているので確認してください。
再利用ブロックとの違いは?
再利用ブロックとは、
WordPress側が用意した機能で、よく使う文章やブロックを呼び出すことができます。
ショートコード化はできず、記事内のみで使用可能です。
(いろいろな場所で使用したい場合は
プラグインが必要)
再利用ブロックは、ブロックを登録することでかんたんに余白を取ることができます。
詳しいやり方は、
【SWELL】あなたの記事は読みづらい!?余白を使いこなそう!をご覧ください。
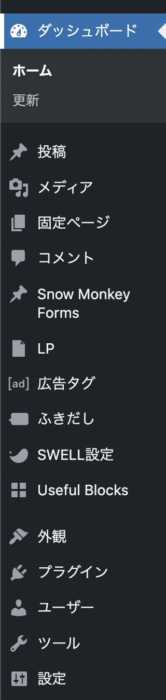
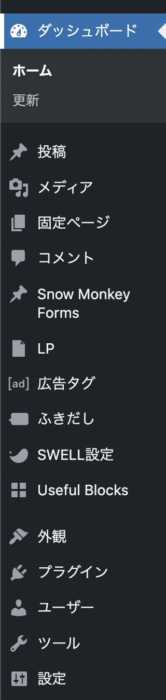
ブログパーツを使える場所
▼ブログパーツを使える場所
- ウィジェット内
- メインビジュアル内
- 記事内
- カテゴリーページ
- タグページ
- CTA
- 著者アーカイブページ



いろいろな場所で使えるので、とても便利です。
なぜブログパーツを使用するのか
ブログパーツは、
ブロックや広告をショートコード化することで、普段はテキストやボタンしか設置できないメインビジュアルなどに、自由にカスタマイズすることができます。



やれることが無限大に広がります。
ブログパーツの登録方法



まずはブログパーツを登録しましょう。
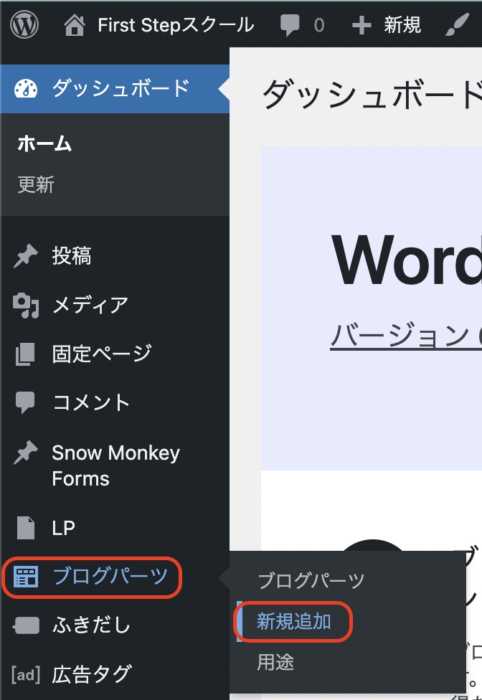
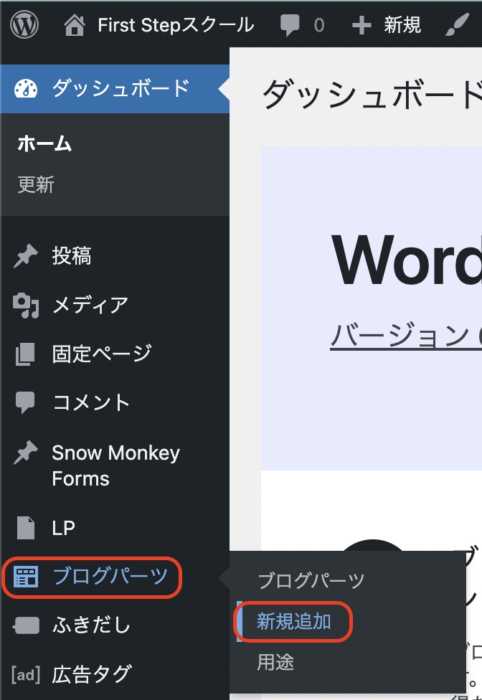
▼ブログパーツの登録方法
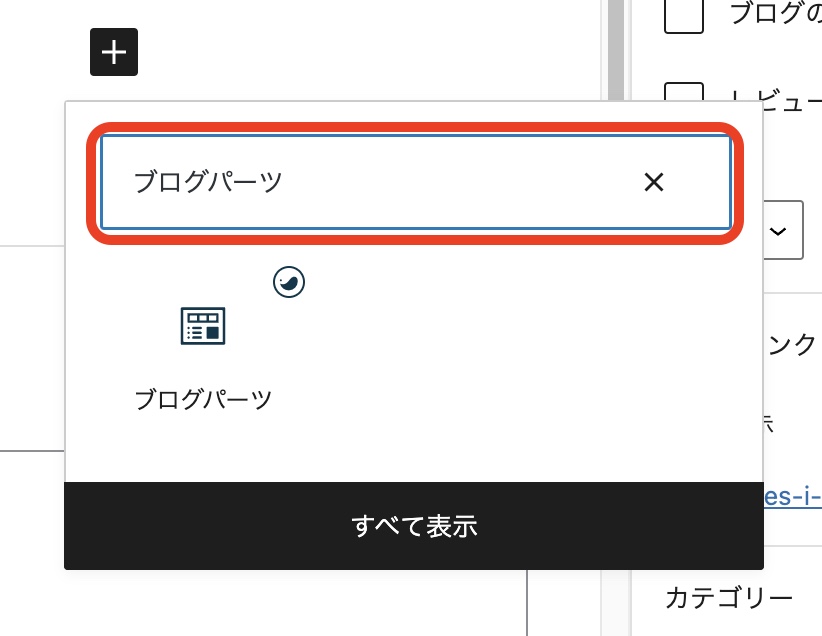
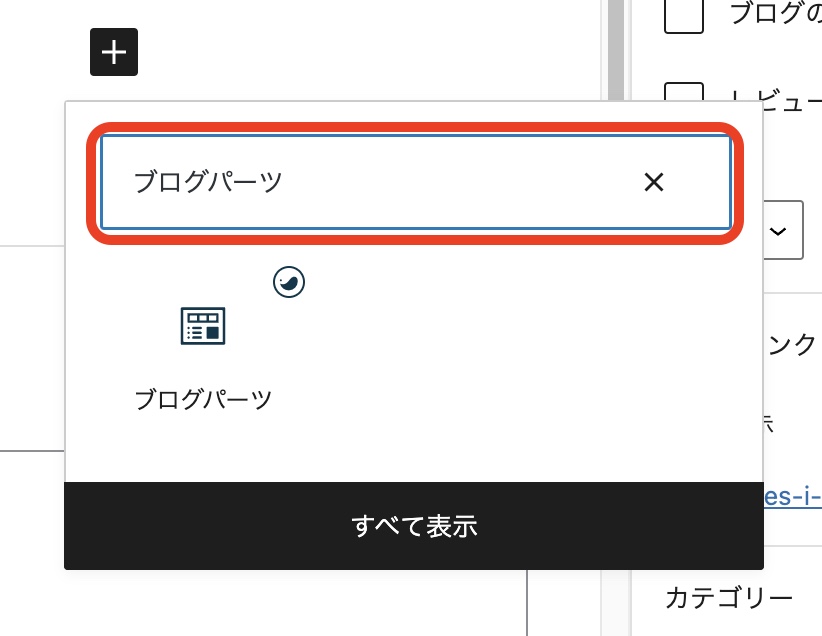
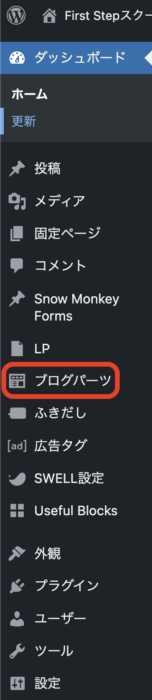
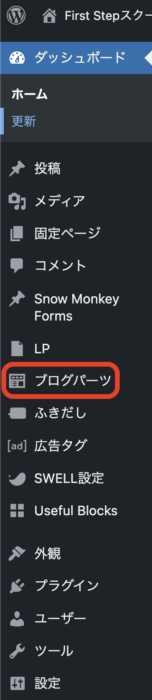
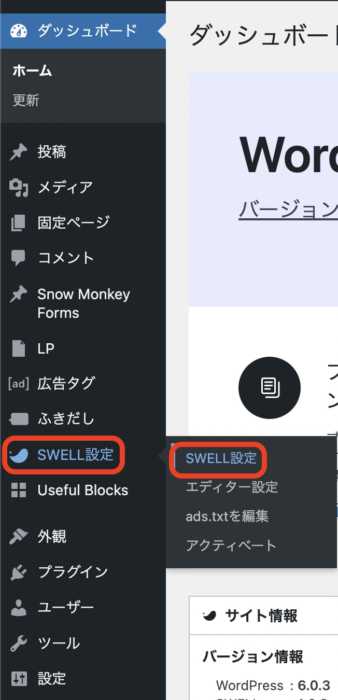
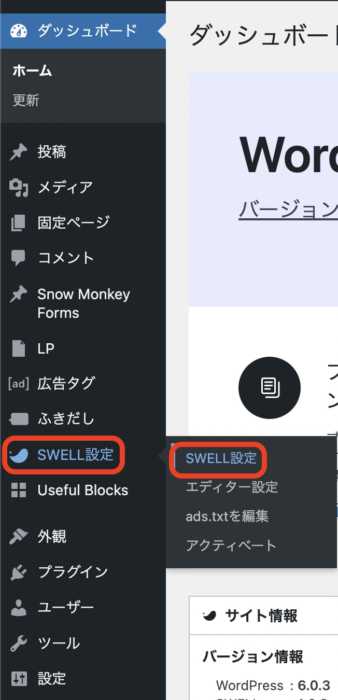
「ブログパーツ」→
「新規追加」を
クリックする。


