
 悩子ちゃん
悩子ちゃんトップページをもっと見やすくできないかな……。



SWELLの機能を使って、
グローバルナビをカスタマイズしてみよう。
SWELLには外観をカスタマイズできる機能がたくさんあります。
その中でも、グローバルナビ(ヘッダーメニュー)を設定することで、外観が見やすくなったり、ユーザーが必要な記事を見つけやすくなります。



この記事を読めば、
グローバルナビの設定方法はバッチリです。
▼本記事の内容
- SWELLグローバルナビの設定方法
- SWELLグローバルナビの使い方Q&A
- グローバルナビにアイコンを表示させる方法
グローバルナビとは



そもそもグローバルナビってなんだろう……?



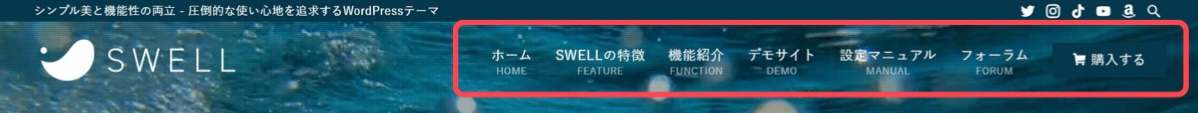
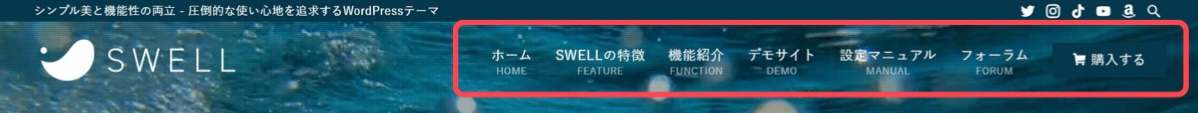
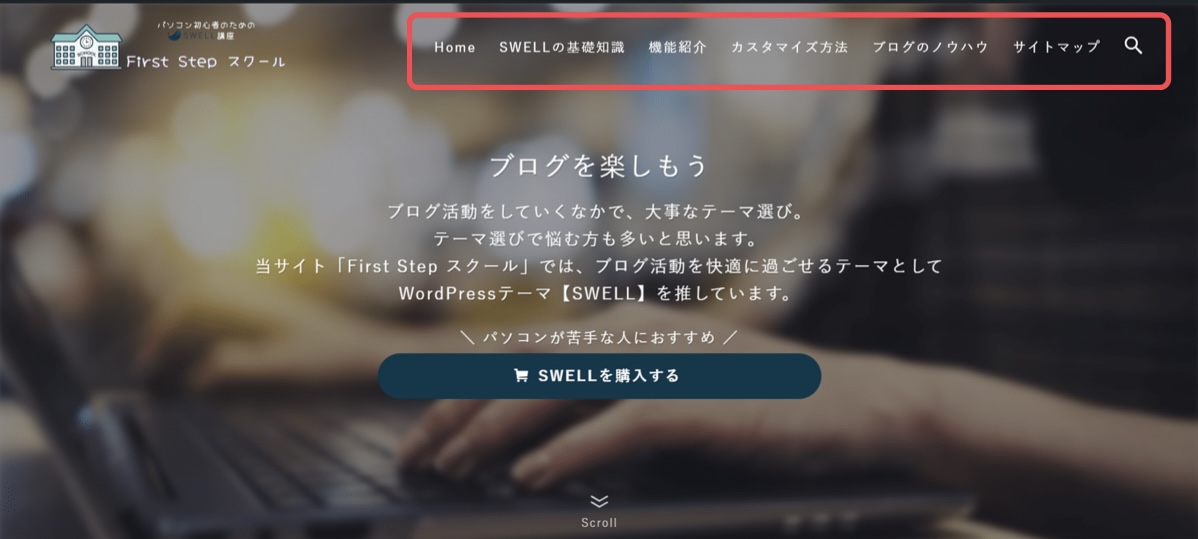
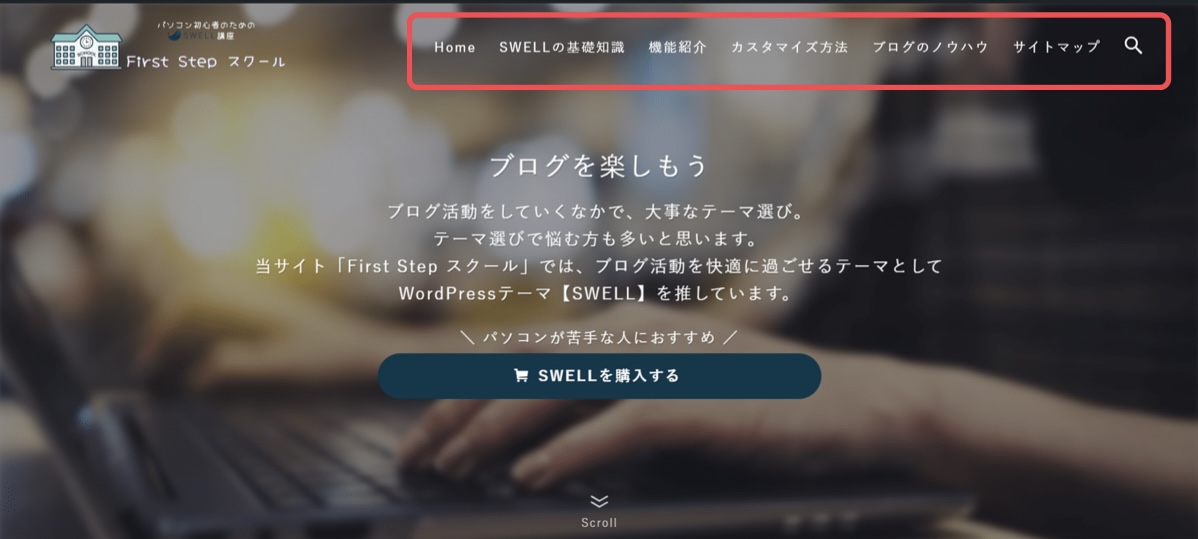
SWELL公式でも使われている、トップページ上部のメニューのことだよ。


グローバルナビとは、
PCで表示したときにページ上部で表示されるメニューのことです。
グローバルナビを設定することで、
サイト全体が把握しやすくなり、ユーザーが必要な情報を見つけやすくなります。



グローバルナビには、どんな情報を入れたらいいの?



サイトの強みや、優先的に見てもらいたい情報を入れるのがオススメだよ。
サイト記事への導線となるグローバルナビは、ユーザー目線で設定すること大切です。
そうすることで、「ユーザーの悩みや課題を解決できる=いいサイト」となり、SEOでも評価が上がりやすくなります。



グローバルナビ設定のポイントもまとめたので、参考にしてみてください。
▼グローバルナビ設定のポイント
- だいたい5~7項目以内にまとめる
- 優先的に見てもらいたい順に配置する
- 短文で、わかりやすいワードにする
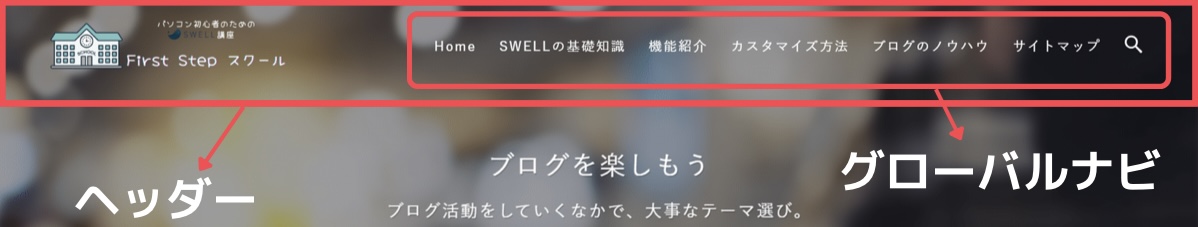
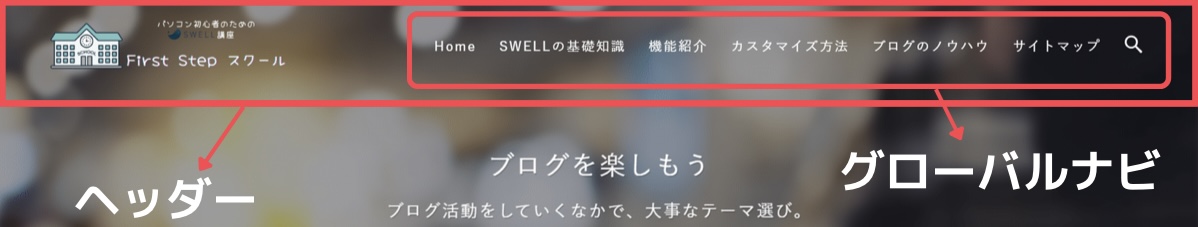
ヘッダーとの違いは?
グローバルナビは、「ヘッダーナビ」とも呼ばれるように、ヘッダー内のメニュー部分を指します。