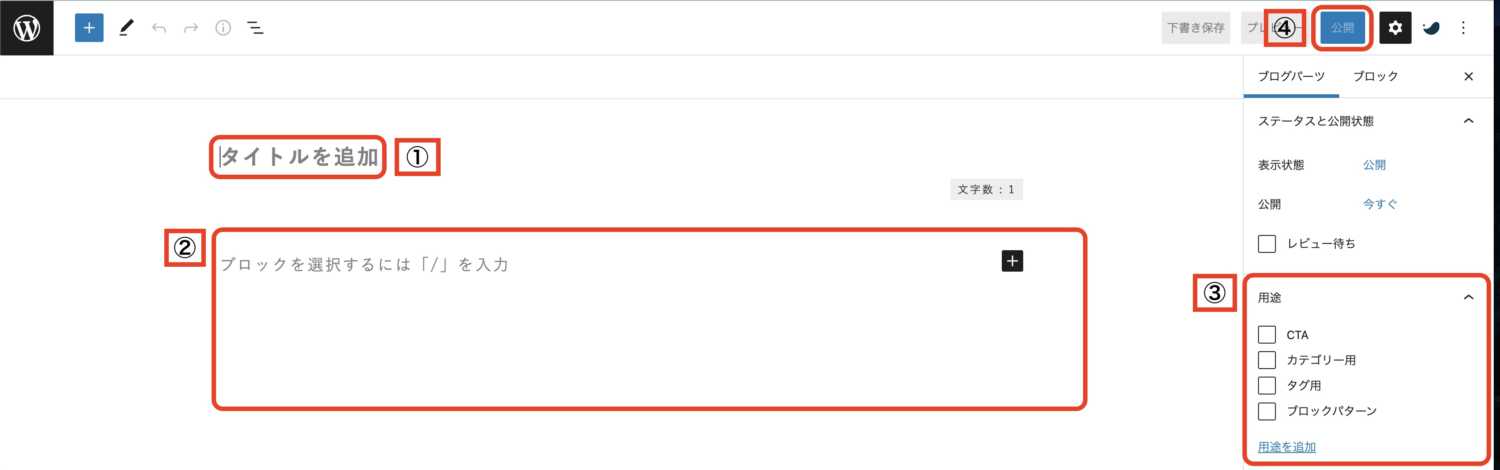
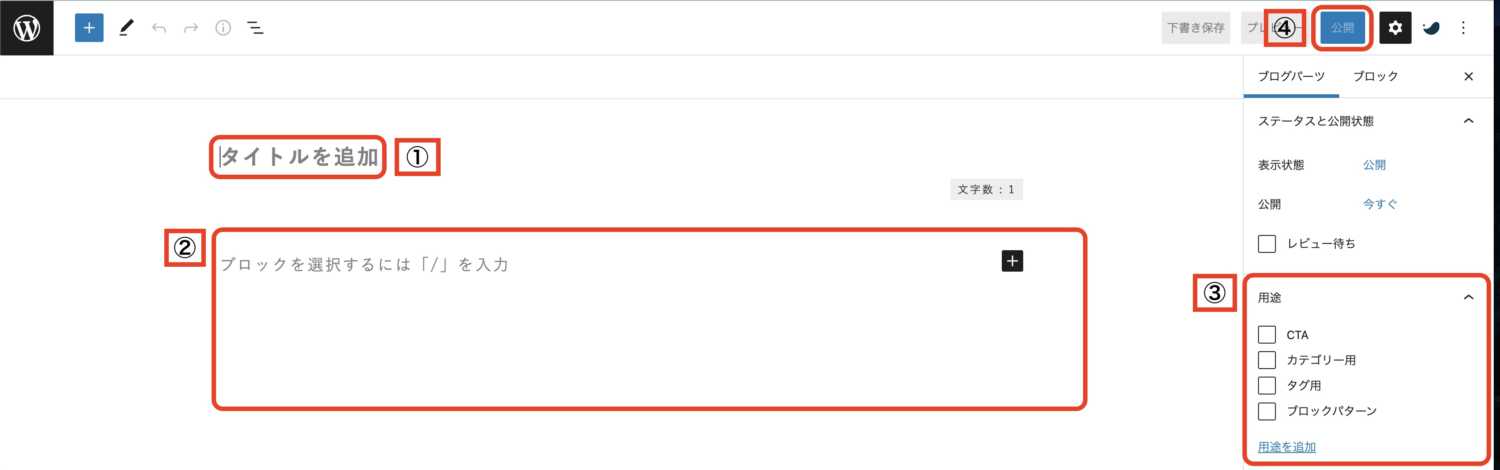
- タイトルを記入する。
- 使いたいブロックをカスタマイズする。
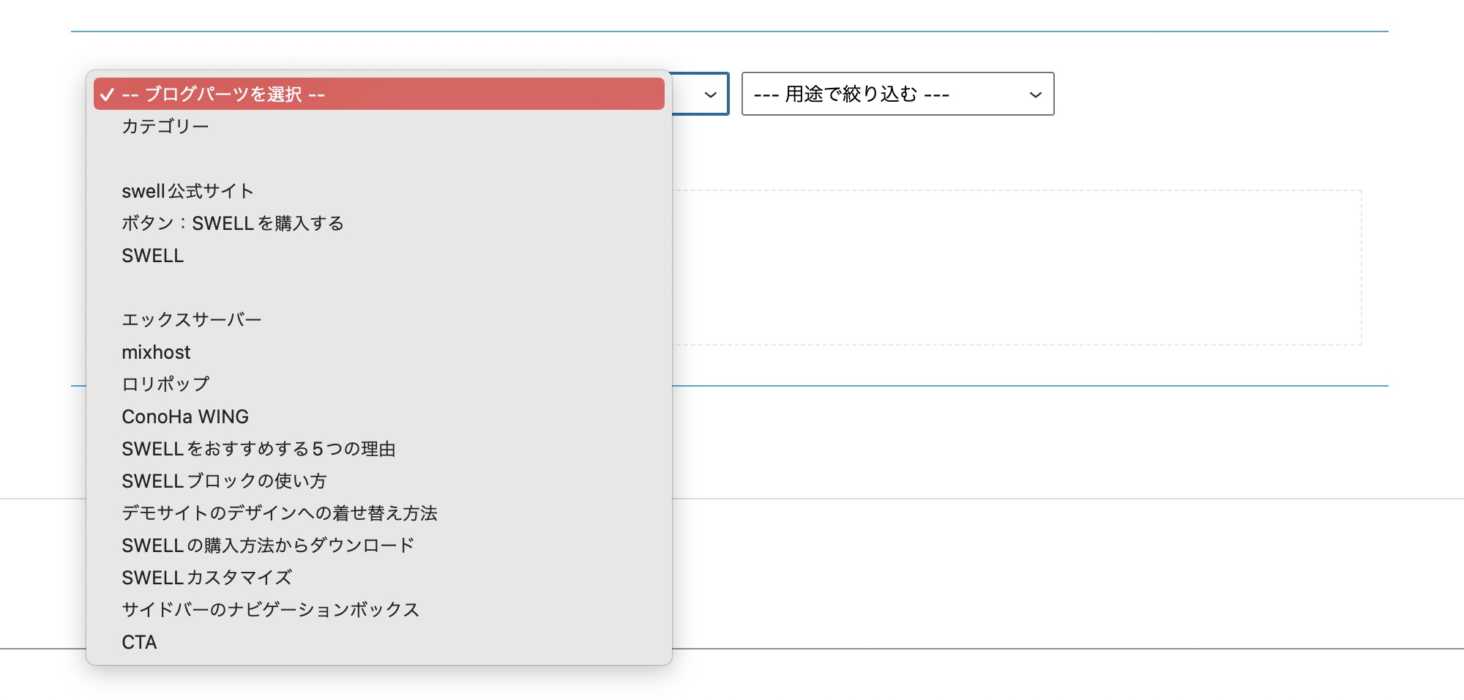
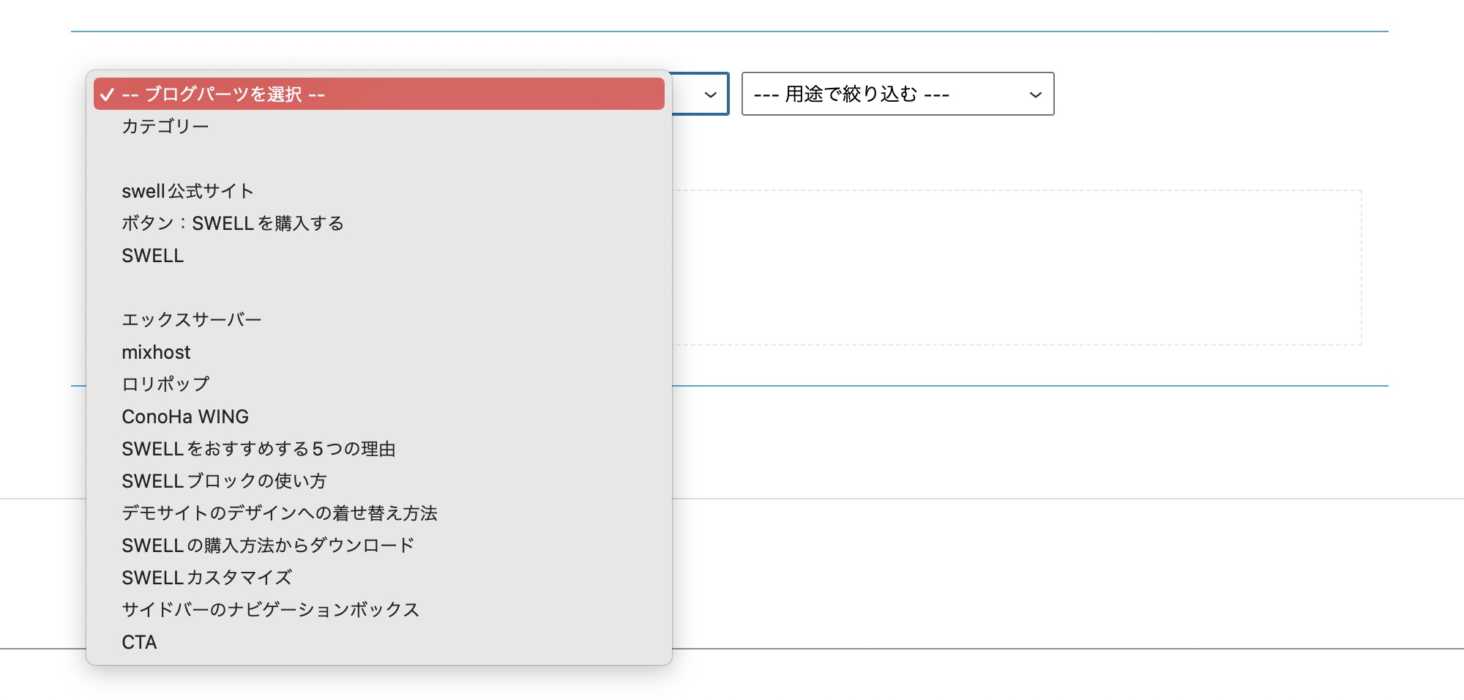
- 用途を選択する。
- 公開をクリックする。




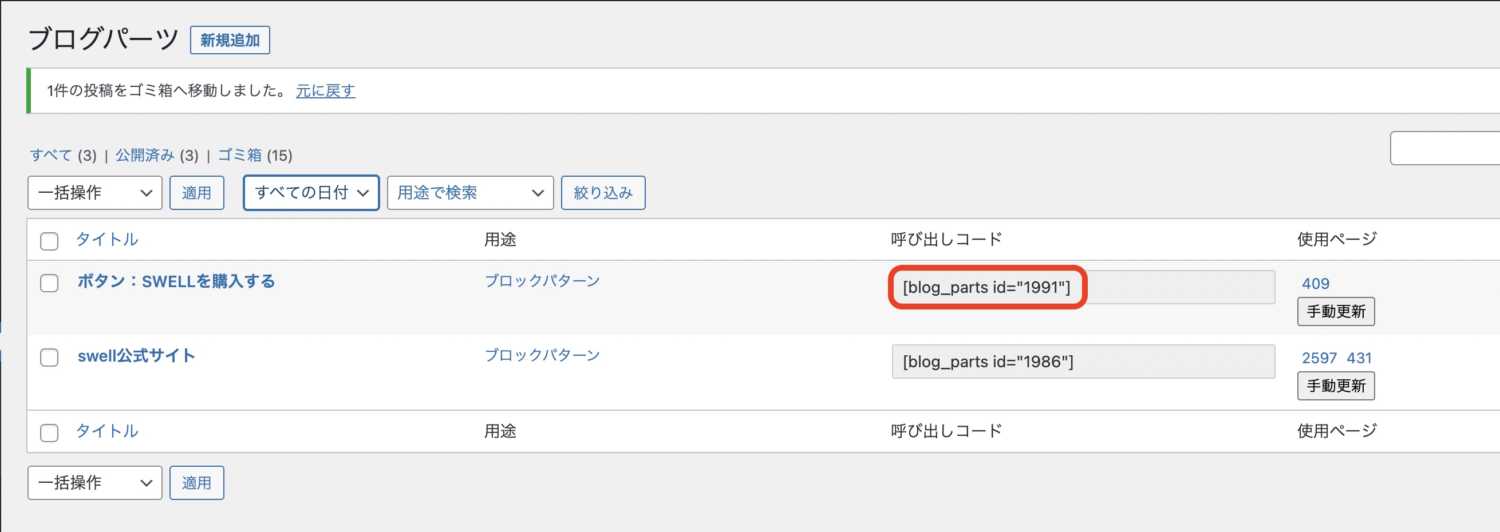
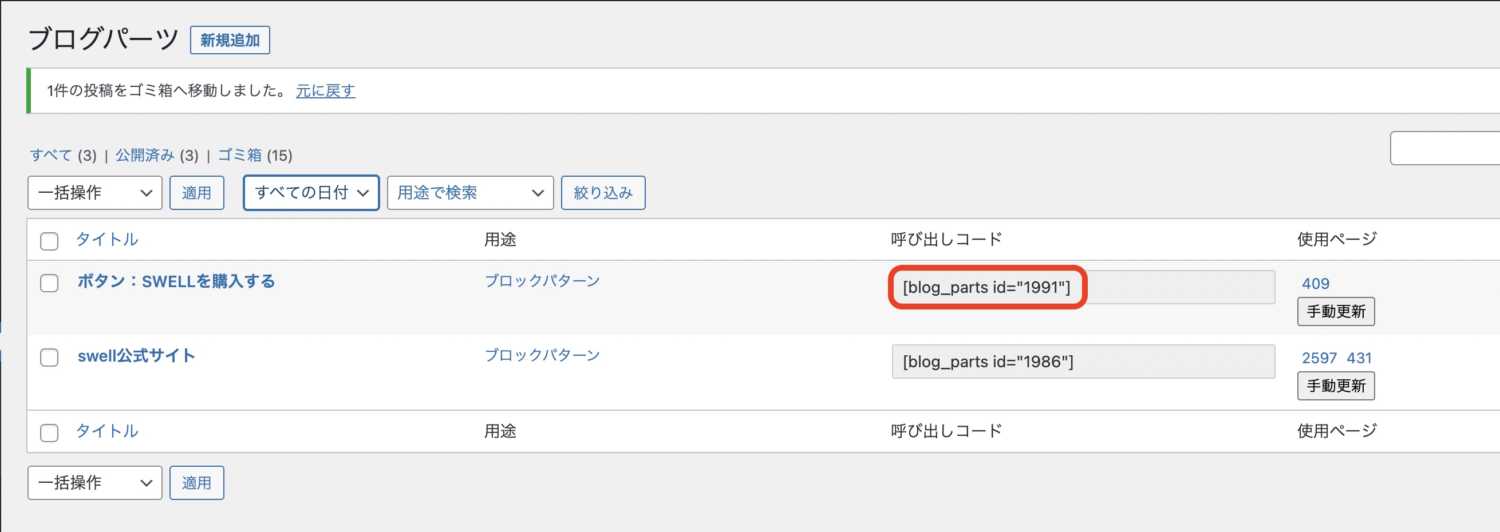
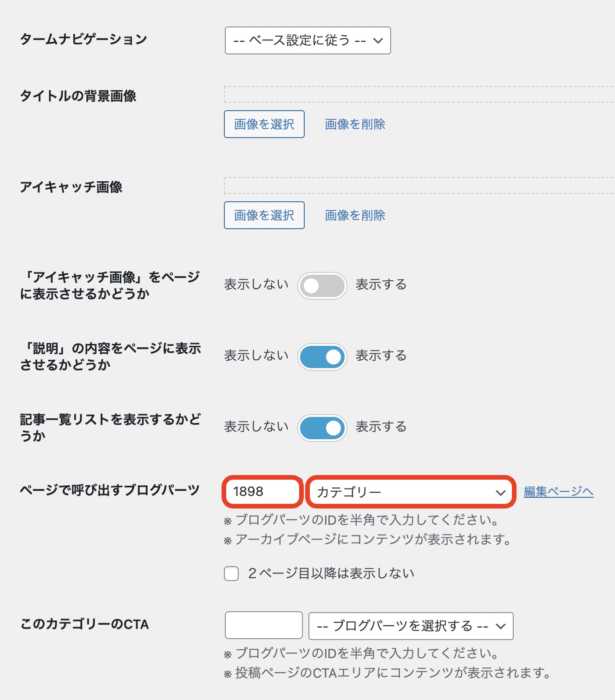
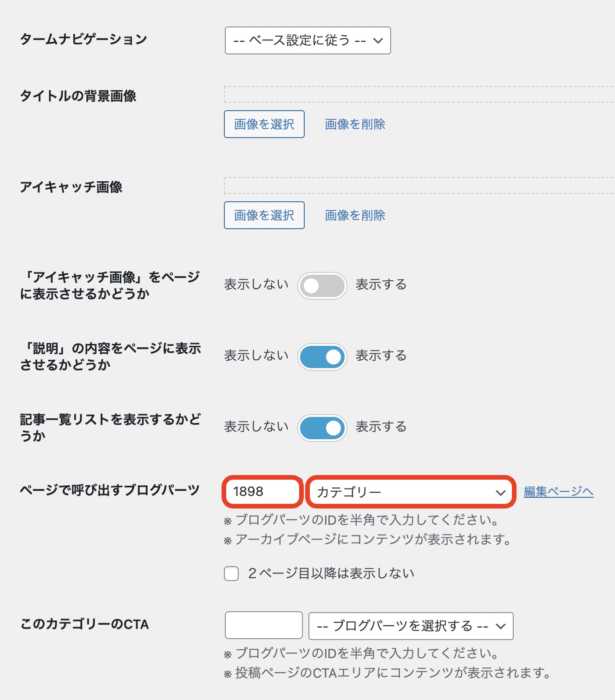
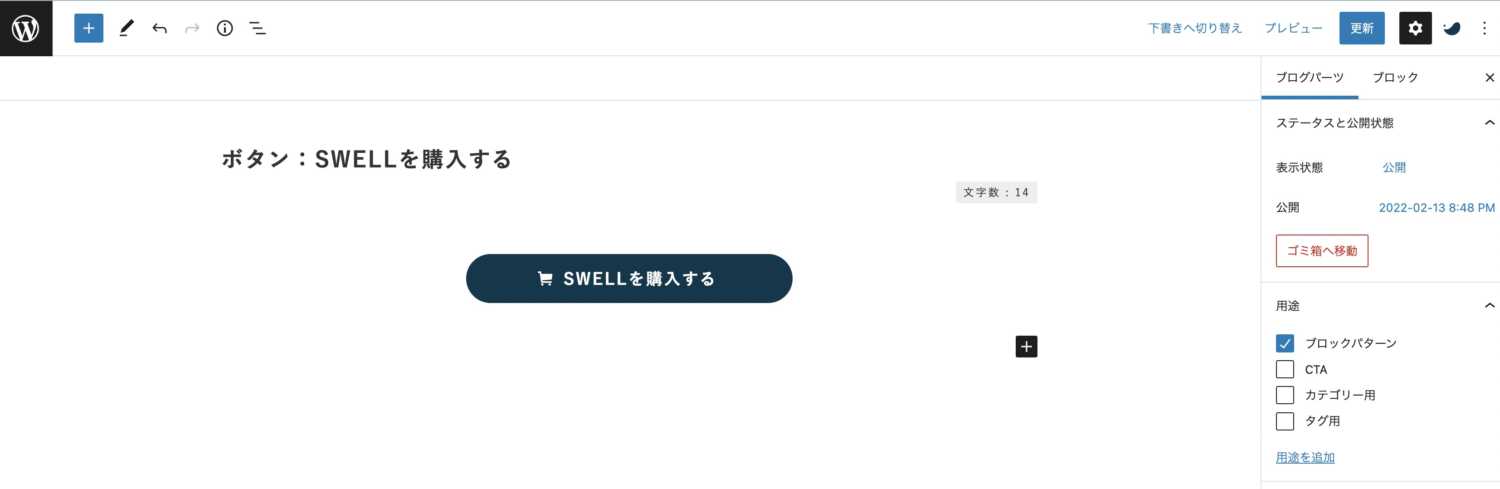
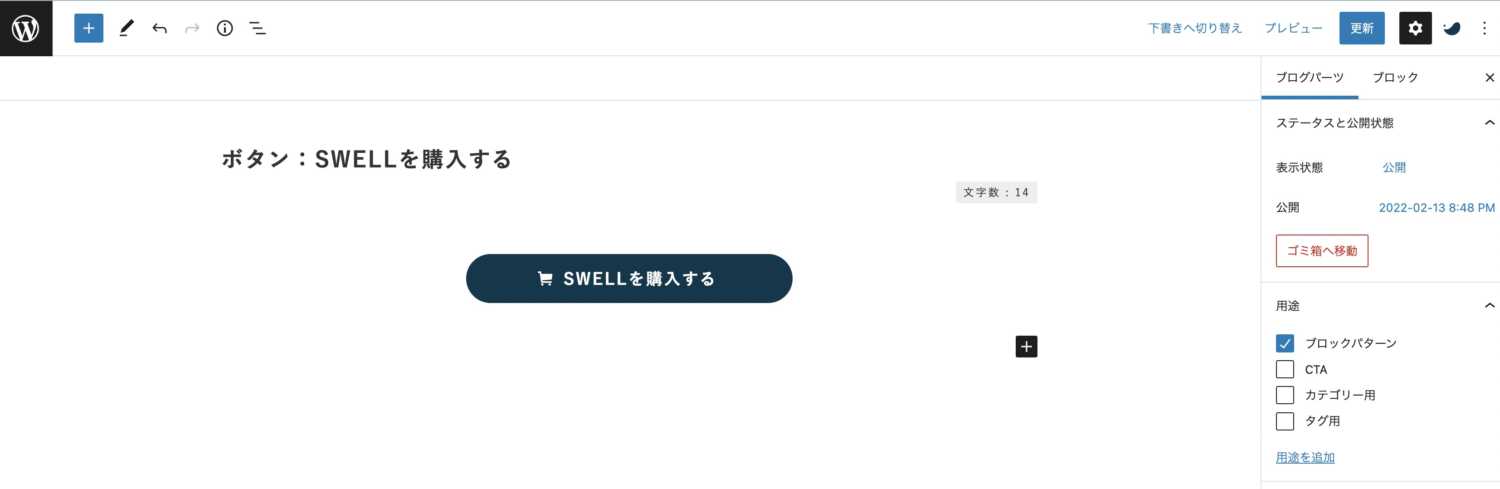
赤枠の呼び出しコードを使用します。