グローバルナビはヘッダーの一部になります。
ページ上部に配置されることが多いですが、スマホだとサイドバーに配置されることもあります。
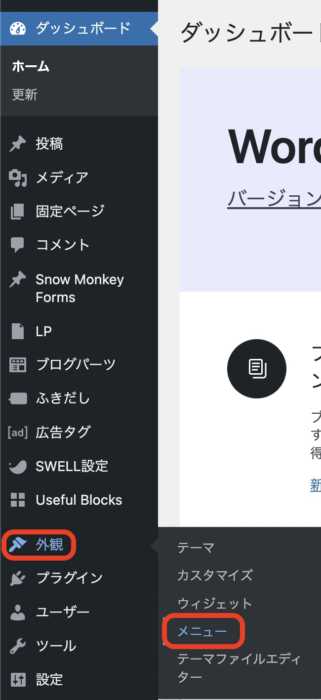
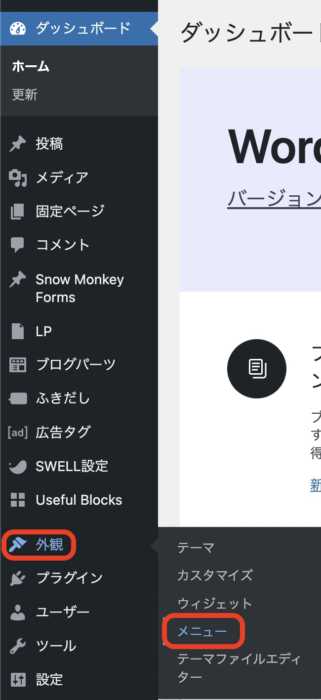
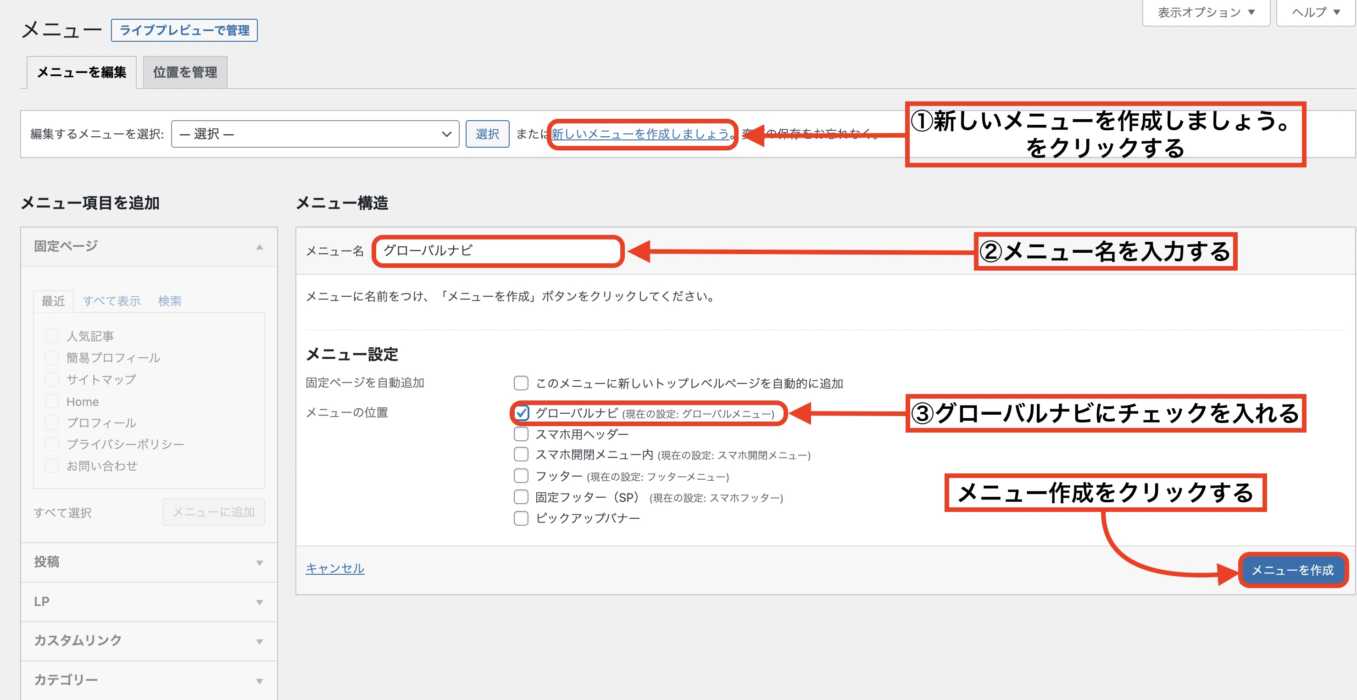
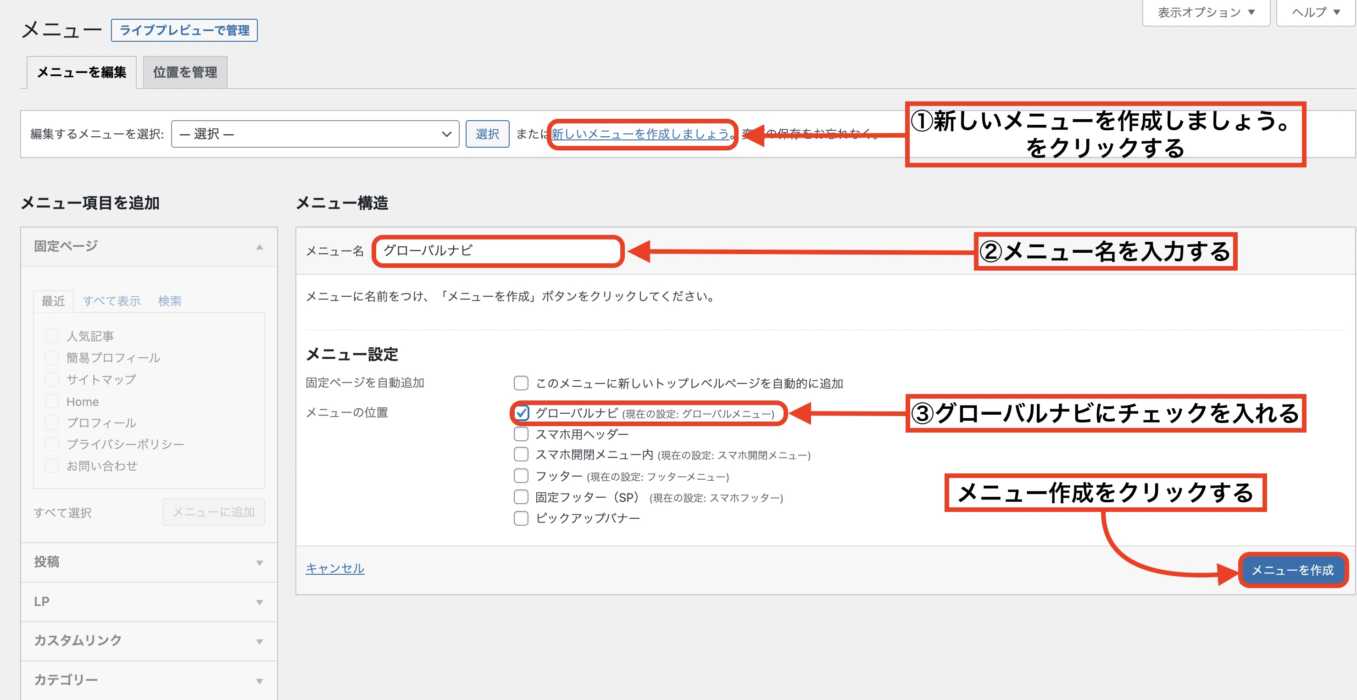
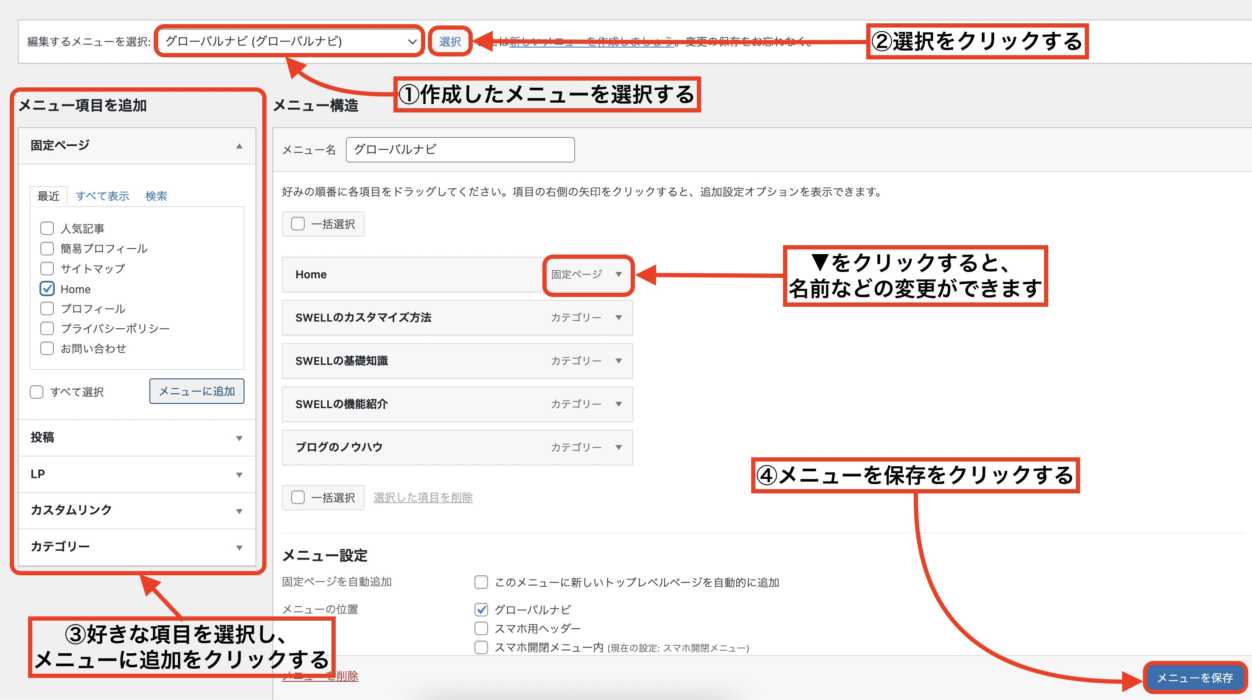
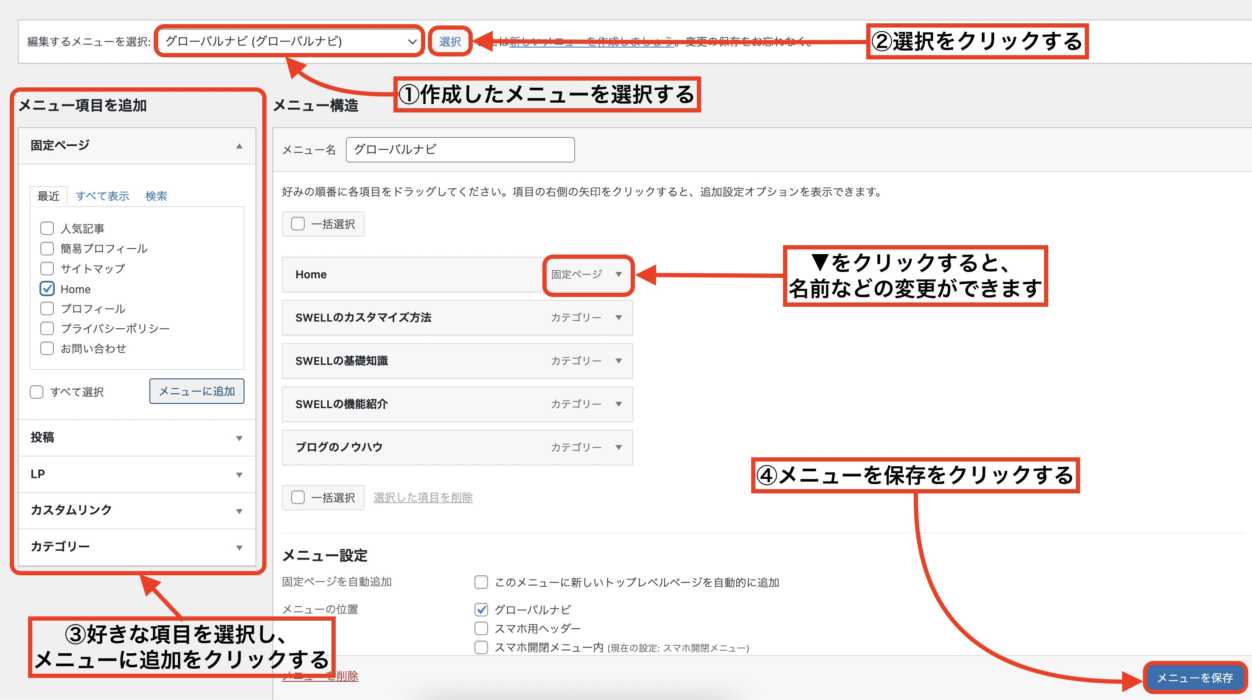
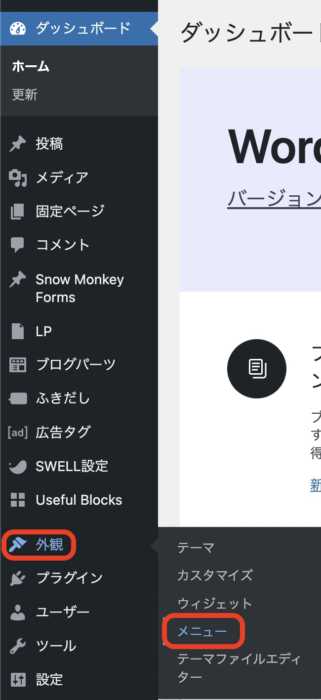
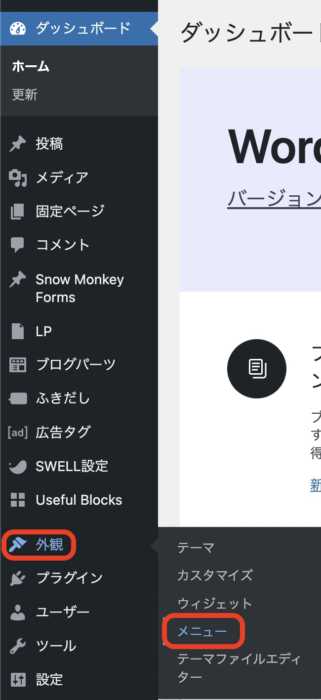
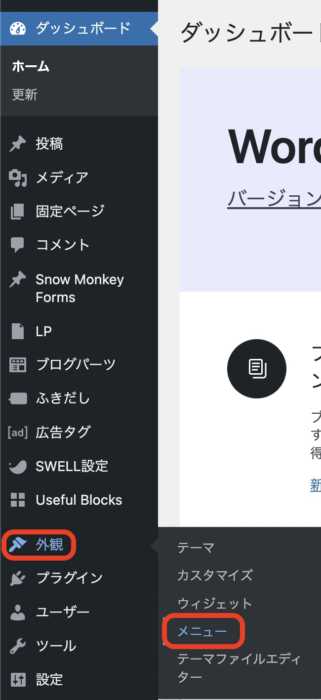
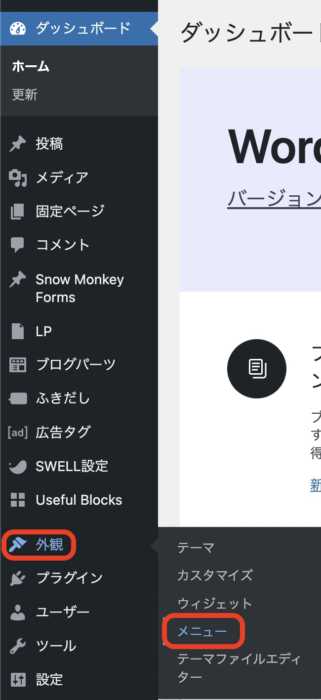
グローバルナビの設定方法