用途の使い分けはあるの?



用途の使い分けを説明するね。
用途の使い分け
| 使う場所 | 用途の使い分け |
|---|---|
| ウィジェット | チェックなし |
| メインビジュアル | チェックなし |
| 著者アーカイブページ | チェックなし |
| 記事内 | チェックなし |
| CTA | CTA |
| タグ・カテゴリーページ | カテゴリー用 またはタグ用 |
用途のチェックなし=どれでも使用可能です。
お好きな用途を選択してください。



わたしは、上の表の覚え方が楽だったのでチェックなしを使っています。
ブログパーツの使用例
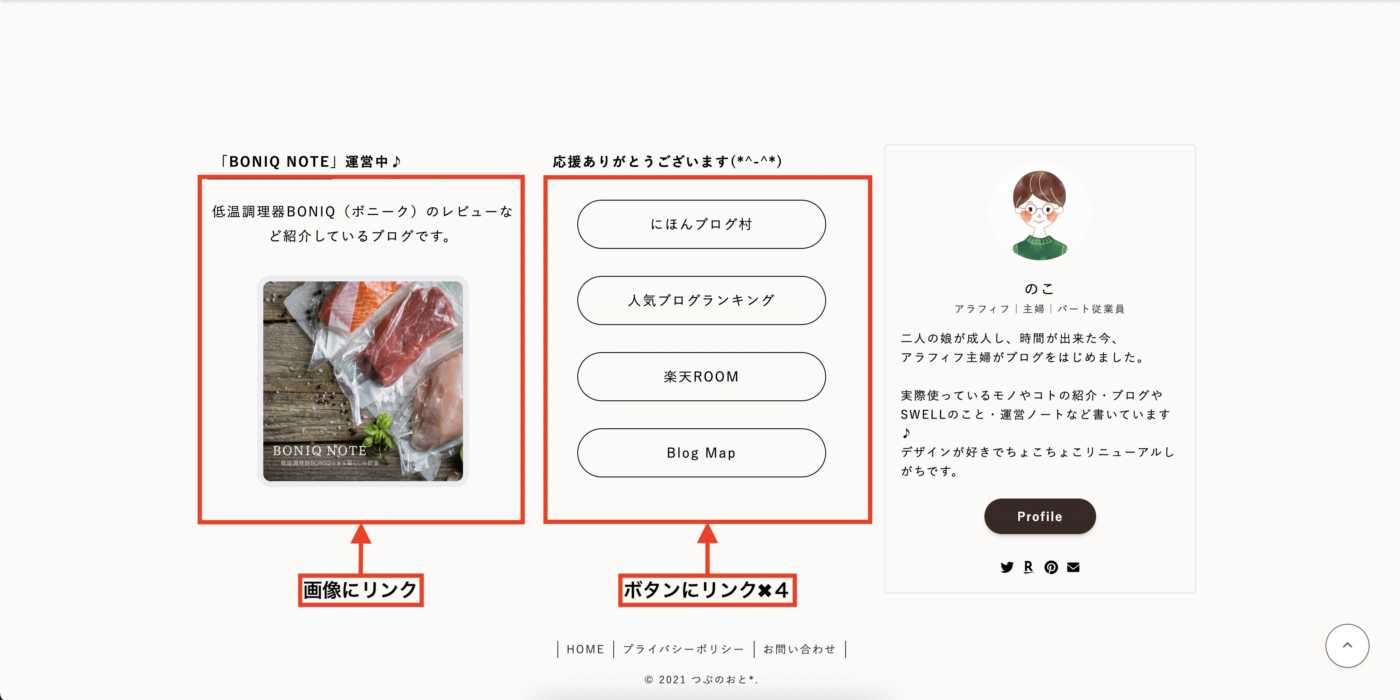
ブログパーツを使用している例を紹介させてくれる方を募集しました。
ブログパーツの使用例を見てイメージを膨らませてみましょう。
画像をクリックすると、拡大できます。
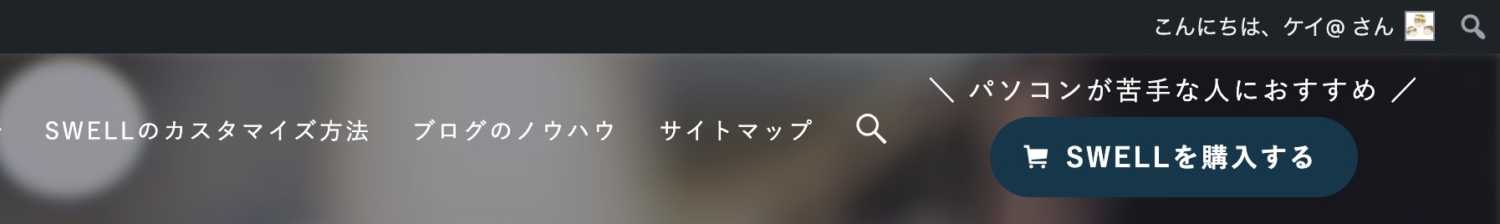
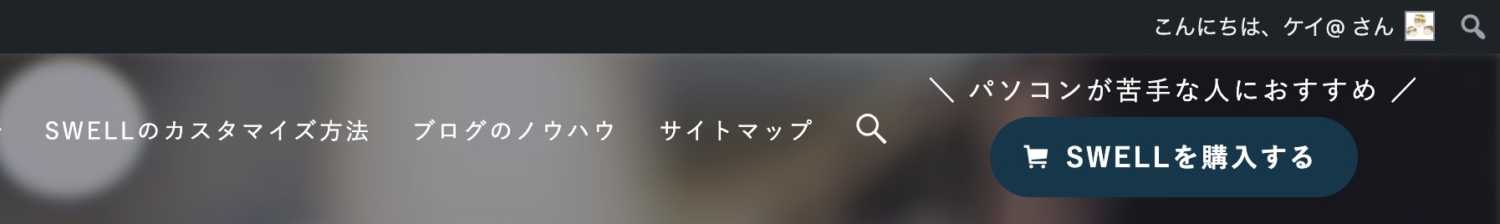
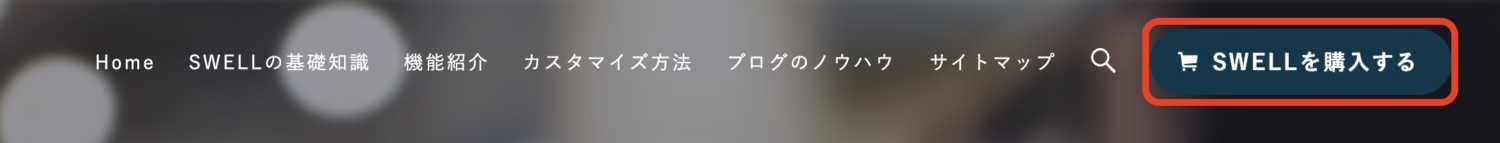
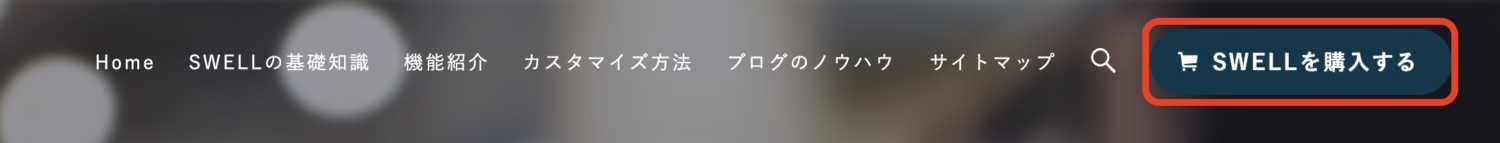
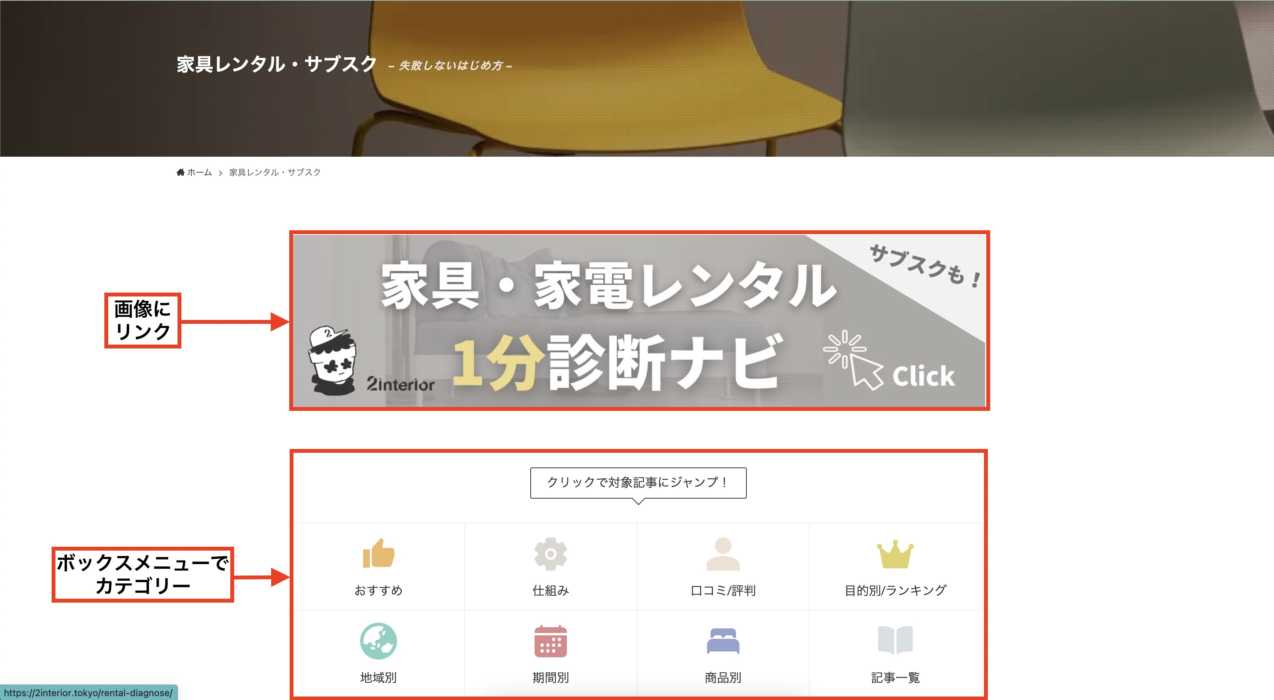
ヘッダーメニューでの使用例


各ブログパーツの使い方
- 記事内…記事内の好きな場所で使用できます。
- メインビジュアル内…メインビジュアルの真ん中に表示されます。
- ウィジェット内…いろいろな場所で使用できます。(ヘッダー・サイドメニュー・他)
- タグ・カテゴリーページ…タグ・カテゴリーページの上部の表示されます。
- CTA…CTAは各記事の下部にある「この記事を書いた人」の上に表示されます。