どうやって設定するの?



SWELLの外観カスタマイズ機能を使って設定できるよ。
グローバルナビは、SWELLの機能を使えば、簡単にカスタマイズすることもできます。
▼グローバルナビカスタマイズ例





それぞれ解説していくので、自分に合ったカスタマイズを試してみてください。
シンプルの設定方法









グローバルナビにアイコンを挿入する方法は、下記にて後述しています。
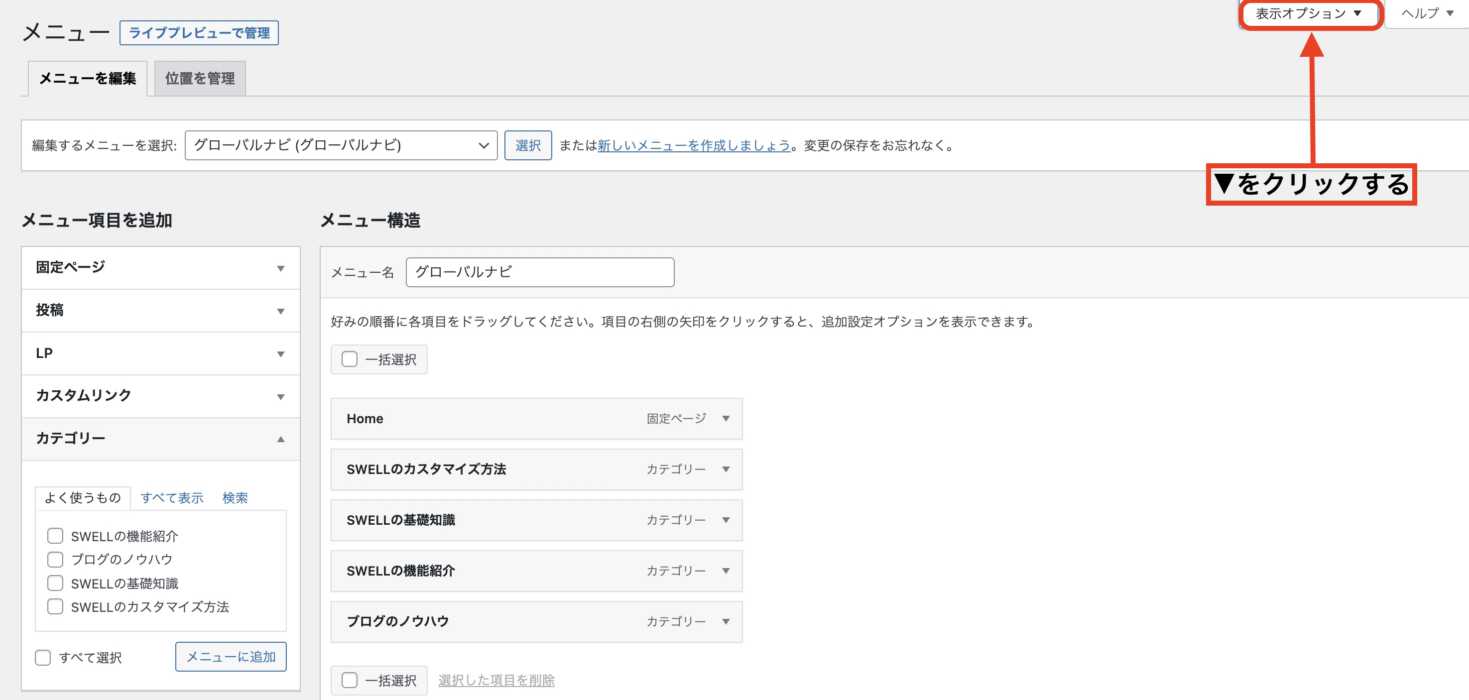