使いたい場所を、クリックしてご覧ください。
記事内で使う方法
記事内で使用する場合は、ブロックを選択するパターンか、文字を入力して呼び出すパターンがあります。



自分が楽な方を使用してください。
▼ブロックで呼び出すパターン








編集したいブログパーツを選択し、赤枠内をクリックすると、編集画面に移動できます。


▼テキストで呼び出すパターン
文字を入力して呼び出したい場合は、「/blogparts」で呼び出せます。


メインビジュアル内で使う方法
メインビジュアルで使用したい場合は、
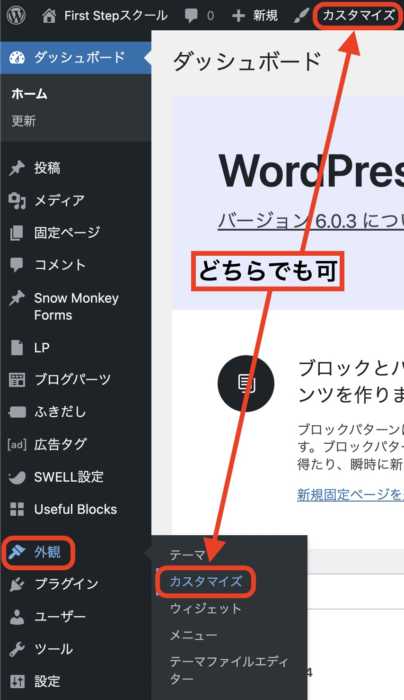
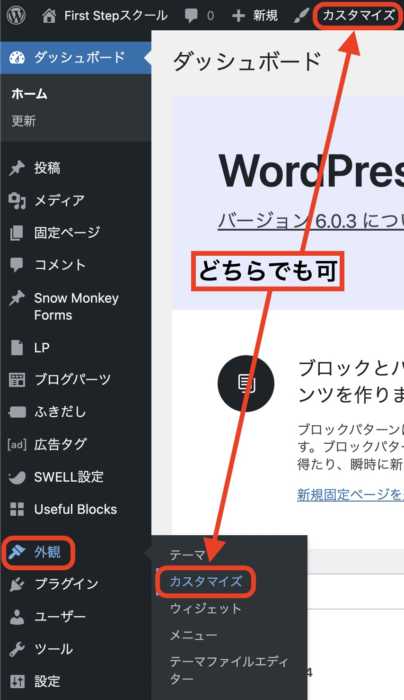
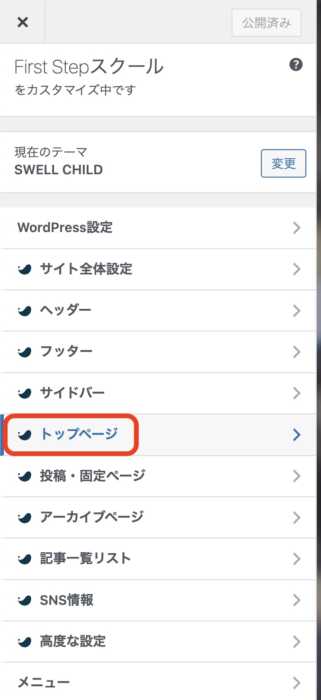
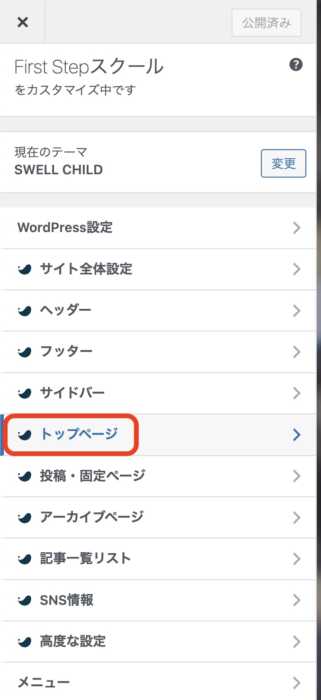
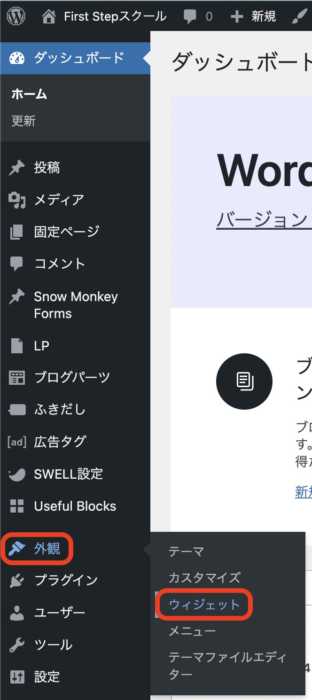
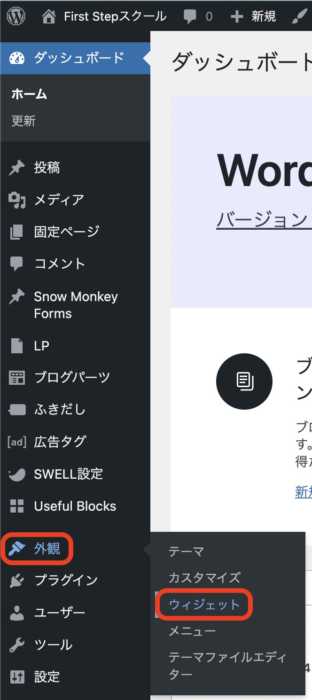
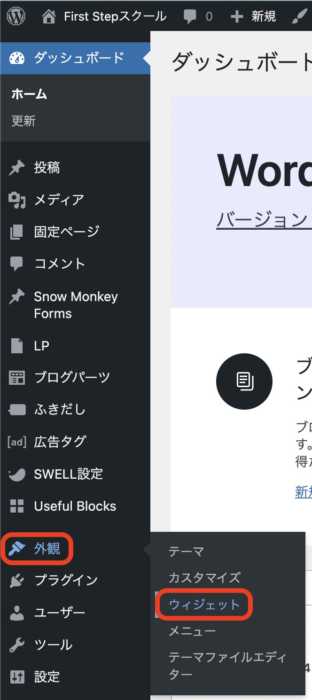
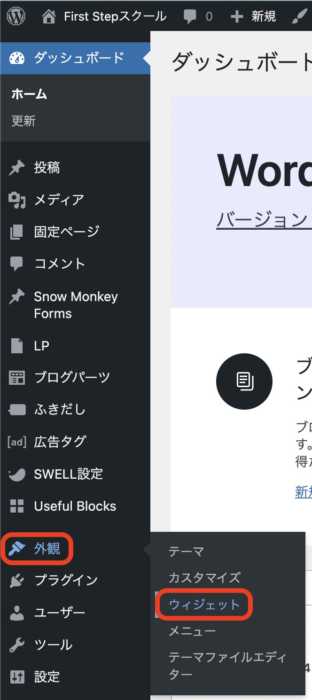
ダッシュボード→「外観」→
「カスタマイズ」→
「トップページ」→「メインビジュアル」
から設定します。
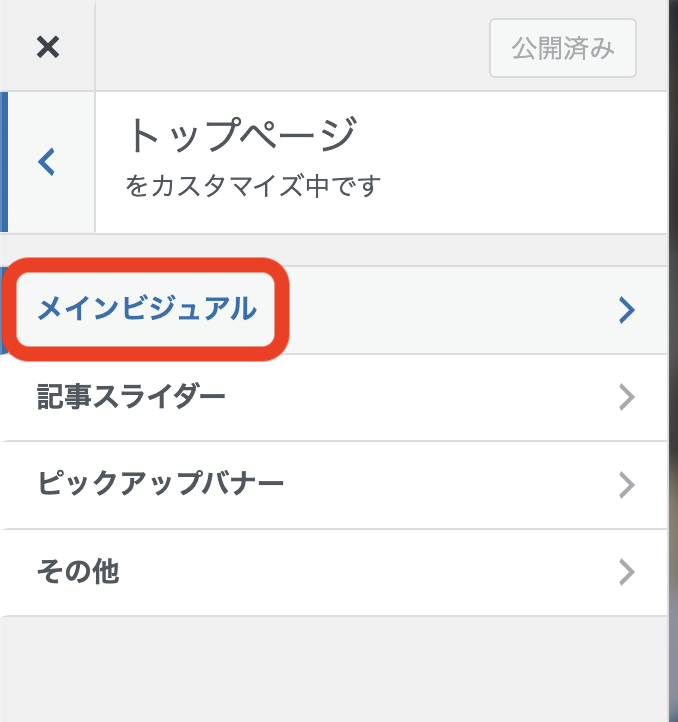
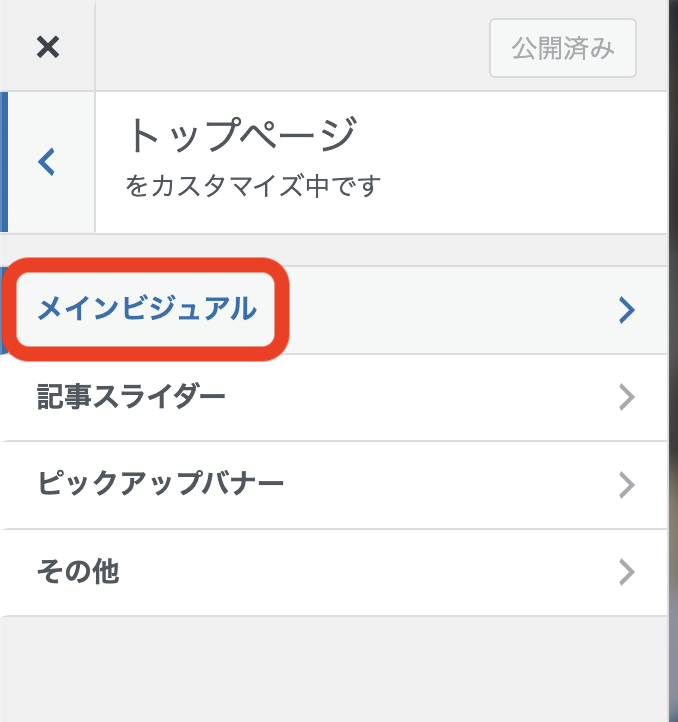
▼メインビジュアルで使う方法


「メインビジュアル」をクリックする。






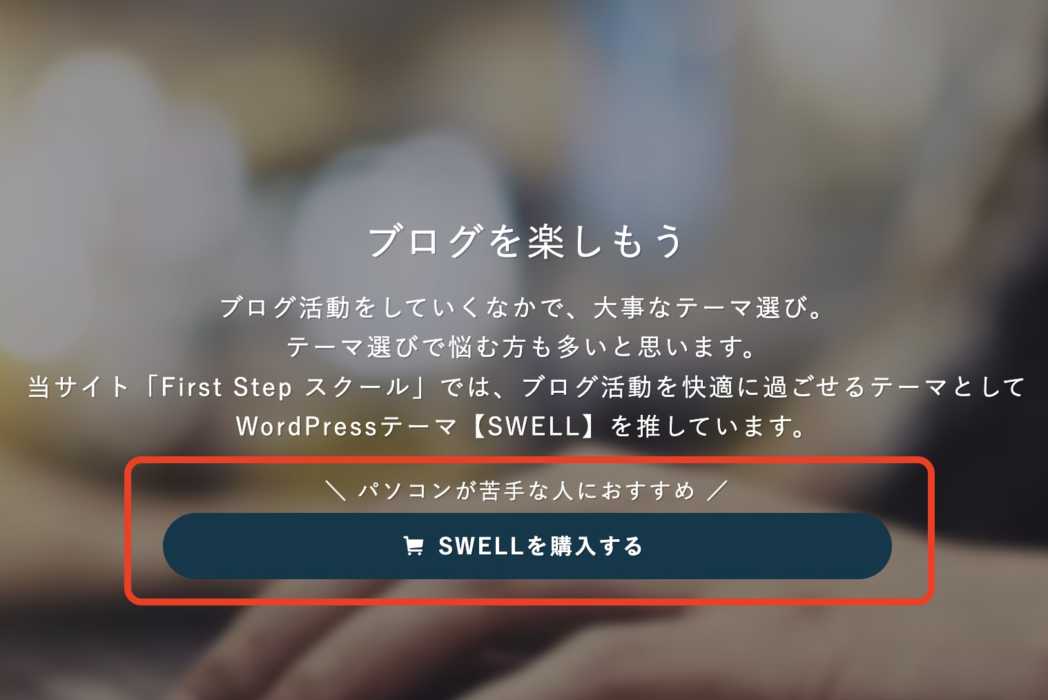
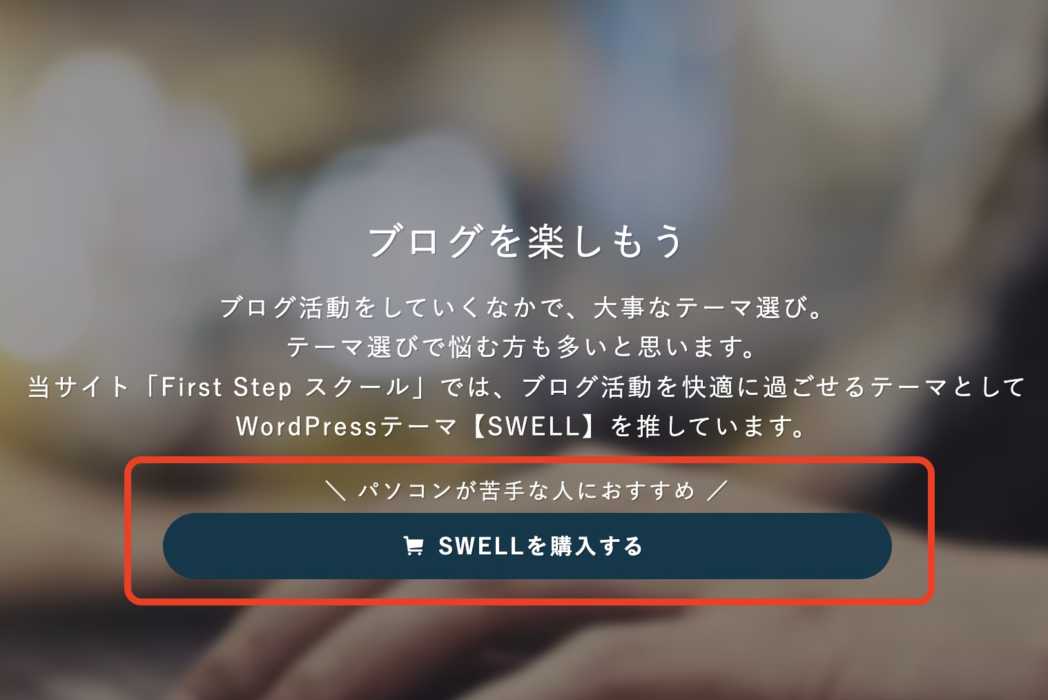
▼当サイトのメインビジュアルの使用例