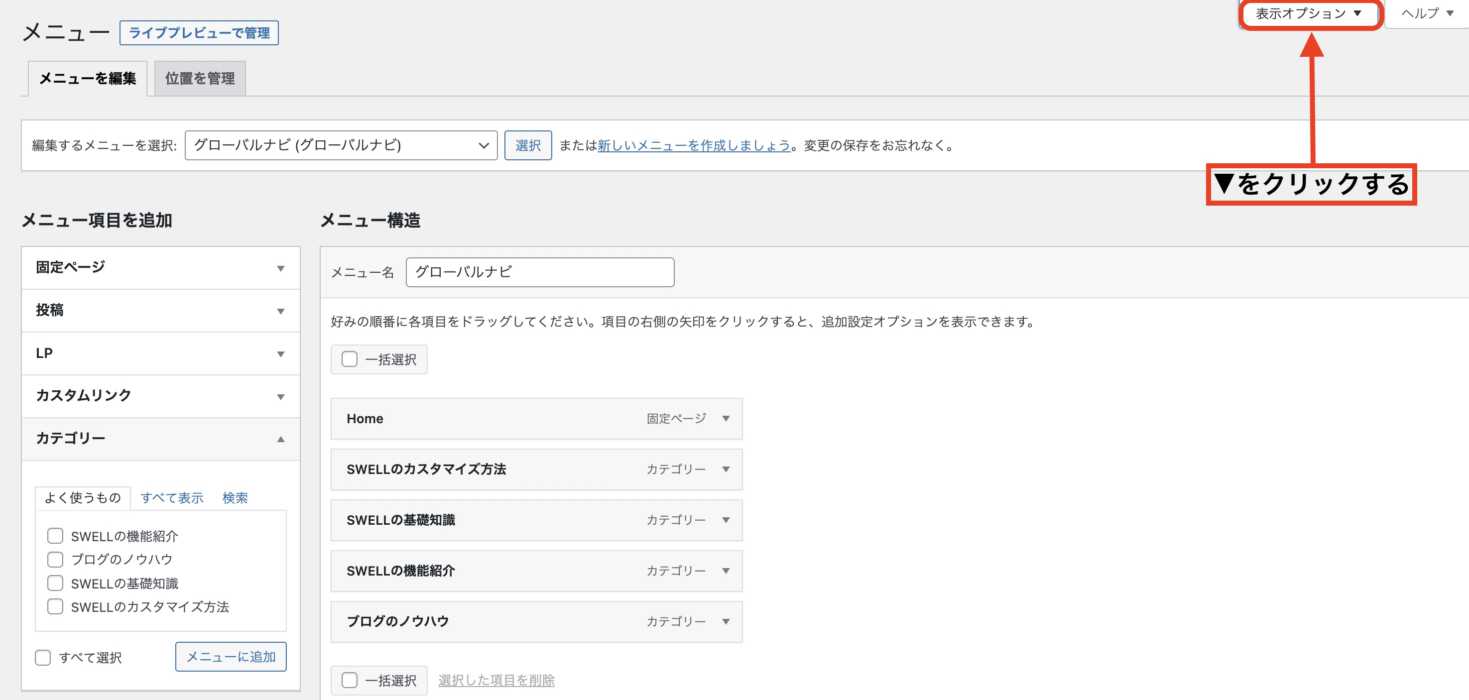
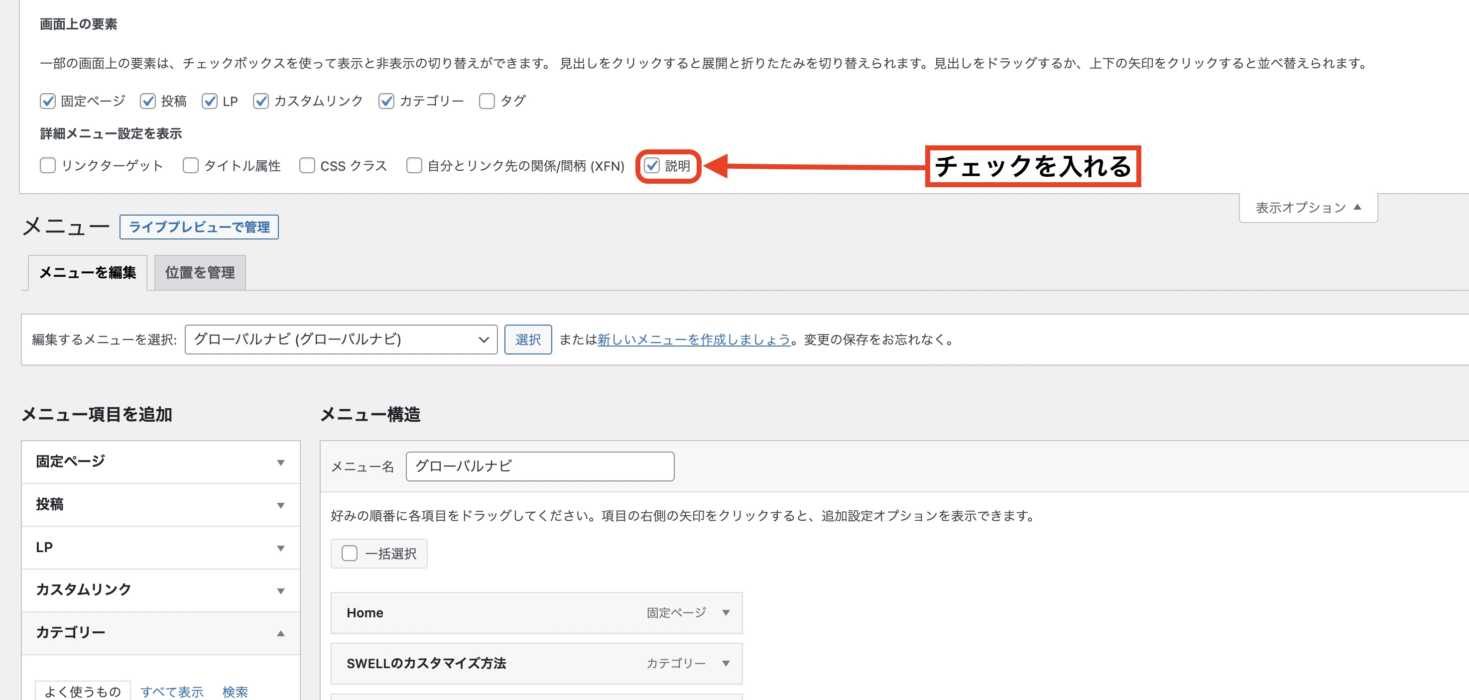
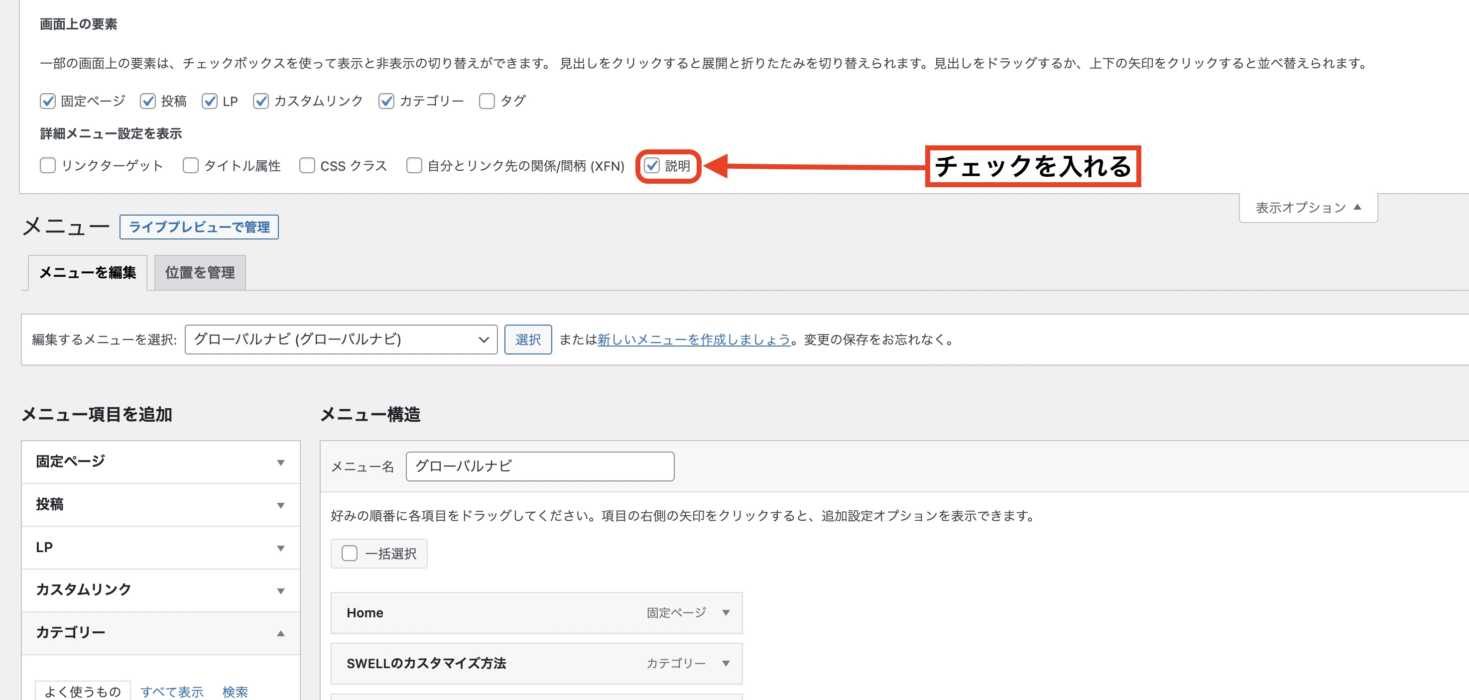
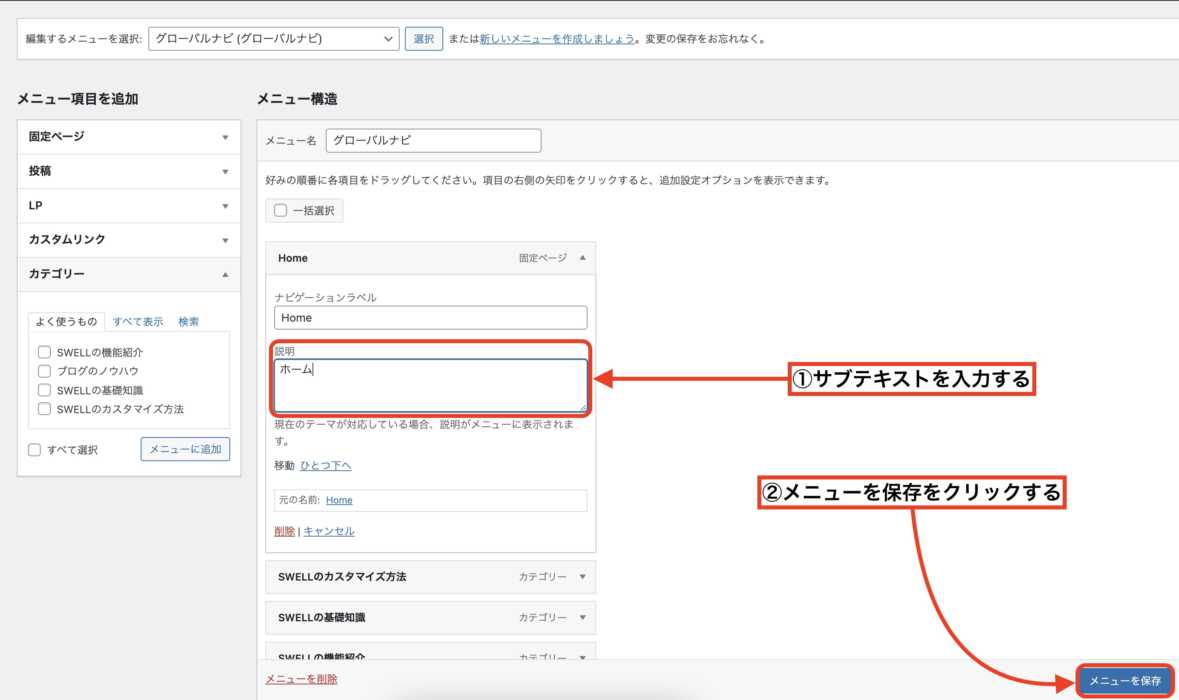
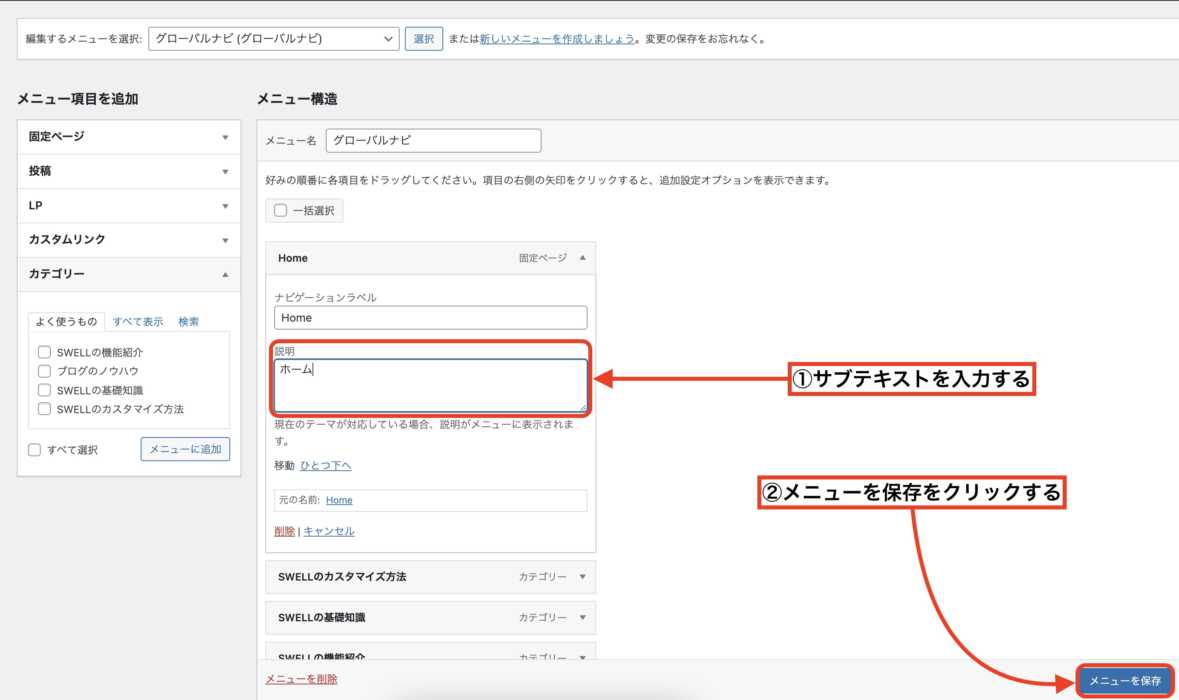
サブテキストの設定方法
SWELL公式では、メニュー名の下に英語表記のサブテキストを追加しています。