画像をスライドなどで、2枚使用する場合は、2枚目の画像にも違うブログパーツを貼れます。
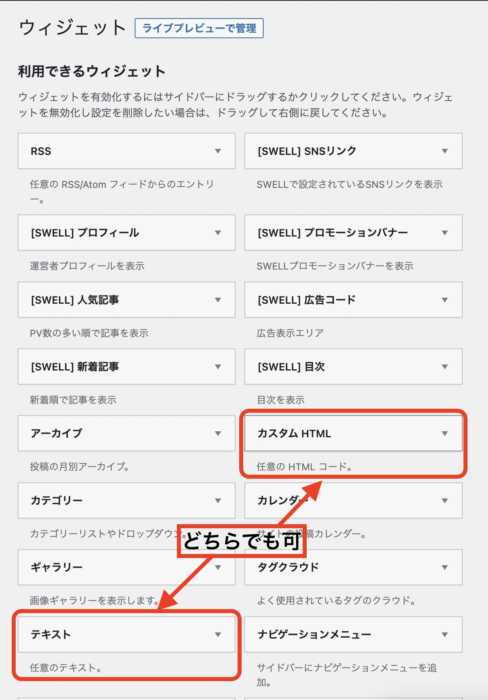
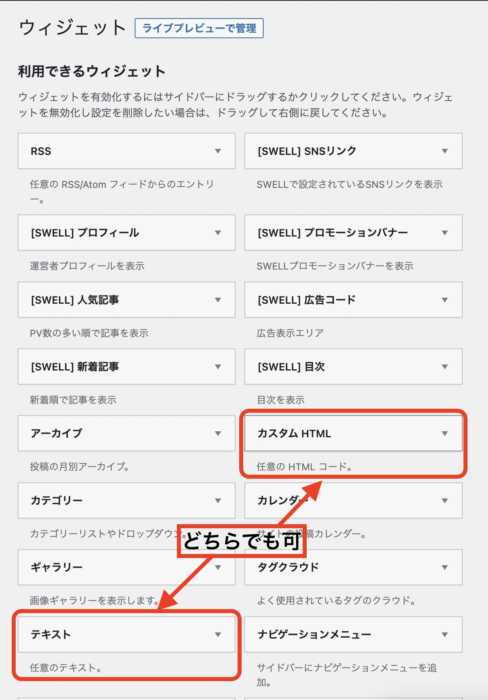
ウィジェット内で使う方法
ウィジェットは、使用できる項目がとても多いです。
ひとつひとつの項目を覚えるのは大変なので、使用したい場所がどこの項目かを覚えてからやるとスムーズにいきます。
どこの項目が、どの場所にあたるかはSWELLの公式サイトでわかりやすく解説してくれています。



まずは、公式サイトで場所を確認しましょう。
公式サイト:SWELLで使用できるウィジェット一覧
ウィジェット内で使用したい場合は、
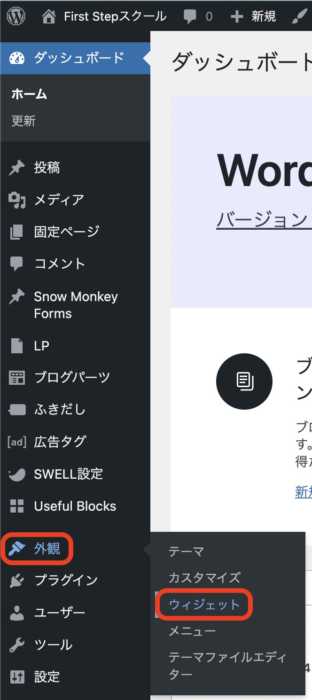
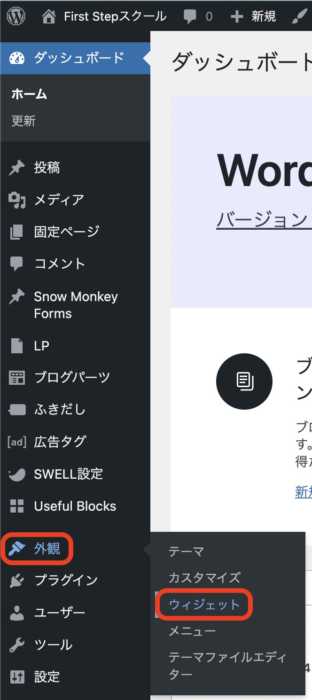
ダッシュボード→「外観」→
「ウィジェット」
からブログパーツを使用したい場所にショートコードを貼ります。
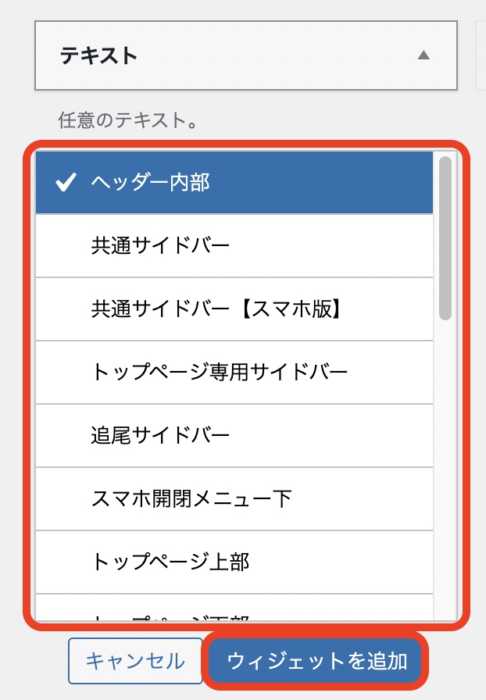
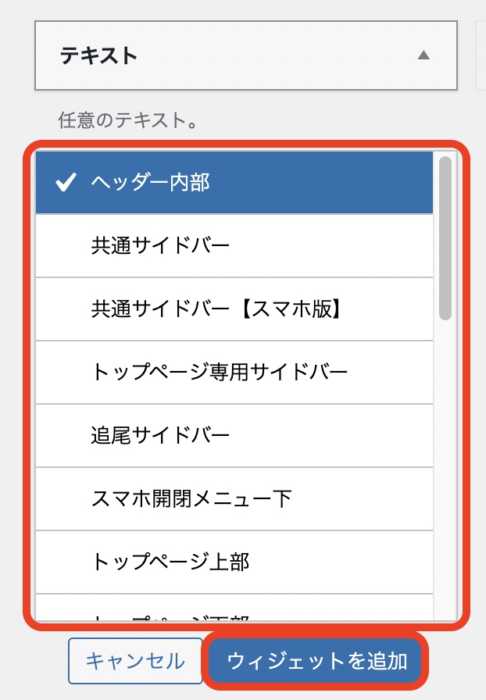
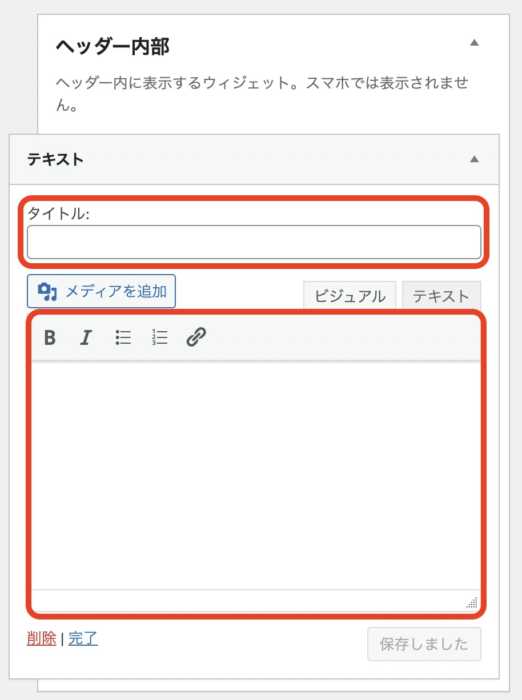
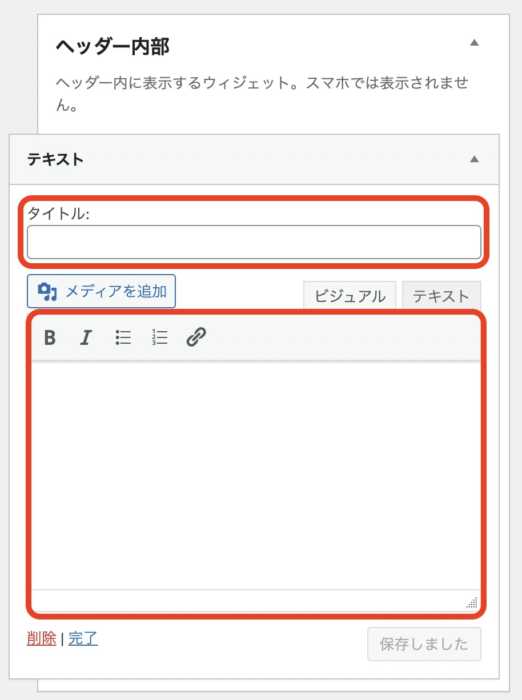
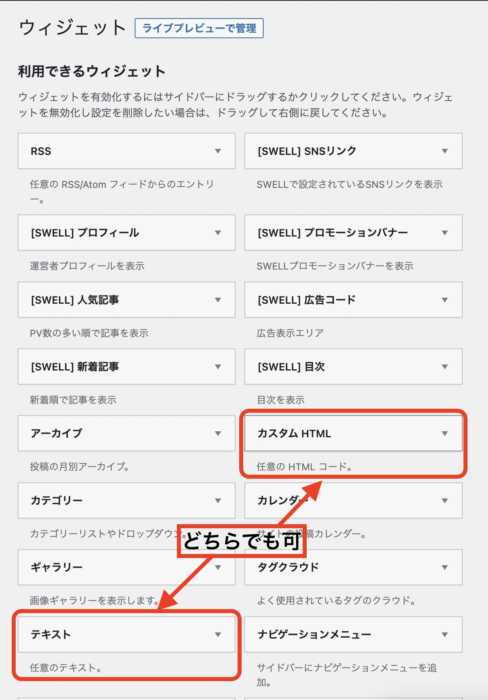
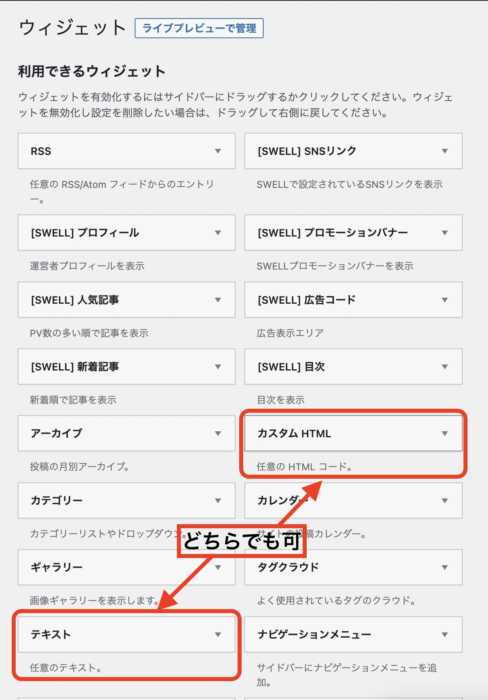
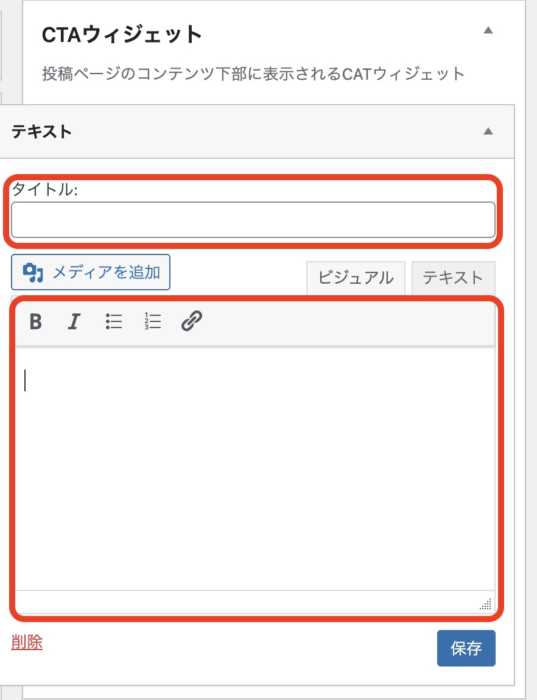
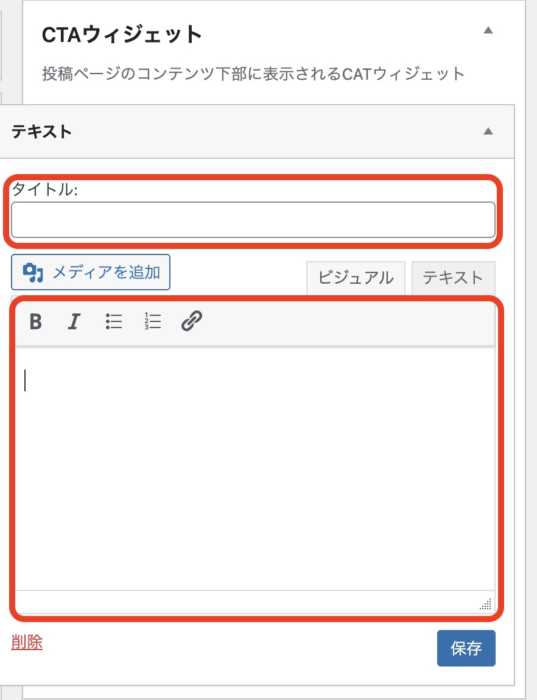
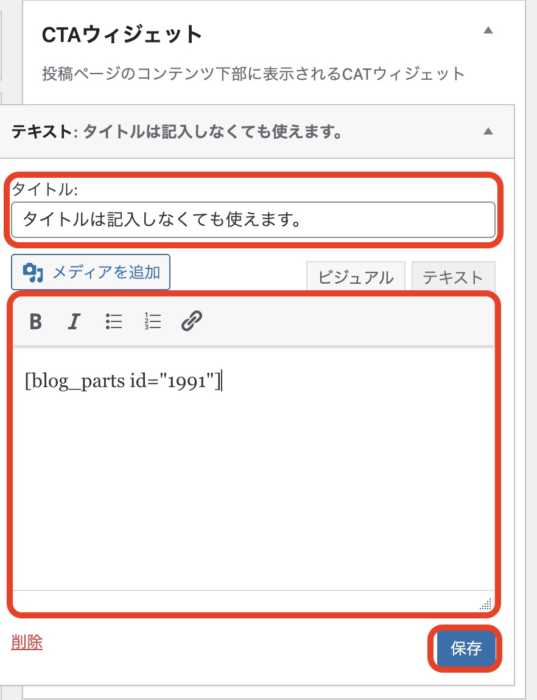
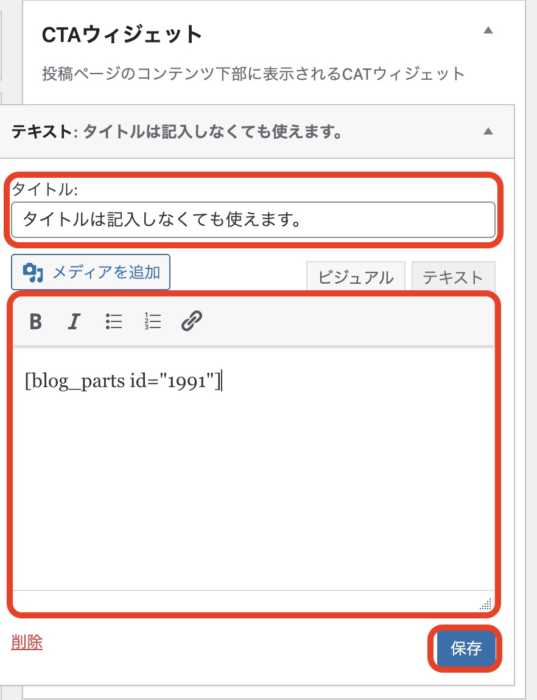
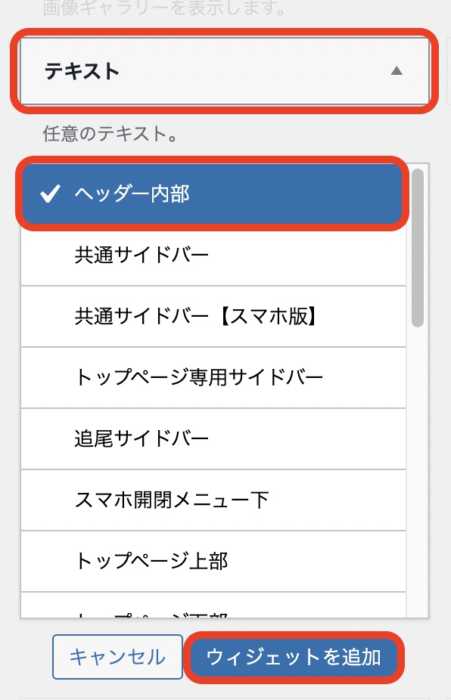
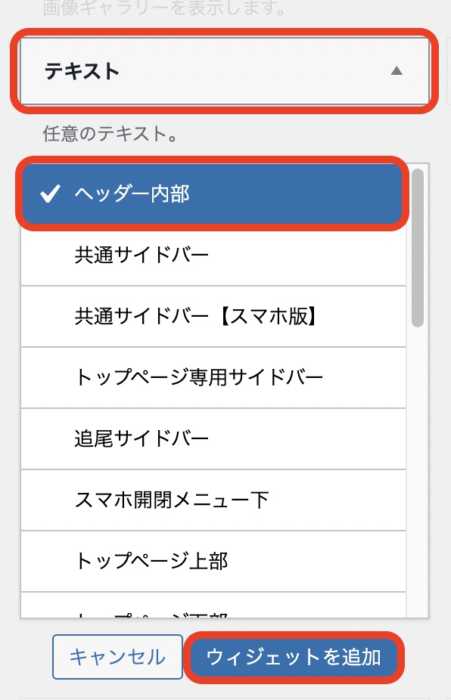
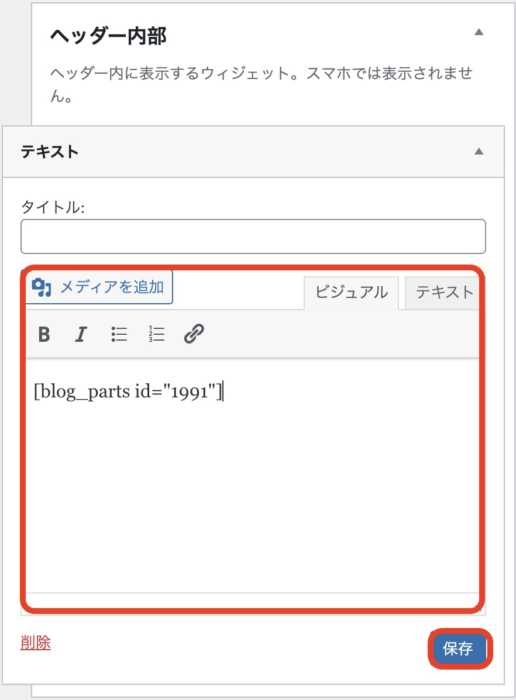
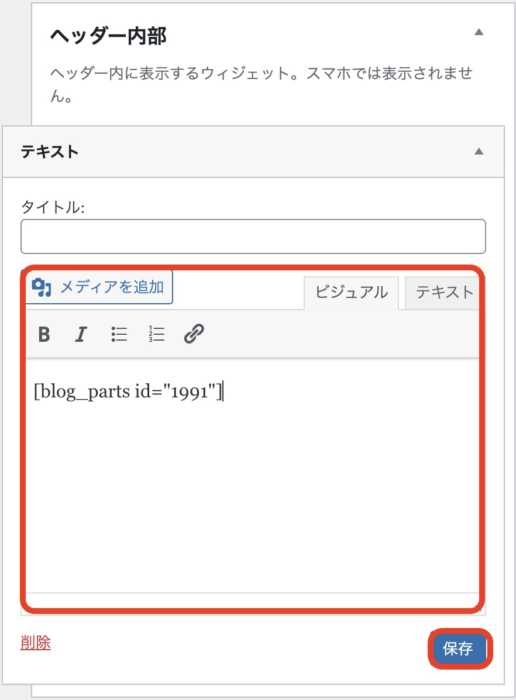
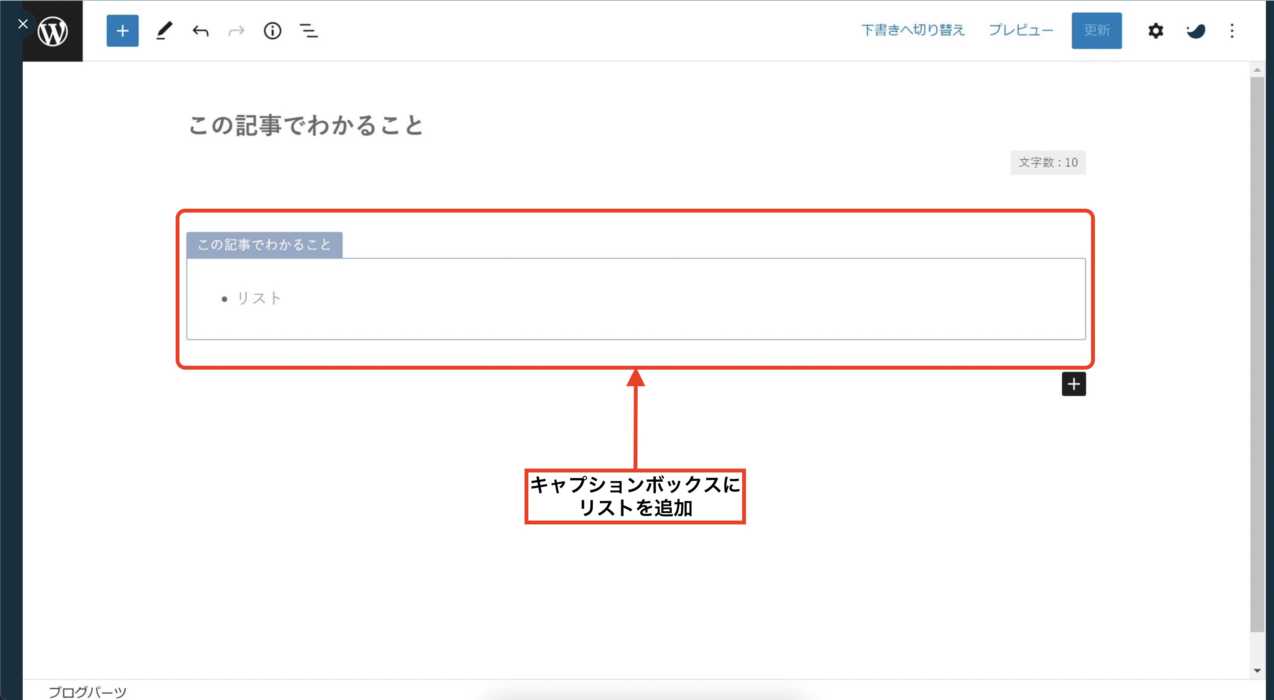
▼ウィジェット内で使用する方法