このサブテキストも、SWELLのカスタマイズ機能で設定できます。
▼サブテキスト設定方法








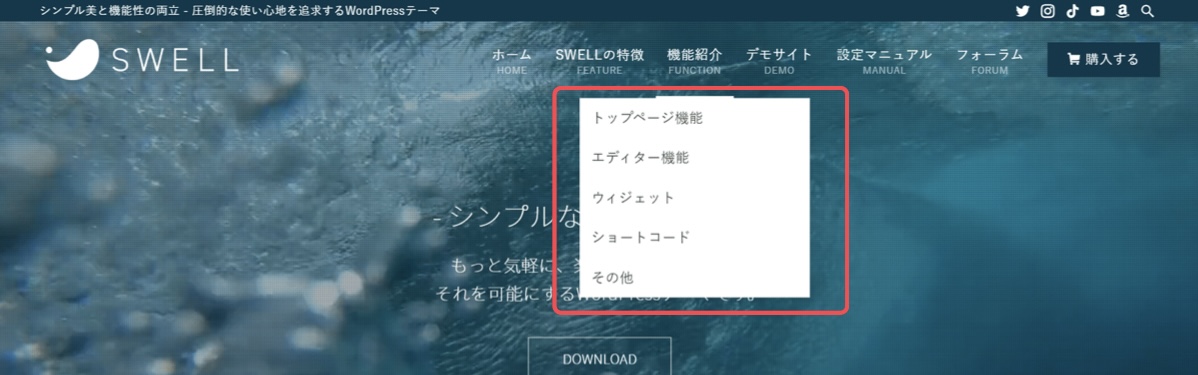
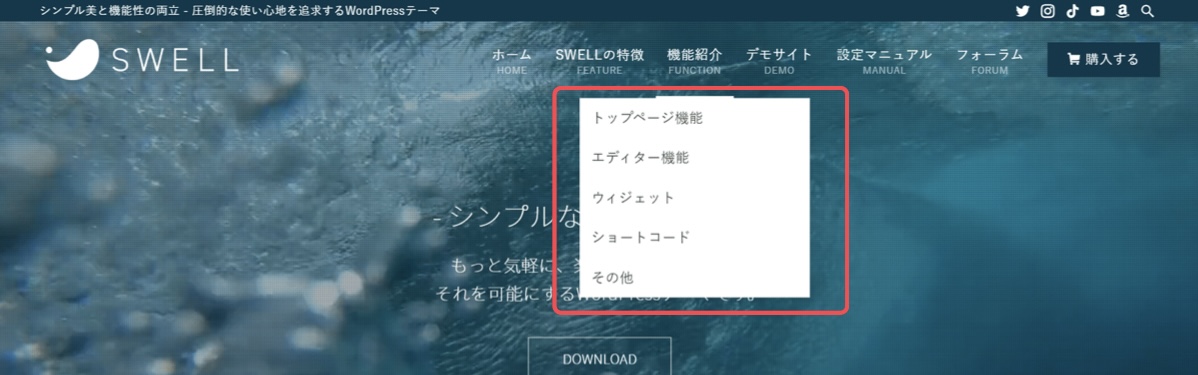
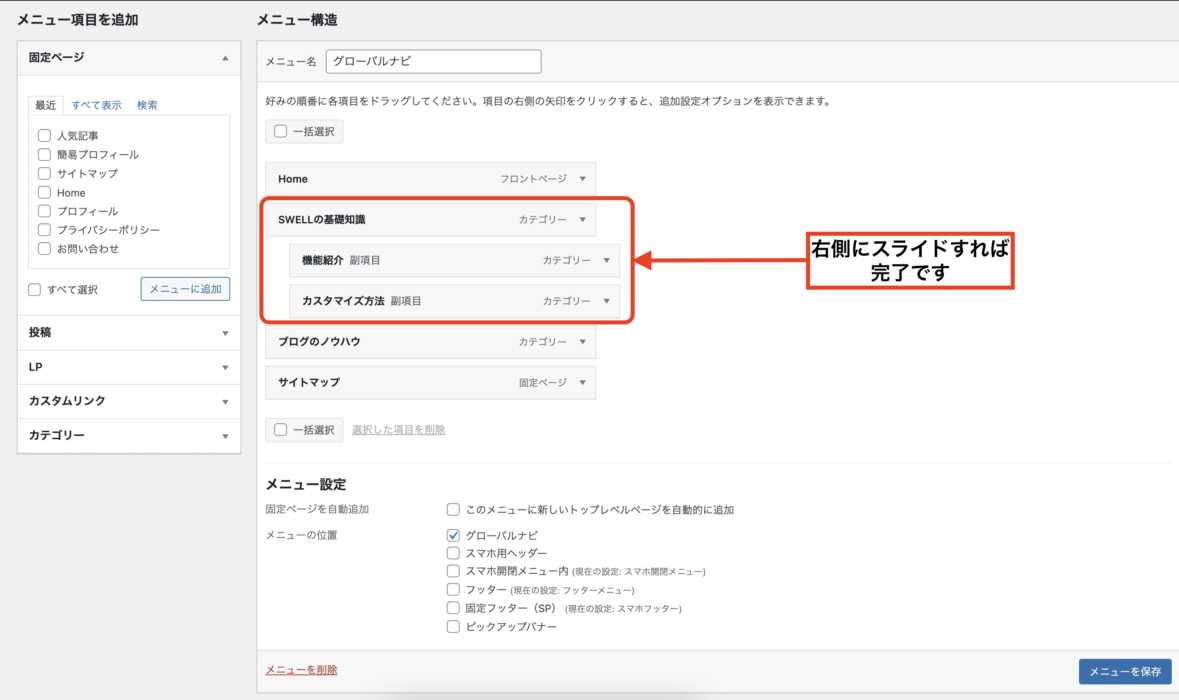
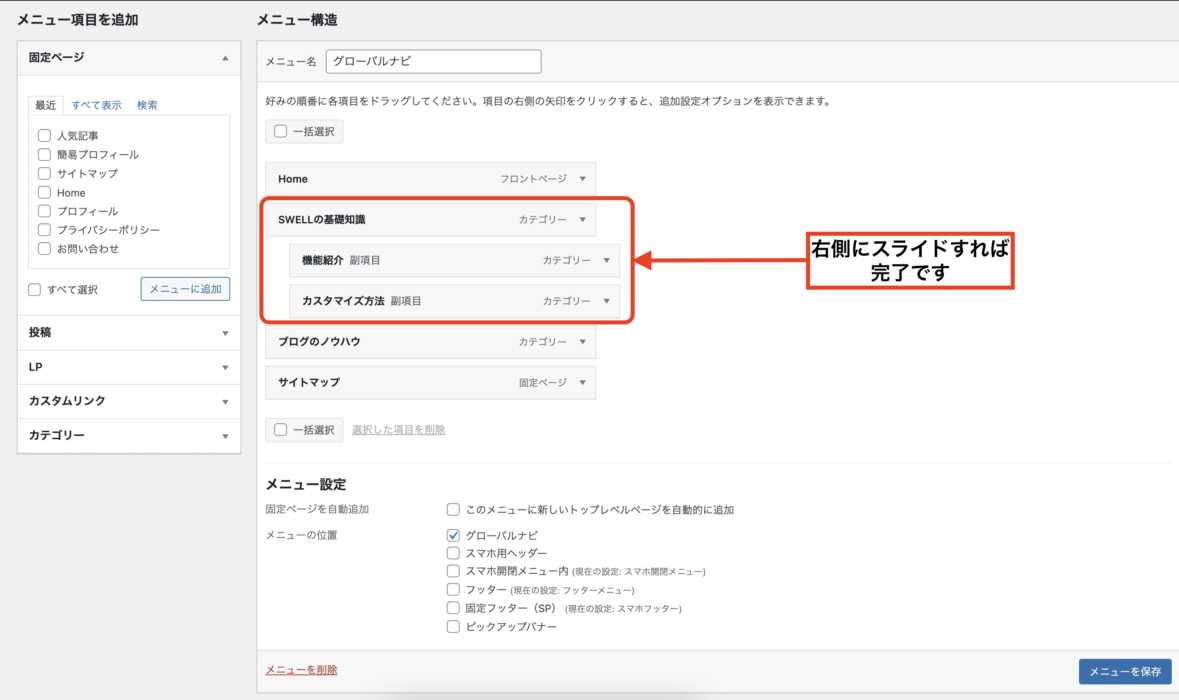
ドロップダウンメニューの設定方法
カーソルを合わせると出てくるドロップダウンメニューも、SWELLのカスタマイズ機能を使って設定することができます。





見やすいように、動画で解説していきます。
▼ドロップダウンメニュー設定方法
下の画像のように、メニューが右に少しずれた状態になっていればドロップダウンメニューの設定は完了です。