タイトルは入力しなくても使用できます。
タイトルを表示させたい場合は記入してください。
記入後、保存をクリックすれば完了です。




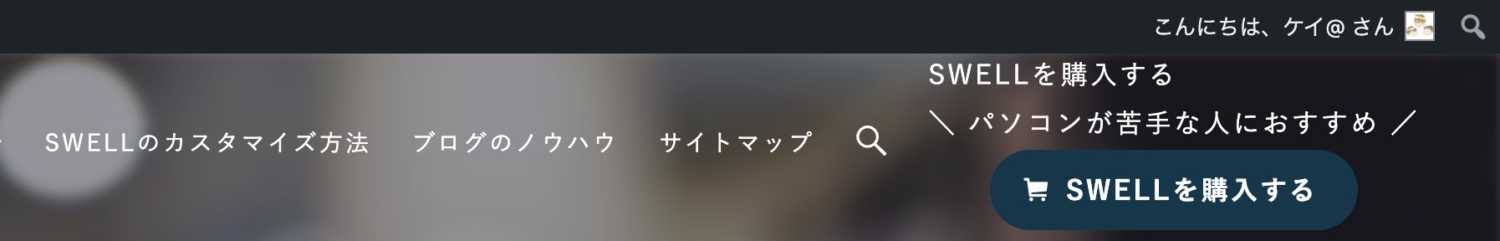
▼タイトルを記入した場合の完成図


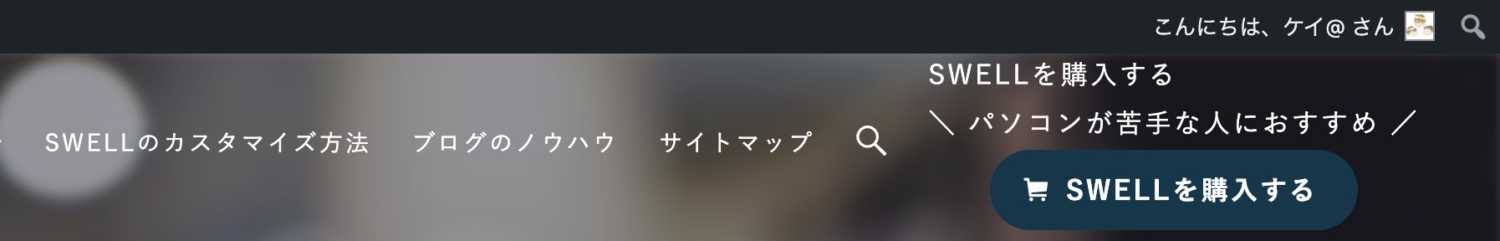
▼タイトルを記入しない場合の完成図


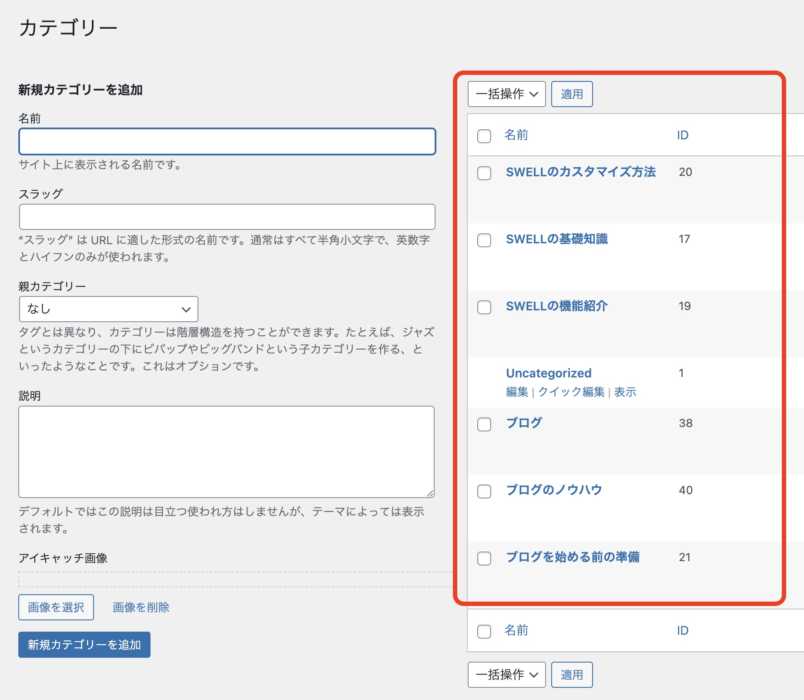
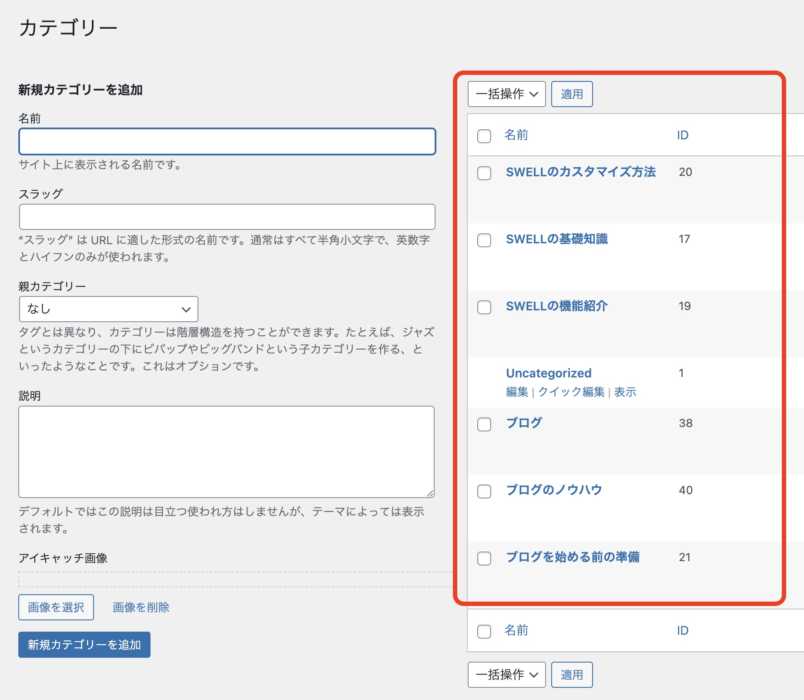
タグ・カテゴリー内で使う方法
タグまたはカテゴリー内で使用したい場合は、
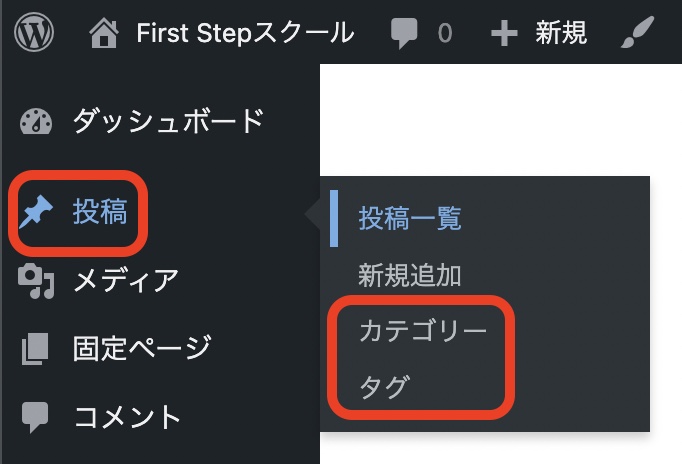
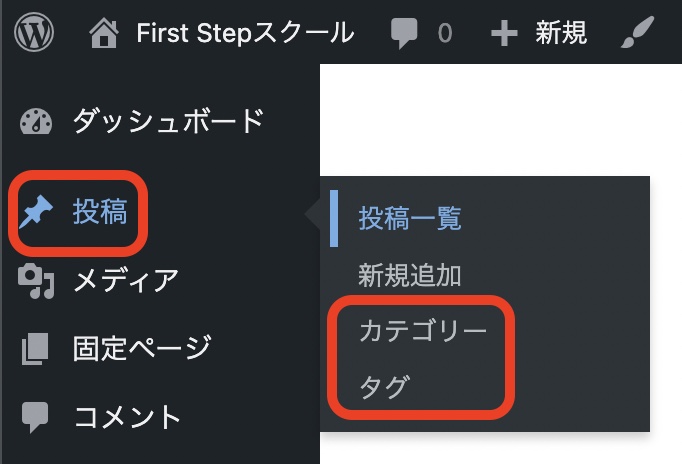
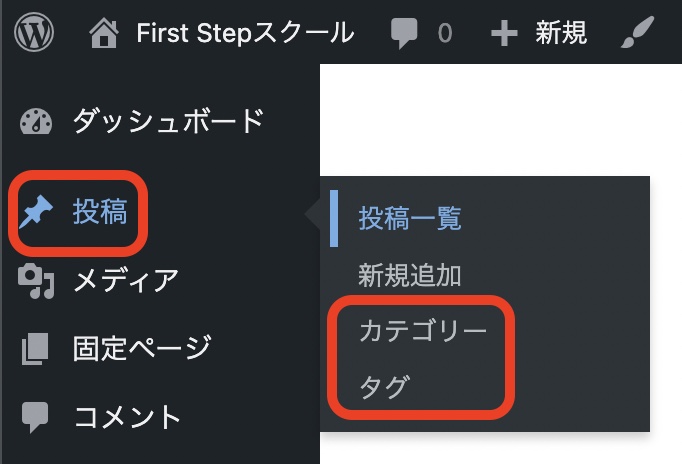
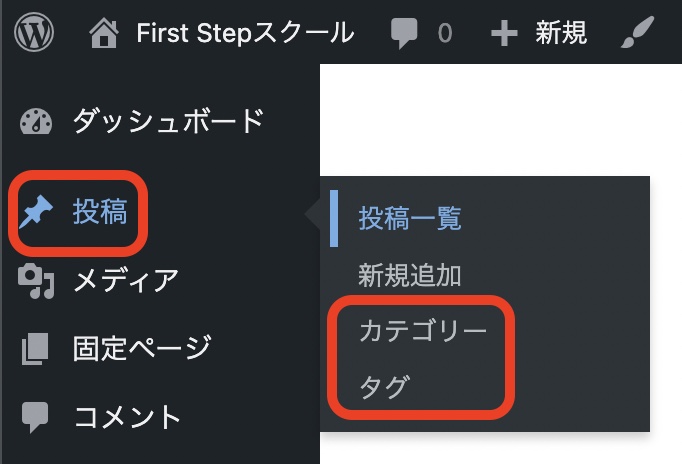
ダッシュボード→「投稿」→「タグ」または「カテゴリー」
を選択し、編集画面でブログパーツのショートコードを貼ります。
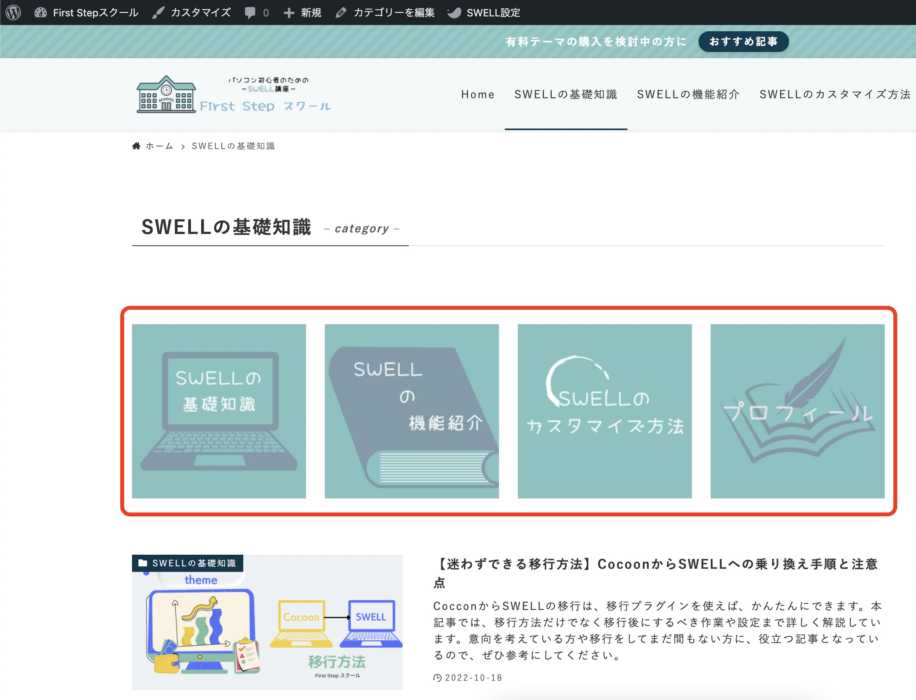
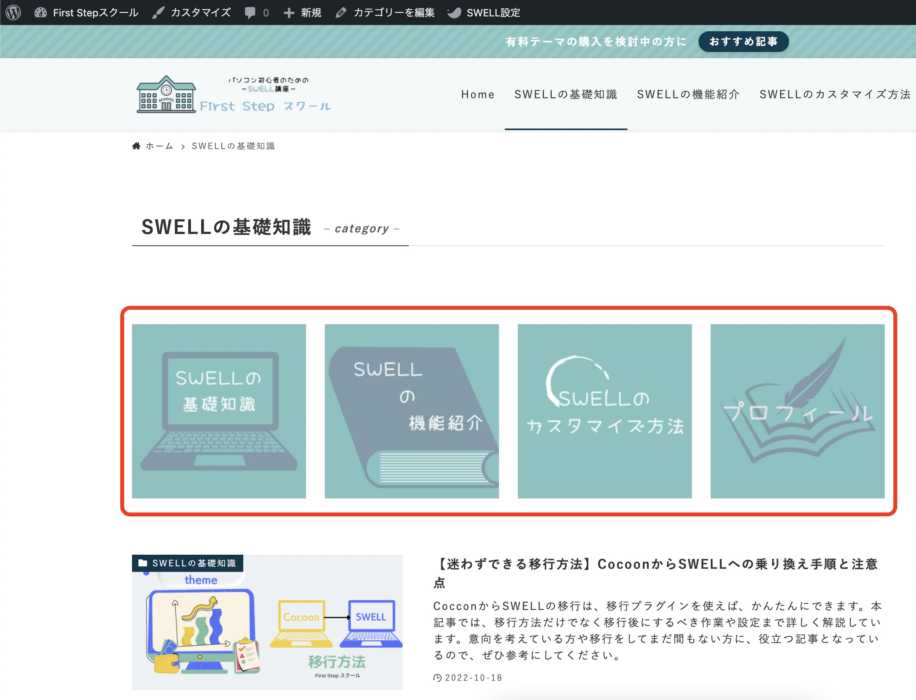
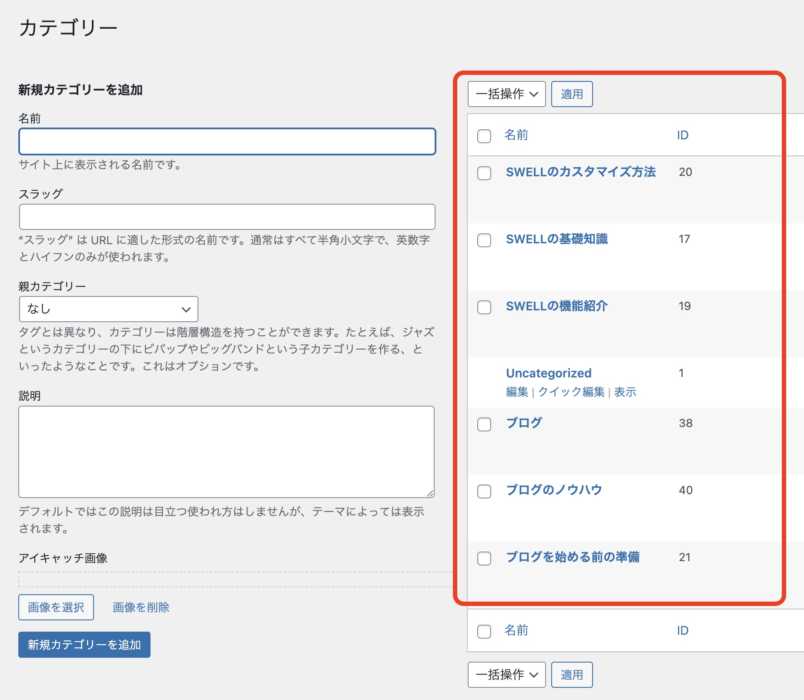
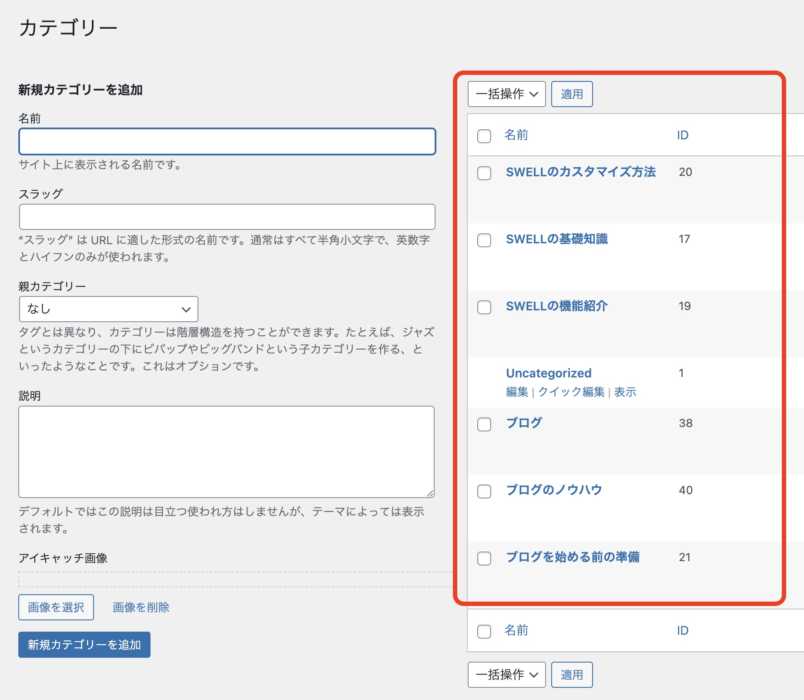
▼タグ・カテゴリーページで使用する方法
タグとカテゴリーの編集したい方を選択してください。