CSS編集は上級者向けなので、最初はSWELLの機能内でカスタマイズするのがおすすめです。
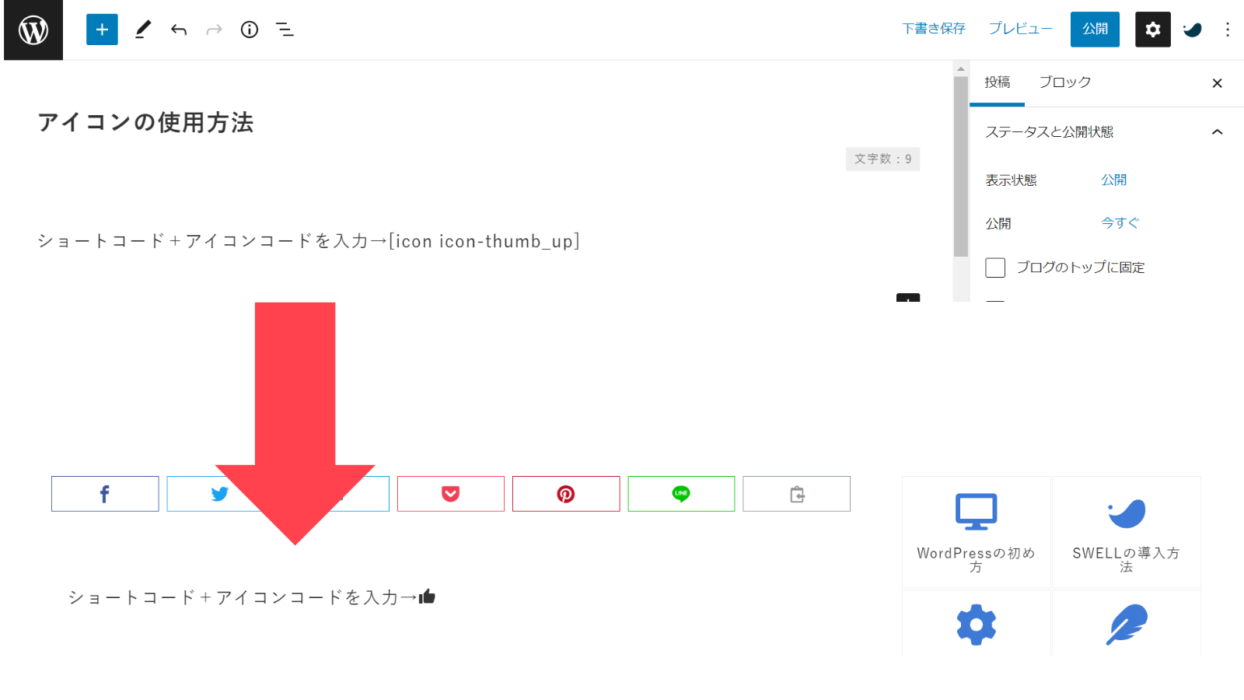
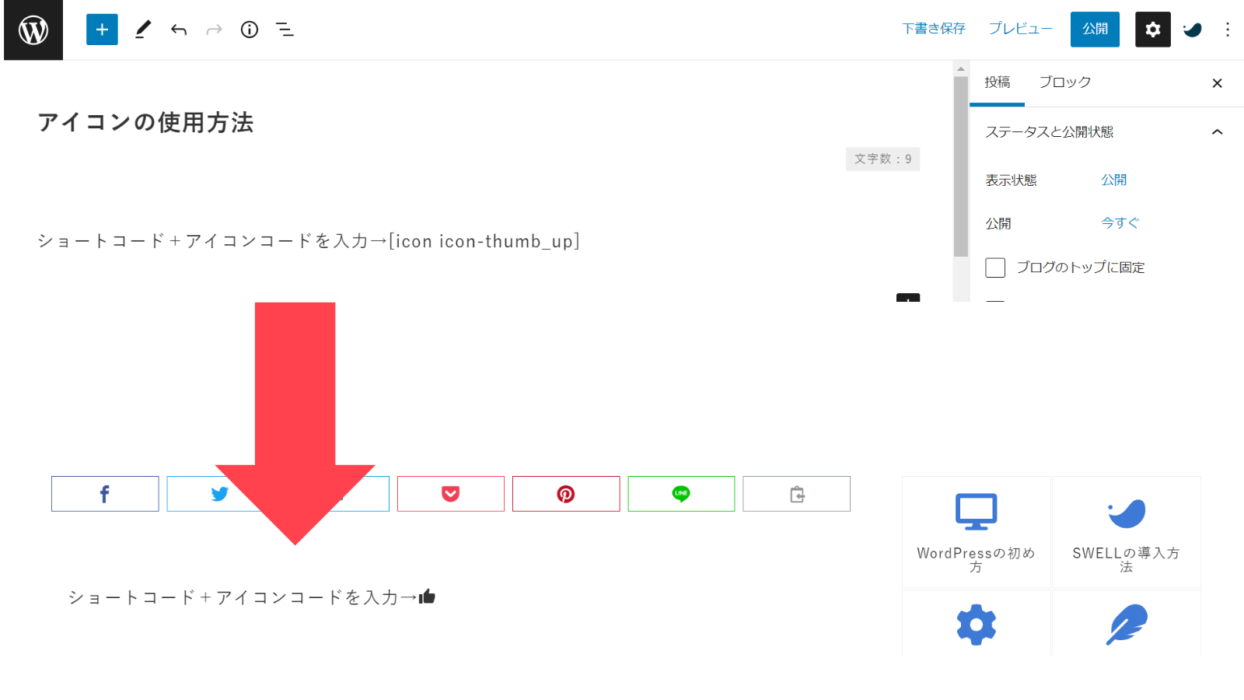
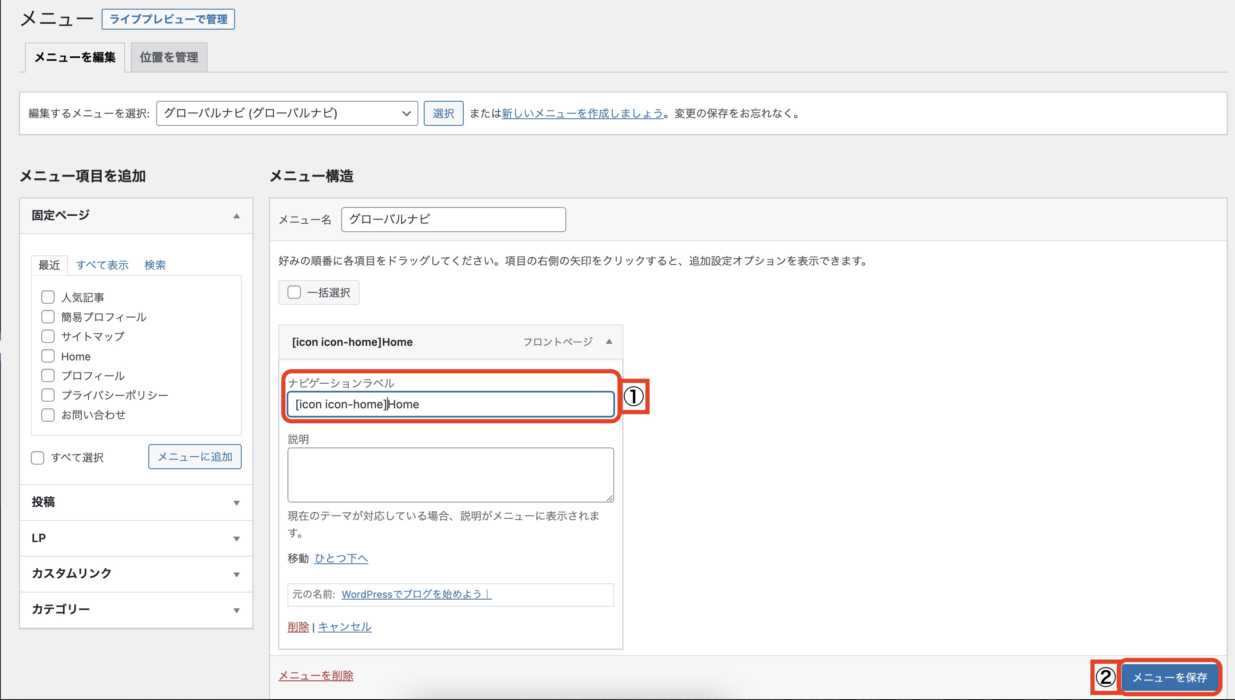
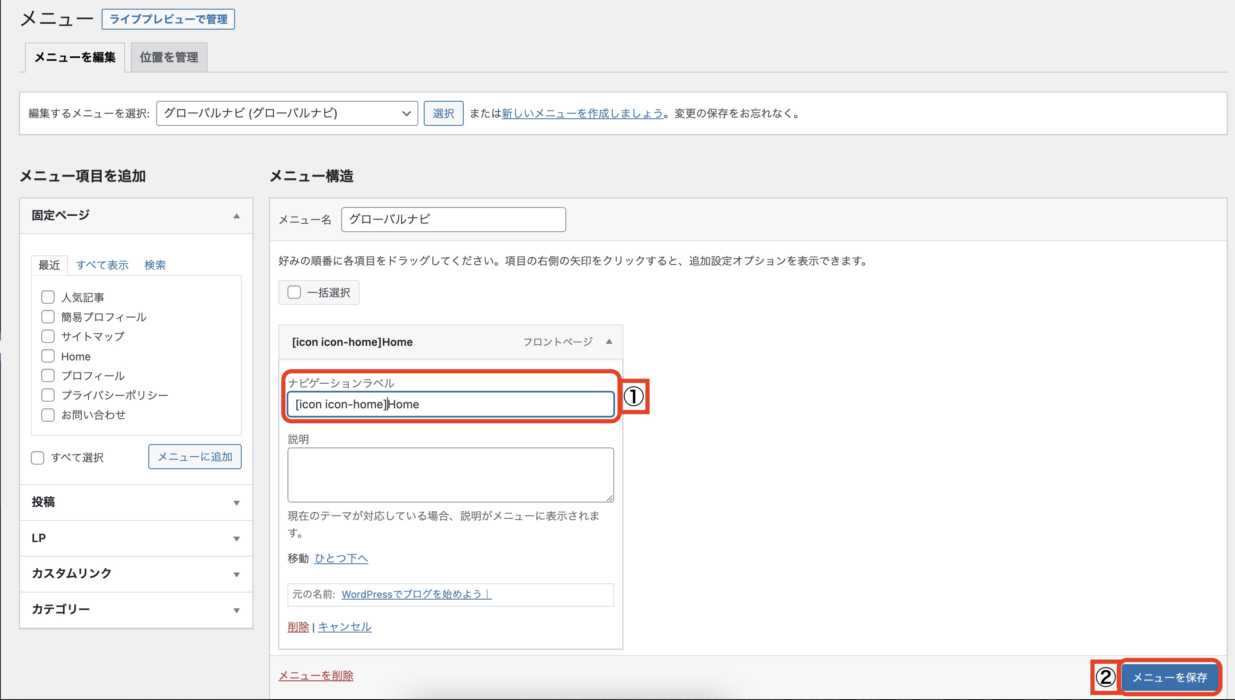
アイコンを挿入する方法
SWELLでは、「ショートコード」を入力することで←このように簡単にアイコンを追加することが可能です。
ショートコードを利用すれば、
文中やグローバルナビでもアイコンを使用できます。



ショートコード?なんだか難しそう……



下のコードをコピーして貼り付けるだけで使えるから、安心してね。
▼使用するショートコード
[icon アイコンクラス名]上のコードに、使いたいアイコンのクラス名を入力して使用します。



グローバルナビで使いやすいアイコンをまとめたので、コピーして使ってください。
▼アイコンクラス名(一部抜粋)
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-home | icon-swell | ||
| icon-phone | icon-megaphone | ||
| icon-light-bulb | icon-search thin | ||
| icon-cart | icon-book | ||
| icon-download | icon-mail | ||
| icon-pen | icon-person |
▼使用例






▼完成図


他のアイコンも使いたい人は、Font Awesomeから利用することができます。
詳しい利用方法はSWELL公式に載っているので、参考にしてみてください。



一部でFont Awesomeのサイトが
表示されない場合があるのでご注意ください。
PCとスマホの表示場所



グローバルナビは、スマホだと表示されないの?



スマホだと開閉メニューの中へ移動するよ。
グローバルナビは、
通常の設定だとPC・スマホで表示場所が異なります。
▼グローバルナビ表示場所
- PC→ページ上部(ヘッダー内)
- スマホ→開閉メニュー内





スマホでもヘッダーに表示することはできるの?



クリックするだけで、簡単に設定できるよ。
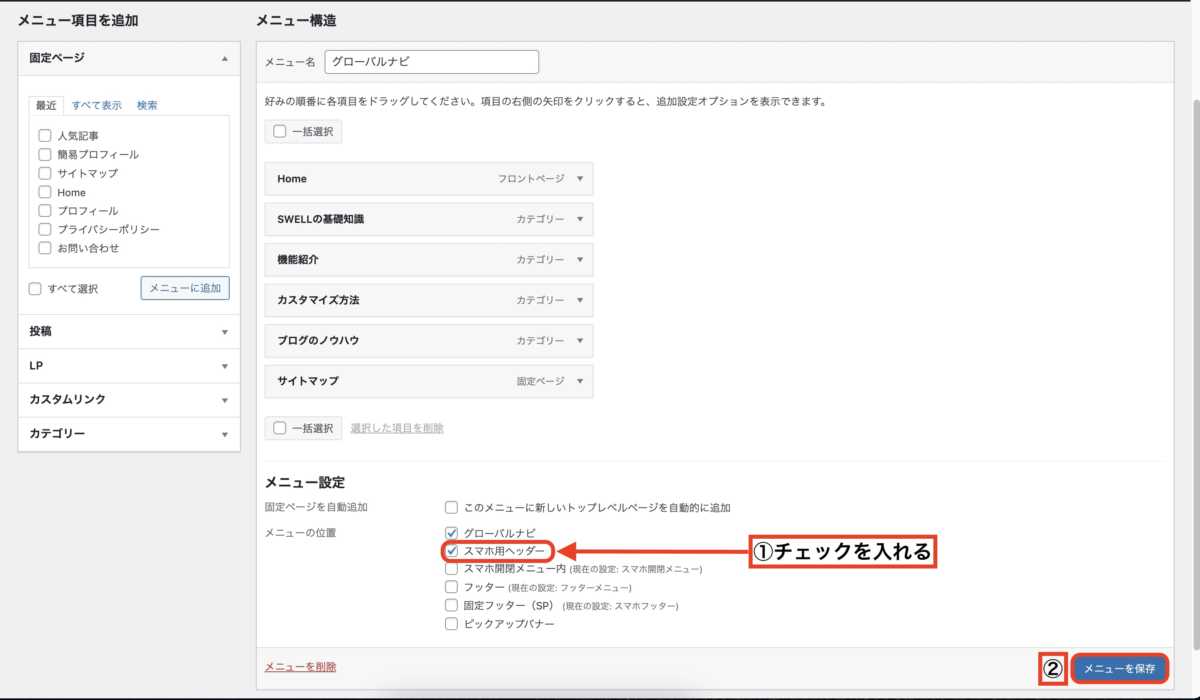
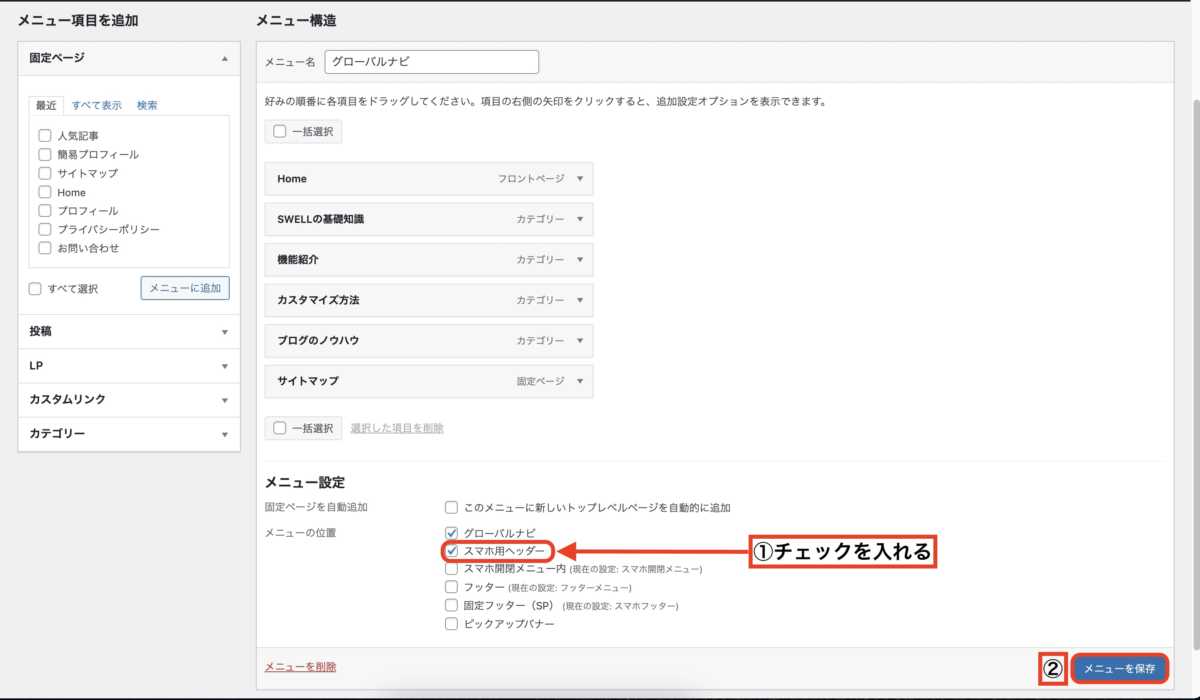
スマホでもページ上部に表示したい場合は、
グローバルナビ設定でメニュー設定の「スマホ用メニュー」にチェックを入れればOKです。
▼スマホでヘッダー表示する方法


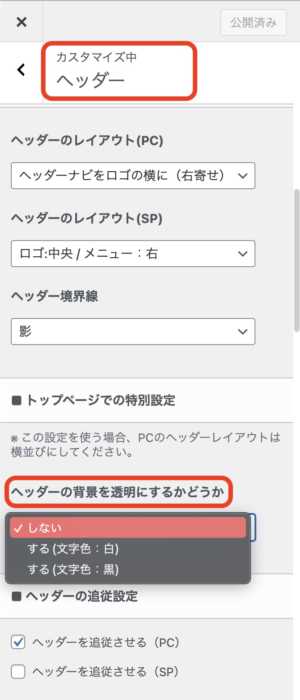
ヘッダーを透明に表示を設定していると、スマホのヘッダーには表示されません。



Q&Aでも解説しているので、確認してみてください。
グローバルメニューを消したい場合は?