用途が「タグまたはカテゴリー」のみ選択可能です。




▼完成図





今回はカテゴリーで説明しましたが、タグも同じ方法で
使用できます。
CTA内で使う方法
CTA内でブログパーツを使用する場合は、カテゴリーで表示を分ける方法と一括で表示する方法の2種類あります。
それぞれショートコードを貼る場所が違うので、注意が必要です。
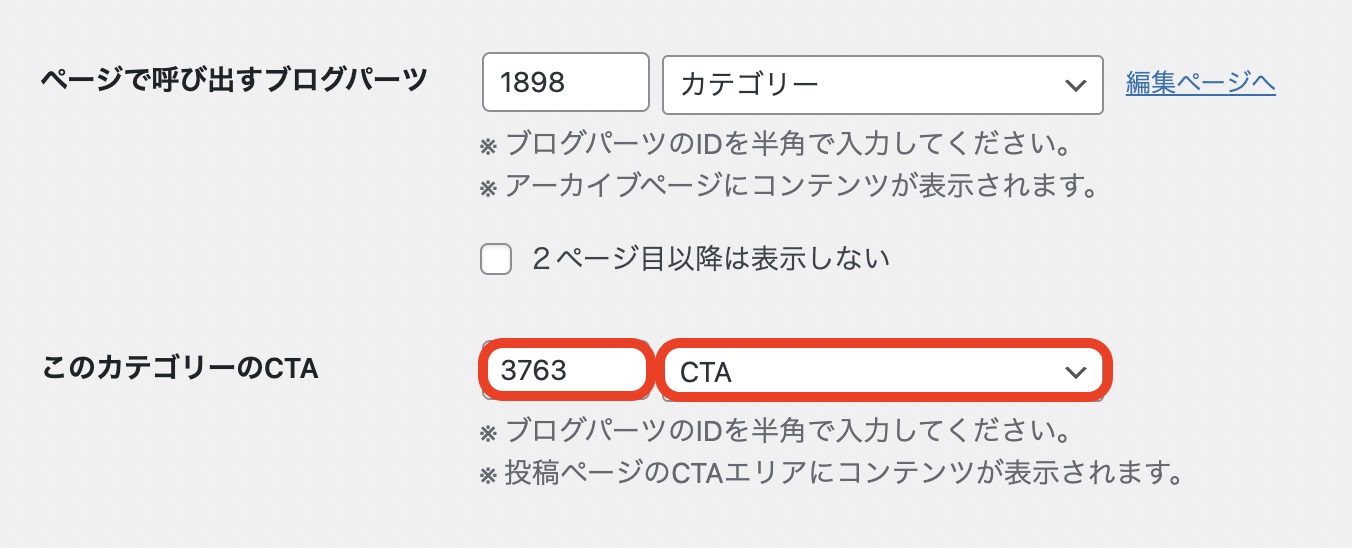
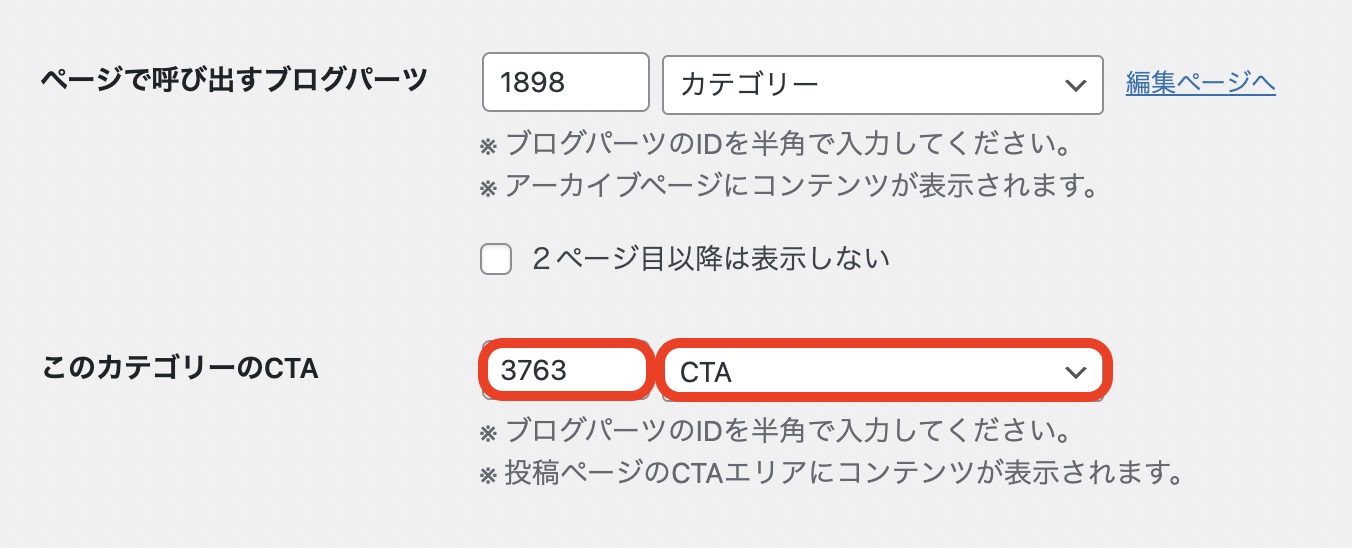
カテゴリーごとに表示する場合は、ブログパーツの用途が「CTA」しか選択できません。
一括で表示する場合は、すべての用途が使用できます。
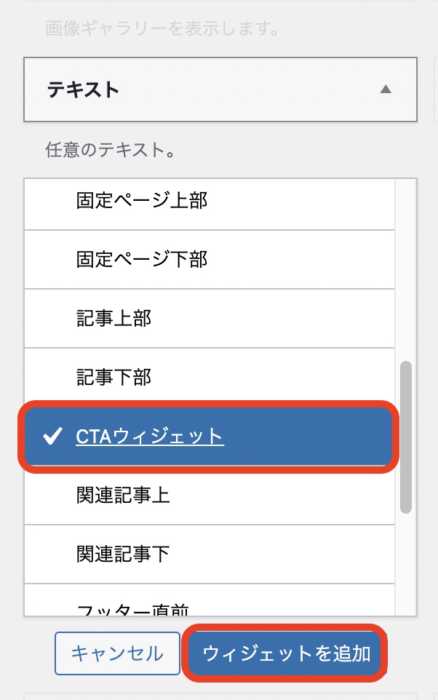
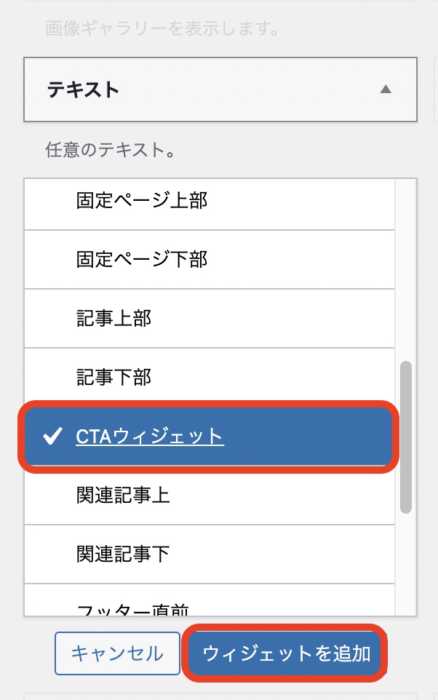
▼タグまたはカテゴリーごとに表示させたい場合




用途が「CTA」のみ選択可能です。




▼一括で表示させたい場合
「ウィジェット」をクリックする。






記入後、保存をクリックして完了です。







カテゴリーごとに広告を変えたりできる、とても便利な機能です。
ブログパーツの注意点



ブログパーツがどこにも見当たらない……。



表示されない場合は、2つの項目を
確認してみてください。
記事内で使用するときに見当たらない場合




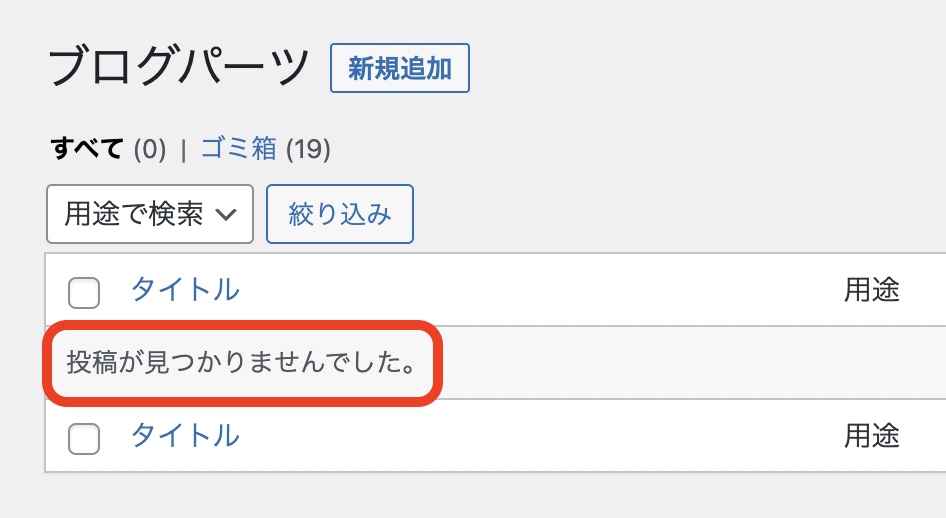
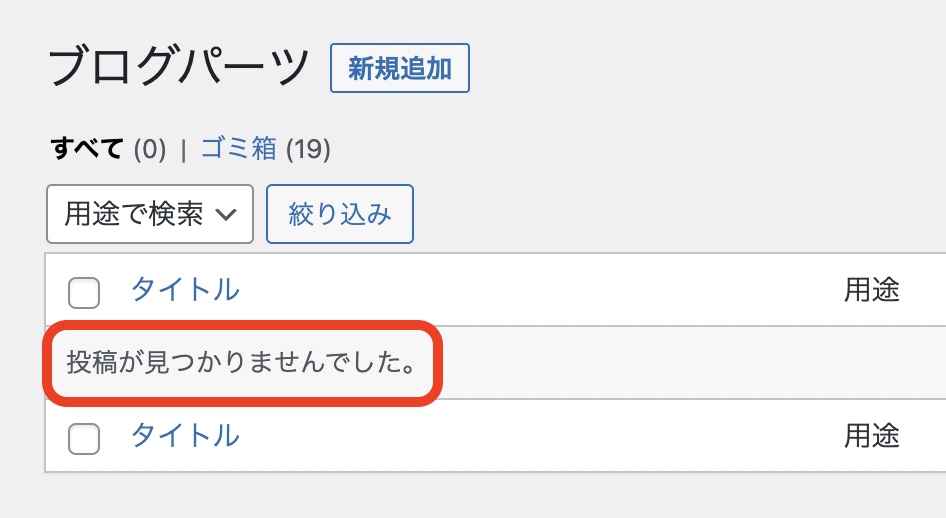
記事内で使用する際に、ブログパーツが見当たらない場合はブログパーツの編集ページを確認してください。
ダッシュボード→「ブログパーツ」から確認できます。


ダッシュボードにブログパーツが見当たらない場合




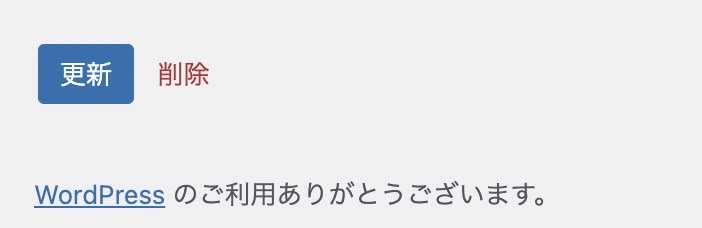
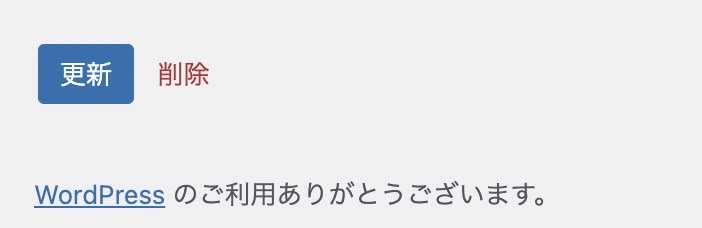
クリックする。


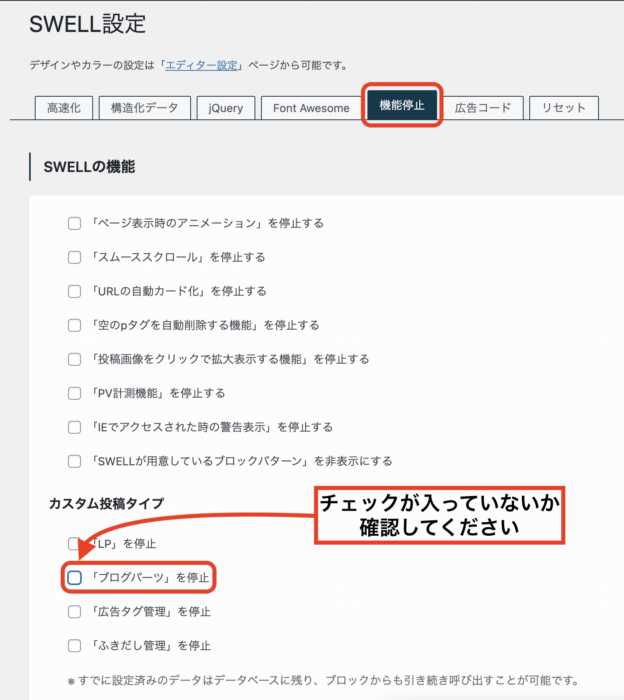
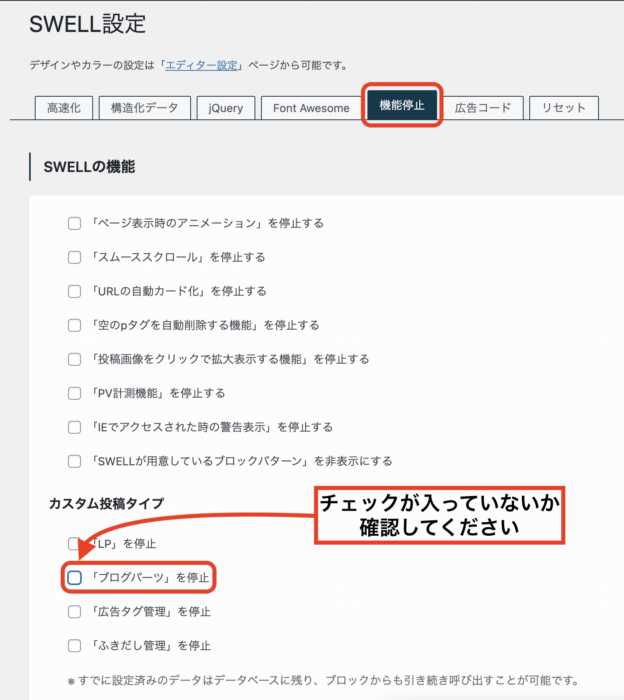
「ブログパーツ」を停止にチェックが入っていないか確認する。


チェックを外して、更新をクリックすれば完了です。


PC限定!ヘッダー内部にボタンを置く方法
SWELLボタンは、ヘッダー内にも置くことができます。



簡単にできるので、一緒に
やってみましょう。
ヘッダー内部のボタンとは?



ヘッダー内部にボタンを置く?どういうこと?
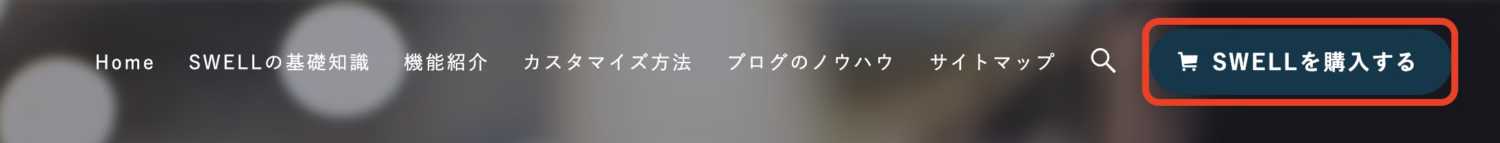
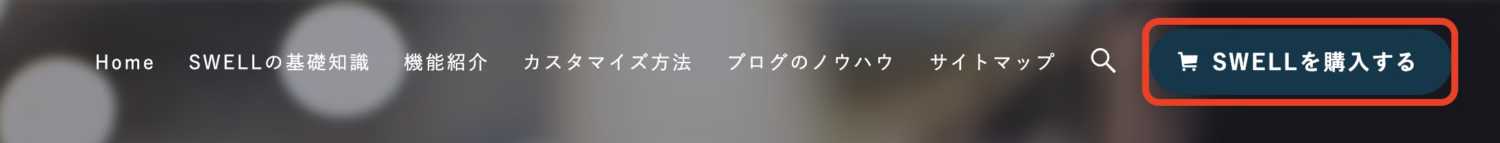
下記の赤枠内がヘッダー内部となっていて、ボタンを置くことができます。
複数置くことも可能。


フッター内部にボタンを置くには、
ブログパーツでSWELLボタンを作成する必要があります。
ブログパーツをヘッダー内部に呼び出そう
SWELLボタンのブログパーツを作成して、
ヘッダー内部に貼り付けましょう。


「ウィジェット」をクリックする。











簡単にできるので、挑戦してみてください。
ブログパーツの使い方を覚えて憧れのサイトになろう!
ブログパーツの使い方を覚えると、
サイト構成の幅がすごく広がります。
ヘッダーにボタンを置いたり、サイドメニューにボックスメニューを使ってカテゴリーを置いたり憧れのサイトを真似することができます。
SWELLを使っている方は、ぜひチャレンジしてみてください。
SWELLは、ブログパーツの他にも便利な機能がたくさん!
SWELLブロックの使い方を全種類紹介してあります。






コメント