グローバルナビの消し方がわからない……。



グローバルナビ設定と同じ手順で、空白ページを作れば消すことができるよ。
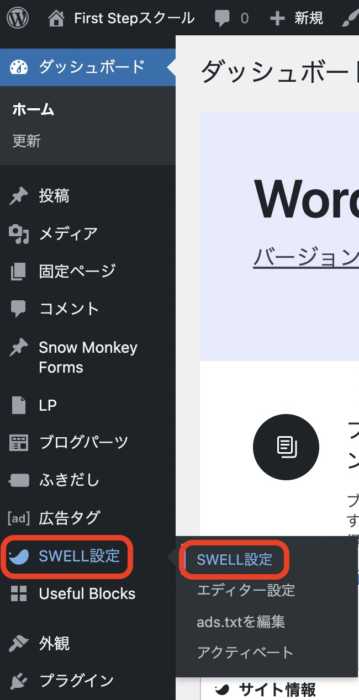
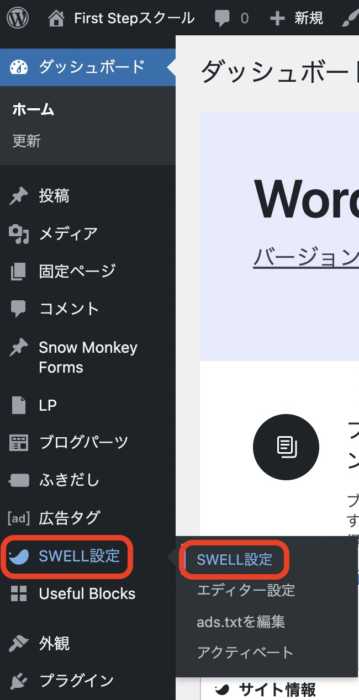
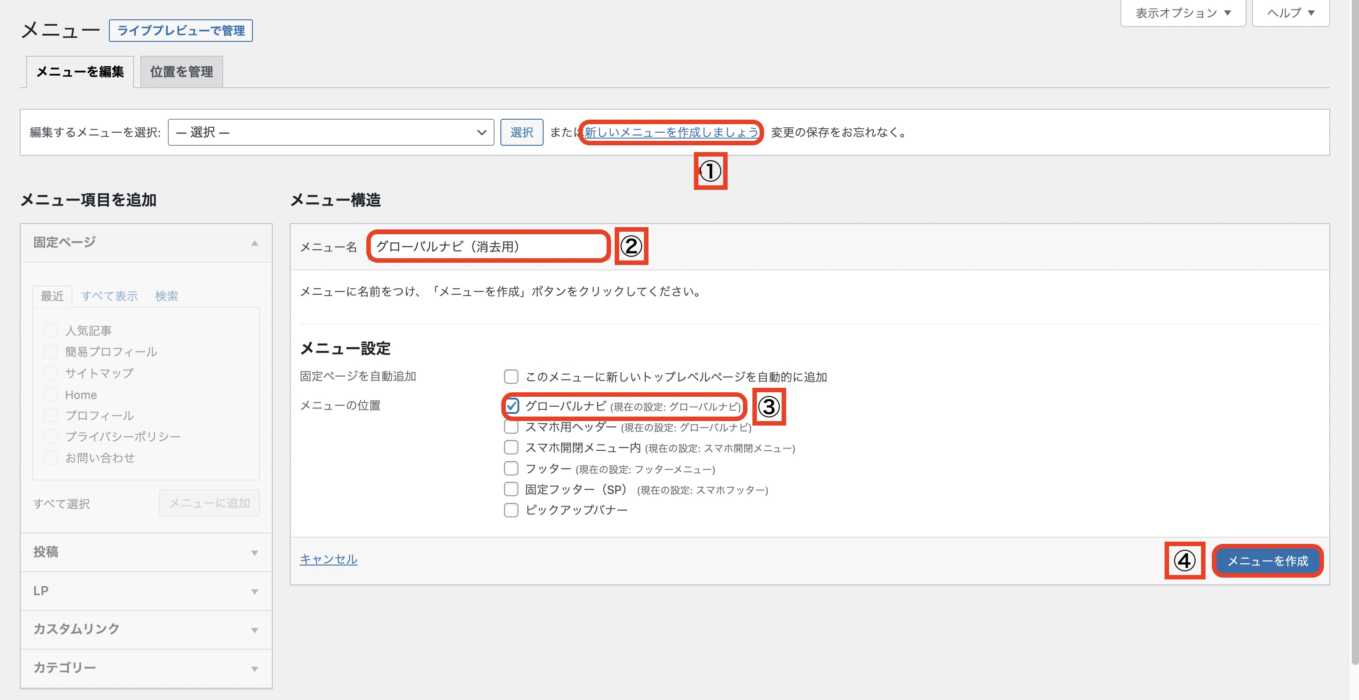
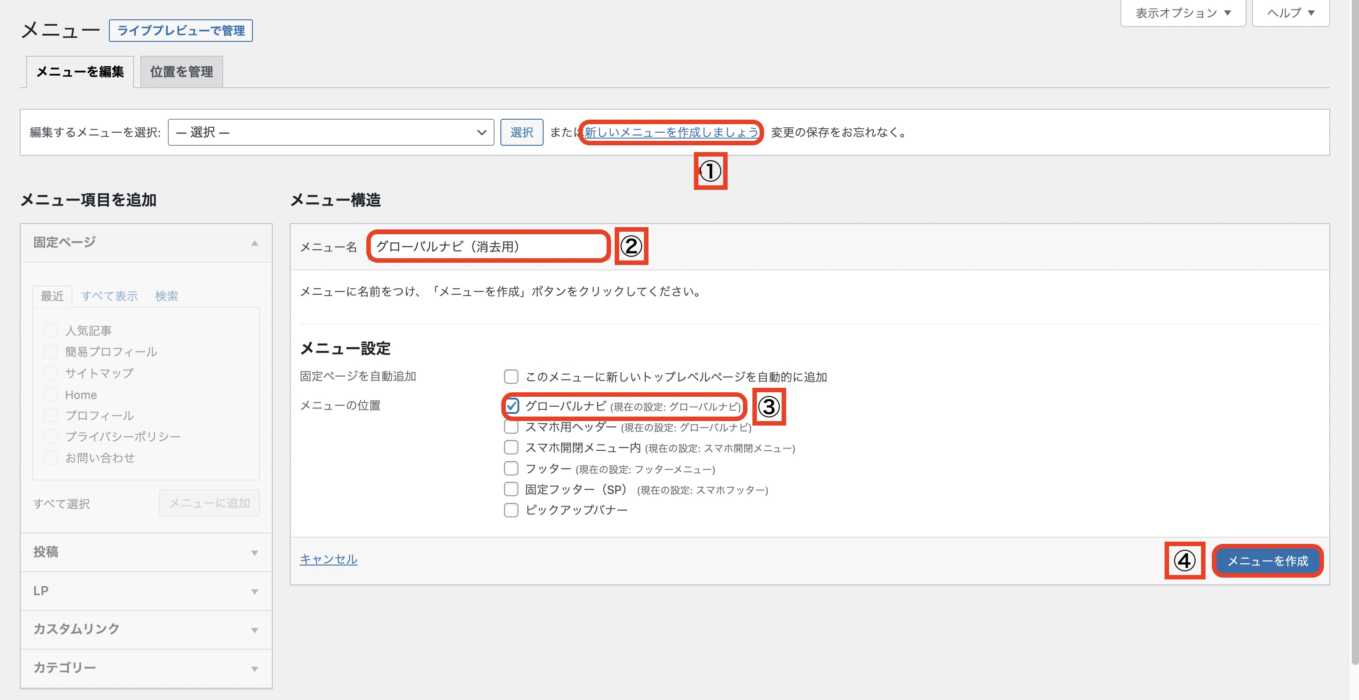
▼グローバルナビの消し方
- メニューを新規作成
- グローバルナビ空白のまま保存


「グローバルナビ(消去用)」などわかりやすいものがオススメです。


グローバルメニューのQ&A



グローバルナビに関することをQ&A形式でまとめてみたので、ぜひ参考にしてみてください。
- グローバルナビってそもそもなんのために使うの?
-
サイトの内容をわかりやすくすることはもちろん、ユーザーが目的の情報を見つけるための導線づくりに使います。
- SWELL以外のほかのテーマでも設定できるの?
-
ほかのテーマでも設定することができます。
しかし、プルダウンやアイコン挿入などのカスタマイズが簡単にできるのはSWELLだけです。
- SWELL公式HPのように、追従設定(常にグローバルナビが上にある状態)はどうやったらできるの?
-
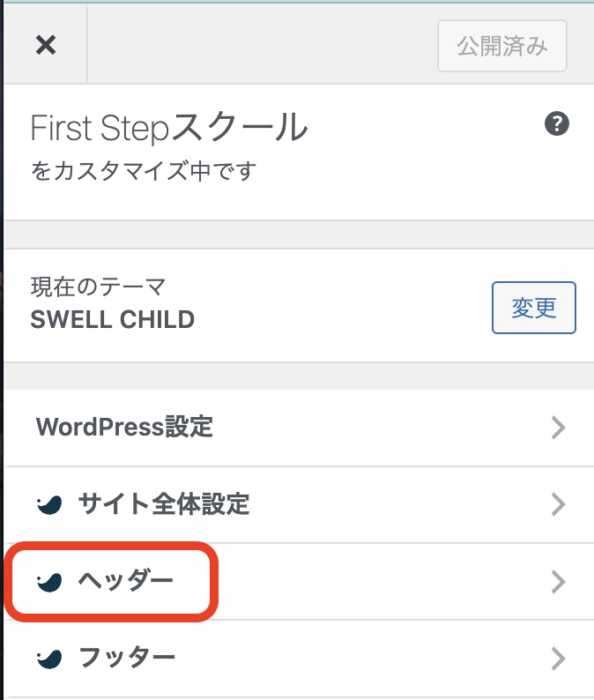
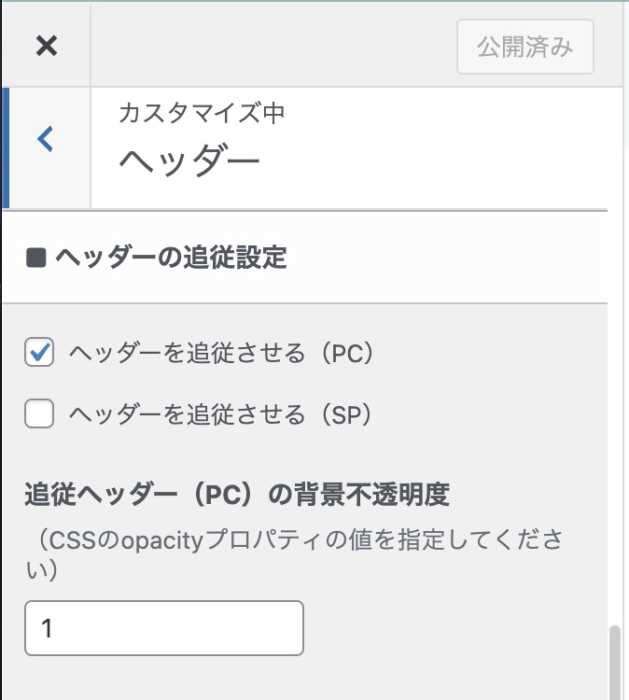
「外観」→「カスタマイズ」→「ヘッダー」内の「ヘッダー追従設定」にチェックを入れると、PC・スマホそれぞれ追従設定ができます。


ヘッダーをクリックする 

追従機能を表示させたい個体にチェックする - SWELL公式のように、ボタンリンクをつけるにはどうしたらいいの?
-
ブログパーツを使い、SWELLボタンを作ることで挿入することができます。
詳しいやり方は、
こちらの記事で解説しています。 - スマホでヘッダー表示の設定をしたのに、表示されないときどうしたらいいの?
-
カスタマイズ設定で、
ヘッダーを透明に設定していると表示されません。カスタマイズ→「ヘッダー」で、設定をチェックしてみてください。


背景を透明にすると表示されません。 - Font Awesomeで設定したアイコンが表示されないときはどうしたらいいの?
-
Font Awesomeは使用前に読み込み設定が必要です。
ダッシュボード→「SWELL設定」→「Font Awesome」のcssで読み込むにチェックをいれましょう。
詳しくはSWELL公式を参照してみてください。
グローバルナビを設定して、環境を整えよう
SWELLのカスタマイズ機能を使えば、グローバルナビは簡単に設置することができます。
グローバルナビを設定することで、
いままで以上にサイト内を見てもらえるチャンスが広がるので、他のサイトを参考にしながらぜひ設定してみてください。
グローバルメニューだけでなく、SWELLにはカスタマイズ機能がたくさんあります。
まだまだ使いこなせていない!という方は、こちらの記事でSWELLブロックの使い方をチェックしてみてください。




コメント